使用 Windows 机器学习 API 在 Windows 应用中部署模型
在本教程的上一部分中,你已了解如何构建并以 ONNX 格式导出模型。 有了这个模型之后,就可以将它嵌入到 Windows 应用程序中,并通过调用 WinML API 在设备上本地运行它。
完成操作后,你将有一个可正常运行的图像分类器 WinML UWP 应用 (C#)。
关于示例应用程序
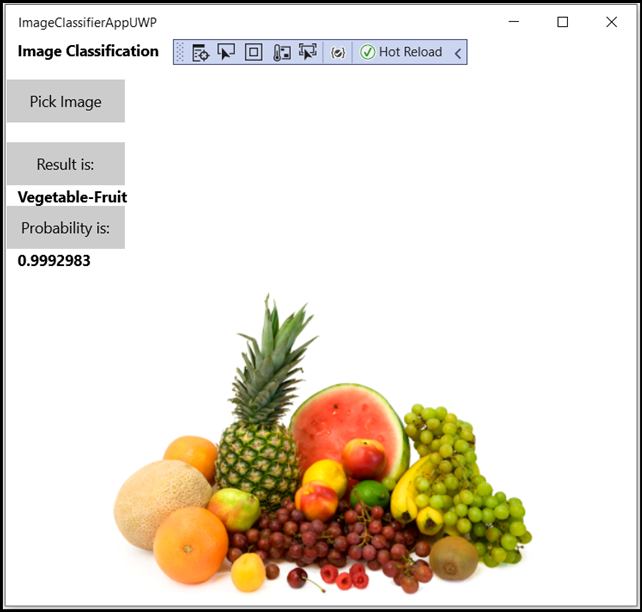
通过使用模型,我们将创建一个可以对食物图像进行分类的应用。 这样,你可以从本地设备中选择一个图像,并通过在上一部分中生成和训练的本地存储的分类 ONNX 模型来处理它。 返回的标签显示在图像旁边,分类的置信概率也显示在这里。
如果到目前为止你一直在遵循本教程,那么你应已具备了应用程序开发的必要先决条件。 如果需要复习一下,请参阅本教程的第一部分。
注意
如果希望下载完整的示例代码,可以克隆解决方案文件。 克隆存储库,导航到此示例,然后通过 Visual Studio 打开 ImageClassifierAppUWP.sln 文件。 然后,可以跳到 [启动应用程序](#启动应用程序) 步骤。
创建 WinML UWP (C#)
下面,我们将展示如何从头开始创建应用和 WinML 代码。 将了解如何执行以下操作:
- 加载机器学习模型。
- 加载所需格式的图像。
- 绑定模型的输入和输出。
- 评估模型并显示有意义的结果。
你还将使用基本 XAML 创建简单的 GUI,以便测试图像分类器。
创建应用
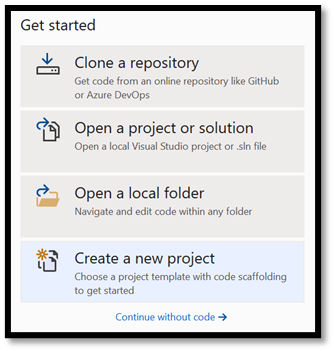
- 打开 Visual Studio 并选择
create a new project。

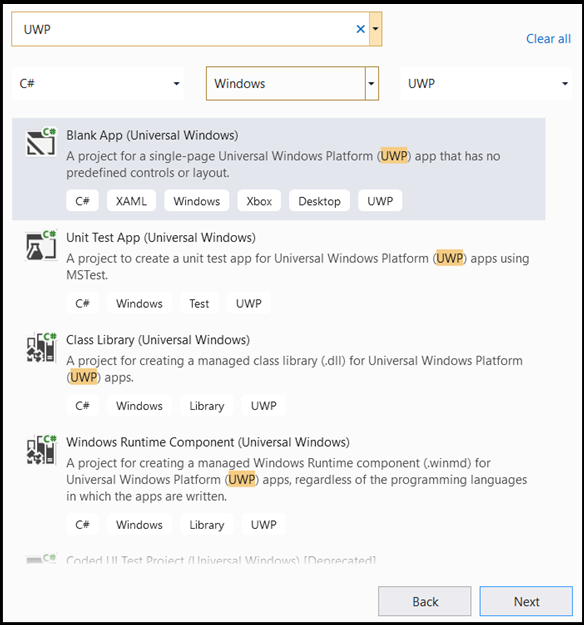
- 在搜索栏中,键入
UWP,然后选择Blank APP (Universal Windows)。 这将为没有预定义控件或布局的单页通用 Windows 平台 (UWP) 应用程序打开一个新的 C# 项目。 选择Next以打开项目的配置窗口。

- 在配置窗口中:
- 为项目选择一个名称。 在这里,我们使用 ImageClassifierAppUWP。
- 选择项目的位置。
- 如果使用的是 VS 2019,请确保未选中
Place solution and project in the same directory。 - 如果使用的是 VS 2017,请确保已选中
Create directory for solution。
按 create 创建项目。 可能会弹出最低目标版本窗口。 请确保将最低版本设置为“Windows 10 版本 17763”或更高版本。
若要创建应用并部署具有 WinML 应用的模型,需要以下各项:
创建项目后,导航到项目文件夹,打开资产文件夹 [….\ImageClassifierAppUWP\Assets],然后将模型复制到该位置。
将模型名称从
model.onnx更改为classifier.onnx。 这样可以稍微清楚一些,并将其与教程中的格式保持一致。
探索模型
让我们熟悉模型文件的结构。
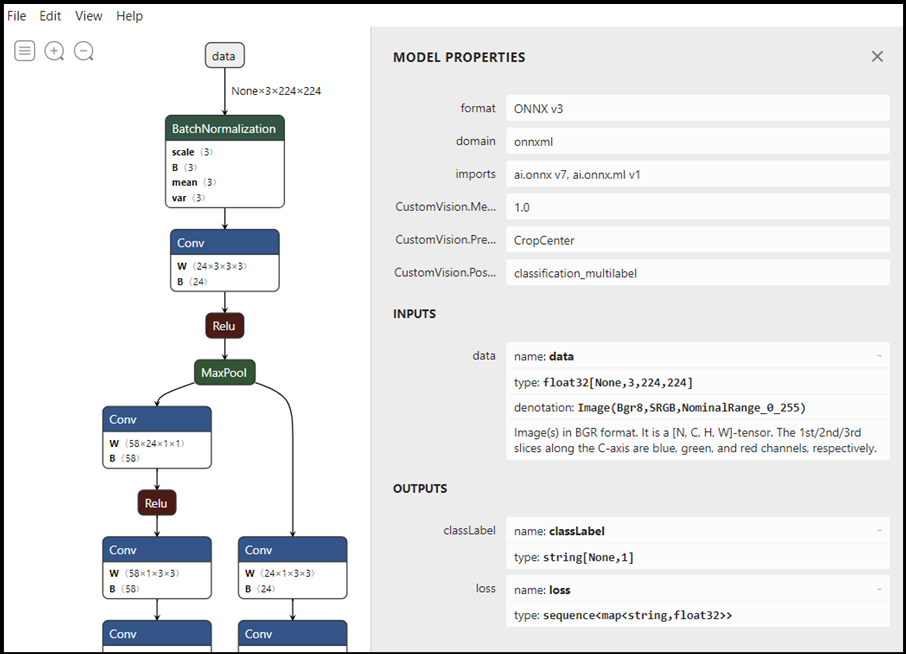
使用 Netron 打开
classifier.onnx模型文件。按
Data打开模型属性。

如你所见,该模型需要 32 位张量(多维数组)浮动对象作为输入,并返回两个输出:第一个名为 classLabel 的输出是字符串的张量,第二个名为 loss 的输出是描述每个标记分类概率的字符串到浮动映射的序列。 你将需要此信息才能成功在 Windows 应用中显示模型输出。
探索项目解决方案
让我们探索项目解决方案。
Visual Studio 在解决方案资源管理器中自动创建了几个 cs 代码文件。 MainPage.xaml 包含 GUI 的 XAML 代码,MainPage.xaml.cs 包含应用程序代码。 如果之前已创建 UWP 应用,你应该对这些文件非常熟悉。
创建应用程序 GUI
首先,让我们为应用创建一个简单的 GUI。
双击
MainPage.xaml文件。 在空白应用中,应用的 GUI 的 XAML模板为空,因此我们需要添加一些 UI 功能。将下面的代码添加到
MainPage.xaml的主体。
<Grid Background="{ThemeResource ApplicationPageBackgroundThemeBrush}">
<StackPanel Margin="1,0,-1,0">
<TextBlock x:Name="Menu"
FontWeight="Bold"
TextWrapping="Wrap"
Margin="10,0,0,0"
Text="Image Classification"/>
<TextBlock Name="space" />
<Button Name="recognizeButton"
Content="Pick Image"
Click="OpenFileButton_Click"
Width="110"
Height="40"
IsEnabled="True"
HorizontalAlignment="Left"/>
<TextBlock Name="space3" />
<Button Name="Output"
Content="Result is:"
Width="110"
Height="40"
IsEnabled="True"
HorizontalAlignment="Left"
VerticalAlignment="Top">
</Button>
<!--Display the Result-->
<TextBlock Name="displayOutput"
FontWeight="Bold"
TextWrapping="Wrap"
Margin="30,0,0,0"
Text="" Width="1471" />
<Button Name="ProbabilityResult"
Content="Probability is:"
Width="110"
Height="40"
IsEnabled="True"
HorizontalAlignment="Left"/>
<!--Display the Result-->
<TextBlock Name="displayProbability"
FontWeight="Bold"
TextWrapping="Wrap"
Margin="30,0,0,0"
Text="" Width="1471" />
<TextBlock Name="space2" />
<!--Image preview -->
<Image Name="UIPreviewImage" Stretch="Uniform" MaxWidth="300" MaxHeight="300"/>
</StackPanel>
</Grid>
Windows 机器学习代码生成器
Windows 机器学习代码生成器 (mlgen) 是一项 Visual Studio 扩展,有助于你在 UWP 应用中开始使用 WinML API。 将经过训练的 ONNX 文件添加到 UWP 项目时,它会生成模板代码。
Windows 机器学习的代码生成器 mlgen 会创建一个接口(用于 C#、C++/WinRT 和 C++/CX),其中包含为你调用 Windows ML API 的包装类。 这样,你便可以轻松地在项目中加载、绑定和评估模型。 在本教程中,我们将使用它来处理其中许多函数。
代码生成器适用于 Visual Studio 2017 及更高版本。 请注意,在 Windows 10 版本 1903 和更高版本中,Windows 10 SDK 中不再包含 mlgen,因此必须下载并安装此扩展。 如果从简介开始就一直参加本教程,则已完成扩展的下载,否则,应下载适用于 VS 2019 或 VS 2017 的扩展。
注意
若要详细了解 mlgen,请参阅 mlgen 文档
如果尚未安装 mlgen,请先安装。
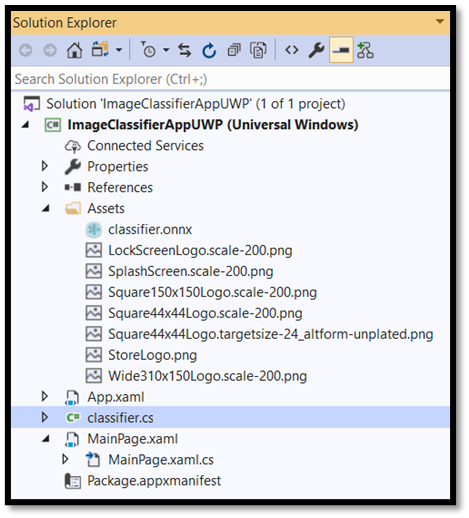
右键单击 Visual Studio 解决方案资源管理器中的
Assets文件夹,然后选择Add > Existing Item。导航到
ImageClassifierAppUWP [….\ImageClassifierAppUWP\Assets]中的资产文件夹,找到之前复制到该文件夹中的 ONNX 模型,然后选择add。将 ONNX 模型(名称为“classifier”)添加到 VS 的解决方案资源管理器中的资产文件夹后,项目现在应该有两个新文件:
classifier.onnx- 这是采用 ONNX 格式的模型。classifier.cs- 自动生成的 WinML 代码文件。

- 若要确保在编译应用程序时生成模型,请选择
classifier.onnx文件并选择Properties。 对于Build Action,请选择Content。
现在,让我们了解一下 classifier.cs 文件中新生成的代码。
生成的代码包括三个类:
classifierModel:此类包括用于模型实例化和模型评估的两种方法。 它有助于我们创建机器学习模型表示,在系统默认设备上创建一个会话,将特定输入和输出绑定到模型,并异步评估模型。classifierInput:此类初始化模型预期的输入类型。 模型输入取决于输入数据的模型要求。 在本例中,输入需要 ImageFeatureValue,该类描述用于传递到模型的图像的属性。classifierOutput:此类初始化模型将输出的类型。 模型输出取决于模型对它的定义方式。 在本例中,输出将是名为 loss 的类型 String 和 TensorFloat (Float32) 的映射(字典)序列。
现在将使用这些类在项目中加载、绑定并评估模型。
加载模型和输入
加载模型
双击
MainPage.xaml.cs代码文件,打开应用程序代码。将“using”语句替换为以下内容,以访问所需的所有 API。
// Specify all the using statements which give us the access to all the APIs that you'll need
using System;
using System.Threading.Tasks;
using Windows.AI.MachineLearning;
using Windows.Graphics.Imaging;
using Windows.Media;
using Windows.Storage;
using Windows.Storage.Pickers;
using Windows.Storage.Streams;
using Windows.UI.Xaml;
using Windows.UI.Xaml.Controls;
using Windows.UI.Xaml.Media.Imaging;
- 在
MainPage类中使用 using 语句后,在命名空间ImageClassifierAppUWP下添加以下变量声明。
// All the required variable declaration
private classifierModel modelGen;
private classifierInput input = new classifierModelInput();
private classifierOutput output;
private StorageFile selectedStorageFile;
private string result = "";
private float resultProbability = 0;
结果将如下所示。
// Specify all the using statements which give us the access to all the APIs that we'll need
using System;
using System.Threading.Tasks;
using Windows.AI.MachineLearning;
using Windows.Graphics.Imaging;
using Windows.Media;
using Windows.Storage;
using Windows.Storage.Pickers;
using Windows.Storage.Streams;
using Windows.UI.Xaml;
using Windows.UI.Xaml.Controls;
using Windows.UI.Xaml.Media.Imaging;
namespace ImageClassifierAppUWP
{
public sealed partial class MainPage : Page
{
// All the required fields declaration
private classifierModel modelGen;
private classifierInput input = new classifierInput();
private classifierOutput output;
private StorageFile selectedStorageFile;
private string result = "";
private float resultProbability = 0;
接下来,实现 LoadModel 方法。 该方法将访问 ONNX 模型,并将其存储在内存中。 然后,使用 CreateFromStreamAsync 方法将模型实例化为 LearningModel 对象。 LearningModel 类表示已训练的机器学习模型。 实例化后,LearningModel 是用于与 Windows ML 交互的初始对象。
若要加载模型,可使用 LearningModel 类中的多个静态方法。 在本例中,将使用 CreateFromStreamAsync 方法。
CreateFromStreamAsync 方法是使用 mlgen 自动创建的,因此无需实现此方法。 可通过双击 mlgen 生成的 classifier.cs 文件来查看此方法。
若要详细了解 LearningModel 类,请查看 LearningModel 类文档。
若要详细了解加载模型的其他方式,请查看加载模型文档
- 将
loadModel方法添加到MainPage类中的MainPage.xaml.cs代码文件。
private async Task loadModel()
{
// Get an access the ONNX model and save it in memory.
StorageFile modelFile = await StorageFile.GetFileFromApplicationUriAsync(new Uri($"ms-appx:///Assets/classifier.onnx"));
// Instantiate the model.
modelGen = await classifierModel.CreateFromStreamAsync(modelFile);
}
- 现在,将新方法的调用添加到类的构造函数。
// The main page to initialize and execute the model.
public MainPage()
{
this.InitializeComponent();
loadModel();
}
结果将如下所示。
// The main page to initialize and execute the model.
public MainPage()
{
this.InitializeComponent();
loadModel();
}
// A method to load a machine learning model.
private async Task loadModel()
{
// Get an access the ONNX model and save it in memory.
StorageFile modelFile = await StorageFile.GetFileFromApplicationUriAsync(new Uri($"ms-appx:///Assets/classifier.onnx"));
// Instantiate the model.
modelGen = await classifierModel.CreateFromStreamAsync(modelFile);
}
加载图像
- 我们需要定义一个 click 事件来启动模型执行的四个方法调用序列 - 转换、绑定和评估、输出提取以及结果显示。 将以下方法添加到
MainPage类中的MainPage.xaml.cs代码文件。
// Waiting for a click event to select a file
private async void OpenFileButton_Click(object sender, RoutedEventArgs e)
{
if (!await getImage())
{
return;
}
// After the click event happened and an input selected, begin the model execution.
// Bind the model input
await imageBind();
// Model evaluation
await evaluate();
// Extract the results
extractResult();
// Display the results
await displayResult();
}
- 接下来,实现
getImage()方法。 此方法将选择一个输入图像文件并将其保存在内存中。 将以下方法添加到MainPage类中的MainPage.xaml.cs代码文件。
// A method to select an input image file
private async Task<bool> getImage()
{
try
{
// Trigger file picker to select an image file
FileOpenPicker fileOpenPicker = new FileOpenPicker();
fileOpenPicker.SuggestedStartLocation = PickerLocationId.PicturesLibrary;
fileOpenPicker.FileTypeFilter.Add(".jpg");
fileOpenPicker.FileTypeFilter.Add(".png");
fileOpenPicker.ViewMode = PickerViewMode.Thumbnail;
selectedStorageFile = await fileOpenPicker.PickSingleFileAsync();
if (selectedStorageFile == null)
{
return false;
}
}
catch (Exception)
{
return false;
}
return true;
}
现在,实现图像 Bind() 方法,以获取采用位图 BGRA8 格式的文件表示形式。
- 将
convert()方法的实现添加到 MainPage 类中的MainPage.xaml.cs代码文件。 convert 方法将获取 BGRA8 格式的输入文件表示。
// A method to convert and bind the input image.
private async Task imageBind()
{
UIPreviewImage.Source = null;
try
{
SoftwareBitmap softwareBitmap;
using (IRandomAccessStream stream = await selectedStorageFile.OpenAsync(FileAccessMode.Read))
{
// Create the decoder from the stream
BitmapDecoder decoder = await BitmapDecoder.CreateAsync(stream);
// Get the SoftwareBitmap representation of the file in BGRA8 format
softwareBitmap = await decoder.GetSoftwareBitmapAsync();
softwareBitmap = SoftwareBitmap.Convert(softwareBitmap, BitmapPixelFormat.Bgra8, BitmapAlphaMode.Premultiplied);
}
// Display the image
SoftwareBitmapSource imageSource = new SoftwareBitmapSource();
await imageSource.SetBitmapAsync(softwareBitmap);
UIPreviewImage.Source = imageSource;
// Encapsulate the image within a VideoFrame to be bound and evaluated
VideoFrame inputImage = VideoFrame.CreateWithSoftwareBitmap(softwareBitmap);
// bind the input image
ImageFeatureValue imageTensor = ImageFeatureValue.CreateFromVideoFrame(inputImage);
input.data = imageTensor;
}
catch (Exception e)
{
}
}
本部分中完成的工作结果将如下所示。
// Waiting for a click event to select a file
private async void OpenFileButton_Click(object sender, RoutedEventArgs e)
{
if (!await getImage())
{
return;
}
// After the click event happened and an input selected, we begin the model execution.
// Bind the model input
await imageBind();
// Model evaluation
await evaluate();
// Extract the results
extractResult();
// Display the results
await displayResult();
}
// A method to select an input image file
private async Task<bool> getImage()
{
try
{
// Trigger file picker to select an image file
FileOpenPicker fileOpenPicker = new FileOpenPicker();
fileOpenPicker.SuggestedStartLocation = PickerLocationId.PicturesLibrary;
fileOpenPicker.FileTypeFilter.Add(".jpg");
fileOpenPicker.FileTypeFilter.Add(".png");
fileOpenPicker.ViewMode = PickerViewMode.Thumbnail;
selectedStorageFile = await fileOpenPicker.PickSingleFileAsync();
if (selectedStorageFile == null)
{
return false;
}
}
catch (Exception)
{
return false;
}
return true;
}
// A method to convert and bind the input image.
private async Task imageBind()
{
UIPreviewImage.Source = null;
try
{
SoftwareBitmap softwareBitmap;
using (IRandomAccessStream stream = await selectedStorageFile.OpenAsync(FileAccessMode.Read))
{
// Create the decoder from the stream
BitmapDecoder decoder = await BitmapDecoder.CreateAsync(stream);
// Get the SoftwareBitmap representation of the file in BGRA8 format
softwareBitmap = await decoder.GetSoftwareBitmapAsync();
softwareBitmap = SoftwareBitmap.Convert(softwareBitmap, BitmapPixelFormat.Bgra8, BitmapAlphaMode.Premultiplied);
}
// Display the image
SoftwareBitmapSource imageSource = new SoftwareBitmapSource();
await imageSource.SetBitmapAsync(softwareBitmap);
UIPreviewImage.Source = imageSource;
// Encapsulate the image within a VideoFrame to be bound and evaluated
VideoFrame inputImage = VideoFrame.CreateWithSoftwareBitmap(softwareBitmap);
// bind the input image
ImageFeatureValue imageTensor = ImageFeatureValue.CreateFromVideoFrame(inputImage);
input.data = imageTensor;
}
catch (Exception e)
{
}
}
绑定并评估模型
接下来,需要基于模型创建一个会话,绑定会话的输入和输出,并评估模型。
创建用于绑定模型的会话:
若要创建会话,请使用 LearningModelSession 类。 此类用于评估机器学习模型,并将该模型绑定到一个设备上,然后运行和评估该模型。 在创建会话时,可以选择一个设备,以便在计算机的特定设备上执行模型。 默认设备是 CPU。
注意
若要详细了解如何选择设备,请参阅创建会话文档。
绑定模型输入和输出:
若要绑定输入和输出,请使用 LearningModelBinding 类。 机器学习模型具有输入和输出特征,用于将信息传入和传出模型。 请注意,Window ML API 必须支持必需的功能。 在 LearningModelSession 上应用 LearningModelBinding 类以将值绑定到已命名的输入和输出特征。
绑定的实现由 mlgen 自动生成,因此你无需执行此操作。 绑定通过调用 LearningModelBinding 类的预定义方法来实现。 在我们的示例中,它使用 Bind 方法将值绑定到已命名的功能类型。
目前,Windows ML 支持所有 ONNX 功能类型,如张量(多维数组)、序列(值向量)、映射(信息值对)和图像(特定格式)。 所有图像将在 Windows ML 中以张量格式表示。 张量化是指将图像转换为张量的过程,并且发生在绑定期间。
幸运的是,不必考虑张量化转换。 在上一部分中使用的 ImageFeatureValue 方法负责转换和张量化,因此图像匹配模型所需的图像格式。
注意
要了解有关如何绑定 LearningModel 和 WinML 支持的功能类型的详细信息,请查看绑定模型文档。
评估模型:
创建会话以将模型和已绑定的值绑定到模型的输入和输出后,可以评估模型的输入并获取其预测。 要运行模型执行,应在 LearningModelSession 上调用任意预定义的评估方法。 在本例中,我们将使用 EvaluateAsync 方法。
与 CreateFromStreamAsync 类似,EvaluateAsync 方法也由 WinML 代码生成器自动生成,因此你无需实现此方法。 可在 classifier.cs 文件中查看此方法。
EvaluateAsync 方法将使用绑定中已绑定的特征值异步评估计算机学习模型。 它将通过 LearningModelSession 创建一个会话,通过 LearningModelBinding 绑定输入和输出,执行模型评估,并使用 LearningModelEvaluationResult 类获得模型的输出功能。
注意
要了解运行模型的其他评估方法,请通过查看 LearningModelSession 类文档,检查哪些方法可以在 LearningModelSession 上实现。
- 将以下方法添加到 MainPage 类内的
MainPage.xaml.cs代码文件中,以创建会话、绑定和评估模型。
// A method to evaluate the model
private async Task evaluate()
{
output = await modelGen.EvaluateAsync(input);
}
提取并显示结果
现在需要提取模型输出并显示正确的结果。 可通过实现 extractResult 和 displayResult 方法来执行此操作。
如前所述,模型返回两个输出:第一个名为 classLabel 的输出是字符串的张量,第二个名为 loss 的输出是描述每个标记分类概率的字符串到浮动映射的序列。 因此,若要成功显示结果和概率,只需从丢失输出中提取输出。 需要找出返回正确结果的最高概率。
- 将
extractResult方法添加到MainPage类中的MainPage.xaml.cs代码文件。
private void extractResult()
{
// A method to extract output (result and a probability) from the "loss" output of the model
var collection = output.loss;
float maxProbability = 0;
string keyOfMax = "";
foreach (var dictionary in collection)
{
foreach (var key in dictionary.Keys)
{
if (dictionary[key] > maxProbability)
{
maxProbability = dictionary[key];
keyOfMax = key;
}
}
}
result = keyOfMax;
resultProbability = maxProbability;
}
- 将
displayResult方法添加到MainPage类中的MainPage.xaml.cs代码文件。
// A method to display the results
private async Task displayResult()
{
displayOutput.Text = result.ToString();
displayProbability.Text = resultProbability.ToString();
}
应用的 WinML 代码的“绑定和评估”和“提取和显示结果”部分的结果如下所示。
// A method to evaluate the model
private async Task evaluate()
{
output = await modelGen.EvaluateAsync(input);
}
// A method to extract output (string and a probability) from the "loss" output of the model
private void extractResult()
{
var collection = output.loss;
float maxProbability = 0;
string keyOfMax = "";
foreach (var dictionary in collection)
{
foreach (var key in dictionary.Keys)
{
if (dictionary[key] > maxProbability)
{
maxProbability = dictionary[key];
keyOfMax = key;
}
}
}
result = keyOfMax;
resultProbability = maxProbability;
}
// A method to display the results
private async Task displayResult()
{
displayOutput.Text = result.ToString();
displayProbability.Text = resultProbability.ToString();
}
就是这样! 你已成功创建了包含基本 GUI 的 Windows 机器学习应用,以测试我们的分类模型。 下一步是启动应用程序并在 Windows 设备的本地运行该应用程序。
启动应用程序
完成应用程序接口、添加模型并生成 WinML 代码后,即可开始测试应用程序。 确保顶部工具栏中的下拉菜单设置为 Debug。 如果设备是 64 位的,请将 Solution Platform 更改为 x64 以在本地计算机上运行项目;如果设备是 32 位的,请将其更改为 x86。
若要测试我们的应用,请使用以下水果图像。 让我们看看应用如何对图像内容进行分类。

将此图像保存在本地设备上,以测试应用。 如果需要,请将图像格式更改为 jpg。 还可从本地设备添加任何其他合适格式的相关图像 - .jpg、.png、.bmp 或 .gif 格式。
要运行项目,请按工具栏上的
Start Debugging按钮,或按F5。当应用程序启动时,按
Pick Image并从本地设备中选择图像。

结果会立即显示在屏幕上。 如你所见,我们的 WinML 应用成功地将图像分类为水果或蔬菜,置信度评级为 99.9%。

总结
你刚刚完成了首个 Windows 机器学习应用从模型创建到成功执行的过程。
其他资源
若要详细了解本教程中所述的主题,请访问以下资源:
- Windows ML 工具:了解更多工具,例如 Windows ML 仪表板、WinMLRunner 和 mglen Windows ML 代码生成器。
- ONNX 模型:详细了解 ONNX 格式。
- Windows ML 性能和内存:详细了解如何使用 Windows ML 管理应用性能。
- Windows 机器学习 API 参考:详细了解 Windows ML API 的三个方面。