教程:在 Visual Studio 中创建 Node.js 和 React 应用
借助 Visual Studio,可以轻松创建 Node.js 项目,并使用 IntelliSense 和其他支持 Node.js的内置功能。 在本教程中,你将从 Visual Studio 模板创建 Node.js Web 应用项目。 然后,使用 React 创建一个简单的应用。
本教程介绍如何:
- 创建 Node.js 项目
- 添加 npm 包
- 向应用添加 React 代码
- Transpile JSX
- 附加调试器
重要
从 Visual Studio 2022 开始,你也可以使用建议的基于 CLI 的项目类型创建 React 项目。 本文中的一些信息仅适用于 Node.js 项目类型(.njsproj)。 从 Visual Studio 2022 版本 17.8 预览版 2 开始,本文中使用的模板不再可用。
开始之前,这里有一个快速常见问题解答,帮助你了解一些关键概念:
什么是 Node.js?
Node.js 是执行 JavaScript 代码的服务器端 JavaScript 运行时环境。
什么是 npm?
Node.js 的默认包管理器为 npm。 包管理器可以更轻松地发布和共享 Node.js 源代码库。 npm 包管理器简化了库安装、更新和卸载。
什么是 React?
React 是用于创建用户界面(UI)的前端框架。
什么是 JSX?
JSX 是一个 JavaScript 语法扩展,通常用于 React 来描述 UI 元素。 必须先将 JSX 代码转译为纯 JavaScript,然后才能在浏览器中运行。
什么是 Webpack?
Webpack 捆绑 JavaScript 文件,以便它们可以在浏览器中运行,还可以转换或打包其他资源和资产。 Webpack 可以指定编译器(如 Babel 或 TypeScript)将 JSX 或 TypeScript 代码转译为普通 JavaScript。
先决条件
本教程需要满足以下先决条件:
已安装 Node.js 开发工作负载的 Visual Studio。
如果尚未安装 Visual Studio:
转到 Visual Studio 下载页,进行免费安装。
在 Visual Studio 安装程序中,选择 Node.js 开发 工作负荷,然后选择 安装。

如果已安装 Visual Studio,但需要 Node.js 工作负载,请执行以下操作:
在 Visual Studio 中,转到 工具>获取工具和功能。
在 Visual Studio 安装程序中,选择 Node.js 开发 工作负载,然后选择 “修改” 以下载和安装该工作负载。
安装的 Node.js 运行时:
如果尚未安装 Node.js 运行时,请从 Node.js 网站安装 LTS 版本。 LTS 版本有与其他框架和库的最佳兼容性。
Visual Studio Node.js 工作负载中的 Node.js 工具支持 Node.js 32 位和 64 位体系结构版本。 Visual Studio 只需要一个版本,Node.js 安装程序一次仅支持一个版本。
Visual Studio 通常会自动检测已安装 Node.js 运行时。 如果没有,可以将项目配置为引用已安装的运行时:
创建项目后,右键单击项目节点并选择 属性。
在 属性 窗格中,设置 Node.exe 路径 以引用 Node.js的全局或本地安装。 可以在每个 Node.js 项目中指定本地解释器的路径。
本教程已使用 Node.js 12.6.2 进行测试。
创建项目
首先,创建 Node.js Web 应用项目。
打开 Visual Studio。
创建新项目。
按 Esc 关闭开始窗口。 键入 Ctrl+Q 以打开搜索框,键入“Node.js”,然后选择“空白 Node.js Web 应用程序 - JavaScript”。 (尽管本教程使用 TypeScript 编译器,但步骤要求从 JavaScript 模板开始。
在出现的对话框中,选择创建。
如果没有看到“空白 Node.js Web 应用程序”项目模板,必须添加 Node.js 开发工作负载。 有关详细说明,请参阅 先决条件。
Visual Studio 创建新的解决方案并打开项目。
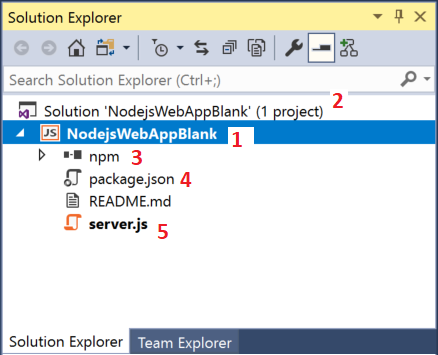
解决方案资源管理器中 Node.js 项目的屏幕截图:

(1) 粗体突出显示的是项目,其名称是在“新建项目”对话框中指定的名称。 在文件系统中,此项目由项目文件夹中
.njsproj文件表示。 可以通过右键单击项目并选择 属性(或按 Alt + Enter)来设置与项目关联的属性和环境变量。 可以使用其他开发工具执行往返,因为项目文件不对 Node.js 项目源做出自定义更改。(2)在顶层的是一个解决方案,默认情况下其名称与项目相同。 由磁盘上的
.sln文件表示的解决方案是一个或多个相关项目的容器。(3) npm 节点显示任何已安装的 npm 包。 可以右键单击 npm 节点,使用对话框搜索和安装 npm 包,或使用
package.json中的设置安装和更新包,并在 npm 节点中右键单击选项。(4)
package.json是 npm 用于管理本地安装的包的包依赖项和包版本的文件。 有关详细信息,请参阅 管理 npm 包。(5) 项目文件,如
server.js显示在项目节点下。server.js是项目启动文件,这就是为什么它显示在 粗体中的原因。 可设置启动文件,方法是右键单击项目中的文件并选择“设置为 Node.js 启动文件”。
添加 npm 包
此应用需要以下 npm 模块才能正常运行:
- react
- react-dom
- express
- path
- ts-loader
- typescript
- webpack
- webpack-cli
要安装一个包:
在 解决方案资源管理器中,右键单击 npm 节点,然后选择 安装新 npm 包。
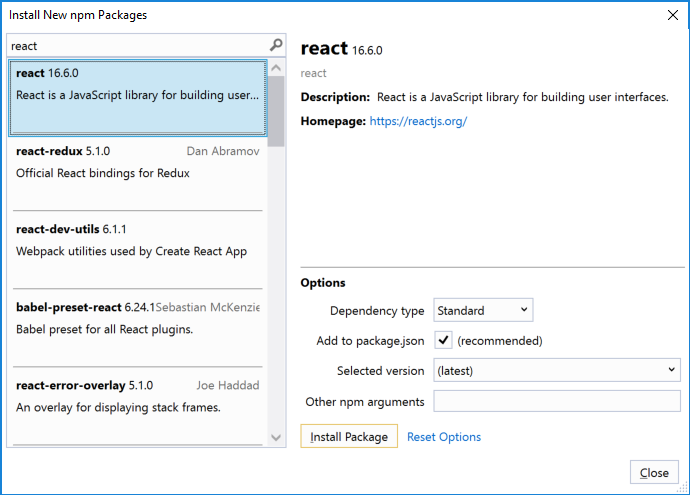
在 “安装新 npm 包”对话框中,搜索 react 包,然后选择 安装包 进行安装。

在 安装新的 npm 包 对话框中,可以选择安装最新的包版本或指定版本。 如果选择安装当前版本,但稍后遇到意外错误,请尝试安装下一步中列出的确切包版本。
Visual Studio 底部窗格中的“输出”窗口显示包安装进度。 通过选择“视图”>“输出”或按 Ctrl+Alt+O 来打开“输出”窗口。 在“输出”窗口的“显示输出来源”字段中,选择“Npm”。
安装后,react 包显示在 解决方案资源管理器npm 节点下。
项目的
package.json文件使用新包信息(包括包版本)进行更新。
可以将所需的包代码粘贴到 package.json中,而不是使用 UI 一次搜索和添加其余包。
在 解决方案资源管理器中,在 Visual Studio 编辑器中打开 package.json。 在文件末尾之前添加以下
dependencies部分:"dependencies": { "express": "^4.18.2", "path": "^0.12.7", "react": "^18.2.0", "react-dom": "^18.2.0", "ts-loader": "^9.4.2", "typescript": "^5.0.2", "webpack": "^5.76.3", "webpack-cli": "^5.0.1" },如果文件已有
dependencies部分,请将其替换为前面的 JSON 代码。 有关使用package.json文件的详细信息,请参阅 package.json 配置。按 Ctrl+S,或者选择“文件>保存 package.json”来保存更改。
在 解决方案资源管理器中,右键单击项目中 npm 节点,然后选择 安装 npm 包。
此命令直接运行 npm install 命令以安装 packages.json中列出的所有包。
选择下部窗格中的“输出”窗口以查看安装进度。 安装可能需要几分钟时间,可能不会立即看到结果。 请确保在“输出”窗口的“显示输出来源”字段中选择“Npm”。
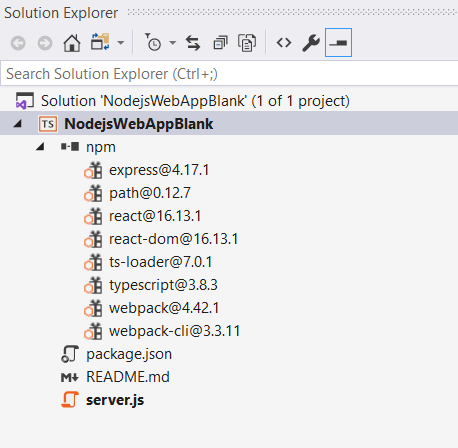
安装后,npm 模块将显示在 解决方案资源管理器的 npm 节点中。

说明
还可以使用命令行安装 npm 包。 在 解决方案资源管理器中,右键单击项目名称,然后选择 “在此处打开命令提示符”。 使用标准的 Node.js 命令安装包。
添加项目文件
接下来,向项目添加四个新文件。
- app.tsx
- webpack-config.js
- index.html
- tsconfig.json
对于这个简单的应用,你将在项目根目录中添加新的项目文件。 对于大多数应用,将文件添加到子文件夹并相应地调整相对路径引用。
在 解决方案资源管理器中,选择项目名称,然后按 Ctrl+Shift+A,或右键单击项目名称,然后选择“添加>新项”。
如果未看到所有项模板,请选择 显示所有模板,然后选择项模板。
在 添加新项 对话框中,选择 TypeScript JSX 文件,键入 app.tsx 的名称,然后选择 添加 或 OK。
重复上述步骤,添加一个名为 webpack-config.js 的 JavaScript 文件。
重复这些步骤,添加 名为 index.html的 HTML 文件。
重复这些步骤,添加名为 tsconfig.json的 TypeScript JSON 配置文件。
添加应用代码
在 解决方案资源管理器中,打开 server.js 并将现有代码替换为以下代码:
'use strict'; var path = require('path'); var express = require('express'); var app = express(); var staticPath = path.join(__dirname, '/'); app.use(express.static(staticPath)); // Allows you to set port in the project properties. app.set('port', process.env.PORT || 3000); var server = app.listen(app.get('port'), function() { console.log('listening'); });前面的代码使用 Express 作为 Web 应用程序服务器启动 Node.js。 代码将端口设置为项目属性中配置的端口号,默认情况下为 1337。 如果需要打开项目属性,请在解决方案资源管理器 中右键单击项目名称 并选择 属性。
打开 app.tsx 并添加以下代码:
declare var require: any var React = require('react'); var ReactDOM = require('react-dom'); export class Hello extends React.Component { render() { return ( <h1>Welcome to React!!</h1> ); } } ReactDOM.render(<Hello />, document.getElementById('root'));前面的代码使用 JSX 语法和 React 来显示消息。
打开 index.html,并将
body部分替换为以下代码:<body> <div id="root"></div> <!-- scripts --> <script src="./dist/app-bundle.js"></script> </body>此 HTML 页面加载 app-bundle.js,其中包含转换为纯 JavaScript 的 JSX 和 React 代码。 目前,app-bundle.js 为空文件。 在下一部分中,将配置用于转译代码的选项。
配置 Webpack 和 TypeScript 编译器选项
接下来,将 webpack 配置代码添加到 webpack-config.js。 添加一个简单的 Webpack 配置,用于指定输入文件、app.tsx以及输出文件(app-bundle.js),以便将 JSX 捆绑和转译为普通 JavaScript。 对于转译,还可以配置一些 TypeScript 编译器选项。 此基本配置代码介绍 Webpack 和 TypeScript 编译器。
在 解决方案资源管理器中,打开 webpack-config.js 并添加以下代码。
module.exports = { devtool: 'source-map', entry: "./app.tsx", mode: "development", output: { filename: "./app-bundle.js" }, resolve: { extensions: ['.Webpack.js', '.web.js', '.ts', '.js', '.jsx', '.tsx'] }, module: { rules: [ { test: /\.tsx$/, exclude: /(node_modules|bower_components)/, use: { loader: 'ts-loader' } } ] } }Webpack 配置代码指示 Webpack 使用 TypeScript 加载程序转译 JSX。
打开 tsconfig.json,并将内容替换为以下代码,该代码指定 TypeScript 编译器选项:
{ "compilerOptions": { "noImplicitAny": false, "module": "commonjs", "noEmitOnError": true, "removeComments": false, "sourceMap": true, "target": "es5", "jsx": "react" }, "exclude": [ "node_modules" ], "files": [ "app.tsx" ] }该代码将
app.tsx指定为源文件。按 Ctrl+Shift+S 或选择“文件”>“全部保存”以保存所有更改。
转译 JSX
在 解决方案资源管理器中,右键单击项目名称,然后选择 “在此处打开命令提示符”。
在命令提示符中,输入以下 webpack 命令:
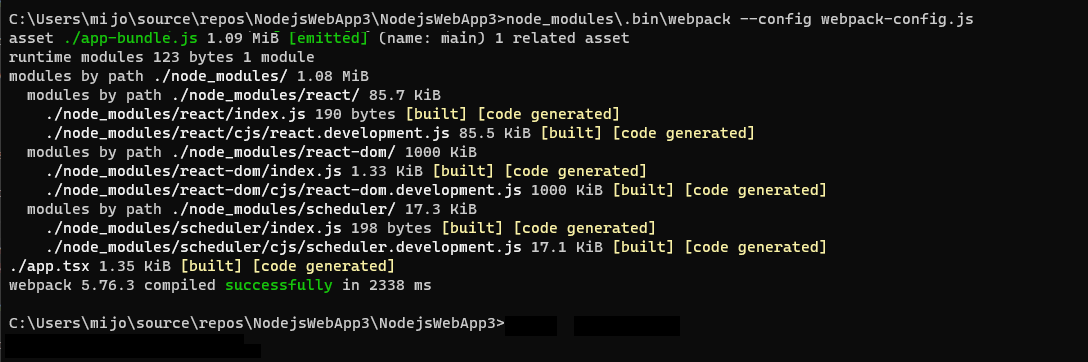
node_modules\.bin\webpack --config webpack-config.js命令提示符窗口显示结果。

如果您看到的是错误而不是预期的输出,那么必须在应用正常运行之前解决这些错误。 如果 npm 包版本不同于本教程指定的版本,则可能会导致错误。 若要修复错误,请尝试以下操作:
使用前面步骤中显示的确切版本,如果您还没有使用过的话。
或者,如果你仍然发现错误:
通过在解决方案资源管理器中右键单击 npm 节点并选择 安装 npm 包来安装 npm 包的最新版本。
如果弃用了一个或多个包版本并导致错误,则可能需要安装较新版本来修复错误。 有关使用
package.json控制 npm 包版本的信息,请参阅 package.json 配置。在 解决方案资源管理器中,右键单击项目节点,然后选择“添加>现有文件夹。
选择 dist 文件夹,然后选中“选择文件夹”。
Visual Studio 将包含 app-bundle.js 和 app-bundle.js.map的 dist 文件夹添加到项目。
打开 app-bundle.js 以查看转译的 JavaScript 代码。
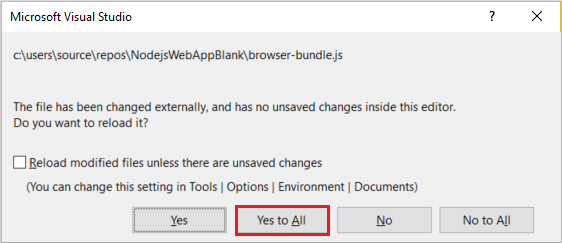
如果系统提示是否从外部重新加载已修改的文件,请选择“全是”。

每当对 app.tsx进行更改时,都必须重新运行 webpack 命令。 若要自动执行此步骤,可以添加生成脚本来转译 JSX。
添加生成脚本以转译 JSX
从 Visual Studio 2019 开始的 Visual Studio 版本需要生成脚本。 不是在命令行转译 JSX(如上一节所示),而是在使用 Visual Studio 生成时转译 JSX。
打开
package.json并在dependencies节后添加以下部分:"scripts": { "build": "webpack-cli --config webpack-config.js" }保存更改。
运行应用
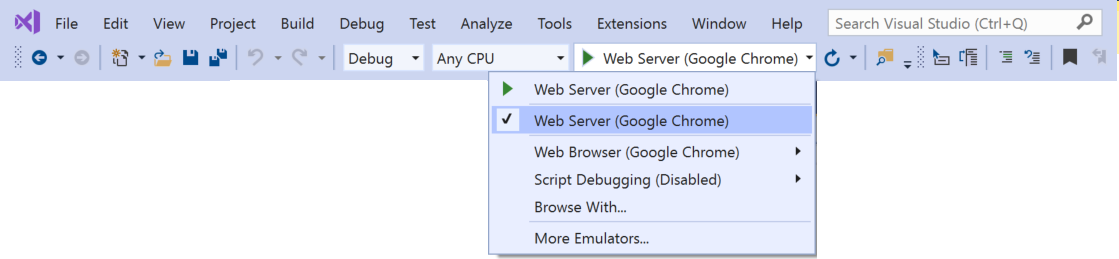
在 调试 工具栏中,选择 Web 服务器(Microsoft Edge) 或 Web 服务器(Google Chrome) 作为调试目标。

如果你知道计算机上有首选调试目标,但未显示为选项,请从调试目标下拉列表中选择“浏览方式”。 在列表中选择默认浏览器目标,然后选择 设置为默认。
若要运行应用,请按 F5,选择绿色箭头按钮,或选择 调试>开始调试。
此时会打开一个 Node.js 控制台窗口,显示调试器侦听端口。
Visual Studio 通过启动启动文件来启动应用,server.js。

关闭浏览器和控制台窗口。
设置断点并运行应用
断点是可靠调试的最基本和最重要的功能。 断点指示 Visual Studio 应在哪个位置挂起你的运行代码。 然后,可以观察变量值、内存行为,或者代码分支是否正在运行。
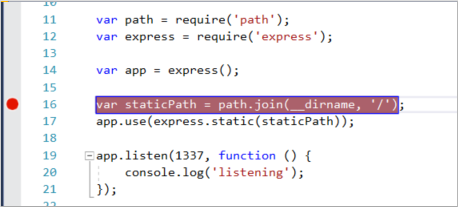
在 server.js 中,单击
staticPath声明左侧的滚动条槽以设置断点:
若要运行应用,请按 F5,或选择 调试>开始调试。
调试器在设置的断点处暂停,并突出显示当前语句。 现在,可以通过将鼠标悬停在当前范围内的变量上,使用调试器窗口(如 局部变量 和 监视 窗口)来检查应用状态。
若要继续运行应用,请按 F5,在 调试 工具栏中选择 继续,或选择 调试>继续。
如果要使用 Chrome 开发人员工具或 F12 Tools for Microsoft Edge,请按 F12。 可以使用这些工具来检查 DOM,并使用 JavaScript 控制台与应用交互。
关闭浏览器和控制台窗口。
设置并命中客户端 React 代码中的断点
在上一部分中,将调试器附加到服务器端 Node.js 代码。 若要在客户端 React 代码中设置和触发断点,必须将调试器附加到正确的进程上。 下面是启用浏览器并附加用于调试的进程的一种方法。
启用浏览器进行调试
可以使用 Microsoft Edge 或 Google Chrome。 关闭目标浏览器的所有窗口。 对于 Microsoft Edge,还需要关闭所有 Chrome 实例。 由于这两个浏览器共享 Chromium 代码库,因此关闭这两个浏览器可提供最佳结果。
其他浏览器实例可能会阻止浏览器在启用调试的情况下打开。 浏览器扩展可能会阻止完整调试模式。 可能需要使用任务管理器查找和结束所有正在运行的 Chrome 实例。
若要在启用调试的情况下启动浏览器,请执行以下操作:
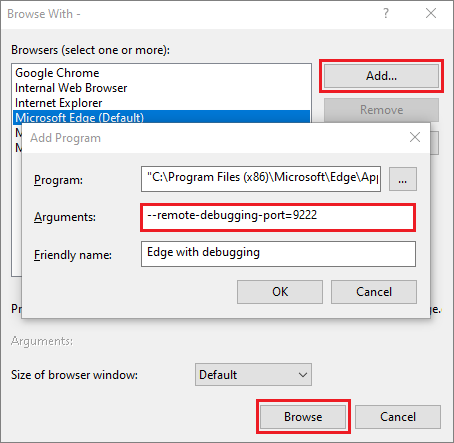
从“调试”工具栏的下拉列表中选择“浏览方式”。
在“浏览方式”屏幕(突出显示了首选浏览器)上,选择“添加”。
在“参数”字段中输入“--remote-debugging-port=9222”标志。
为浏览器指定新的易记名称(如“带有调试功能的 Edge”或“带有调试功能的 Chrome”),然后选择“确定”。
在“浏览方式”屏幕上,选择“浏览”。

或者,可以通过右键单击 Windows “开始”按钮打开 运行 命令,然后输入:
msedge --remote-debugging-port=9222或
chrome.exe --remote-debugging-port=9222
浏览器在启动时启用调试模式。 应用尚未运行,因此浏览器页面为空。
将调试器附加到客户端脚本
在 Visual Studio 编辑器中,在 app-bundle.js 或
app.tsx源代码中设置断点。对于 app-bundle.js,在
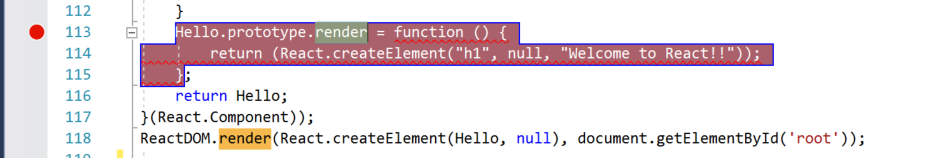
render()函数中设置断点。 若要在 app-bundle.js 文件中查找render()函数,请按 Ctrl +F 或选择“编辑>查找和替换>快速查找”,并在搜索字段中输入 呈现。
对于 app.tsx,在
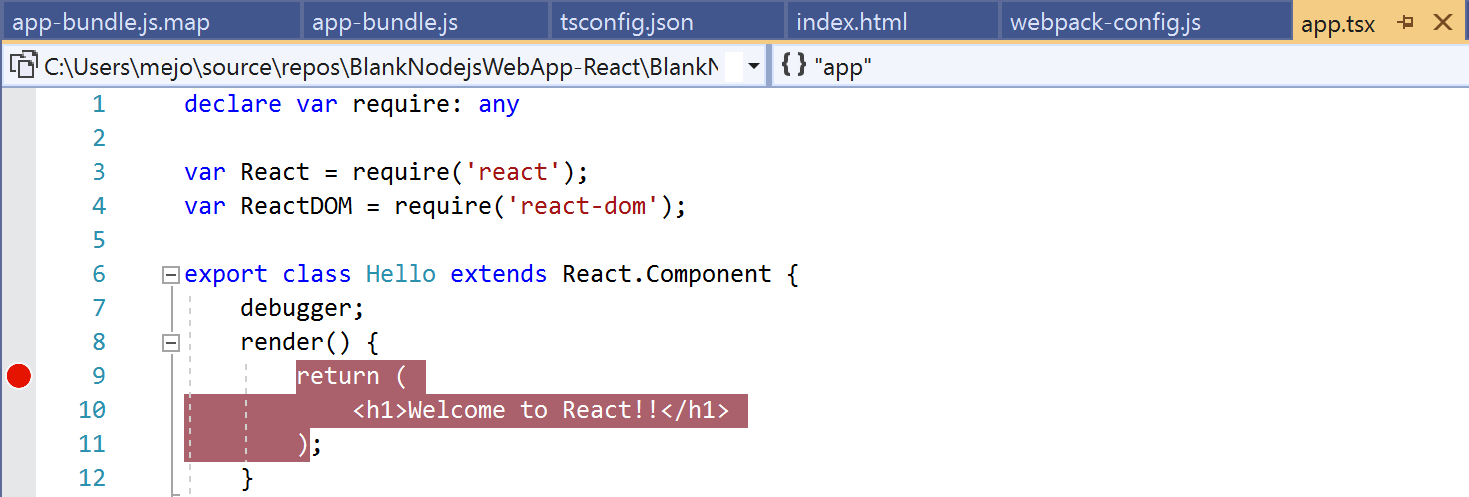
return语句上的render()函数中设置断点。
如果在 app.tsx中设置断点,请更新 webpack-config.js 以替换以下代码,并保存所做的更改。
替换以下代码:
output: { filename: "./app-bundle.js", },使用此代码:
output: { filename: "./app-bundle.js", devtoolModuleFilenameTemplate: '[resource-path]' // removes the webpack:/// prefix },此仅用于开发的设置可以在 Visual Studio 中启用调试功能。 默认情况下,源映射文件中的 Webpack 引用包括 webpack:/// 前缀,这会导致 Visual Studio 找不到源文件 app.tsx。 通过此设置可以在生成应用时覆盖源映射文件 app-bundle.js.map 中生成的引用。 具体而言,此设置将源文件的引用从 webpack:///./app.tsx 更改为 ./app.tsx,从而启用调试。
选择目标浏览器作为 Visual Studio 中的调试目标,然后按 Ctrl +F5,或选择“调试>启动而不调试”,以在浏览器中运行应用。
如果使用友好名称创建了启用了调试的浏览器配置,请选择该浏览器作为调试目标。
应用将在新的浏览器选项卡中打开。
依次选择“调试”>“附加到进程”,或按 Ctrl+Alt+P。
提示
首次附加到进程后,可选择“调试”>“重新附加到进程”或按 Shift+Alt+P,快速重新附加到同一进程。
在“连接到进程”对话框中,获取可连接的浏览器实例的筛选列表。
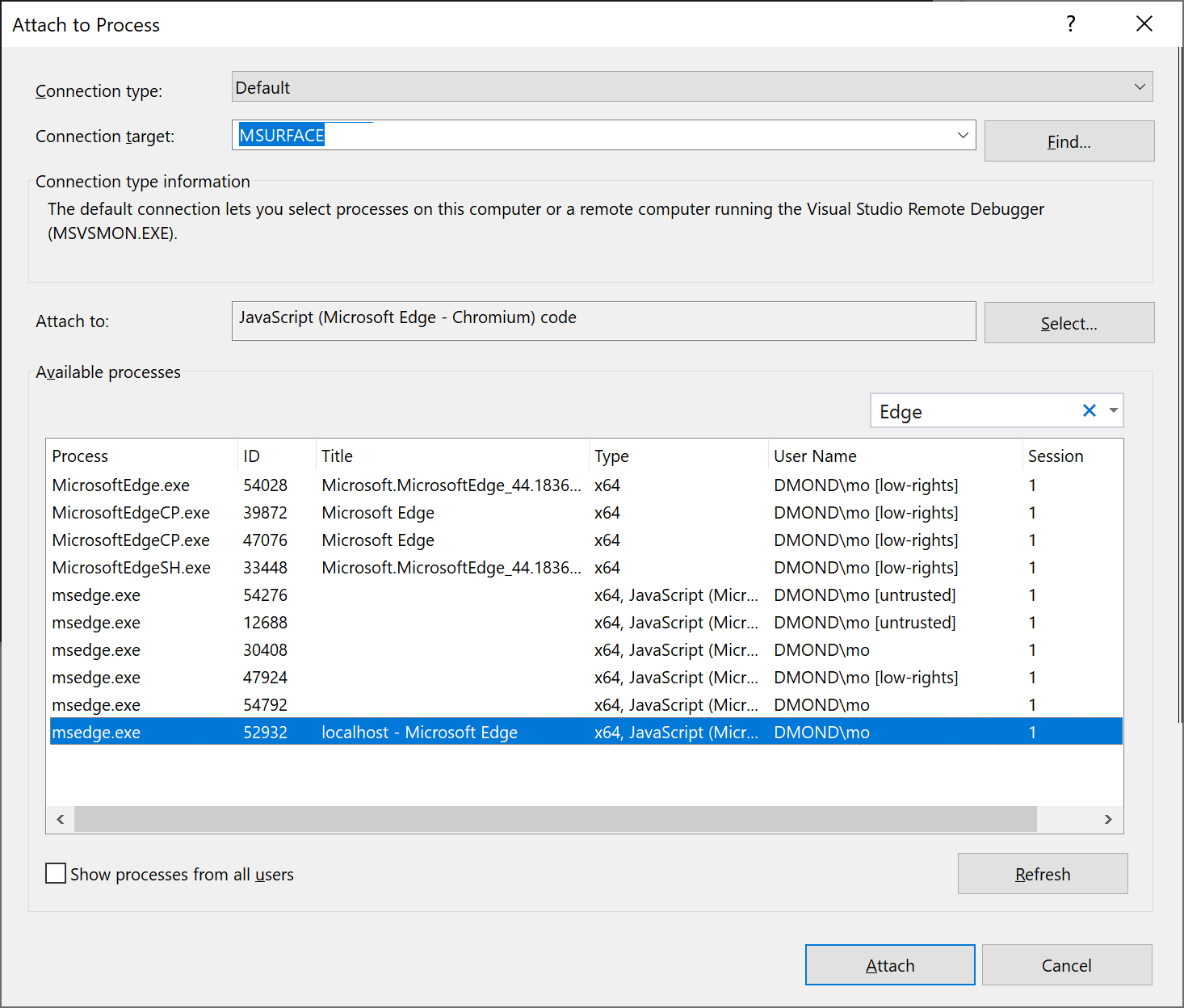
确保目标浏览器的正确调试器(JavaScript(Chrome) 或 JavaScript(Microsoft Edge - Chromium))显示在 附加至 字段内。 在“筛选器”框中键入“chrome”或“edge”以筛选结果。
选择具有正确主机端口的浏览器进程,在本示例中
localhost。 端口号 1337 或localhost也可能显示在 标题 字段中,以帮助选择正确的过程。选择 附加。
以下示例显示 Microsoft Edge 浏览器的“附加到进程”窗口。

提示
如果调试器未附加,则会看到消息 无法附加到进程。操作在当前状态下不合法。,在调试模式下启动浏览器之前,使用任务管理器关闭目标浏览器的所有实例。 浏览器扩展可能正在运行,导致无法进入完全调试模式。
由于已执行有断点的代码,因此要刷新浏览器页面以命中断点。
可能会在 app-bundle.js 中或在 app.tsx 中断点的映射位置处命中断点,具体取决于环境、浏览器状态以及之前执行的步骤。 无论在哪里命中,均可单步执行代码并检查变量。
当调试器暂停时,可以通过将鼠标悬停在变量上并使用调试器窗口来检查应用状态。 若要单步执行代码,请按 F11 或选择 调试>单步进入,或按 F10 或选择 调试>单步跳过。 若要继续运行代码,请按 F5 或选择 继续。 有关基本调试功能的详细信息,请参阅 首先查看调试器。
如果无法中断 app.tsx 中的代码,请按照之前所述的步骤,使用“附加到进程”来附加调试器。 确保环境设置正确:
使用任务管理器关闭所有浏览器实例,包括 Chrome 扩展。 请确保在调试模式下启动浏览器。
请确保您的源映射文件包含对 ./app.tsx 的引用,而不是 webpack:///./app.tsx,因为这样会导致 Visual Studio 调试器无法定位 app.tsx。
或者,请尝试在 app.tsx中使用
debugger;语句,或在适用于 Microsoft Edge 的 Chrome 开发人员工具或 F12 Tools 中设置断点。如果无法中断 app-bundle.js 中的代码,请删除 sourcemap 文件 app-bundle.js.map。