使用 SharePoint 框架生成 Microsoft Teams 选项卡 - 教程
从 SharePoint 框架 v1.8 开始,可以使用 SharePoint 框架实施 Microsoft Teams 选项卡。 使用 SharePoint 框架大大简化了 Teams 选项卡的开发流程,因为 Teams 选项卡可以在 SharePoint 中自动托管,不需要任何外部服务。
开始前,请先完成下列文章中的过程,以确保了解创建自定义客户端 Web 部件的基本流程:
重要
此教程要求使用 SharePoint 框架 v1.10 ,因为所使用的功能和框架属性在更早版本中不可用。
还可以通过在 Microsoft 365 平台社区 (PnP) YouTube 频道上观看此视频来执行这些步骤:
创建 Microsoft Teams 选项卡项目
在常用位置上新建项目目录:
md teams-tab转到项目目录:
cd teams-tab通过从创建的新目录中运行 Yeoman SharePoint 生成器创建新项目:
yo @microsoft/sharepointYeoman SharePoint 生成器将提示你一系列问题。 接受所有问题的默认选项,但以下问题除外:
- 是否要允许租户管理员选择能够立即将解决方案部署到所有网站的选项而无需运行任何网站中的部署或添加应用程序功能?:是
- 要创建哪种类型的客户端组件?:Web 部件
- Web 部件的名称是什么?:MyFirstTeamsTab
- Web 部件的说明是什么?:我的第一个 Teams 选项卡
此时,Yeoman 安装必需的依赖项,并为解决方案文件搭建基架。 创建解决方案可能需要几分钟时间。 Yeoman 为项目搭建基架,以同时将 MyFirstTeamsTab Web 部件包括在内。
接下来,键入以下命令,在 Visual Studio Code 中打开 Web 部件项目:
code .
SharePoint Framework v1.8 及之后的项目将在解决方案结构中包括 “./teams” 文件夹:

Teams 文件夹包含以下两个文件:
- [componentId]_color.png - 选项卡的默认小型图片
- [componentId]_outline.png - 选项卡的默认大型图片
这些图像将用作 Microsoft Teams 中的图标。你可以将其替换为自定义图像,但需要使用相同的名称,以便确保它们在解决方案部署中正确打包。
更新 Web 部件清单,使其可用于 Microsoft Teams
找到你希望对 Teams 可用的 Web 部件的 ./src/webparts/**/manifest.json 文件,然后修改 supportedHosts 属性,使其包括 "TeamsTab",如下例所示。
{
"$schema": "https://developer.microsoft.com/json-schemas/spfx/client-side-web-part-manifest.schema.json",
//...
"supportedHosts": ["SharePointWebPart", "TeamsTab"],
//...
}
备注
从 SharePoint 框架 v1.10 开始,你还可以将 SharePoint 框架 Web 部件公开为个人 Microsoft Teams 应用。 可通过在 supportedHosts 值中包括 "TeamsPersonalApp" 来对此进行控制。
“个人”选项卡没有配置选项,因此将 Web 部件作为个人应用添加到 Teams 不会公开 Web 部件属性窗格。 如果你需要在这种情况下配置 Web 部件,则必须在 Web 部件 UI 内实施。
更新代码以了解 Microsoft Teams 上下文
打开需要编辑的 src\webparts\helloWorld\MyFirstTeamsTabWebPart.ts,以便解决方案了解 Microsoft Teams 上下文(如果它被用作选项卡的话)。
更新
render()的方法如下所示。如果代码在 Microsoft Teams 中作为选项卡或在 SharePoint 中作为 Web 部件呈现,请注意我们是如何呈现不同相关内容的。 我们可以通过检查
this.context.sdks.microsoftTeams属性来检测解决方案是否由 Microsoft Teams 托管。public render(): void { let title: string = ''; let subTitle: string = ''; let siteTabTitle: string = ''; if (this.context.sdks.microsoftTeams) { // We have teams context for the web part title = "Welcome to Teams!"; subTitle = "Building custom enterprise tabs for your business."; siteTabTitle = "We are in the context of following Team: " + this.context.sdks.microsoftTeams.context.teamName; } else { // We are rendered in normal SharePoint context title = "Welcome to SharePoint!"; subTitle = "Customize SharePoint experiences using Web Parts."; siteTabTitle = "We are in the context of following site: " + this.context.pageContext.web.title; } this.domElement.innerHTML = ` <div class="${ styles.myFirstTeamsTab }"> <div class="${ styles.container }"> <div class="${ styles.row }"> <div class="${ styles.column }"> <span class="${ styles.title }">${title}</span> <p class="${ styles.subTitle }">${subTitle}</p> <p class="${ styles.description }">${siteTabTitle}</p> <p class="${ styles.description }">Description property value - ${escape(this.properties.description)}</p> <a href="https://aka.ms/spfx" class="${ styles.button }"> <span class="${ styles.label }">Learn more</span> </a> </div> </div> </div> </div>`; }备注
要了解通过 Microsoft Teams 上下文提供的关于 Microsoft Teams 选项卡信息的完整描述,请参阅:Microsoft Teams 开发人员文档。
将 Web 部件打包并部署到SharePoint
确保控制台在创建的解决方案的根文件夹中激活。
执行下列命令来构建捆绑解决方案。这会将动态标签用作资产的主机 URL,从而执行项目的发布版本。
gulp bundle --ship执行下列任务来打包解决方案。 这会在“sharepoint/solution”文件夹中创建更新后的“teams-tab-webpart.sppkg”包。
gulp package-solution --ship接下来,需要将已生成的包部署到租户应用程序目录。
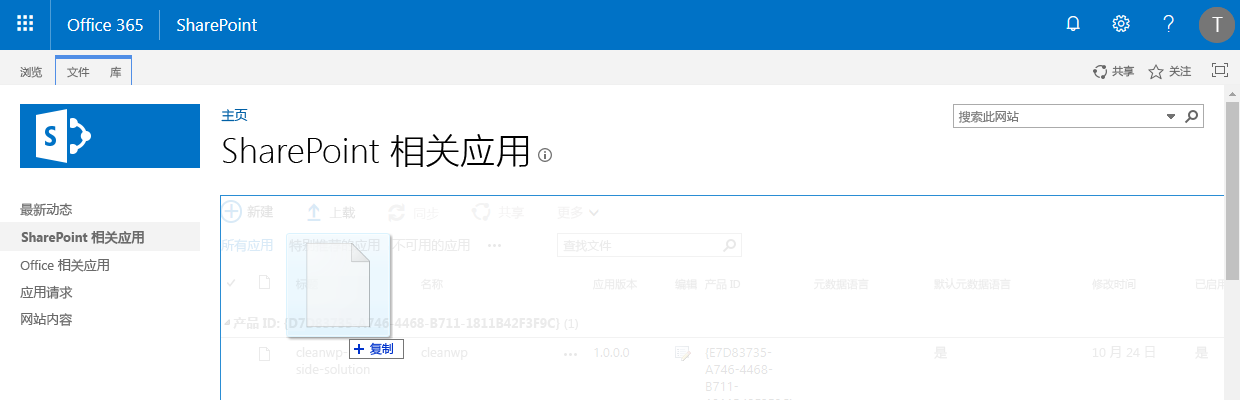
转到租户的 SharePoint 应用程序目录。
上传 teams-tab-webpart.sppkg 或将其拖放到应用程序目录中。

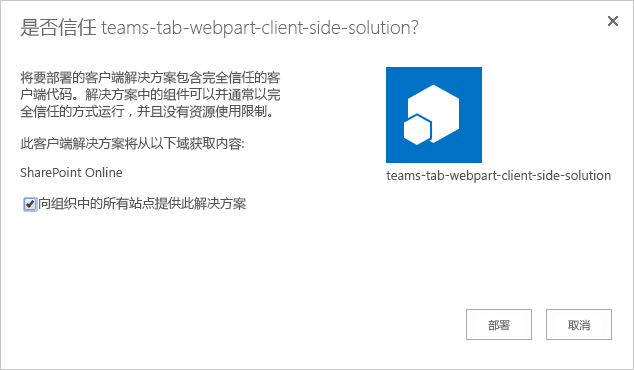
这将部署客户端解决方案包。由于这是一个完全信任的客户端解决方案,SharePoint 将显示一个对话框并要求你信任要部署的客户端解决方案。
请注意,提示中的 “域” 列表显示的是 “SharePoint Online”。 这是因为内容是通过 Microsoft 365 CDN 或应用程序目录(具体视租户设置而定)提供的。
确保选择“使此解决方案对组织中的所有站点可用”选项,以便可以从 Microsoft Teams 端使用 Web 部件。

选择“部署”。
注意,通过查看应用程序目录中的“应用包错误消息”列,可以看到包中是否存在任何异常或问题。
现在,Web 部件已部署,并且可自动在 SharePoint Online 站点中使用。
备注
在本教程中,我们使用 SharePoint 框架解决方案的租户范围部署选项。 这将确保开发和使用体验尽可能简单。
还可以将解决方案部署为站点范围,但在这种情况下,在使用它之前,需要确保解决方案部署在 Microsoft Teams 后的 SharePoint 站点上。
使 Web 部件在 Microsoft Teams 中可用
为使你的 Web 部件在 Microsoft Teams 中可用,你需要将解决方案与 Teams 同步。
备注
在本教程中,我们使用 SharePoint 应用程序目录中的解决方案的自动部署选项。 有关详细信息,请参阅:请参阅: SharePoint Framework 解决方案用于 Microsoft Teams。
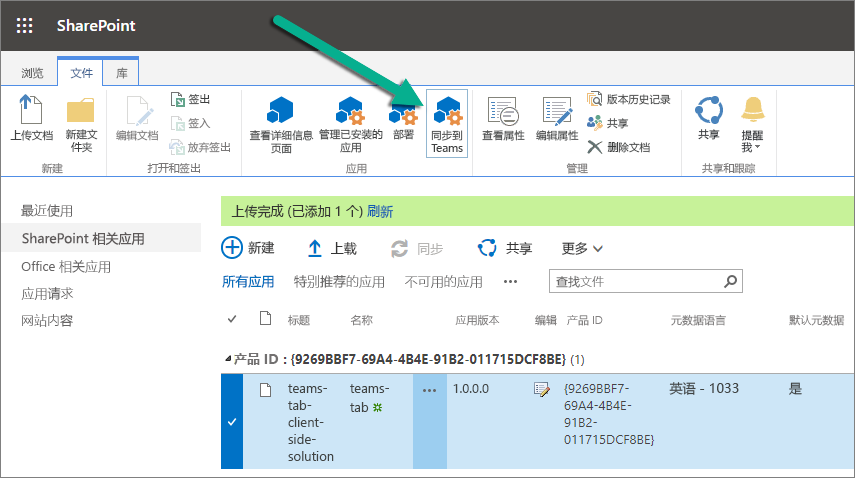
在 SharePoint 租户应用程序目录中选择 teams-tab-client-side-solution 包,然后选择“文件”选项卡功能区中的“同步到 Teams”按钮。

确认你可以在右上角看到状态消息。

重要
如果同步失败,请确保已从 Microsoft Team 应用程序目录中删除了可能的早期版本。 这是当前同步失败的最常见原因,因为现有解决方案当前未重写。
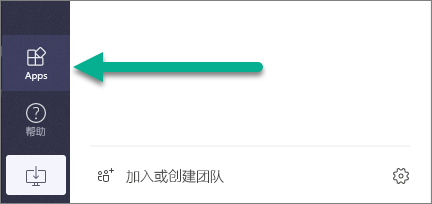
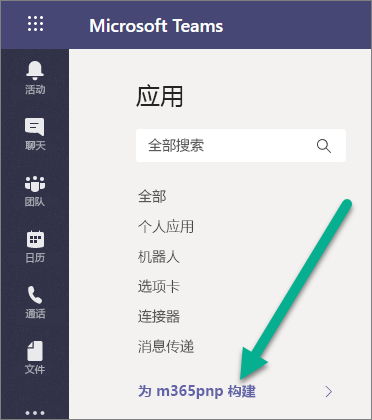
通过选择左侧导航栏中的“应用”,移至 Microsoft Teams 端并查看应用程序目录的状态

等到特定于租户的应用选择可见之后:

备注
由于缓存,可能需要几分钟。
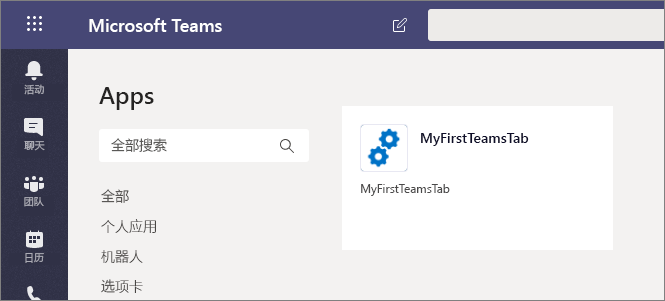
确认你可以在目录中看到 “MyFirstTeamsTab” 应用:

备注
由于缓存,可能需要几分钟。
移动到要测试解决方案的团队中的频道。 在下图中,我们激活了“团队”中的“常规”频道:

选择 +,在频道上添加一个新选项卡。
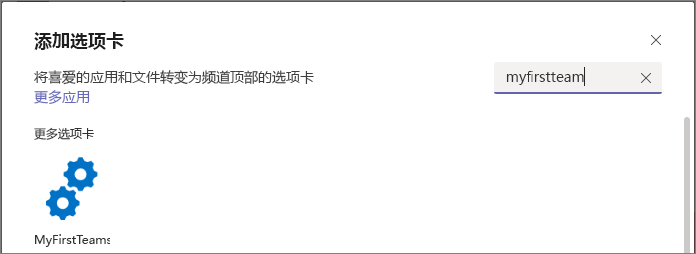
选择列表中名为 “MyFirstTeamTab” 的自定义选项卡。 如果需要,可使用搜索功能查找自定义选项卡:

选择“添加”,确认要选择的选项卡。
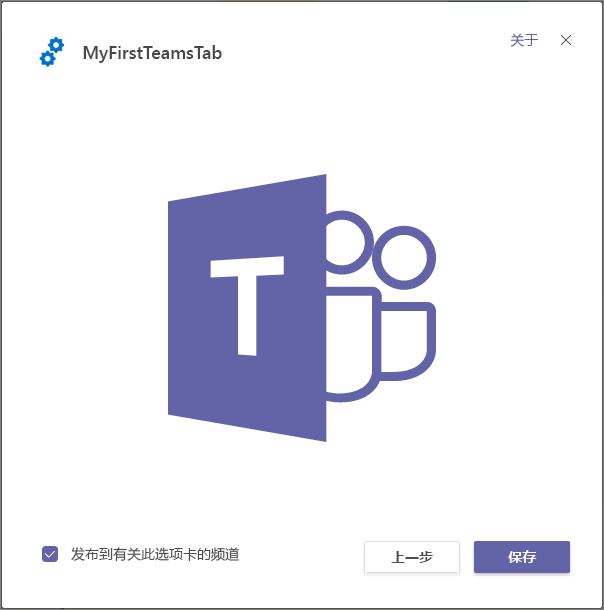
选择“保存”,确认要在频道上安装的选项卡:

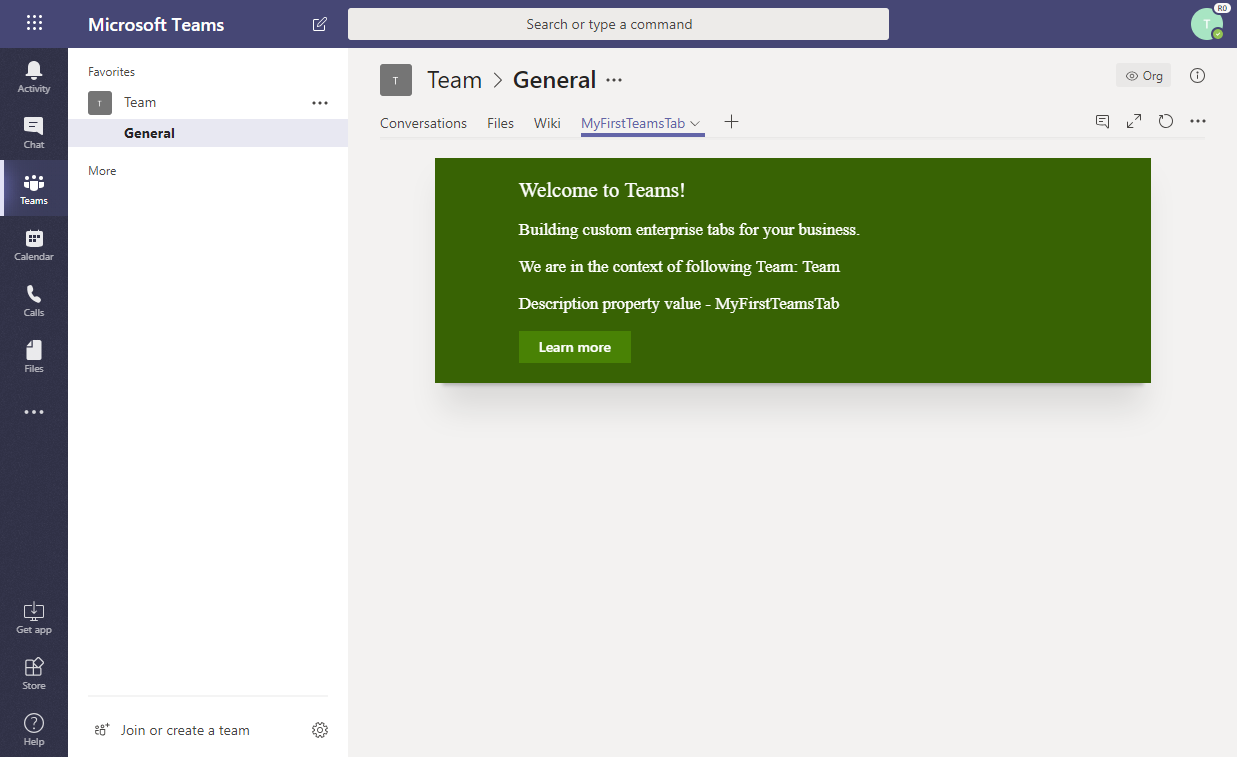
自定义选项卡已添加到 Microsoft Teams 频道中,你可以看到代码在 Microsoft Teams 上下文中是如何反应的。 Web 部件的主题默认来自基础 SharePoint 站点。

备注
可通过将 canUpdateConfiguration 属性设置为 false 来控制 Web 部件清单中的初始配置选项可见性。 默认情况下,此设置为 true。在“同步”流程中自动创建 Teams 清单时,会考虑此设置。
更新应用包
在对应用程序进行更改并创建新包时,选择 “同步到 Teams” 时可能会发现错误。
页面右上角可能会显示一则通知:“未能将解决方案同步到 Teams”。
如果发生这种情况,请按照以下步骤从 Microsoft Teams 中删除应用,然后再次尝试同步:
- 打开 Microsoft Teams。
- 查看团队频道时,单击 “+” 以 “添加选项卡”。
- 选择顶部的 “更多应用” 链接。
- 在列表中找到你的应用,然后单击 “...” 菜单。
- 选择 “删除” 以从 Microsoft Teams 中删除应用。
现在,你可以将新版本同步到 Microsoft Teams。