滚动对象集合 — MRTK2

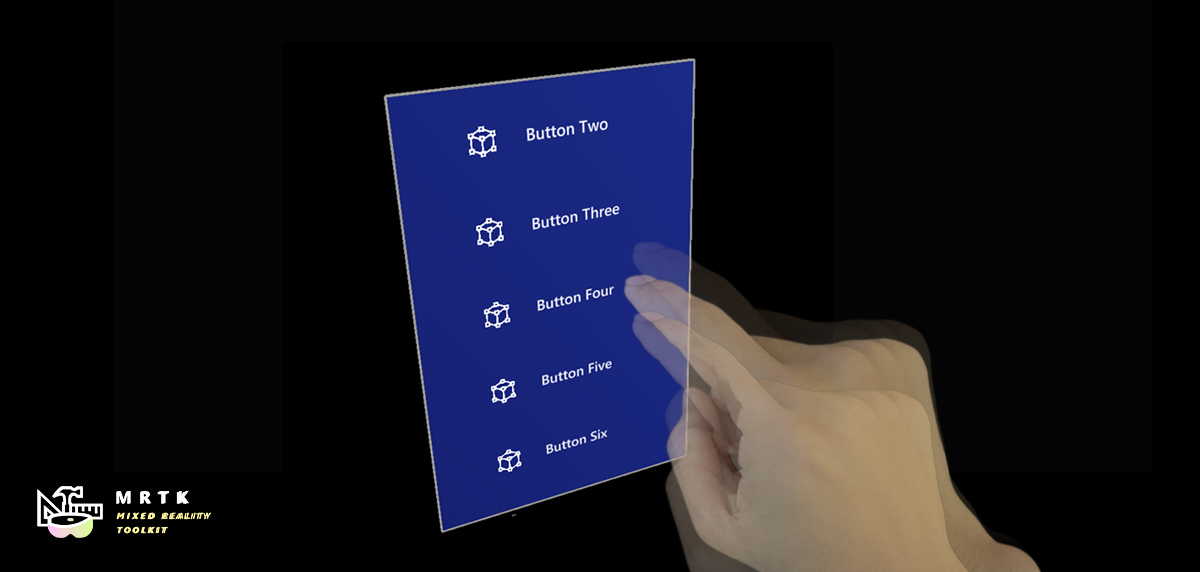
MRTK 滚动对象集合是一个 UX 组件,使用它可以通过包含的可视区域滚动 3D 内容。 可以通过近距或远距输入交互以及离散分页来触发滚动运动。 它支持交互式和非交互式对象。
开始使用滚动对象集合
设置场景
- 创建新的 Unity 场景。
- 导航到“混合现实工具包”>“添加到场景并进行配置”,将 MRTK 添加到场景中。
设置滚动对象
在场景中创建一个空的游戏对象,并将其位置更改为 (0, 0, 1)。
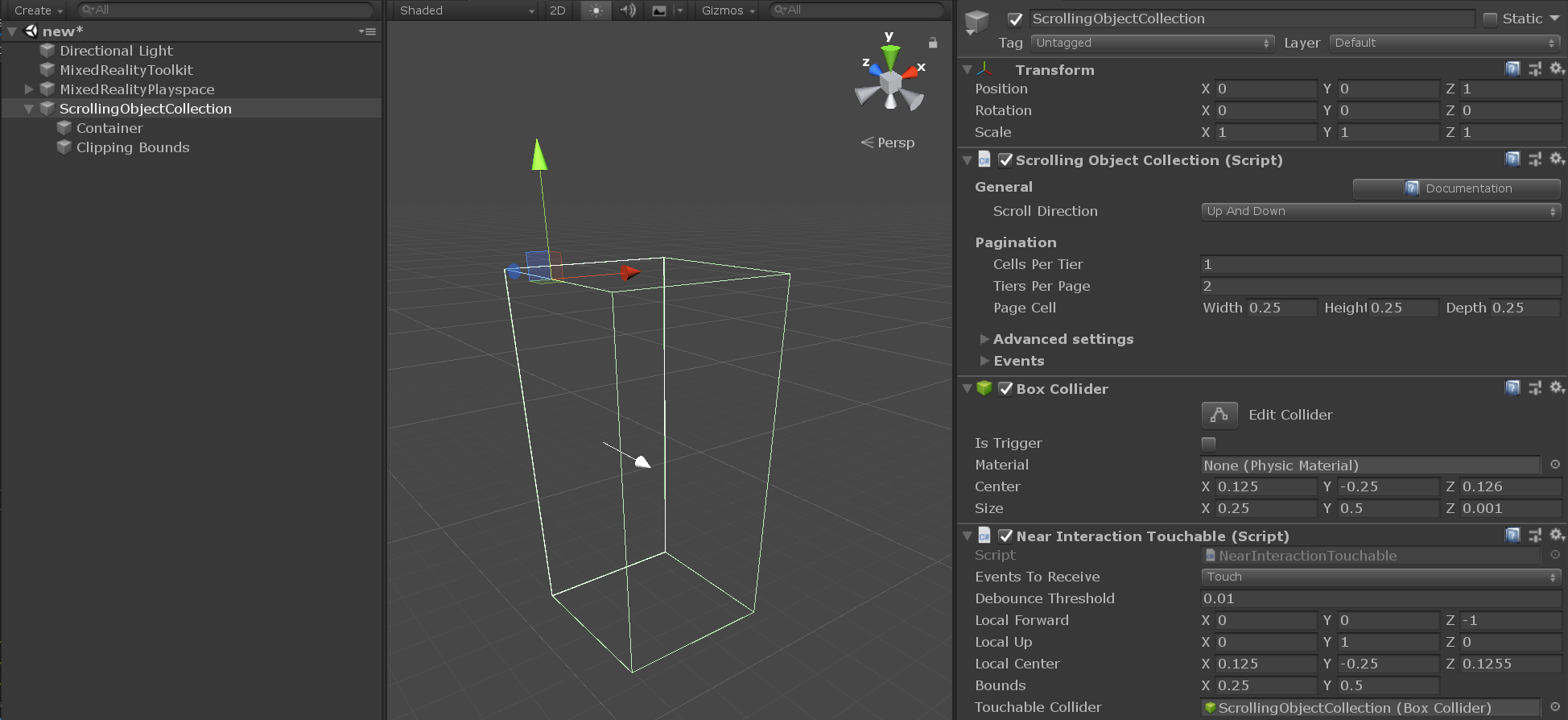
向游戏对象添加一个滚动对象集合组件。
添加滚动对象集合后,会自动将一个盒碰撞体和一个近距交互可触摸组件附加到根游戏对象。 滚动对象可以通过这些组件来侦听近距和远距交互输入事件,例如指针触摸或单击。
MRTK 滚动对象集合有两个重要元素,这些元素是在根滚动对象层次结构下作为子游戏对象创建的:
Container- 所有滚动内容对象必须是容器游戏对象的子级。Clipping bounds- 如果启用滚动内容屏蔽,则剪裁边界元素可确保只有其边界内的可滚动内容可见。 剪裁边界游戏对象有两个组件:已禁用的盒碰撞体和剪裁框。

将内容添加到滚动对象
滚动对象集合可与网格对象集合结合使用,以便在具有统一大小和间距的对齐元素网格中进行内容布局。
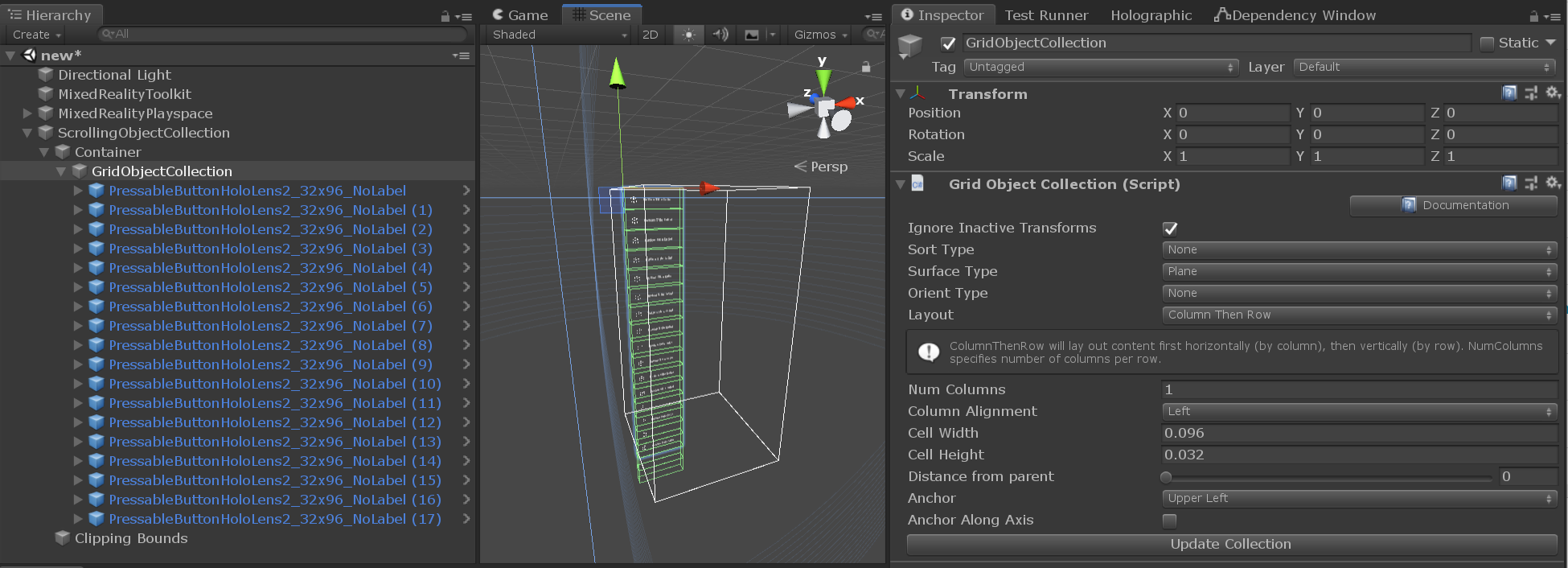
- 创建一个空的游戏对象作为滚动容器的子级。
- 向游戏对象添加一个网格对象集合组件。
- 若要进行垂直单列滚动,请在检查器选项卡中按如下所述配置网格对象集合:
- 列数:1
- 布局:先列后行
- 定位点:左上方
- 根据内容对象的尺寸更改单元格宽度和高度。
- 添加内容对象作为网格对象的子级。
- 按下“更新集合”。

重要
任何滚动内容对象材料都必须使用 MRTK 标准着色器,才能在可视区域中正常使用剪裁效果。
注意
如果启用了滚动内容屏蔽,滚动对象集合将向任何附加了渲染器的内容对象添加一个材料实例组件。 此组件用于管理实例化材料的生存期并提高内存性能。
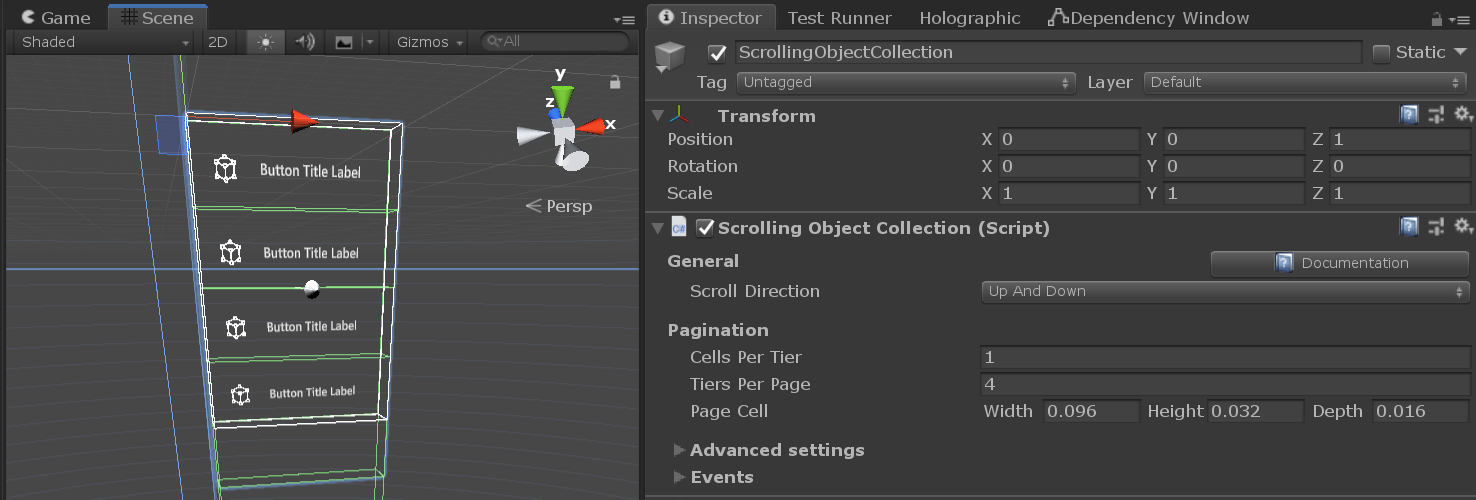
配置滚动可视区域
- 若要垂直滚动单列对象,请在检查器选项卡中按如下所述配置滚动对象集合:
- 每层的单元格数:1
- 根据所需的可见行数选择每页的层数
- 根据内容对象的尺寸更改页面单元格宽度、高度和深度。
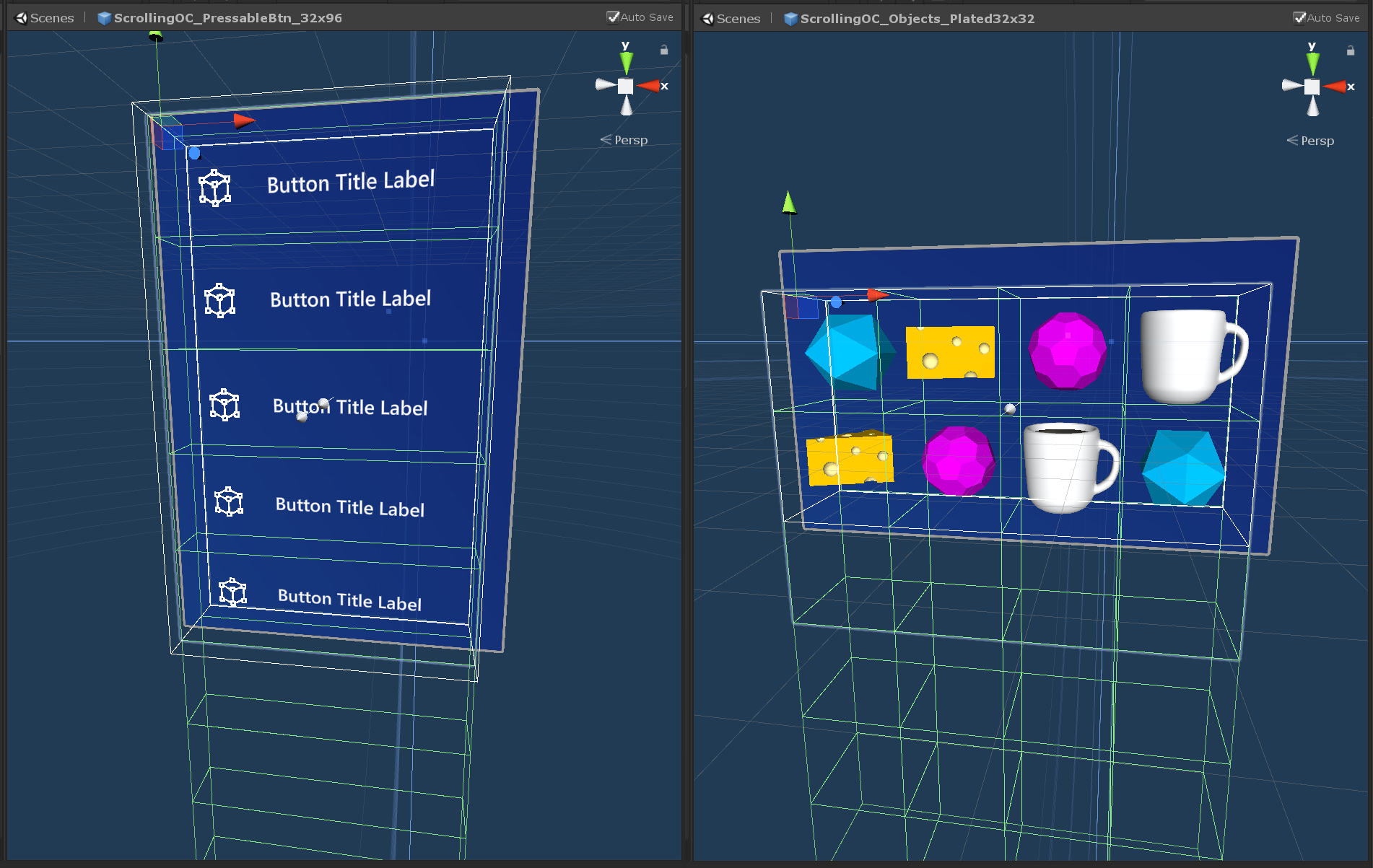
可以看到,排布在滚动可视区域外部的内容对象现已禁用,而与滚动线框相交的对象的一部分可能会被剪裁基元屏蔽。

在编辑器中测试滚动对象集合
- 按“播放”并按住空格键以显示输入模拟手。
- 移动手部,直到滚动碰撞体或任何滚动交互内容聚焦,然后通过用鼠标左键单击并上下拖动来触发滚动运动。
通过代码控制滚动对象
MRTK 滚动对象集合公开了几个用于移动滚动容器的公共方法,移动方式是根据 pagination 属性配置来贴靠容器的位置。
MRTK/Examples/Demos/ScrollingObjectCollection/Scripts 文件夹下提供了有关如何访问滚动对象集合分页接口的示例。 可将可滚动分页示例脚本链接到场景中的任何现有滚动对象集合。 然后,该脚本可由公开 Unity 事件的场景组件(例如 MRTK 按钮)引用。
public class ScrollablePagination : MonoBehaviour
{
[SerializeField]
private ScrollingObjectCollection scrollView;
public void ScrollByTier(int amount)
{
scrollView.MoveByTiers(amount);
}
}
滚动对象集合属性
| 常规 | 说明 |
|---|---|
| 滚动方向 | 内容滚动的方向。 |
| 分页 | 说明 |
|---|---|
| 每层的单元格数 | 上下滚动视图上的行中的单元格数,或左右滚动视图上的列中的单元格数。 |
| 每页层数 | 滚动区域中的可见层数。 |
| 页面单元格 | 分页单元格的尺寸。 |
| 高级设置 | 说明 |
|---|---|
| “屏蔽”编辑模式 | 用于定义剪切框屏蔽边界的编辑模式。 选择“自动”会自动使用分页值。 选择“手动”可以直接操作剪切框对象。 |
| “碰撞体”编辑模式 | 用于定义滚动交互碰撞体边界的编辑模式。 选择“自动”会自动使用分页值。 选择“手动”可以直接操作碰撞体。 |
| 可滚动 | 启用/禁用通过近距/远距交互进行滚动的功能。 |
| 预渲染时使用 | 用于控制 scrollingObjectCollection 是否使用 Camera OnPreRender 事件来管理内容可见性的切换开关。 |
| 分页曲线 | 用于分页的动画曲线。 |
| 动画长度 | PaginationCurve 进行评估所需的时间(以秒为单位)。 |
| 手部增量滚动阈值 | 在触发滚动拖动之前,当前指针可以沿滚动方向移动的距离(以米为单位)。 |
| 前接触距离 | 用于验证触摸交互是否已在滚动视图前面启动的局部 xy 平面的定位距离,以米为单位。 |
| 释放阈值 | 滚动边界中从接触过渡到释放所需的撤回量,以米为单位。 |
| 速度 | 说明 |
|---|---|
| 速度类型 | 滚动条的所需速度衰减类型。 |
| 速度乘数 | 应用于滚动条的(额外)速度大小。 |
| 速度阻尼 | 应用于速度的衰减量。 |
| 反弹乘数 | 使用按帧衰减或按项衰减时,乘数可为列表的过度滚动增加反弹力。 |
| 调试选项 | 说明 |
|---|---|
| 屏蔽已启用 | 滚动内容的可见性模式。 默认值将屏蔽滚动可视区域外部的所有对象。 |
| 显示阈值平面 | 如果为 true,则编辑器将围绕滚动边界渲染触摸释放阈值平面。 |
| 调试分页 | 此部分用于在运行时调试滚动分页。 |
| 事件 | 说明 |
|---|---|
| 单击时 | 当滚动背景碰撞体或其任何交互式内容收到单击操作时触发。 |
| 开始触摸时 | 当滚动背景碰撞体或其任何交互式内容收到近距交互触摸操作时触发。 |
| 结束触摸时 | 当近距交互指针跨过释放阈值平面时,在主动触摸交互终止的情况下触发。 |
| 开始移动时 | 当滚动容器通过交互、速度衰减或分页开始移动时触发。 |
| 结束移动时 | 当滚动容器通过交互、速度衰减或分页停止移动时触发。 |
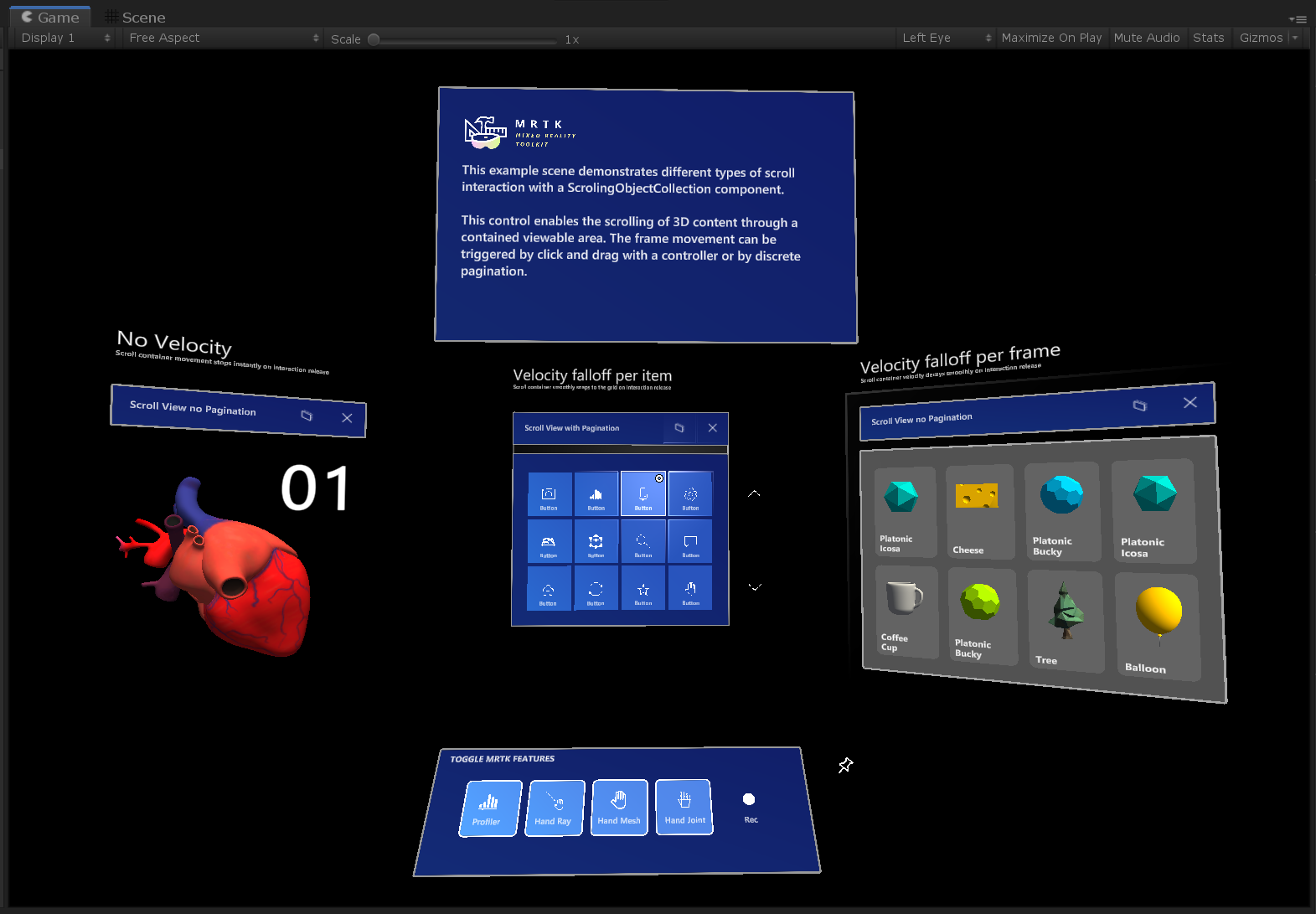
滚动示例场景
ScrollingObjectCollection.unity 示例场景由 3 个可滚动示例组成,每个示例具有不同的速度衰减配置。 该示例场景包含墙壁,用于显示在层次结构中默认禁用的表面放置行为。 可在 MRTK/Examples/Demos/ScrollingObjectCollection/Scenes 文件夹下找到示例场景。

滚动示例预制件
为方便起见,可以使用两个滚动对象集合预制件。 可在 MRTK/Examples/Demos/ScrollingObjectCollection/Prefabs 文件夹下找到示例预制件。