头部凝视和提交
头部跟踪视线和提交是视线和提交输入模型的一种特殊案例,涉及根据用户头部方向来定位对象。 可以使用隔空敲击手势或“选择”语音命令等辅助输入来操作目标。
设备支持
| 输入模型 | HoloLens(第一代) | HoloLens 2 | 沉浸式头戴显示设备 |
| 头部凝视和提交 | ✔️ 推荐 | ✔️推荐(第三个选择 - 查看其他选项) | ➕ 备用选项 |
头部和眼动跟踪设计概念演示
若要了解头部和眼动跟踪设计概念的运行情况,请查看下面的“设计全息影像 - 头部跟踪和眼动跟踪”视频演示。 完成后,请继续详细了解特定主题。
此视频取自“设计全息影像”HoloLens 2 应用。 请在此处下载并畅享完整体验。
目标大小调整和反馈
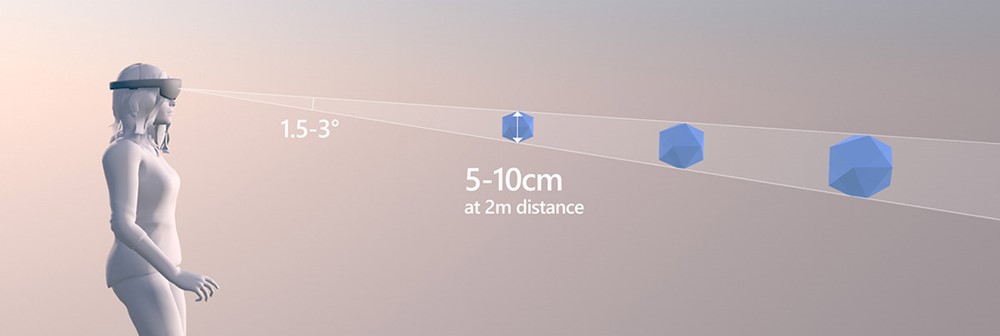
头部跟踪视线向量已多次被证明可用于精确定位,但通常最适合粗略定位 -- 获取较大的目标。 最小目标尺寸为 1 到 1.5 度时,用户在大多数情况下都可成功执行操作,但目标尺寸为 3 度时通常可更快地定位。 即使对于 3D 元素,用户定位的大小实际上也是 2D 区域,3D 元素的投影即是可定位的区域。 提供一些明确的提示来表明一个元素“处于活动状态”(即用户正在定位它)非常有用。 这可能包括可见的“悬停”效果、音频强调或单击,或光标与元素整齐地对齐等方面的处理。

2 米远处的最佳目标大小

突出显示凝视目标对象的示例
目标位置
用户经常无法找到位于其视野中非常高或非常低的位置的 UI 元素。 他们的大部分注意力集中在主要焦点(通常大致是视平线位置)周围的区域。 将大多数目标放在视平线位置附近的某个合理范围内可能有所帮助。 考虑到用户在任何时候都倾向于关注一个相对较小的可视区域(注意力视锥大约为 10 度),通过将 UI 元素分组到在概念上相关的位置,可以在用户的视线通过某个区域时使用各项目之间的注意力链锁作用。 在设计 UI 时,请注意 HoloLens 和沉浸式头戴显示设备之间视野的巨大差异。

在 Galaxy Explorer 中使用分组 UI 元素简化凝视定位的示例
改进目标设定行为
如果能够确定(或非常近似地确定)用户目标,那么接受“差一点”的交互尝试非常有帮助,就好像它们是正确的目标一样。 有一些成功的方法可以融入混合现实体验中:
头部凝视防抖动(“重力井”)
应在大多数或所有时间启用此技术。 此技术消除了用户可能产生的自然头部和颈部抖动,以及因为观看和讲话行为而导致的运动。
最邻近链接算法
这些算法在交互内容稀少的区域效果最好。 如果你很有可能确定用户要尝试与之交互的内容,那么可以通过假设某种程度的意图来补充其定位能力。
回溯和推迟操作
此机制非常适合需要快速完成的任务。 当用户在快速进行一系列定位和激活操作时,对此机制对某些意图做出假设非常有用。 它对在进行点击操作稍早或稍后之时(早期测试表明,在点击前/后 50 ms 内有效)位于用户焦点位置的目标执行遗漏的步骤也非常有用。
平滑处理
此机制对于路径运动非常有用,可减少由于头部自然运动特征引起的轻微抖动和摆动。 对路径运动进行平滑化时,根据运动幅度和距离(而非随着时间推移)进行平滑化。
磁吸
此机制可被视为更通用的最邻近链接算法,可绘制靠近目标的光标,或者只是在用户接近可能的目标时增加有效范围(无论是否可见),使用一些交互式布局知识来更好地实现用户意图。 这对于小型目标非常有用。
焦点粘性
在确定要聚焦的邻近交互元素时,焦点粘性将提供该元素与当前聚焦元素的偏差。 这有助于减少在具有自然噪声的两个元素之间的中点处浮动时的不稳定焦点切换行为。