在门户中使用代码组件
备注
从 2022 年 10 月 12 日起,Power Apps 门户更名为 Power Pages。 详细信息请参阅:Microsoft Power Pages 现已正式发布(博客)
不久后我们将迁移 Power Apps 门户文档并将其与 Power Pages 文档合并在一起。
Power Apps component framework 使专业开发人员和应用制作者能够为模型驱动和画布应用创建代码组件。 这些代码组件可以为处理窗体、视图和仪表板上的数据的用户提供增强的体验。 详细信息:Power Apps component framework 概述
备注
您还可以在 Power Pages 中使用代码组件。 详细信息:什么是 Power Pages
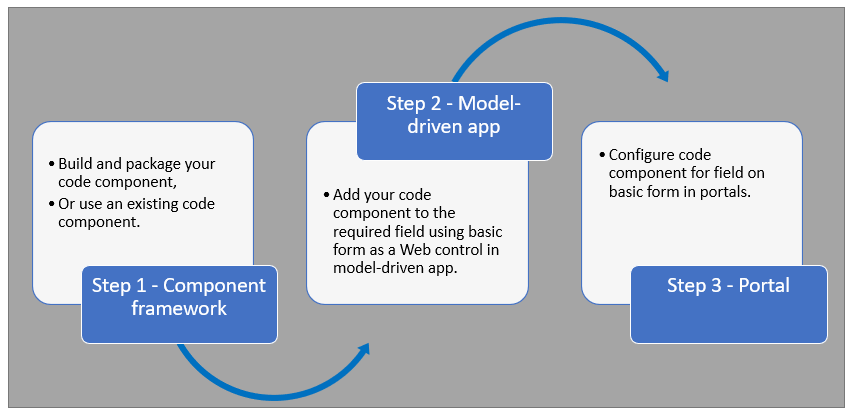
Power Apps 门户现在支持使用 Power Apps component framework 创建的模型驱动应用的控件。 若要在门户网页中使用代码组件,请执行以下步骤:

执行这些步骤之后,您的用户现在可以使用具有相应基本窗体的门户页面与代码组件进行交互。
重要
- 门户目前仅支持添加到模型驱动应用中的字段的代码组件。
先决条件
- 您必须具有系统管理员特权才能在环境中启用 Power Apps 组件功能。
- 您的门户版本必须为 9.3.3.x 或更高版本。
- 您的起点门户包必须为 9.2.2103.x 或更高版本。
创建和打包代码组件
要了解如何创建和打包由 Power Apps component framework 创建的代码组件,请转到创建您的第一个组件。
支持的字段类型和格式
门户为使用代码组件支持限制字段类型和格式。 下表列出了所有支持的字段数据类型和格式:
货币
DateAndTime.DateAndTime
DateAndTime.DateOnly
小数
枚举
浮点数
多个
OptionSet
SingleLine.Email
SingleLine.Phone
SingleLine.Text
SingleLine.TextArea
SingleLine.Ticker
SingleLine.URL
TwoOptions
整数
详细信息:属性列表和说明
门户中不支持的代码组件
不支持以下代码组件 API:
uses-feature 元素不能设置为 true。
Power Apps component framework 不支持值元素。
将代码组件添加到模型驱动应用中的字段
要了解如何向模型驱动应用中的字段添加代码组件,请转到向字段添加代码组件。
重要
门户的代码组件对使用 Web 客户端选项的 Web 浏览器可用。
为代码组件配置门户
将代码组件添加到模型驱动应用中的字段后,您可以配置门户来在基本窗体上使用代码组件。
将代码组件添加到基本窗体:
打开门户管理应用。
在左侧窗格上,选择基本窗体。
选择要添加代码组件的基本窗体。
选择相关。
选择基本窗体元数据。
选择新建基本窗体元数据。
类型选择属性。
选择属性逻辑名称。
输入标签。
对于控件样式,选择代码组件。
保存并关闭窗体。
使用门户 Web API 的代码组件
可以构建代码组件并将其添加到可以使用门户 Web API 执行创建、检索、更新和删除操作的网页中。 在开发门户解决方案时,此功能可以提供更实用的自定义选项。 有关详细信息,请转到实现示例门户 Web API 组件。
后续步骤
另请参见
Power Apps component framework 概述
创建您的第一个组件
将代码组件添加到模型驱动应用中的列或表中