将 JSON 或 XML 粘贴为类
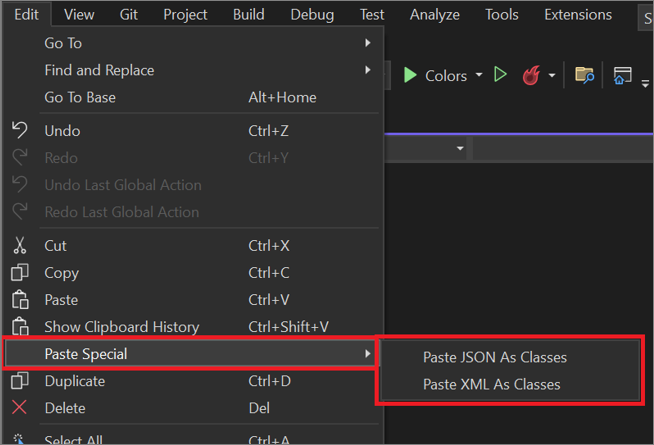
在 Visual Studio 中,可以从 JSON 或 XML 文件复制文本,然后将文本作为类粘贴到 C# 或 Visual Basic 代码中。 为此,请选择“编辑”>“选择性粘贴”,然后选择“将 JSON 粘贴为类”或“将 XML 粘贴为类”。
提示
如果未在“编辑”菜单上看到“选择性粘贴”选项,请确保至少安装了以下工作负载之一:ASP.NET 和 Web 开发、Azure 开发或 .NET 桌面开发。 然后,请确保为应用选择了程序文件。 例如,对于 C# 应用,请在解决方案资源管理器中选择“Program.cs”文件。
JSON (JavaScript Object Notation) 和 XML (eXtensible Markup Language) 相似,因为它们都用于存储和传输数据。 但是,JSON 更加简洁,而且可以使用数组。
示例
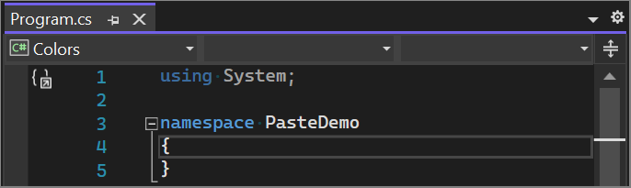
在 Visual Studio 中使用“将 JSON 粘贴为类”命令或“将 XML 粘贴为类”命令之前,请为文本创建一个占位符。 对于 C# 应用,可以使用空命名空间声明执行此操作,如以下屏幕截图所示:

然后,将 JSON 或 XML 文本粘贴到大括号中。
JSON
下面是 JSON 文本的示例:
{
"Colors": [
{
"numberKey": 1,
"isPrimary": true,
"listColors": ["Red", "Blue", "Yellow"]
},
{
"numberKey": 2,
"isPrimary": false,
"listColors": ["Purple", "Green", "Orange"]
} ]
}
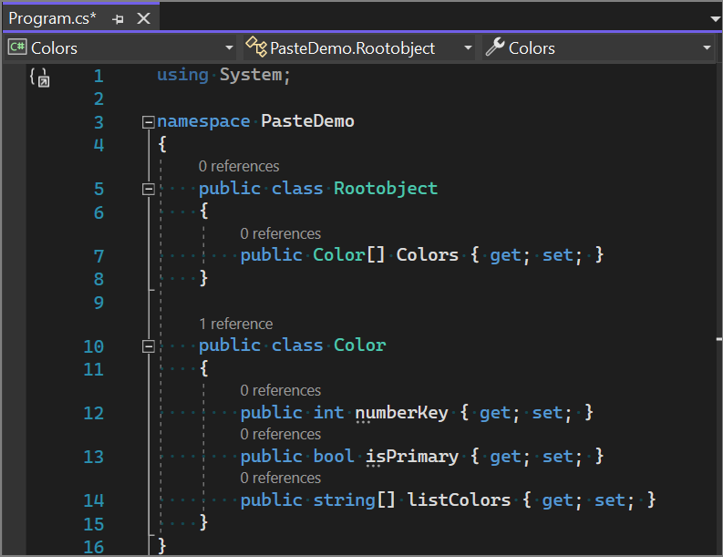
以下屏幕截图显示了 Visual Studio 如何将 JSON 文本转换为类:

XML
下面是 XML 文本的示例:
<root>
<color>
<id>01</id>
<name>red</name>
<type>primary</type>
</color>
<color>
<id>02</id>
<name>green</name>
<type>secondary</type>
</color>
</root>
下面是一个代码示例,演示 Visual Studio 如何将 XML 文本转换为类:
using System;
namespace PasteDemo
{
// NOTE: Generated code may require at least .NET Framework 4.5 or .NET Core/Standard 2.0.
/// <remarks/>
[System.SerializableAttribute()]
[System.ComponentModel.DesignerCategoryAttribute("code")]
[System.Xml.Serialization.XmlTypeAttribute(AnonymousType = true)]
[System.Xml.Serialization.XmlRootAttribute(Namespace = "", IsNullable = false)]
public partial class root
{
private rootColor[] colorField;
/// <remarks/>
[System.Xml.Serialization.XmlElementAttribute("color")]
public rootColor[] color
{
get
{
return this.colorField;
}
set
{
this.colorField = value;
}
}
}
/// <remarks/>
[System.SerializableAttribute()]
[System.ComponentModel.DesignerCategoryAttribute("code")]
[System.Xml.Serialization.XmlTypeAttribute(AnonymousType = true)]
public partial class rootColor
{
private byte idField;
private string nameField;
private string typeField;
/// <remarks/>
public byte id
{
get
{
return this.idField;
}
set
{
this.idField = value;
}
}
/// <remarks/>
public string name
{
get
{
return this.nameField;
}
set
{
this.nameField = value;
}
}
/// <remarks/>
public string type
{
get
{
return this.typeField;
}
set
{
this.typeField = value;
}
}
}
}