Power Pages 可扩展性概述
Power Pages 是用于构建业务网站的低代码解决方案。 对于复杂的要求,高级制作者或专业开发人员可以通过多种方式集成和扩展 Power Pages。
与其他 Microsoft Power Platform 组件集成
由于 Power Pages 是 Power Platform 的一部分,它提供了与其他 Microsoft Power Platform 组件的深度集成。
- Dataverse 支持安全存储和管理 Power Pages 站点使用的元数据和数据。
- Power Apps 可用于创建自定义应用,以处理外部 Power Pages 用户访问和生成的信息。 诸如模型驱动型 Power Apps 等元素是 Power Pages 用户体验的核心。
- Power Automate 可扩展业务逻辑并处理用户与 Power Pages 交互时的数据和事件。
- Power BI 直接与 Power Pages 集成,以提供对网站上的报表、仪表板和磁贴的安全访问。
- Power Virtual Agents 可将聊天机器人添加到面向外部的网站以改善用户体验。
Power Pages 可扩展性
Liquid
Liquid 是一种开源标记语言,它是 Power Pages Web 模板的基础。 此外,它也可以直接嵌入以提供站点内容。 Liquid 通常用于向网页添加动态内容,还可用于动态显示来自 Dataverse 表的数据。
有关详细信息,请参阅使用 Liquid 模板。
Web 模板
Power Pages 站点预配了一组定义网页结构的预定义 Web 模板。 制作者可以修改或新建 Web 模板以满足特定要求。 Web 模板通常用于在特定布局中显示静态和动态内容。
有关详细信息,请参阅创建自定义页面模板。
代码编辑器
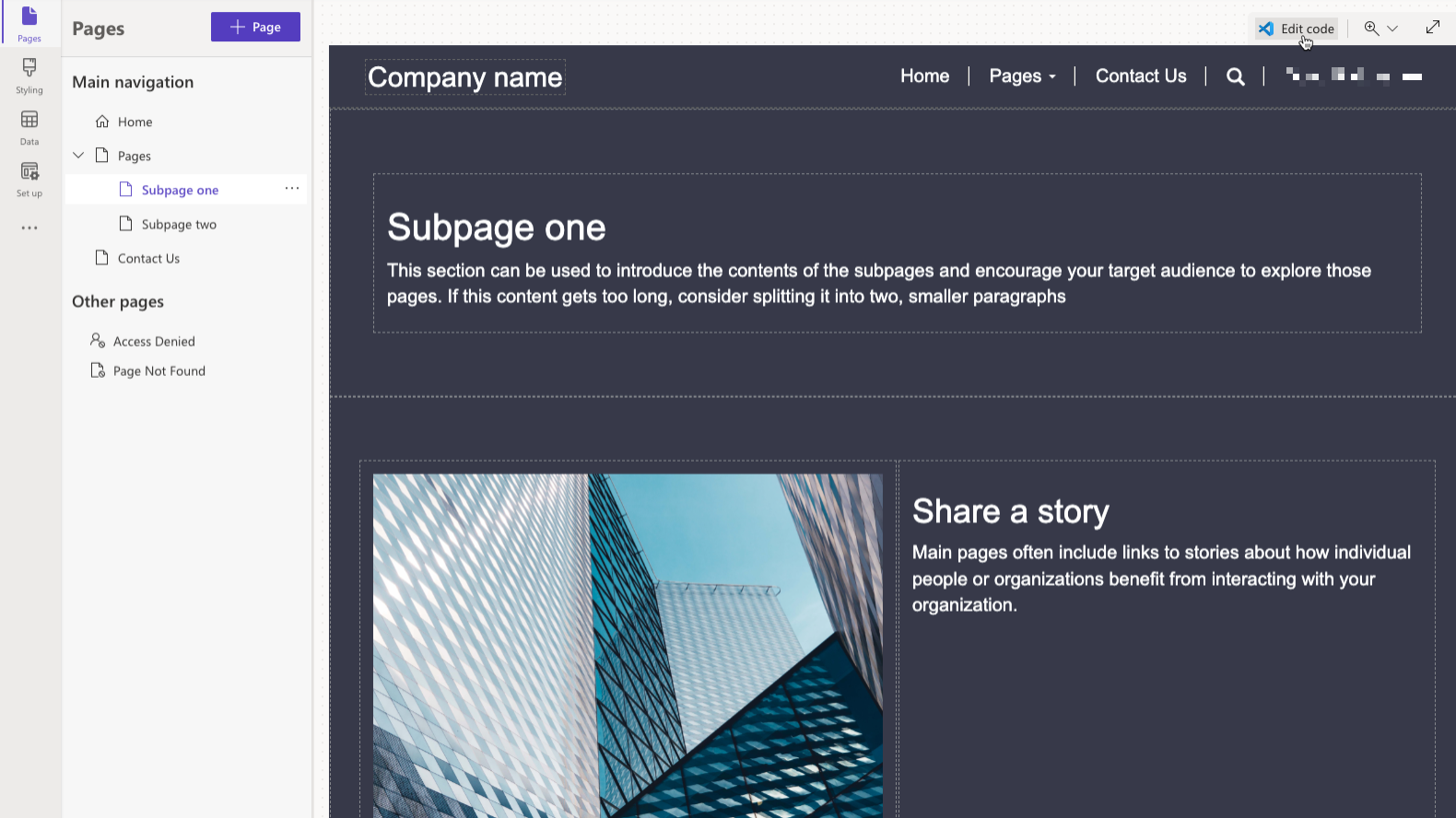
制作者和专业开发人员可以通过 Power Pages 设计工作室访问 Web 版 Visual Studio Code,以通过编辑 HTML 源代码来构建复杂的布局。 要编辑页面源代码,请在命令栏中选择编辑代码按钮。

JavaScript
自定义 JavaScript 代码可以嵌入到网页、Web 模板、窗体和列表等各种 Power Pages 资产中。 JavaScript 可用于增强客户端界面、添加复杂的用户输入验证、调用外部 Web 服务或使用 Power Apps 门户 Web API 直接访问 Dataverse 功能。
注意
网页上的脚本特定于 Power Pages,不在窗体或视图中使用来自于模型驱动应用的脚本。
有关详细信息,请参阅添加自定义 JavaScript。
CSS
制作者可以使用 Power Pages 设计工作室样式工作区来配置网站样式的基本元素。 专业开发人员可以向站点添加自定义级联样式表 (CSS) 文件。 CSS 可用于控制各个站点元素的外观和行为。 CSS 还可以代替 JavaScript 代码实施特定门户功能,例如隐藏某些页面元素。
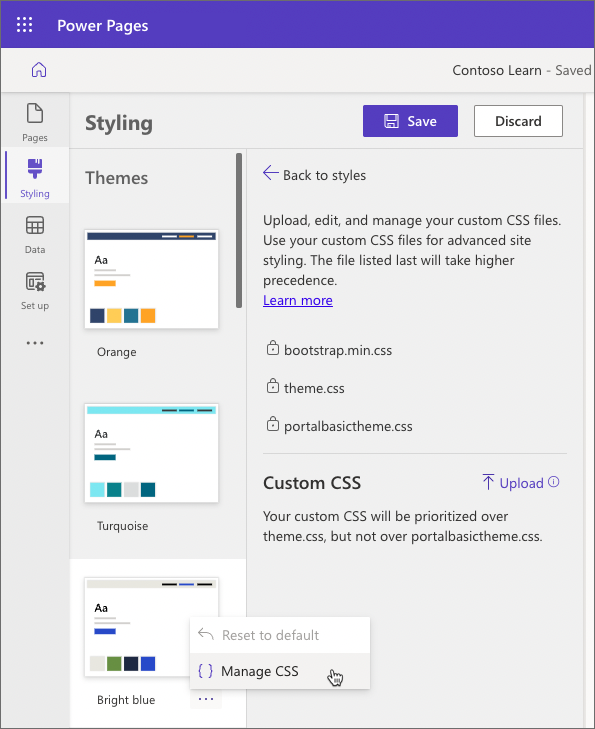
要访问自定义 CSS 文件,请选择样式工作区,选择一个主题,选择 ... 选项,然后选择管理 CSS。

有关详细信息,请参阅在 Power Pages 中为主题编辑 CSS。
组件框架
Power Apps Component Framework 支持专业开发人员和应用制作者为模型驱动和画布应用创建代码组件。 这些组件现在可以在 Power Pages 中使用,以提供高级用户界面和功能。
有关详细信息,请参阅在门户中使用代码组件。
开发人员工具
Power Pages 开发现在可以包含在应用程序生命周期管理 (ALM) 中。 制作者和专业开发人员可以使用 Microsoft Power Platform 命令行接口 (CLI) 下载、更改和上传 Power Pages 站点配置,然后使用 Azure Pipelines 将配置数据提交到源代码管理并从开发环境部署到其他环境。
有关使用 Microsoft Power Platform CLI 的详细信息,请参阅门户对 Power Platform CLI 的支持。