生成首个适用于 Windows 的 .NET MAUI 应用
通过在 Windows 上构建第一个跨平台应用,开始使用 .NET MAUI。
介绍
本教程介绍如何在 Visual Studio 2022(17.3 或更高版本)中创建和运行适用于 Windows 的第一个 .NET MAUI 应用。 我们将从 .NET 社区工具包中添加一些 MVVM 工具包功能,以改进默认项目的设计。
设置环境
如果你尚未设置 .NET MAUI 开发环境,请按照在 Windows 上开始使用 .NET MAUI 的步骤进行操作。
创建 .NET MAUI 项目
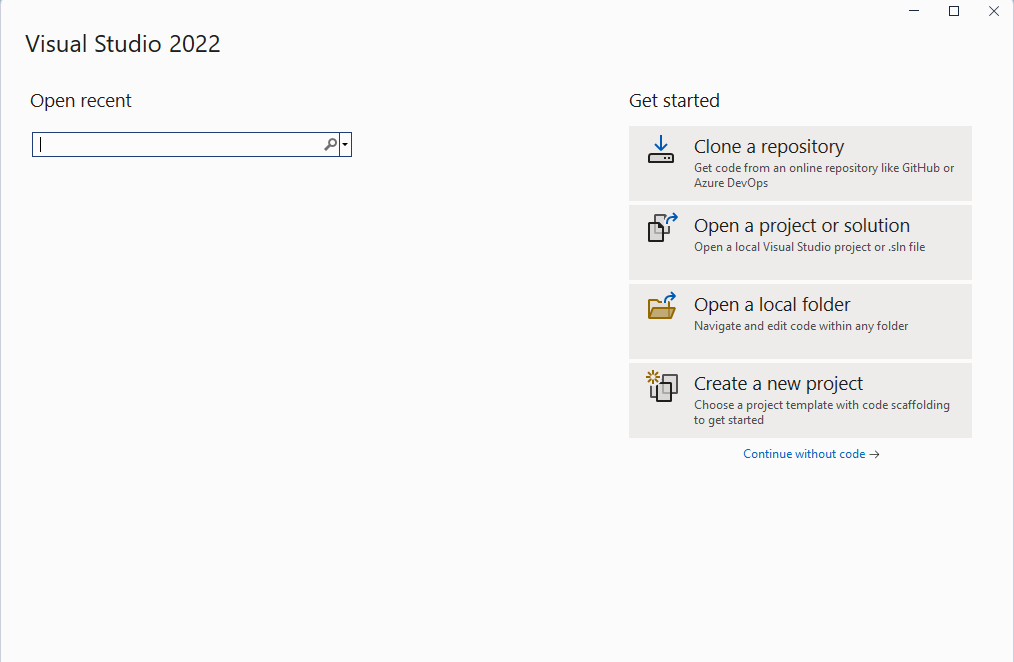
- 启动 Visual Studio,然后在开始窗口中单击“ 创建新项目 ”以创建新项目:

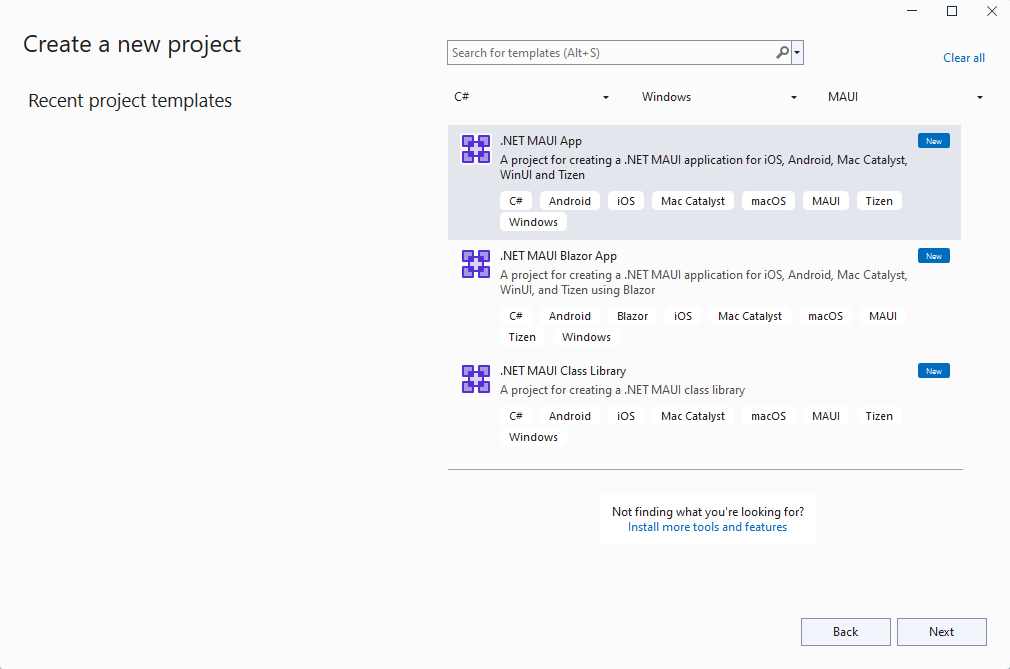
- 在“创建新项目”窗口中,在“所有项目类型”下拉列表中选择“MAUI”,选择“.NET MAUI 应用”模板,然后单击“下一步”按钮:

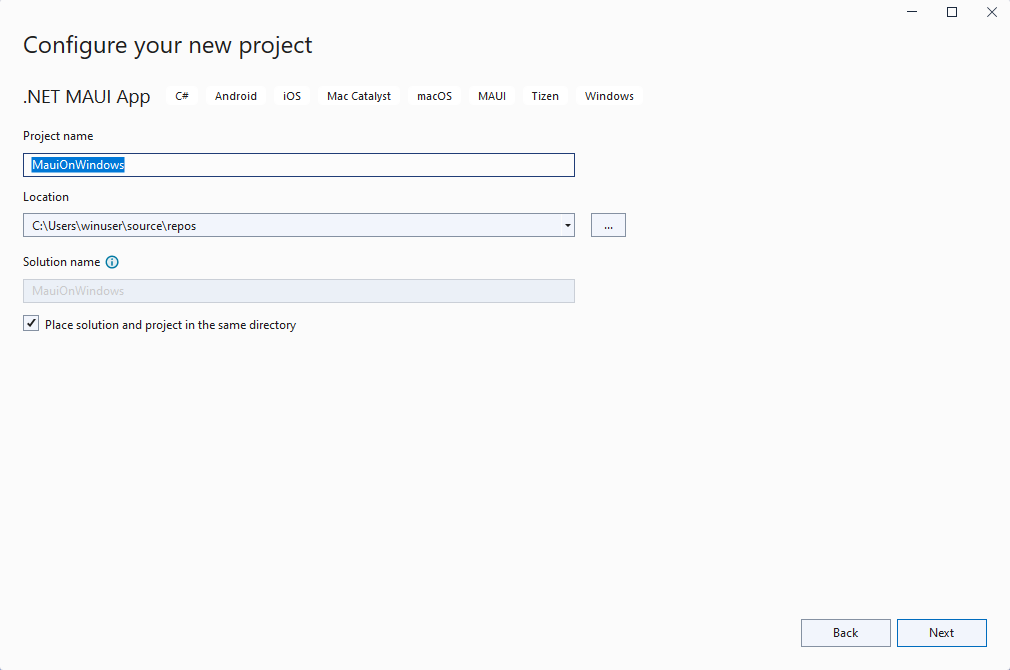
- 在 “配置新项目 ”窗口中,为项目命名,为其选择位置,然后单击“ 下一步 ”按钮:

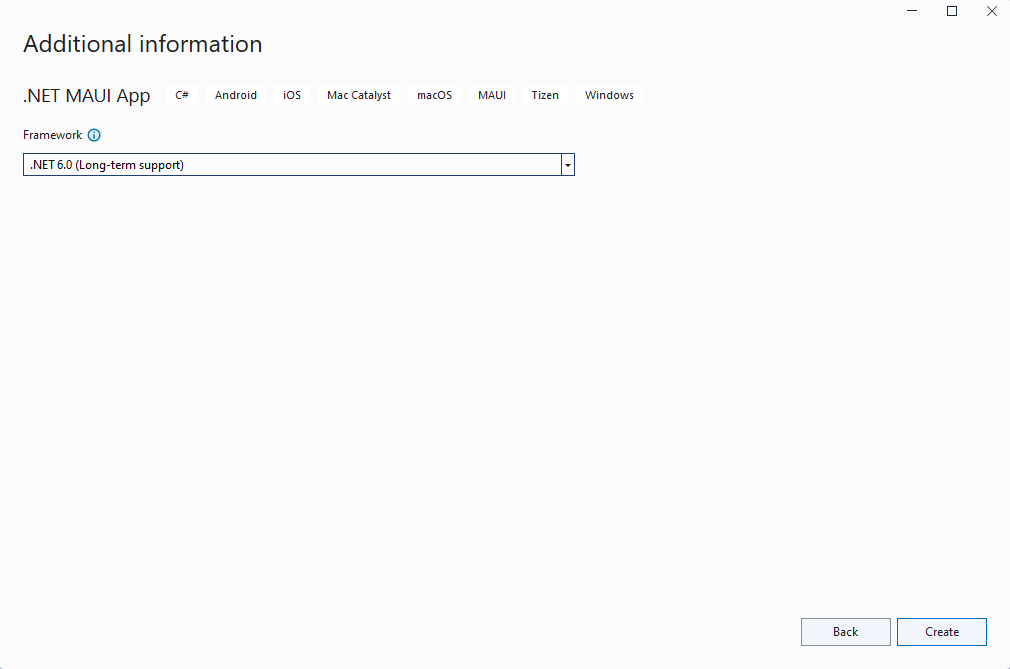
- 在 “其他信息 ”窗口中,单击“ 创建 ”按钮:

- 等待项目创建并还原其依赖项:

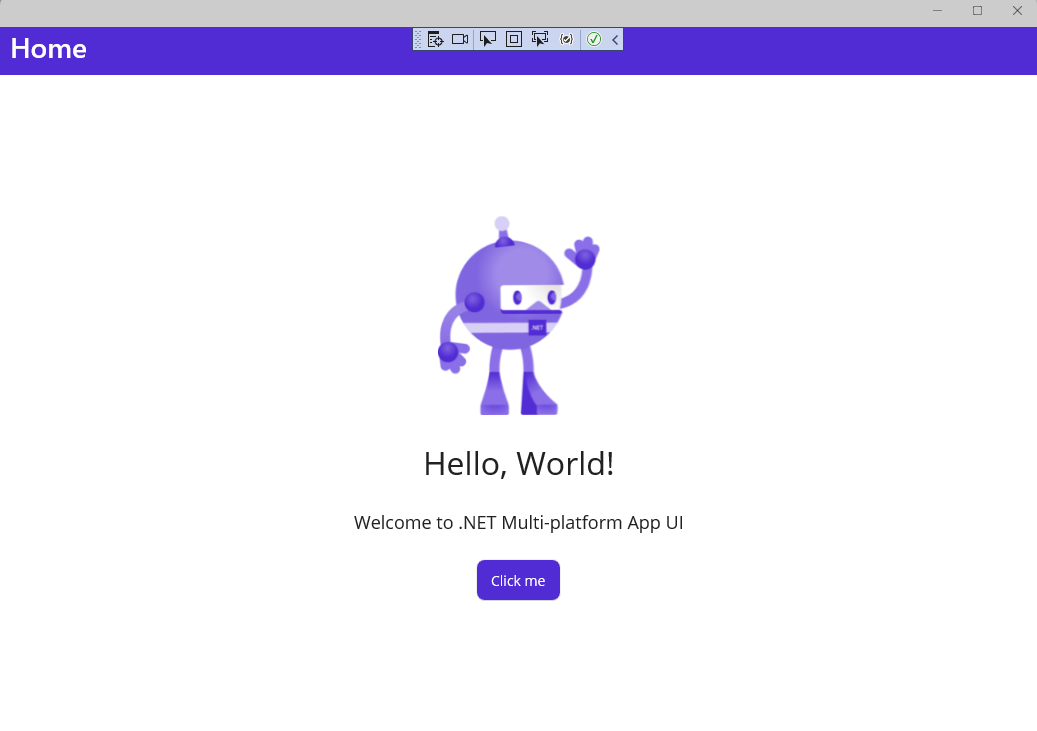
在 Visual Studio 工具栏中,按“ Windows 计算机”按钮生成并运行应用。
在正在运行的应用中,多次按下“单击”按钮,并观察按钮单击次数的计数递增:

你刚刚在 Windows 上运行了第一个 .NET MAUI 应用。 在下一部分中,你将了解如何将 MVVM 工具包 中的数据绑定和消息传送功能添加到应用。
故障排除
如果应用无法编译,请查看排查已知问题,可能会找到问题的解决方案。
添加 MVVM 工具包
现在,你的第一个 .NET MAUI 应用在 Windows 上运行,接下来让我们向项目添加一些 MVVM 工具包功能,以改进应用的设计。
在“解决方案资源管理器”中右键单击该项目,然后从上下文菜单中选择“管理 NuGet 包...”。
在“NuGet 包管理器”窗口中,选择“浏览”选项卡并搜索“CommunityToolkit.MVVM”:

单击“安装”,将 CommunityToolkit.MVVM 包的最新稳定版本(版本 8.0.0 或更高版本)添加到项目。
在新包完成安装后关闭 NuGet 程序包管理器 窗口。
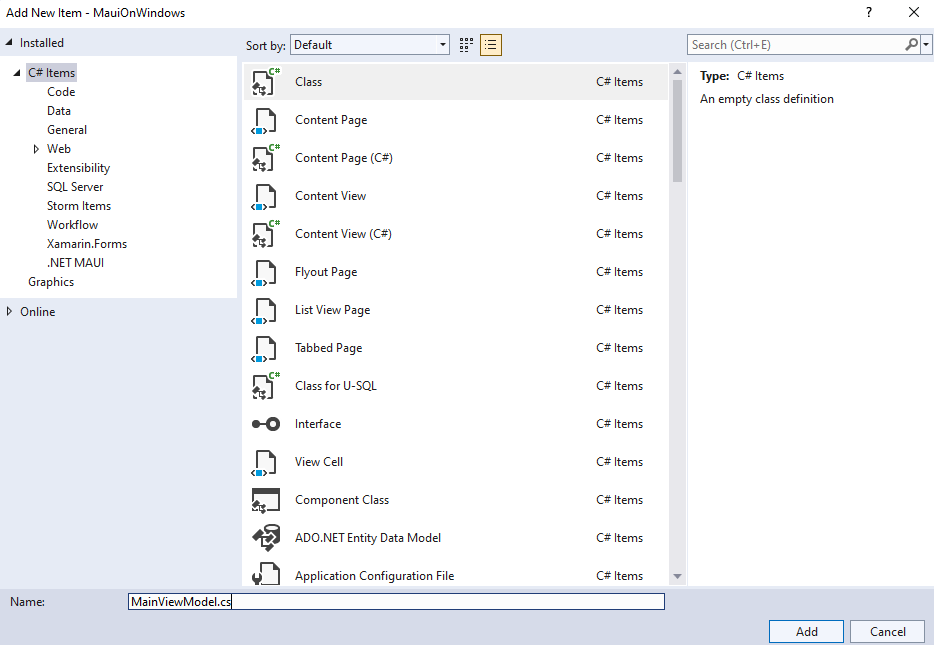
再次右键单击该项目并从上下文菜单中选择“添加 | 类”。
在 显示的“添加新项 ”窗口中,为类
MainViewModel命名,然后单击“ 添加:

类
MainViewModel将是该MainPage类的数据绑定目标。 将它更新为在ObservableObject命名空间中CommunityToolkit.Mvvm.ComponentModel继承,这还需要更新类。publicpartial该
MainViewModel类将包含以下代码。 该CountChangedMessage记录定义每次单击“单击我”按钮时发送的消息,通知更改视图。 添加到IncrementCountermessage和成员的 ObservableProperty 和 RelayCommand 属性是 MVVM 工具包提供的源生成器,用于创建INotifyPropertyChangedMVVM 样板代码和IRelayCommand实现。 该方法IncrementCounter的实现包含MainPage.xaml.cs中的逻辑OnCounterClicked,更改后会发送包含新计数器消息的消息。 稍后我们将删除该代码隐藏代码。
using CommunityToolkit.Mvvm.ComponentModel;
using CommunityToolkit.Mvvm.Input;
using CommunityToolkit.Mvvm.Messaging;
namespace MauiOnWindows
{
public sealed record CountChangedMessage(string Text);
public partial class MainViewModel : ObservableObject
{
[ObservableProperty]
private string message = "Click me";
private int count;
[RelayCommand]
private void IncrementCounter()
{
count++;
if (count == 1)
message = $"Clicked {count} time";
else
message = $"Clicked {count} times";
WeakReferenceMessenger.Default.Send(new CountChangedMessage(message));
}
}
}
注意
需要更新上一个代码中的命名空间,以匹配项目中的命名空间。
打开MainPage.xaml.cs文件进行编辑,并删除
OnCounterClicked方法和count字段。调用后
InitializeComponenent(),将以下代码添加到MainPage构造函数中。 此代码将接收在IncrementCounter()消息中MainViewModel发送的消息,并将使用新消息更新CounterBtn.Text属性,并用以下命令SemanticScreenReader报出新文本:
WeakReferenceMessenger.Default.Register<CountChangedMessage>(this, (r, m) =>
{
CounterBtn.Text = m.Text;
SemanticScreenReader.Announce(m.Text);
});
- 还需要向类添加
using语句:
using CommunityToolkit.Mvvm.Messaging;
- 在
MainPage.xaml中,向该类添加命名空间声明ContentPage,以便MainViewModel找到该类:
xmlns:local="clr-namespace:MauiOnWindows"
- 添加
MainViewModel为BindingContextContentPage:
<ContentPage.BindingContext>
<local:MainViewModel/>
</ContentPage.BindingContext>
- 更新 on
ButtonMainPage以使用而不是Command处理事件Clicked。 此命令将绑定到IncrementCounterCommandMVVM 工具包的源生成器生成的公共属性:
<Button
x:Name="CounterBtn"
Text="Click me"
SemanticProperties.Hint="Counts the number of times you click"
Command="{Binding Path=IncrementCounterCommand}"
HorizontalOptions="Center" />
- 再次运行项目,并观察在单击按钮时计数器仍然递增:

- 当项目正在运行时,请尝试更新第一个标签中的“Hello, World!” 消息,以在 MainPage.xaml 中读取“Hello, Windows!” 。 保存文件并注意到 XAML 热重载应用仍在运行时更新 UI:

后续步骤
了解如何通过利用 .NET MAUI for Windows 教程中的 Graph SDK 生成显示用户Microsoft Graph 数据的应用。
