将 Windows 运行时 8.x XAML 和 UI 移植到 UWP
上一主题是 故障排除。
以声明性 XAML 标记形式定义 UI 的做法从通用 8.1 应用转换为 通用 Windows 平台 (UWP) 应用非常出色。 你会发现大部分标记是兼容的,尽管可能需要对所使用的系统资源键或自定义模板进行一些调整。 视图模型中的命令性代码几乎不需要更改。 即使是处理 UI 元素的呈现层中处理 UI 元素的很多或大部分代码也应直接移植。
强制性代码
如果只想进入项目生成阶段,可以注释或存根任何非必要代码。 然后一次循环访问一个问题,并参考本部分中的以下主题(以及上一主题: 故障排除),直到任何生成和运行时问题都已解决,并且端口已完成。
自适应/响应式 UI
由于你的应用可以在可能广泛的设备上运行(每个设备都有其自己的屏幕大小和分辨率),因此你需要超越移植应用的最小步骤,并且你需要定制 UI,使其在这些设备上看起来最佳。 可以使用自适应视觉状态管理器功能动态检测窗口大小并更改响应中的布局,以及如何在 Bookstore2 案例研究主题的 Adaptive UI 部分显示此操作的示例。
后退按钮处理
对于通用 8.1 应用、Windows 运行时 8.x 应用和 Windows Phone Store 应用,创建要显示的 UI 和为后退按钮处理事件的方式均不同。 但是,对于 Windows 10 应用,可以在应用中使用单个方法。 在移动设备上,按钮作为设备上的一个填充按钮或 shell 中的按钮提供。 在桌面设备上,只要应用内可进行后退导航,就可以向应用的镶边添加一个按钮,它将显示在窗口化应用的标题栏中或平板模式(仅 Windows 10)下的任务栏中。 后退按钮事件是所有设备系列的通用概念,在硬件或软件中实现的按钮引发相同的 BackRequested 事件。
下面的示例适用于所有设备系列,并且适用于所有页面的相同处理情况,以及不需要确认导航的位置(例如,警告未保存的更改)。
// app.xaml.cs
protected override void OnLaunched(LaunchActivatedEventArgs e)
{
[...]
Windows.UI.Core.SystemNavigationManager.GetForCurrentView().BackRequested += App_BackRequested;
rootFrame.Navigated += RootFrame_Navigated;
}
private void RootFrame_Navigated(object sender, NavigationEventArgs e)
{
Frame rootFrame = Window.Current.Content as Frame;
// Note: On device families that have no title bar, setting AppViewBackButtonVisibility can safely execute
// but it will have no effect. Such device families provide back button UI for you.
if (rootFrame.CanGoBack)
{
Windows.UI.Core.SystemNavigationManager.GetForCurrentView().AppViewBackButtonVisibility =
Windows.UI.Core.AppViewBackButtonVisibility.Visible;
}
else
{
Windows.UI.Core.SystemNavigationManager.GetForCurrentView().AppViewBackButtonVisibility =
Windows.UI.Core.AppViewBackButtonVisibility.Collapsed;
}
}
private void App_BackRequested(object sender, Windows.UI.Core.BackRequestedEventArgs e)
{
Frame rootFrame = Window.Current.Content as Frame;
if (rootFrame.CanGoBack)
{
rootFrame.GoBack();
}
}
对于以编程方式退出应用的所有设备系列,还有一种方法。
Windows.UI.Xaml.Application.Current.Exit();
魅力
无需更改任何与超级按钮集成的代码,但确实需要向应用添加一些 UI 来取代超级按钮栏,而超级按钮栏不是 Windows 10 shell 的一部分。 在 Windows 10 上运行的通用 8.1 应用在其标题栏中由系统呈现的部件版式提供自己的替换 UI。
控件和控件样式和模板
在 Windows 10 上运行的通用 8.1 应用将保留与控件相关的 8.1 外观和行为。 但是,将该应用移植到 Windows 10 应用时,外观和行为存在一些差异。 Windows 10 应用的控件的体系结构和设计实质上保持不变,因此更改主要围绕设计语言、简化和可用性改进。
注意:PointerOver 视觉状态与 Windows 10 应用和 Windows 运行时 8.x 应用(而非 Windows Phone Store 应用)中的自定义样式/模板相关。 鉴于此原因(以及由于 Windows 10 应用支持的系统资源键),我们建议在将应用移植到 Windows 10 时,重复使用 Windows 运行时 8.x 应用中的自定义样式/模板。 如果你希望确定自定义样式/模板正在使用最新的视觉状态集,并且受益于对默认样式/模板所做的性能改进,请编辑新的 Windows 10 默认模板的副本,然后重新应用自定义。 性能改进的一个示例是,已删除以前包含 ContentPresenter 或 Panel 的任何边框,并且子元素现在呈现边框。
下面是控件更改的一些更具体的示例。
| 控件名称 | 更改 |
|---|---|
| AppBar | 如果使用 AppBar 控件(建议改用 CommandBar),则默认情况下它不会隐藏在 Windows 10 应用中。 可以使用 AppBar.ClosedDisplayMode 属性对此进行控制。 |
| AppBar、CommandBar | 在 Windows 10 应用中,AppBar 和 CommandBar 具有“查看更多”按钮(省略号)。 |
| CommandBar | 在 Windows 运行时 8.x 应用中,CommandBar 的辅助命令始终可见。 在Windows Phone应用商店应用中,在 Windows 10 应用中,在命令栏打开之前不会显示。 |
| CommandBar | 对于Windows Phone应用商店应用,CommandBar.IsSticky 的值不会影响该条是否允许浅色。 对于 Windows 10 应用,如果 IsSticky 设置为 true,则 CommandBar 将忽略轻扫手势。 |
| CommandBar | 在 Windows 10 应用中,CommandBar 不会处理 EdgeGesture.Completed 和 UIElement.RightTapped 事件。 它也不会响应点击或向上轻扫。 你仍可以选择处理这些事件并设置 IsOpen。 |
| DatePicker、 TimePicker | 查看应用的外观,其中视觉对象更改了 DatePicker 和 TimePicker。 对于在移动设备上运行的 Windows 10 应用,这些控件不再导航到选择页面,而是使用可允许的弹出窗口。 |
| DatePicker、 TimePicker | 在 Windows 10 应用中,你无法将 DatePicker 或 TimePicker 放入浮出控件中。如果你希望这些控件显示在弹出式控件中,则可以使用 DatePickerFlyout 和 TimePickerFlyout。 |
| GridView、 ListView | 有关 GridView/ListView,请参阅 GridView 和 ListView 更改。 |
| 中心 | 在 Windows Phone 应用商店应用中,中心控件从最后一部分环绕到第一部分。 在 Windows 运行时 8.x 应用和 Windows 10 应用中,中心区域不会环绕。 |
| 中心 | 在Windows Phone应用商店应用中, 中心 控件的背景图像相对于中心部分在视差中移动。 在 Windows 运行时 8.x 应用和 Windows 10 应用中,中心区域不使用视差。 |
| 中心 | 在通用 8.1 应用中, HubSection.IsHeaderInteractive 属性会导致节标头(旁边呈现的 V 形字形)变为交互式。 在 Windows 10 应用中,标头旁边有一个交互式的“查看更多”功能,但标头本身不是交互式的。 IsHeaderInteractive 仍确定交互是否引发 Hub.SectionHeaderClick 事件。 |
| MessageDialog | 如果使用 MessageDialog,请考虑改用更灵活的 ContentDialog。 另请参阅 XAML UI 基础知识 示例。 |
| ListPickerFlyout、 PickerFlyout | 对于 Windows 10 应用,已弃用 ListPickerFlyout 和 PickerFlyout 。 对于单个选择浮出控件,请使用 MenuFlyout;对于更复杂的体验,请使用浮出控件。 |
| PasswordBox | PasswordBox.IsPasswordRevealButtonEnabled 属性在 Windows 10 应用中已弃用,并且设置该属性不起作用。 应改用 PasswordBox.PasswordRevealMode,其默认值为 Peek(其中显示眼睛标志,就像在 Windows 运行时 8.x 应用中一样)。 另请参阅 密码框指南。 |
| 透视表 | 透视控件现在是通用的,它不再局限于在移动设备上使用。 |
| SearchBox | 尽管 SearchBox 在通用设备系列中实现,但它在移动设备上无法完全正常运行。 请参阅 SearchBox 已弃用,转而支持 AutoSuggestBox。 |
| SemanticZoom | 有关 SemanticZoom,请参阅 SemanticZoom 更改。 |
| ScrollViewer | ScrollViewer 的某些默认属性已更改。 HorizontalScrollMode 为 Auto,VerticalScrollMode 为 Auto,ZoomMode 为 Disabled。 如果新的默认值不适合你的应用,则可以在样式或控件本身上将其更改为本地值。 |
| TextBox | 在 Windows 运行时 8.x 应用中,TextBox 的拼写检查默认处于禁用状态。 在 Windows Phone 应用商店应用中,在 Windows 10 应用中,它默认处于打开状态。 |
| TextBox | TextBox 的默认字号已从 11 更改为 15。 |
| TextBox | TextBox.TextReadingOrder 的默认值已从 Default 更改为 DetectFromContent。 如果这是不可取的,请使用 UseFlowDirection。 默认值 已弃用。 |
| 各种 | 主题色适用于 Windows Phone Store 应用和 Windows 10 应用,但不适用于 Windows 运行时 8.x 应用。 |
有关 UWP 应用控件的详细信息,请参阅 按函数、 控件列表和 控件指南列出的控件。
Windows 10 中的设计语言
通用 8.1 应用和 Windows 10 应用之间的设计语言存在一些小但重要的差异。 有关所有详细信息,请参阅 “设计”。 尽管设计语言发生了变化,但我们的设计原则仍然一致:注重细节,但始终通过专注于内容而不是部件、大幅减少视觉元素和保持对数字域的真实性而努力实现简单:使用视觉层次结构,尤其是版式;网格上的设计;通过流畅的动画将你的体验带到生活中。
有效像素、查看距离和比例因子
以前,视图像素是从设备的实际物理大小和分辨率中抽象出 UI 元素的大小和布局的方法。 视图像素现已演变为有效像素,下面是该术语的解释、含义以及它提供的额外值。
术语“分辨率”是指像素密度的度量值,而不是通常认为的像素计数。 “有效分辨率”是构成图像或字形的物理像素在观看距离和设备物理像素大小方面的差异(像素密度是物理像素大小的对等)的方式。 有效的解决方法是构建体验的好指标,因为它以用户为中心的体验。 通过了解所有因素并控制 UI 元素的大小,可以使用户体验成为良好的体验。
不同的设备是不同数量的有效像素宽,从最小设备的 320 epx 到 1024 epx(对于适度大小的监视器),远远超出了更高的宽度。 你只需像往常一样继续使用自动调整大小的元素和动态布局面板。 在某些情况下,你将在 XAML 标记中将 UI 元素的属性设置为固定大小。 根据应用运行的设备以及用户所做的显示设置,自动应用比例系数。 并且,缩放因子用于保留任何 UI 元素,其大小固定,从而向用户提供一个多或少的常量大小的触摸(和阅读)目标,以各种屏幕大小。 与动态布局一起,UI 不仅会在不同的设备上进行光学缩放。 相反,它将执行必要的操作,以将适当的内容量放入可用空间中。
因此,你的应用在所有显示器上都有最佳体验,我们建议你以一系列大小创建每个位图资产,每个都适合特定的比例因子。 以 100% 的规模、200% 缩放和 400% 缩放(按该优先级顺序)提供资产,在大多数情况下,所有中间刻度系数都会提供出色的结果。
请注意 ,如果出于任何原因,不能以多个大小创建资产,则创建 100% 缩放的资产。 在 Microsoft Visual Studio 中,UWP 应用的默认项目模板仅提供一个大小的品牌资产(磁贴图像和徽标),但它们不是 100% 缩放的。 为自己的应用创作资产时,请按照本部分中的指导提供 100%、200% 和 400% 的大小,并使用资产包。
如果你有复杂的艺术品,那么你可能想要以更大的大小提供资产。 如果你从矢量艺术开始,那么在任何规模因子上生成高质量的资产相对容易。
不建议你尝试支持所有缩放因子,但 Windows 10 应用的规模因子的完整列表为 100%、125%、150%、200%、250%、300% 和 400%。 如果你提供它们,应用商店将为每个设备选取大小正确的资产(s),并且只会下载这些资产。 应用商店根据设备的 DPI 选择要下载的资产。 你可以重复使用 Windows 运行时 8.x 应用中诸如 140% 和 220% 等比例因子的资产,但你的应用会按照某一新比例因子运行,从而使得某些位图缩放无法避免。 在一系列设备上测试你的应用,以查看你是否对案例中的结果感到满意。
你可能重复使用 Windows 运行时 8.x 应用中的 XAML 标记,该标记中使用了文本维度值(可能用于大小形状或其他元素,也可能用于版式)。 但是,在某些情况下,对于 Windows 10 应用,在设备上使用比通用 8.1 应用更大的比例因子(例如,150% 用于 140% 之前的位置,200% 用于 180% 的位置)。 因此,如果你发现这些文本值现在在 Windows 10 上太大,请尝试将它们乘以 0.8。 有关详细信息,请参阅 UWP 应用的响应式设计 101。
GridView 和 ListView 更改
已对 GridView 的默认样式设置器进行了一些更改,以使控件垂直滚动(而不是水平滚动,就像之前默认所做的那样)。 如果编辑了项目中默认样式的副本,则副本不会进行这些更改,因此需要手动进行这些更改。 下面是更改的列表。
- ScrollViewer.HorizontalScrollBarVisibility 的 setter 已从“自动”更改为“已禁用”。
- ScrollViewer.VerticalScrollBarVisibility 的 setter 已从“已禁用”更改为“自动”。
- ScrollViewer.HorizontalScrollMode 的 setter 已从 Enabled 更改为 Disabled。
- ScrollViewer.VerticalScrollMode 的 setter 已从 Disabled 更改为 Enabled。
- 在 ItemsPanel 的 setter 中,ItemsWrapGrid.Orientation 的值已从垂直更改为水平。
如果最后一次更改(方向的更改)似乎相矛盾,请记住,我们正在谈论一个环绕网格。 水平方向换行网格(新值)类似于写入系统,其中文本水平流动,并在页面末尾向下换行。 类似文本的页面垂直滚动。 相反,垂直方向的换行网格(上一个值)类似于一个写入系统,其中文本垂直流动,因此水平滚动。
以下是 Windows 10 中已更改或不支持的 GridView 和 ListView 的各个方面。
- Windows 10 应用不支持 IsSwipeEnabled 属性(仅限 Windows 运行时 8.x 应用)。 API 仍然存在,但设置它不起作用。 除了向下轻扫(由于数据显示它不可发现)和右键单击(保留用于显示上下文菜单)之外,所有以前的选择手势均受支持( 不支持)。
- Windows 10 应用不支持 ReorderMode 属性(仅Windows Phone应用商店应用)。 API 仍然存在,但设置它不起作用。 相反,在 GridView 或 ListView 上将 AllowDrop 和 CanReorderItems 设置为 true,然后用户将能够使用按住(或单击和拖动)手势重新排序。
- 针对 Windows 10 进行开发时,请在项容器样式中使用 ListViewItemPresenter 而不是 GridViewItemPresenter,同时用于 ListView 和 GridView。 如果编辑默认项容器样式的副本,则会收到正确的类型。
- 对于 Windows 10 应用,所选视觉对象已更改。 如果将 SelectionMode 设置为“多”,则默认情况下,将为每个项呈现一个复选框。 ListView 项的默认设置意味着复选框排在项目旁边,因此,项目其余部分占用的空间将略有减少和移动。 对于 GridView 项,复选框默认覆盖在项的顶部。 但是,无论哪种情况,都可以控制复选框(带有 CheckMode 属性)的布局(内联或覆盖),以及它们是否全部显示在项容器样式内的 ListViewItemPresenter 元素上(如以下示例所示)。
- 在 Windows 10 中, 容器更改 事件在 UI 虚拟化期间为每个项引发两次:一次用于回收,一次用于重复使用。 如果 InRecycleQueue 的值为 true 且没有特殊的回收工作要做,则可以立即退出事件处理程序,并确保当重新使用同一项时会重新输入该事件处理程序(此时 InRecycleQueue 将为 false)。
<Style x:Key="CustomItemContainerStyle" TargetType="ListViewItem|GridViewItem">
...
<Setter.Value>
<ControlTemplate TargetType="ListViewItem|GridViewItem">
<ListViewItemPresenter CheckMode="Inline|Overlay" ... />
</ControlTemplate>
</Setter.Value>
...
</Style>

带有内联复选框的 ListViewItemPresenter

带有叠加复选框的 ListViewItemPresenter
- 删除向下轻扫和右键单击所选手势(出于上述原因),交互模型已更改,其一个后果是 ItemClick 和 SelectionChanged 事件不再相互排斥。 对于 Windows 10 应用,请查看你的方案,并确定是采用“选择”还是“调用”交互模型。 有关详细信息,请参阅 如何更改交互模式。
- 对用于设置 ListViewItemPresenter 样式的属性有一些更改。 新属性为 CheckBoxBrush、PressedBackground、SelectedPressedBackground 和 FocusSecondaryBorderBrush。 Windows 10 应用忽略的属性是 Padding(改用 ContentMargin)、CheckHintBrush、CheckSelectingBrush、PointerOverBackgroundMargin、ReorderHintOffset、SelectedBorderThickness 和 SelectedPointerOverBorderBrush。
下表描述了 ListViewItem 和 GridViewItem 控件模板中视觉状态和视觉状态组的更改。
| 8.1 | 功能状态 | Windows 10/11 | 功能状态 |
|---|---|---|---|
| CommonStates | CommonStates | ||
| 正常 | 正常 | ||
| PointerOver | PointerOver | ||
| Pressed | Pressed | ||
| PointerOverPressed | [不可用] | ||
| 已禁用 | [不可用] | ||
| [不可用] | PointerOverSelected | ||
| [不可用] | 已选择 | ||
| [不可用] | PressedSelected | ||
| [不可用] | DisabledStates | ||
| [不可用] | 已禁用 | ||
| [不可用] | 已启用 | ||
| SelectionHintStates | [不可用] | ||
| VerticalSelectionHint | [不可用] | ||
| HorizontalSelectionHint | [不可用] | ||
| NoSelectionHint | [不可用] | ||
| [不可用] | MultiSelectStates | ||
| [不可用] | MultiSelectDisabled | ||
| [不可用] | MultiSelectEnabled | ||
| SelectionStates | [不可用] | ||
| 取消选择 | [不可用] | ||
| 未选定 | [不可用] | ||
| UnselectedPointerOver | [不可用] | ||
| UnselectedSwiping | [不可用] | ||
| 选择 | [不可用] | ||
| 已选择 | [不可用] | ||
| SelectedSwiping | [不可用] | ||
| SelectedUnfocused | [不可用] |
如果你有自定义 ListViewItem 或 GridViewItem 控件模板,则根据上述更改查看它。 建议先编辑新默认模板的副本,然后重新应用自定义。 如果出于任何原因,你无法执行此操作,并且需要编辑现有模板,下面是有关如何执行此操作的一些常规指南。
- 添加新的 MultiSelectStates 视觉状态组。
- 添加新的 MultiSelectDisabled 视觉状态。
- 添加新的 MultiSelectEnabled 视觉状态。
- 添加新的 DisabledStates 视觉状态组。
- 添加新的“已启用”视觉状态。
- 在 CommonStates 视觉状态组中,删除 PointerOverPressed 视觉状态。
- 将“已禁用”视觉状态移动到 DisabledStates 视觉状态组。
- 添加新的 PointerOverSelected 视觉状态。
- 添加新的 PressedSelected 视觉状态。
- 删除 SelectedHintStates 视觉状态组。
- 在 SelectionStates 视觉状态组中,将所选视觉状态移动到 CommonStates 视觉状态组。
- 删除整个 SelectionStates 视觉状态组。
本地化和全球化
可以在 UWP 应用项目中重新使用 Universal 8.1 项目中的 Resources.resw 文件。 复制文件后,将其添加到项目,并将生成操作设置为 PRIResource,并将“复制到输出目录”以不复制。 ResourceContext.QualifierValues 主题介绍如何基于设备系列资源选择因子加载特定于设备系列的资源。
播放到
Windows.Media.PlayTo 命名空间中的 API 已弃用,适用于 Windows 10 应用,以支持 Windows.Media.Casting API。
资源键和 TextBlock 样式大小
Windows 10 的设计语言已演变,因此某些系统样式发生了变化。 在某些情况下,需要重新访问视图的视觉设计,以便它们与已更改的样式属性协调。
在其他情况下,不再支持资源密钥。 Visual Studio 中的 XAML 标记编辑器突出显示了对无法解析的资源键的引用。 例如,XAML 标记编辑器将用红色波浪线对样式键 ListViewItemTextBlockStyle 的引用下划线。 如果未更正,则在尝试将其部署到模拟器或设备时,应用将立即终止。 因此,请务必注意 XAML 标记正确性。 你会发现 Visual Studio 是一个很好的工具,用于捕获此类问题。
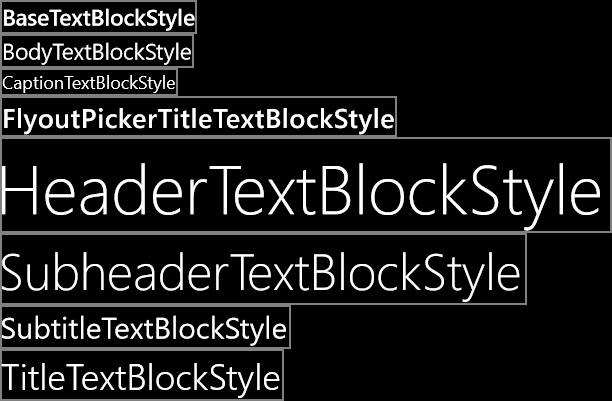
对于仍受支持键,设计语言的更改意味着某些样式设置的属性已更改。 例如,TitleTextBlockStyle 在 Windows 运行时 8.x 应用中将 FontSize 设置为 14.667px,而在 Windows Phone Store 应用中则设置为 18.14px。 但是,相同的样式将 FontSize 设置为 Windows 10 应用中更大的 24px。 查看设计和布局,并在正确的位置使用适当的样式。 有关详细信息,请参阅 字体 和 设计 UWP 应用的指南。
这是不再支持的密钥的完整列表。
- CheckBoxAndRadioButtonMinWidthSize
- CheckBoxAndRadioButtonTextPaddingThickness
- ComboBoxFlyoutListPlaceholderTextOpacity
- ComboBoxFlyoutListPlaceholderTextThemeMargin
- ComboBoxHighlightedBackgroundThemeBrush
- ComboBoxHighlightedBorderThemeBrush
- ComboBoxHighlightedForegroundThemeBrush
- ComboBoxInlinePlaceholderTextForegroundThemeBrush
- ComboBoxInlinePlaceholderTextThemeFontWeight
- ComboBoxItemDisabledThemeOpacity
- ComboBoxItemHighContrastBackgroundThemeMargin
- ComboBoxItemMinHeightThemeSize
- ComboBoxPlaceholderTextBlockStyle
- ComboBoxPlaceholderTextThemeMargin
- CommandBarBackgroundThemeBrush
- CommandBarForegroundThemeBrush
- ContentDialogButton1HostPadding
- ContentDialogButton2HostPadding
- ContentDialogButtonsMinHeight
- ContentDialogContentLandscapeWidth
- ContentDialogContentMinHeight
- ContentDialogDimmingColor
- ContentDialogTitleMinHeight
- ControlContextualInfoTextBlockStyle
- ControlHeaderContentPresenterStyle
- ControlHeaderTextBlockStyle
- FlyoutContentPanelLandscapeThemeMargin
- FlyoutContentPanelPortraitThemeMargin
- GrabberMargin
- GridViewItemMargin
- GridViewItemPlaceholderBackgroundThemeBrush
- GroupHeaderTextBlockStyle
- HeaderContentPresenterStyle
- HighContrastBlack
- HighContrastWhite
- HubHeaderCharacterSpacing
- HubHeaderFontSize
- HubHeaderMarginThickness
- HubSectionHeaderCharacterSpacing
- HubSectionHeaderFontSize
- HubSectionHeaderMarginThickness
- HubSectionMarginThickness
- InlineWindowPlayPauseMargin
- ItemTemplate
- LeftFullWindowMargin
- LeftMargin
- ListViewEmptyStaticTextBlockStyle
- ListViewItemContentTextBlockStyle
- ListViewItemContentTranslateX
- ListViewItemMargin
- ListViewItemMultiselectCheckBoxMargin
- ListViewItemSubheaderTextBlockStyle
- ListViewItemTextBlockStyle
- MediaControlPanelAudioThemeBrush
- MediaControlPanelPhoneVideoThemeBrush
- MediaControlPanelVideoThemeBrush
- MediaControlPanelVideoThemeColor
- MediaControlPlayPauseThemeBrush
- MediaControlTimeRowThemeBrush
- MediaControlTimeRowThemeColor
- MediaDownloadProgressIndicatorThemeBrush
- MediaErrorBackgroundThemeBrush
- MediaTextThemeBrush
- MenuFlyoutBackgroundThemeBrush
- MenuFlyoutBorderThemeBrush
- MenuFlyoutLandscapeThemePadding
- MenuFlyoutLeftLandscapeBorderThemeThickness
- MenuFlyoutPortraitBorderThemeThickness
- MenuFlyoutPortraitThemePadding
- MenuFlyoutRightLandscapeBorderThemeThickness
- MessageDialogContentStyle
- MessageDialogTitleStyle
- MinimalWindowMargin
- PasswordBoxCheckBoxThemeMargin
- PhoneAccentBrush
- PhoneBackgroundBrush
- PhoneBackgroundColor
- PhoneBaseBlackColor
- PhoneBaseHighColor
- PhoneBaseLowColor
- PhoneBaseLowSolidColor
- PhoneBaseMediumHighColor
- PhoneBaseMediumMidColor
- PhoneBaseMediumMidSolidColor
- PhoneBaseMidColor
- PhoneBaseWhiteColor
- PhoneBorderThickness
- PhoneButtonBasePressedForegroundBrush
- PhoneButtonContentPadding
- PhoneButtonFontWeight
- PhoneButtonMinHeight
- PhoneButtonMinWidth
- PhoneChromeBrush
- PhoneChromeColor
- PhoneControlBackgroundColor
- PhoneControlDisabledColor
- PhoneControlForegroundColor
- PhoneDisabledBrush
- PhoneDisabledColor
- PhoneFontFamilyLight
- PhoneFontFamilySemiBold
- PhoneForegroundBrush
- PhoneForegroundColor
- PhoneHighContrastSelectedBackgroundThemeBrush
- PhoneHighContrastSelectedForegroundThemeBrush
- PhoneImagePlaceholderColor
- PhoneLowBrush
- PhoneMidBrush
- PhonePageBackgroundColor
- PhonePivotLockedTranslation
- PhonePivotUnselectedItemOpacity
- PhoneRadioCheckBoxBorderBrush
- PhoneRadioCheckBoxBrush
- PhoneRadioCheckBoxCheckBrush
- PhoneRadioCheckBoxPressedBrush
- PhoneStrokeThickness
- PhoneTextHighColor
- PhoneTextLowColor
- PhoneTextMidColor
- PhoneTextOverAccentColor
- PhoneTouchTargetLargeOverhang
- PhoneTouchTargetOverhang
- PivotHeaderItemPadding
- PlaceholderContentPresenterStyle
- ProgressBarHighContrastAccentBarThemeBrush
- ProgressBarIndeterminateRectagleThemeSize
- ProgressBarRectangleStyle
- ProgressRingActiveBackgroundOpacity
- ProgressRingElipseThemeMargin
- ProgressRingElipseThemeSize
- ProgressRingTextForegroundThemeBrush
- ProgressRingTextThemeMargin
- ProgressRingThemeSize
- RichEditBoxTextThemeMargin
- RightFullWindowMargin
- RightMargin
- ScrollBarMinThemeHeight
- ScrollBarMinThemeWidth
- ScrollBarPanningThumbThemeHeight
- ScrollBarPanningThumbThemeWidth
- SliderThumbDisabledBorderThemeBrush
- SliderTrackBorderThemeBrush
- SliderTrackDisabledBorderThemeBrush
- TextBoxBackgroundColor
- TextBoxBorderColor
- TextBoxDisabledHeaderForegroundThemeBrush
- TextBoxFocusedBackgroundThemeBrush
- TextBoxForegroundColor
- TextBoxPlaceholderColor
- TextControlHeaderMarginThemeThickness
- TextControlHeaderMinHeightSize
- TextStyleExtraExtraLargeFontSize
- TextStyleExtraLargePlusFontSize
- TextStyleMediumFontSize
- TextStyleSmallFontSize
- TimeRemainingElementMargin
SearchBox 已弃用,支持 AutoSuggestBox
尽管 SearchBox 在通用设备系列中实现,但它在移动设备上无法完全正常运行。 将 AutoSuggestBox 用于通用搜索体验。 下面介绍了如何使用 AutoSuggestBox 实现搜索体验。
用户开始键入后, 将引发 TextChanged 事件,原因为 UserInput。 然后填充建议列表,并设置 AutoSuggestBox 的 ItemsSource。 当用户导航列表时, 将引发 SuggestionChosen 事件(如果已设置 TextMemberDisplayPath,则文本框会自动填充指定的属性)。 当用户使用 Enter 键提交选项时, 将引发 QuerySubmitted 事件,此时可以针对该建议采取措施(在这种情况下,最有可能导航到另一个页面,其中包含有关指定内容的详细信息)。 请注意,不再支持 SearchBoxQuerySubmittedEventArgs 的 LanguageDetails 和 Language 属性(有等效的 API 支持该功能)。 不再 支持 KeyModifiers 。
AutoSuggestBox 还支持输入法编辑器(IME)。 如果想要显示“查找”图标,也可以执行此操作(与图标交互将导致 引发 QuerySubmitted 事件)。
<AutoSuggestBox ... >
<AutoSuggestBox.QueryIcon>
<SymbolIcon Symbol="Find"/>
</AutoSuggestBox.QueryIcon>
</AutoSuggestBox>
另请参阅 AutoSuggestBox 移植示例。
SemanticZoom 更改
SemanticZoom 的缩小手势已收敛于Windows Phone模型,即点击或单击组标题(因此,在台式计算机上,不再显示缩小的减号按钮功能)。 现在,我们会在所有设备上免费获得相同的一致行为。 与Windows Phone模型的一个修饰区别是,缩小视图(跳转列表)取代了放大视图,而不是覆盖它。 因此,可以从缩小视图中删除任何半不透明背景。
在Windows Phone应用商店应用中,放大视图将扩展到屏幕大小。 在 Windows 运行时 8.x 应用和 Windows 10 应用中,缩小视图的大小限制在 SemanticZoom 控件的边界内。
在Windows Phone应用商店应用中,缩小视图(按 z 顺序)显示缩小视图后面的内容(如果缩小视图在其后台有任何透明度)。 在 Windows 运行时 8.x 应用和 Windows 10 应用中,缩小视图后面的所有内容均不可见。
在 Windows 运行时 8.x 应用中,当停用并重新激活应用时,缩小视图将消失(如果它正处于显示状态),而放大视图将显示。 在Windows Phone应用商店应用中,在 Windows 10 应用中,缩小视图将在显示时保持显示状态。
在Windows Phone应用商店应用中,在 Windows 10 应用中,按下后退按钮时将消除缩小视图。 在 Windows 运行时 8.x 应用中,不存在任何内置后退按钮的处理,因此不会遇到此类问题。
设置
Windows 运行时 8.x SettingsPane 类不适用于 Windows 10。 相反,除了生成“设置”页面外,还应为用户提供从应用中访问它的方法。 建议在顶级公开此应用设置页面,作为导航窗格中的最后一个固定项,但下面是完整的选项集。
- 导航窗格。 设置应该是导航列表中的最后一项,并固定到底部。
- 应用栏/工具栏(在选项卡视图或透视布局内)。 设置应该是应用栏或工具栏菜单浮出控件中的最后一项。 不建议将“设置”用作导航中的顶级项之一。
- 设备。 设置应位于菜单浮出控件内部(可能来自应用栏菜单或中心布局中的工具栏菜单)。
也不建议将设置埋在大纲详细信息窗格中。
“设置”页应填充整个应用窗口,“设置”页也是“关于”和“反馈”的位置。 有关“设置”页面设计的指导,请参阅 应用设置指南。
文本
文本(或版式)是 UWP 应用的重要方面,在移植时,你可能希望重新访问视图的视觉设计,以便它们与新的设计语言协调。 使用这些图示查找可用的通用 Windows 平台 (UWP) TextBlock 系统样式。 查找与使用的 silverlight 样式对应的Windows Phone。 或者,你可以创建自己的通用样式,并将属性从 Windows Phone Silverlight 系统样式复制到这些样式中。

Windows 10 应用的系统 TextBlock 样式
在 Windows 运行时 8.x 应用和 Windows Phone Store 应用中,默认字体系列是 Global User Interface。 在 Windows 10 应用中,默认字体系列为 Segoe UI。 因此,应用中的字体指标可能有所不同。 如果要重现 8.1 文本的外观,可以使用 LineHeight 和 LineStackingStrategy 等属性设置自己的指标。
在 Windows 运行时 8.x 应用和 Windows Phone Store 应用中,文本的默认语言将设置为版本语言或 en-us。 在 Windows 10 应用中,默认语言设置为顶部应用语言(字体回退)。 可以显式设置 FrameworkElement.Language ,但如果未为该属性设置值,将享受更好的字体回退行为。
有关详细信息,请参阅 字体 和 设计 UWP 应用的指南。 另请参阅 上面的“控件 ”部分,了解文本控件的更改。
主题更改
对于通用 8.1 应用,默认主题默认为深色。 对于 Windows 10 设备,默认主题已更改,但可以通过在 App.xaml 中声明请求的主题来控制使用的主题。 例如,若要在所有设备上使用深色主题,请添加到 RequestedTheme="Dark" 根 Application 元素。
磁贴和 Toast
对于磁贴和 Toast,当前使用的模板将继续在 Windows 10 应用中工作。 但是,可以使用新的自适应模板,这些模板在通知、磁贴、Toast 和锁屏提醒中介绍。
以前,在台式计算机上,Toast 通知是暂时性消息。 它消失,并且不再可检索,一旦错过或忽略它。 在Windows Phone,如果 Toast 通知被忽略或暂时消除,它将进入操作中心。 现在,操作中心不再局限于移动设备系列。
若要发送 Toast 通知,不再需要声明功能。
窗口大小
对于通用 8.1 应用, ApplicationView 应用清单元素用于声明最小窗口宽度。 在 UWP 应用中,可以使用命令性代码指定最小大小(宽度和高度)。 默认最小大小为 500x320epx,这也是接受的最小大小。 接受的最大最小大小为 500x500epx。
Windows.UI.ViewManagement.ApplicationView.GetForCurrentView().SetPreferredMinSize
(new Size { Width = 500, Height = 500 });
下一主题是 针对 I/O、设备和应用模型进行移植。