页面组件
创建页面后,您可以添加组件,以创建布局并添加静态和动态内容。 这种简单的设计方式支持在网页上添加相对应的 HTML、CSS 或代码,而无需了解这些语言的结构或语法。
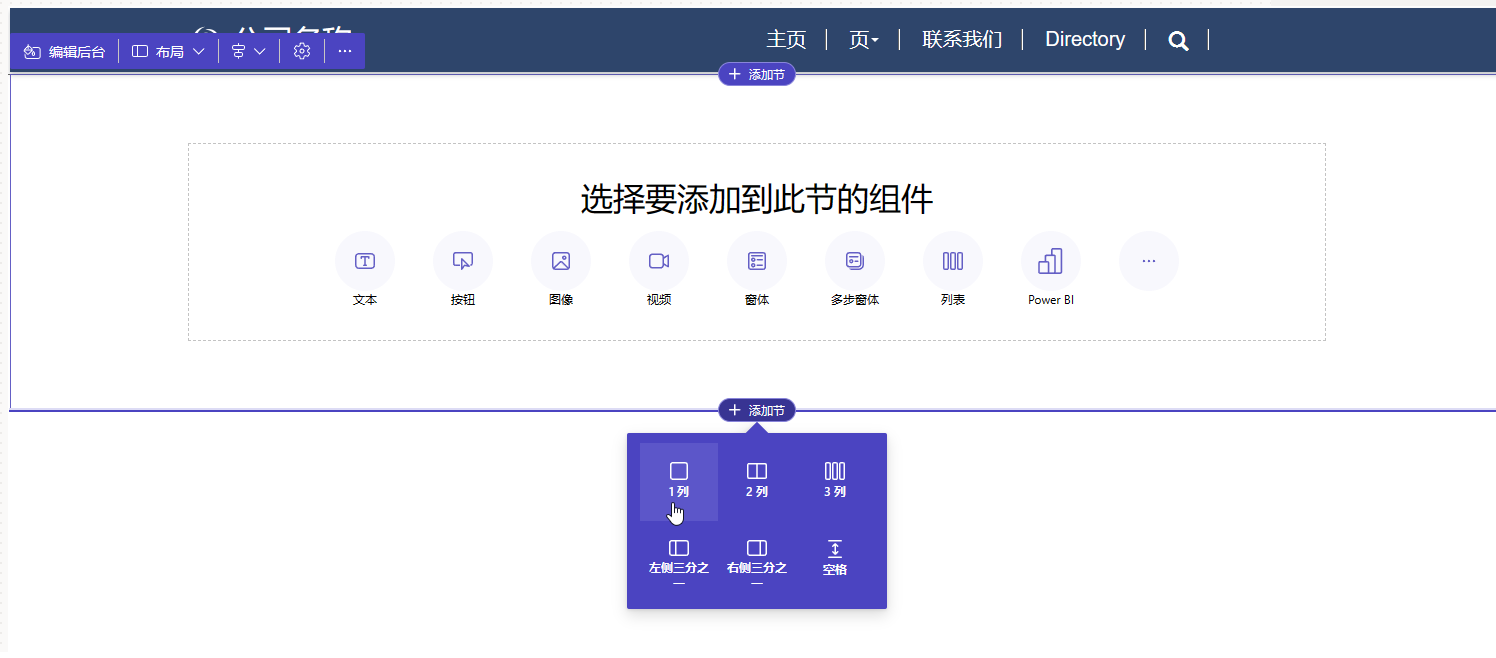
要添加节,请选择页面上的任何现有节,选择加号 (+) 或添加节,然后从其中一个可用节布局中进行选择。
提示
节布局可在创建该节后更改。

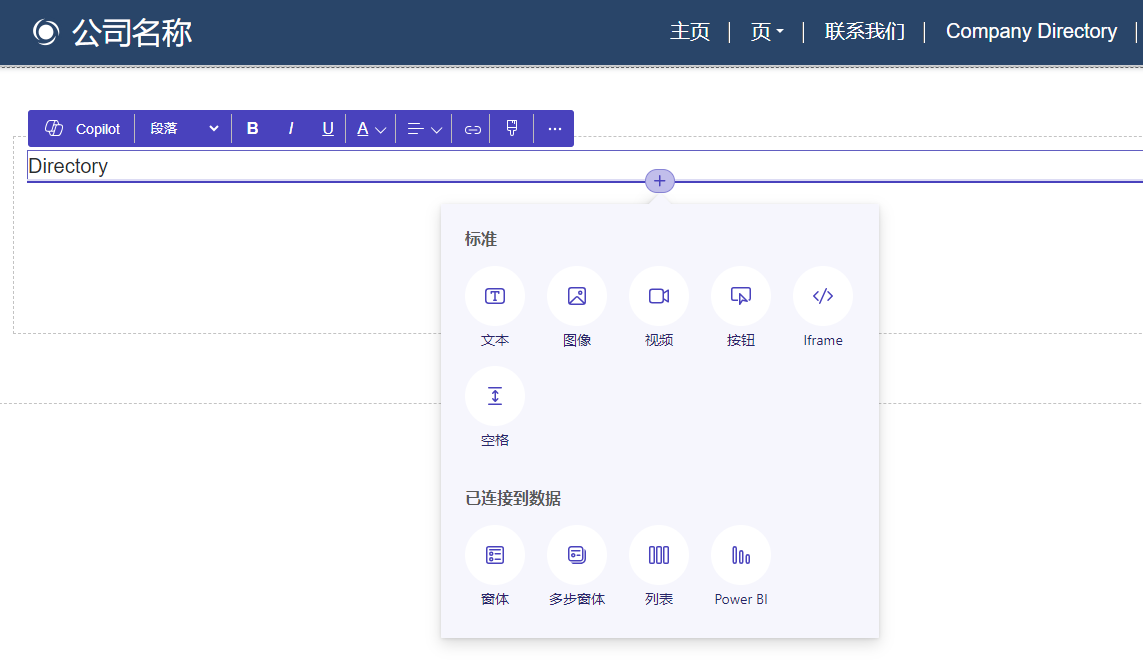
要添加组件,请选择要放置该组件的空节或现有元素。 使用加号 (+) 或溢出按钮 (...) 显示所有可用组件,然后选择要插入的组件。

有两种类型的组件。
标准组件用于创建页面布局和静态内容。
已连接到数据组件用于显示基于 Dataverse 数据的动态和交互式内容。
所有节和组件均可实现在上下文中进行编辑,您可以直接从画布编辑任何节或组件。 选择节或组件后,会出现上下文菜单,您可以在其中调整所选元素的属性,例如对齐方式、样式、颜色、大小等。有关可用组件及其属性的更多详细信息,请参阅自定义网页。
源代码
通常会需要非设计工作室组件的其他元素。 页面可能需要更复杂的布局和格式设置,或者要调用更多 CSS 或 JavaScript。 这些要求可以在 Web 版 Visual Studio Code 编辑器中创建,支持制作者和专业开发人员查看和修改页面源代码以及关联的 CSS 和 JavaScript。
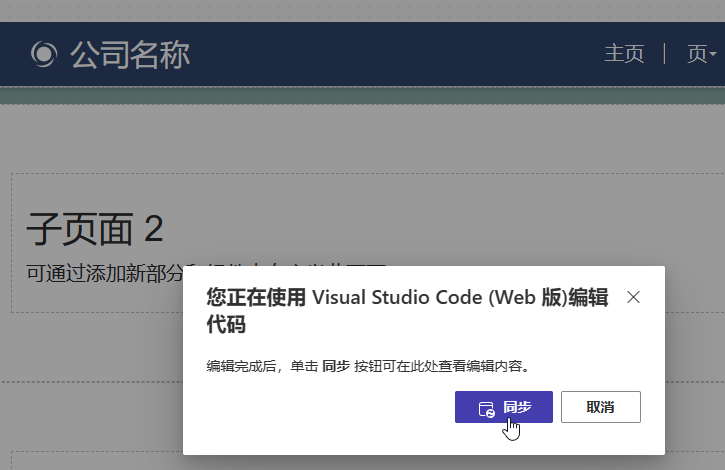
要查看页面源代码,请在命令栏中选择编辑代码按钮。

选择编辑代码后,将重定向到 Web 版 Visual Studio Code 对页面 HTML、CSS 或 JavaScript 进行编辑。 保存源代码后,更改会同步出现在画布上。

警告
您可能会在源代码中输入错误的语法,破坏页面的布局。 应在进行任何重大更改之前创建原始代码的副本。