在 Visual Studio 中调试 JavaScript 或 TypeScript 应用
可以使用 Visual Studio 调试 JavaScript 和 TypeScript 代码。 可以命中断点、附加调试器、检查变量、查看调用堆栈以及使用其他调试功能。
提示
如果尚未安装 Visual Studio,请转到 Visual Studio 下载页免费安装。
提示
如果尚未安装 Visual Studio,请转到 Visual Studio 下载页免费安装。 如果要开发 Node.js 应用程序,需要使用 Visual Studio 安装 Node.js 开发工作负载。
配置调试
对于 Visual Studio 2022 中的 .esproj 项目,Visual Studio Code 使用 launch.json 文件来配置和自定义调试器。 launch.json 是调试器配置文件。
Visual Studio 仅将调试器附加到用户代码。 对于 .esproj 项目,可以使用 launch.json 中的设置在 Visual Studio skipFiles 中配置用户代码(也称为“仅我的代码”设置)。 这与 VS Code 中的launch.json 设置相同。 有关 skipFiles 和其他调试器配置选项的详细信息,请参阅跳过不感兴趣的代码和启动配置属性。
调试服务器端脚本
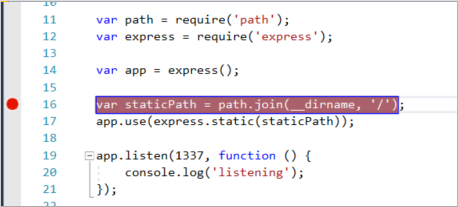
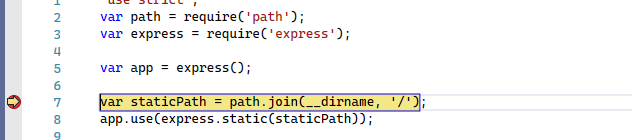
在 Visual Studio 中打开项目,然后打开服务器端 JavaScript 文件(例如“server.js”),单击滚动条槽以设置断点:

断点是可靠调试的最基本和最重要的功能。 断点指示 Visual Studio 应在哪个位置挂起你的运行代码,以使你可以查看变量的值或内存的行为,或确定代码的分支是否运行。
若要运行应用,请按“F5”(“调试”>“启动调试”)。
调试器在设置的断点处暂停(IDE 以黄色背景突出显示语句)。 现在,可使用调试程序窗口(例如“局部变量”和“监视”窗口),通过将鼠标悬停在当前范围内的变量上来检查应用的状态。

按 F5 继续。
如果要使用 Chrome 开发人员工具,请在 Chrome 浏览器中按 F12。 可使用这些工具检查 DOM 或与使用 JavaScript 控制台的应用进行交互。
调试客户端脚本
Visual Studio 仅为 Chrome 和 Microsoft Edge 提供客户端调试支持。 在某些情况下,调试器会自动命中 JavaScript 和 TypeScript 代码中以及 HTML 文件的嵌入脚本中的断点。
若要在 ASP.NET 应用中调试客户端脚本,请选择“工具”>“选项”>调试”,然后选择“为 ASP.NET(Chrome、Edge 和 IE)启用 JavaScript 调试”。
如果更喜欢使用 Chrome 开发人员工具或 Microsoft Edge 的 F12 工具调试客户端脚本,则应禁用此设置。
有关更多详细信息,请参阅这篇 Google Chrome 博客文章。 若要在 ASP.NET Core 中调试 TypeScript,请参阅将 TypeScript 添加到现有 ASP.NET Core 应用。
对于 Node.js 应用程序和其他 JavaScript 项目,请按照本文中所述的步骤进行操作。
注意
对于 ASP.NET 和 ASP.NET Core,不支持在 .CSHTML 文件中调试嵌入脚本。 JavaScript 代码必须位于单独的文件中才能启用调试。
准备应用以进行调试
如果源是由 TypeScript 或 Babel 之类的转译器创建或经过其缩减,则使用源映射以获得最佳调试体验。 如果没有源映射,仍可以将调试器附加到正在运行的客户端脚本。 但是,可能只能在缩减或转译的文件中设置和命中断点,而不能在源文件中设置和命中断点。 例如,在 Vue.js 应用中,缩减的脚本被作为字符串传递给 eval 语句,除非使用源映射,否则无法使用 Visual Studio 调试器有效地单步执行此代码。 对于复杂的调试方案,还可以改为使用 Chrome 开发人员工具或适用于 Microsoft Edge 的 F12 工具。
为了帮助生成源映射,请参阅生成用于调试的源映射。
准备浏览器以进行调试
在此方案中,请使用 Microsoft Edge 或 Chrome。
关闭目标浏览器(Microsoft Edge 或 Chrome 实例)的所有窗口。
其他浏览器实例可能会阻止打开浏览器并阻止调试。 (浏览器扩展可能正在运行并阻止完整的调试模式,因此你可能需要打开任务管理器才能找到并关闭意外的 Chrome 或 Edge 实例。)
为获得最佳结果,请关闭所有 Chrome 实例,即使使用的是 Microsoft Edge。 两种浏览器都使用同一 Chromium 代码库。
启动浏览器并启用调试。
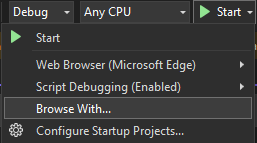
从 Visual Studio 2019 开始,可以在浏览器启动时设置
--remote-debugging-port=9222标志,方法是从“调试”工具栏选择“浏览方式...”>。
如果在“调试”工具栏中看不到“浏览方式...”命令,请选择其他浏览器,然后重试。
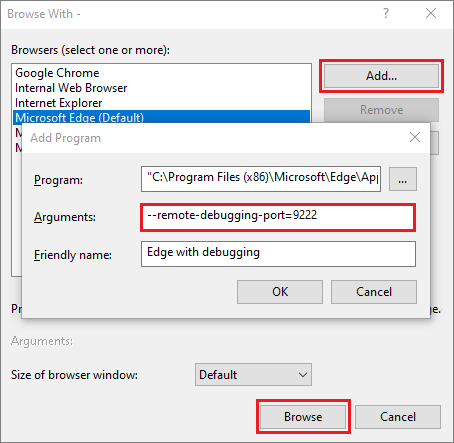
在“浏览方式”对话框中,选择“添加”,然后在“参数”字段中设置标志。 为浏览器使用其他易记名称,如 Edge 调试模式或 Chrome 调试模式。 有关详细信息,请参阅发行说明。

选择浏览以在调试模式下使用浏览器启动应用。
或者,从 Windows“启动”按钮打开“运行”命令(右键单击并选择“运行”),然后输入以下命令:
msedge --remote-debugging-port=9222或
chrome.exe --remote-debugging-port=9222这样在启动浏览器时会同时启用调试。
应用程序尚未运行,因此浏览器页面为空。 (如果使用“运行”命令启动浏览器,则需要为应用实例粘贴正确的 URL。)
将调试器附加到客户端脚本
若要从 Visual Studio 附加调试器并在客户端代码中命中断点,它需协助标识正确的进程。 以下是实现此目的的一种方法。
请确保应用在浏览器中以调试模式运行,如前一节所述。
如果使用易记名称创建了浏览器配置,请选择该配置作为调试目标,然后按 Ctrl+F5(调试>启动但不调试)在浏览器中运行应用。
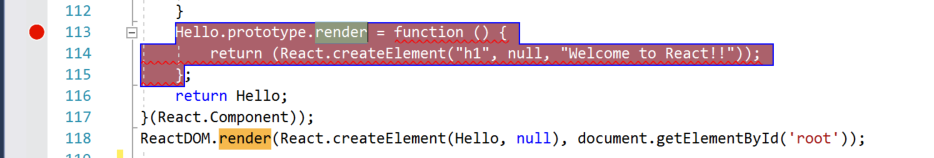
切换到 Visual Studio,然后在源代码中设置断点,该断点可能是 JavaScript 文件、TypeScript 文件或 JSX 文件。 (在允许断点的代码行中设置断点,例如 return 语句或 var 声明。)

若要在转译的文件中查找特定代码,请使用 Ctrl+F(“编辑”>“查找和替换”>“快速查找”)。
对于客户端代码,若要在 TypeScript 文件中命中断点,.vue 或 JSX 文件通常需要使用源映射。 必须正确配置源映射,才支持在 Visual Studio 中进行调试。
选择“调试”>“附加到进程”。
提示
从 Visual Studio 2017 开始,首次通过这些步骤附加到进程后,可选择“调试”>“重新附加到进程”,快速重新附加到同一进程。
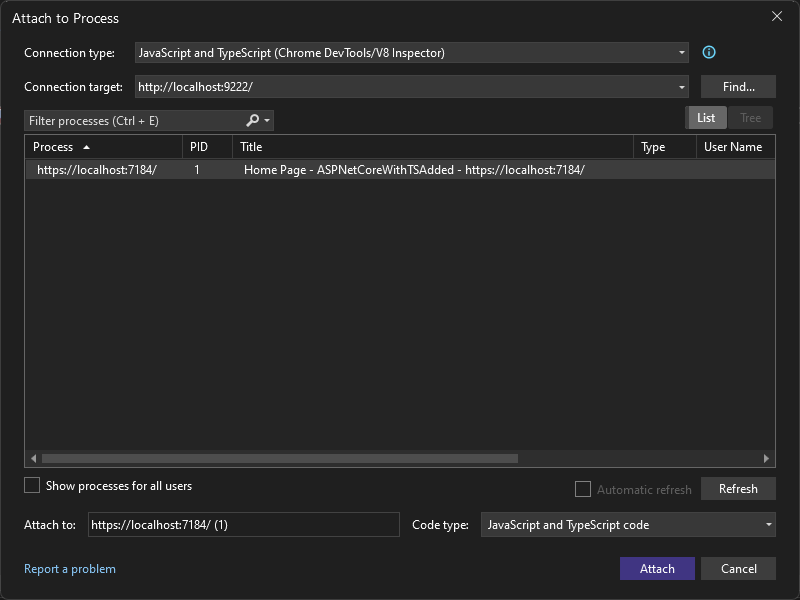
在附加到进程对话框中,选择 JavaScript 和 TypeScript(Chrome 开发工具/V8 检查器)作为连接类型。
调试器目标(例如,http://localhost:9222)应出现在连接目标字段中。
在浏览器实例列表中,选择具有正确主机端口的浏览器进程(本例中为
https://localhost:7184/),然后选择附加。端口(例如,7184)也可能出现在标题字段中,以帮助你选择正确的浏览器实例。
以下示例演示如何查找 Microsoft Edge 浏览器。

提示
如果未附加调试器,并且看到消息“无法启动调试适配器”或“无法附加到进程。 操作在当前状态中是非法的。”,则在调试模式中启用浏览器前,先使用 Windows 任务管理器关闭所有目标浏览器实例。 浏览器扩展可能正在运行并阻止完整的调试模式。
可能已执行有断点的代码,因此要刷新浏览器页面。 如有必要,请采取操作来执行有断点的代码。
在调试器中暂停时,可以通过在变量上悬停光标并使用调试器窗口,检查应用状态。 逐句通过代码(F5、F10 和 F11),推进调试器进度。 有关基本调试功能的详细信息,请参阅初探调试器。
你可能会在转译的
.js文件或源文件中命中断点,具体取决于你之前按其步骤操作的应用类型以及浏览器状态等其他因素。 无论在哪里命中,均可单步执行代码并检查变量。如果需要中断 TypeScript、JSX 或
.vue源文件中的代码,但又无法执行此操作,请确保已正确设置环境,如疑难解答部分所述。如果需要中断转译的 JavaScript 文件中的代码(例如,“app-bundle.js”),但又无法执行此操作,请删除源映射文件“filename.js.map”。
若要从 Visual Studio 附加调试器并在客户端代码中命中断点,它需协助标识正确的进程。 以下是实现此目的的一种方法。
请确保应用在浏览器中以调试模式运行,如前一节所述。
如果使用易记名称创建了浏览器配置,请选择该配置作为调试目标,然后按 Ctrl+F5(调试>启动但不调试)在浏览器中运行应用。
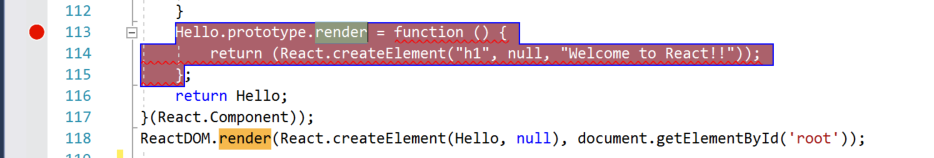
切换到 Visual Studio,然后在源代码中设置断点,该断点可能是 JavaScript 文件、TypeScript 文件或 JSX 文件。 (在允许断点的代码行中设置断点,例如 return 语句或 var 声明。)

若要在转译的文件中查找特定代码,请使用 Ctrl+F(“编辑”>“查找和替换”>“快速查找”)。
对于客户端代码,若要在 TypeScript 文件中命中断点,.vue 或 JSX 文件通常需要使用源映射。 必须正确配置源映射,才支持在 Visual Studio 中进行调试。
选择“调试”>“附加到进程”。
提示
从 Visual Studio 2017 开始,首次通过这些步骤附加到进程后,可选择“调试”>“重新附加到进程”,快速重新附加到同一进程。
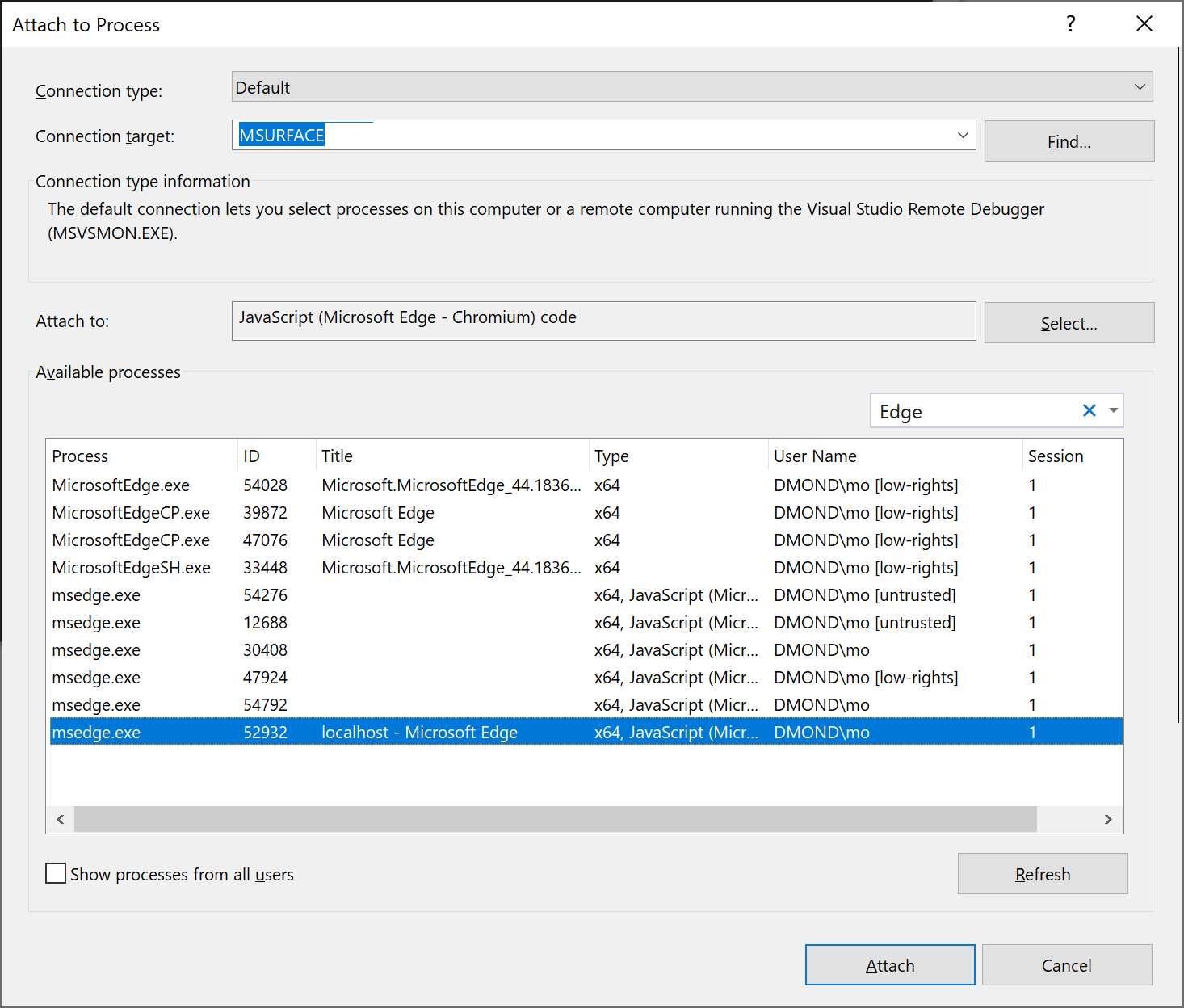
在“附加到进程”对话框中,获取可附加到的浏览器实例的筛选列表。 为“附加到”字段中的目标浏览器 JavaScript (Chrome) 或 JavaScript (Microsoft Edge - Chromium) 选择正确的调试器,在筛选器框中键入“chrome”或“edge”以筛选搜索结果。
使用正确的主机端口(此例中为
localhost)选择浏览器进程,然后选择“附加”。端口(例如,1337)也可能出现在“标题”字段中,以帮助你选择正确的浏览器实例。
以下示例演示如何查找 Microsoft Edge 浏览器。

提示
如果未附加调试器,并且看到消息“无法启动调试适配器”或“无法附加到进程。 操作在当前状态中是非法的。”,则在调试模式中启用浏览器前,先使用 Windows 任务管理器关闭所有目标浏览器实例。 浏览器扩展可能正在运行并阻止完整的调试模式。
可能已执行有断点的代码,因此要刷新浏览器页面。 如有必要,请采取操作来执行有断点的代码。
在调试器中暂停时,可以通过在变量上悬停光标并使用调试器窗口,检查应用状态。 逐句通过代码(F5、F10 和 F11),推进调试器进度。 有关基本调试功能的详细信息,请参阅初探调试器。
你可能会在转译的
.js文件或源文件中命中断点,具体取决于你之前按其步骤操作的应用类型以及浏览器状态等其他因素。 无论在哪里命中,均可单步执行代码并检查变量。如果需要中断 TypeScript、JSX 或
.vue源文件中的代码,但又无法执行此操作,请确保已正确设置环境,如疑难解答部分所述。如果需要中断转译的 JavaScript 文件中的代码(例如,“app-bundle.js”),但又无法执行此操作,请删除源映射文件“filename.js.map”。
断点和源映射故障排除
如果需要中断 TypeScript 或 JSX 源文件中的代码,但又无法执行此操作,请按照之前部分中所述使用“附加到进程”来附加调试器。 请确保已正确设置环境:
关闭所有浏览器实例,包括 Chrome 扩展(使用任务管理器),以便你可以在调试模式下运行浏览器。
请确保在调试模式下启动浏览器。
请确保源映射文件包括指向源文件的正确相对路径,并确保该文件中没有不受支持的前缀(例如 webpack:///),这会阻止 Visual Studio 调试器查找源文件。 例如,webpack:///.app.tsx 之类的引用可能会更正为 ./app.tsx。 可在源映射文件(对测试很有用)中或通过自定义生成配置手动执行此操作。 有关详细信息,请参阅生成用于调试的源映射。
或者,如果需要中断源文件中的代码(例如 app.tsx),但又无法执行此操作,可尝试使用源文件中的 debugger; 语句或改为在 Chrome 开发人员工具中设置断点(或 Microsoft Edge 的 F12 工具)。
生成用于调试的源映射
Visual Studio 能够在 JavaScript 源文件上使用和生成源映射。 如果源由 TypeScript 或 Babel 之类的转译器创建或经过缩减,则通常需要这样做。 可用选项取决于项目类型。
默认情况下,Visual Studio 中的 TypeScript 项目会生成源映射。 有关详细信息,请参阅使用 tsconfig.json 文件配置源映射。
在 JavaScript 项目中,可以使用像 webpack 这样的捆绑程序和像 TypeScript 编译器(或 Babel)这样的编译器来生成源映射,并可将其添加到项目中。 对于 TypeScript 编译器,还必须添加
tsconfig.json文件并设置sourceMap编译器选项。 有关如何使用基本 webpack 配置执行此操作的示例,请参阅使用 React 创建 Node.js 应用。
注意
如果你不熟悉源映射,请在继续之前阅读“什么是源映射?”。
若要配置源映射的高级设置,请使用 tsconfig.json 或 TypeScript 项目中的项目设置,但不能同时使用两者。
若要使用 Visual Studio 启用调试,需要确保对生成的源映射中的源文件的引用正确(这可能需要进行测试)。 例如,如果使用的是 webpack,则源映射文件中的引用包括 webpack:/// 前缀,该前缀会阻止 Visual Studio 查找 TypeScript 或 JSX 源文件。 具体而言,当你出于调试目的而更正此前缀时,必须将对源文件的引用(例如 app.tsx)从 webpack:///./app.tsx 之类的引用更改为 ./app.tsx 之类的引用,这样可启用调试(路径与源文件对应)。 以下示例演示如何在 webpack(这是最常见的捆绑程序之一)中配置源映射,以便它们可以与 Visual Studio 配合工作。
(仅限 webpack)如果要在 TypeScript 或 JSX 文件(而不是转译的 JavaScript 文件)中设置断点,则需要更新 webpack 配置。 例如,在 webpack-config.js 中,可能需要替换以下代码:
output: {
filename: "./app-bundle.js", // This is an example of the filename in your project
},
替换为此代码:
output: {
filename: "./app-bundle.js", // Replace with the filename in your project
devtoolModuleFilenameTemplate: '[absolute-resource-path]' // Removes the webpack:/// prefix
},
此设置仅用于开发,可在 Visual Studio 中启用客户端代码调试。
对于复杂的方案,浏览器工具 (F12) 有时最适用于调试,因为它们不需要更改自定义前缀。
使用 tsconfig.json 文件配置源映射
如果将 tsconfig.json 文件添加到项目中,Visual Studio 会将根目录视为 TypeScript 项目。 若要添加文件,请在“解决方案资源管理器”中右键单击项目,然后选择“添加”>“新建项”>“TypeScript JSON 配置文件”。 项目中随即添加类似于下面的 tsconfig.json 文件。
{
"compilerOptions": {
"noImplicitAny": false,
"module": "commonjs",
"noEmitOnError": true,
"removeComments": false,
"sourceMap": true,
"target": "es5"
},
"exclude": [
"node_modules"
]
}
tsconfig.json 文件的编译器选项
- inlineSourceMap:使用源映射发出单个文件,而不是为每个源文件创建单独的源映射。
- inlineSources:使用单个文件将源与源映射一起发出;需要设置“inlineSourceMap”或“sourceMap”。
- mapRoot:指定调试器查找源映射 (.map) 文件的位置,不是默认位置。 如果运行时
.map文件需要位于与.js文件不同的位置,请使用此标志。 指定的位置被嵌入到源映射中,以将调试器定向到.map文件的位置。 - sourceMap:生成对应的
.map文件。 - sourceRoot:指定调试器查找 TypeScript 文件的位置,而不是源位置。 如果运行时源需要位于与设计时位置不同的位置,请使用此标志。 指定的位置被嵌入到源映射中,以将调试器定向到源文件所在的位置。
有关编译器选项的更多详细信息,请查看 TypeScript 手册上的编译器选项页。
使用项目设置配置源映射(TypeScript 项目)
对于使用 Visual Studio 附带的 TypeScript SDK 生成的项目,可以通过右键单击项目,然后选择 项目 > 属性 > TypeScript 生成 > 调试来使用项目属性配置源映射设置。
以下项目设置可用。
- 生成源映射(相当于 tsconfig.json 中的 sourceMap):生成对应的
.map文件。 - 指定源映射的根目录(相当于“tsconfig.json”中的“mapRoot”):指定调试器查找 map 文件的位置,而不是生成位置。 如果运行时
.map文件需要位于与.js文件不同的位置,请使用此标志。 指定的位置被嵌入到源映射中,以将调试器定向到映射文件所在的位置。 - 指定 TypeScript 文件的根目录(相当于“tsconfig.json”中的“sourceRoot”):指定调试器查找 TypeScript 文件的位置,而不是源位置。 如果运行时源文件需要位于与设计时位置不同的位置,请使用此标志。 指定的位置被嵌入到源映射中,以将调试器定向到源文件所在的位置。
使用 Razor (ASP.NET) 在动态文件中调试 JavaScript
在 Visual Studio 2022 中,可以使用断点调试 Razor 页面。 有关详细信息,请参阅在 Visual Studio 中使用调试工具。
从 Visual Studio 2019 开始,Visual Studio 仅为 Chrome 和 Microsoft Edge 提供调试支持。
但是,不能在使用 Razor 语法(cshtml、vbhtml)生成的文件上自动命中断点。 有两种方法可用于调试此类型的文件:
将
debugger;语句放在要中断的位置:这语句会导致动态脚本在创建时停止执行并立即开始调试。加载页面并在 Visual Studio 上打开动态文档:需要在调试时打开动态文件、设置断点并刷新页面以使此方法起作用。 根据所使用的是 Chrome 还是 Microsoft Edge,可以使用以下策略之一找到该文件:
对于 Chrome,请转到“解决方案资源管理器”>“脚本文档”>“YourPageName”。
注意
使用 Chrome,可能会收到一条消息:<script> 标记之间没有可用源。 这是正常的,只需继续调试即可。
对于 Microsoft Edge,请使用与 Chrome 相同的进程。
有关详细信息,请参阅 Google Chrome 中 ASP.NET 项目的客户端调试。