通过 SharePoint 客户端 Web 部件预配 SharePoint 资产
可以将 SharePoint 资产作为 SharePoint 框架解决方案的一部分进行预配,并部署到安装了此解决方案的 SharePoint 网站。
开始前,请先完成下列文章中的过程,以确保了解创建自定义客户端 Web 部件的基本流程:
也可以观看 Microsoft 365 平台社区 (PnP) YouTube 频道上的这段视频,按照以下步骤操作:
新建 Web 部件项目
在你最喜爱的位置创建新的项目目录:
md asset-deployment-webpart转到项目目录:
cd asset-deployment-webpart通过运行 Yeoman SharePoint 生成器创建新的客户端 Web 部件解决方案:
yo @microsoft/sharepoint出现提示时,请输入以下值(为下面省略的所有提示选择默认选项):
你的解决方案名称是什么?:asset-deployment-webpart
要创建哪种类型的客户端组件?:WebPart
你的 Web 部件名称是什么?: AssetDeployment
要使用哪个模板?:无 JavaScript 框架
此时,Yeoman 安装必需的依赖项,并为解决方案文件搭建基架。 这可能需要几分钟的时间才能完成。 Yeoman 为项目搭建基架,以同时将 AssetDeployment Web 部件包括在内。
接下来,执行以下命令以在 Visual Studio Code 中打开 Web 部件项目:
code .
创建 SharePoint 资产的文件夹结构
首先需要创建“assets”文件夹,在其中放置用于在安装包时预配 SharePoint 结构的所有功能框架资产。
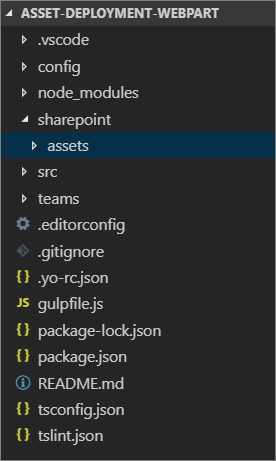
在解决方案的根目录中,创建“sharepoint”文件夹。
创建 “assets” 文件夹,作为所创建的 “sharepoint” 文件夹的子文件夹。
解决方案结构应如下图所示:

创建用于初始部署的功能框架文件
为了使用功能框架元素将 SharePoint 资产预配到网站,需要向 “assets” 文件夹创建所需的 XML 文件。 SharePoint 框架解决方案包支持的元素如下:
- 字段/网站列
- 内容类型
- 列表实例
- 包含自定义架构的列表实例
添加 SharePoint 定义的 element.xml 文件
在下面的步骤中,将定义要预配的所需结构。
在 “sharepoint\assets” 文件夹中,创建新的文件 elements.xml。
将以下 XML 结构复制到 “elements.xml”。
<?xml version="1.0" encoding="utf-8"?> <Elements xmlns="http://schemas.microsoft.com/sharepoint/"> <Field ID="{060E50AC-E9C1-4D3C-B1F9-DE0BCAC300F6}" Name="SPFxAmount" DisplayName="Amount" Type="Currency" Decimals="2" Min="0" Required="FALSE" Group="SPFx Columns" /> <Field ID="{943E7530-5E2B-4C02-8259-CCD93A9ECB18}" Name="SPFxCostCenter" DisplayName="Cost Center" Type="Choice" Required="FALSE" Group="SPFx Columns"> <CHOICES> <CHOICE>Administration</CHOICE> <CHOICE>Information</CHOICE> <CHOICE>Facilities</CHOICE> <CHOICE>Operations</CHOICE> <CHOICE>Sales</CHOICE> <CHOICE>Marketing</CHOICE> </CHOICES> </Field> <ContentType ID="0x010042D0C1C200A14B6887742B6344675C8B" Name="Cost Center" Group="SPFx Content Types" Description="Sample content types from web part solution"> <FieldRefs> <FieldRef ID="{060E50AC-E9C1-4D3C-B1F9-DE0BCAC300F6}" /> <FieldRef ID="{943E7530-5E2B-4C02-8259-CCD93A9ECB18}" /> </FieldRefs> </ContentType> <ListInstance CustomSchema="schema.xml" FeatureId="00bfea71-de22-43b2-a848-c05709900100" Title="SPFx List" Description="SPFx List" TemplateType="100" Url="Lists/SPFxList"> </ListInstance> </Elements>
这个 XML 需要注意几点:
- 要将两个字段预配到网站,即内容类型和包含自定义架构的列表实例。
- 定义使用的是 SharePoint 开发人员都知道的标准功能框架架构。
- 要在已引入的内容类型中引用自定义字段。
- 使用
ListInstance元素中的CustomSchema属性,定义列表的预配时间 schema.xml 文件。 这样一来,列表仍以现成列表模板(在此示例中,为普通自定义列表“100”)为依据,但可以在初始预配期间定义备用预配定义。 - 使用功能预配列表实例时,必须提供与特定列表定义相关联的功能的 ID。 使用
FeatureId属性时,应提供包含“列表定义”的功能 ID。 例如:预配自定义列表的实例时,应将 FeatureId 属性设置为{00bfea71-de22-43b2-a848-c05709900100}。
有关“功能”元素清单架构的更多详细信息,请参阅:在 SharePoint Foundation 中使用“功能”。
添加用于定义列表结构的 schema.xml 文件
上一步中,我们在 ListInstance 元素的 CustomSchema 属性中引用了 schema.xml 文件。因此,需要在包中添加此文件。
在 “sharepoint\assets” 文件夹中创建新的文件 “schema.xml”。
将以下 XML 结构复制到 “schema.xml” 中。
<List xmlns:ows="Microsoft SharePoint" Title="Basic List" EnableContentTypes="TRUE" FolderCreation="FALSE" Direction="$Resources:Direction;" Url="Lists/Basic List" BaseType="0" xmlns="http://schemas.microsoft.com/sharepoint/"> <MetaData> <ContentTypes> <ContentTypeRef ID="0x010042D0C1C200A14B6887742B6344675C8B" /> </ContentTypes> <Fields></Fields> <Views> <View BaseViewID="1" Type="HTML" WebPartZoneID="Main" DisplayName="$Resources:core,objectiv_schema_mwsidcamlidC24;" DefaultView="TRUE" MobileView="TRUE" MobileDefaultView="TRUE" SetupPath="pages\viewpage.aspx" ImageUrl="/_layouts/images/generic.png" Url="AllItems.aspx"> <XslLink Default="TRUE">main.xsl</XslLink> <JSLink>clienttemplates.js</JSLink> <RowLimit Paged="TRUE">30</RowLimit> <Toolbar Type="Standard" /> <ViewFields> <FieldRef Name="LinkTitle"></FieldRef> <FieldRef Name="SPFxAmount"></FieldRef> <FieldRef Name="SPFxCostCenter"></FieldRef> </ViewFields> <Query> <OrderBy> <FieldRef Name="ID" /> </OrderBy> </Query> </View> </Views> <Forms> <Form Type="DisplayForm" Url="DispForm.aspx" SetupPath="pages\form.aspx" WebPartZoneID="Main" /> <Form Type="EditForm" Url="EditForm.aspx" SetupPath="pages\form.aspx" WebPartZoneID="Main" /> <Form Type="NewForm" Url="NewForm.aspx" SetupPath="pages\form.aspx" WebPartZoneID="Main" /> </Forms> </MetaData> </List>
这个 XML 需要注意几点:
- 使用 elements.xml 文件部署的自定义内容类型在
ContentTypeRef元素中被引用了。 - 名为
SPFxAmount和SPFxCostCenter的自定义字段在FieldRef元素中被引用。
有关 Schema.xml 架构的详细信息,请参阅: 了解 Schema.xml 文件。
确保在生成管道中使用定义
此时,我们已使用在“功能”架构部署之后获得的解决方案,创建了用于预配 SharePoint 资产的文件。 下一步是将它们包含在 SharePoint 包 *.sppkg 文件中。
打开“config”文件夹中的“package-solution.json”。
package-solution.json 文件定义包元数据,如下面的代码所示:
确保 SharePoint 程序包中包含新的“功能框架”文件。
为解决方案包包含“功能框架”的功能定义。 在解决方案结构中添加所需功能的 JSON 定义,如下面的代码所示:
{ "$schema": "https://developer.microsoft.com/json-schemas/spfx-build/package-solution.schema.json", "solution": { //... "version": "1.0.0.0", "includeClientSideAssets": true, "isDomainIsolated": false, // >>> START // add the following to the package-solution.json file "features": [{ "title": "asset-deployment-webpart-client-side-solution", "description": "asset-deployment-webpart-client-side-solution", "id": "00000000-0000-0000-0000-000000000000", // <-- Update new GUID "version": "1.0.0.0", "assets": { "elementManifests": [ "elements.xml" ], "elementFiles":[ "schema.xml" ] } }] // <<< END }, "paths": { "zippedPackage": "solution/asset-deployment-webpart.sppkg" } }
这个 XML 需要注意几点:
- 请确保在
feature属性中为id属性定义了 唯一的 GUID。 - 由于
features属性是一个数组,因此从技术上来说,你可以在包中拥有多个功能。 但是,不建议这样做。 - 在
elementManifests下引用了 elements.xml,以便它能作为元素清单文件,被正确地打包为功能定义。 - 定义中可以有多个 element.xml 文件,将按照它们在 JSON 定义中提及的顺序来执行它们。 通常情况下,应避免使用多个 element.xml 文件,因为它会增加不必要的复杂性。 可以在一个 element.xml 文件中定义全部所需的资产。
部署和测试资产预配
现在,你已经准备好将解决方案部署到 SharePoint。 由于要在安装解决方案时直接将资产预配到 SharePoint 网站,因此不能在本地或在线 Workbench 中测试功能。
在控制台中,执行以下命令,打包包含 Web 部件的客户端解决方案,以便准备好基础结构以供打包:
gulp bundle执行以下命令,创建解决方案包:
gulp package-solution该命令将在 sharepoint/solution 文件夹中创建 asset-deployment-webpart.sppkg 包。
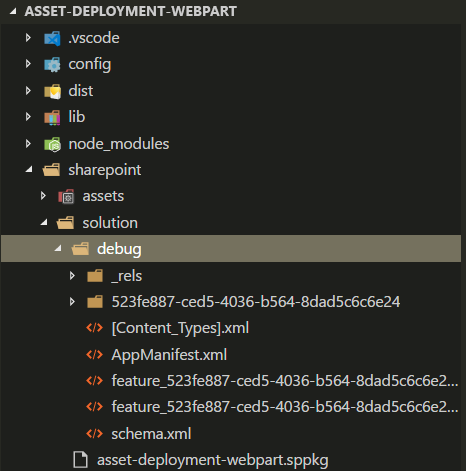
测试 SharePoint 中的包之前,先来快速了解一下针对定义的功能框架元素为包创建的默认结构。
移回Visual Studio Code端并展开 sharepoint/solution/debug 文件夹,其中包含要包含在实际 *.sppkg 包中的原始 XML 结构。

将已生成的包部署到应用程序目录。
在浏览器中,导航到租户的应用程序目录。
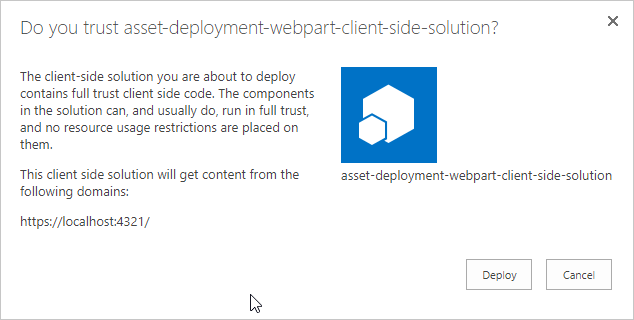
将置于 sharepoint/solution 文件夹中的 asset-deployment-webpart.sppkg 上传或拖放到应用程序目录中。 此时,SharePoint 显示对话框,并提示信任要部署的客户端解决方案。

注意
SharePoint 会在部署后验证发布的程序包。 只有当程序包适用于部署时,你才看到信任对话框。 此外,还可以从应用程序目录“有效应用包”列中查看此验证的状态。
转到要在其中测试 SharePoint 资产预配的网站。 这可以是租户中部署了此解决方案包的任意网站集。
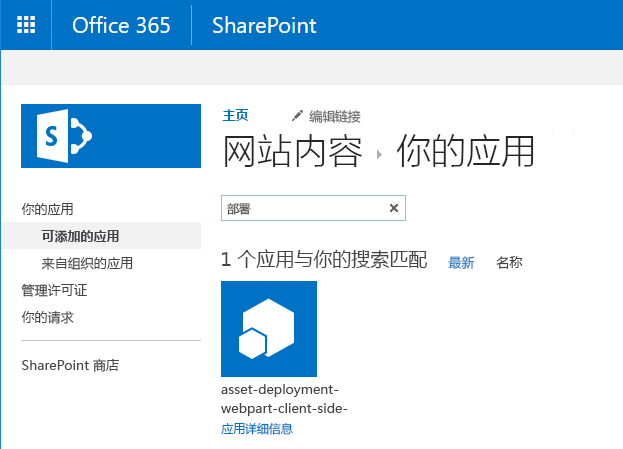
选择顶部导航栏右侧的齿轮图标,然后选择“添加应用”,转到“应用”页面。
在“搜索”框中,输入“部署”,然后选择 “输入” 以筛选应用。

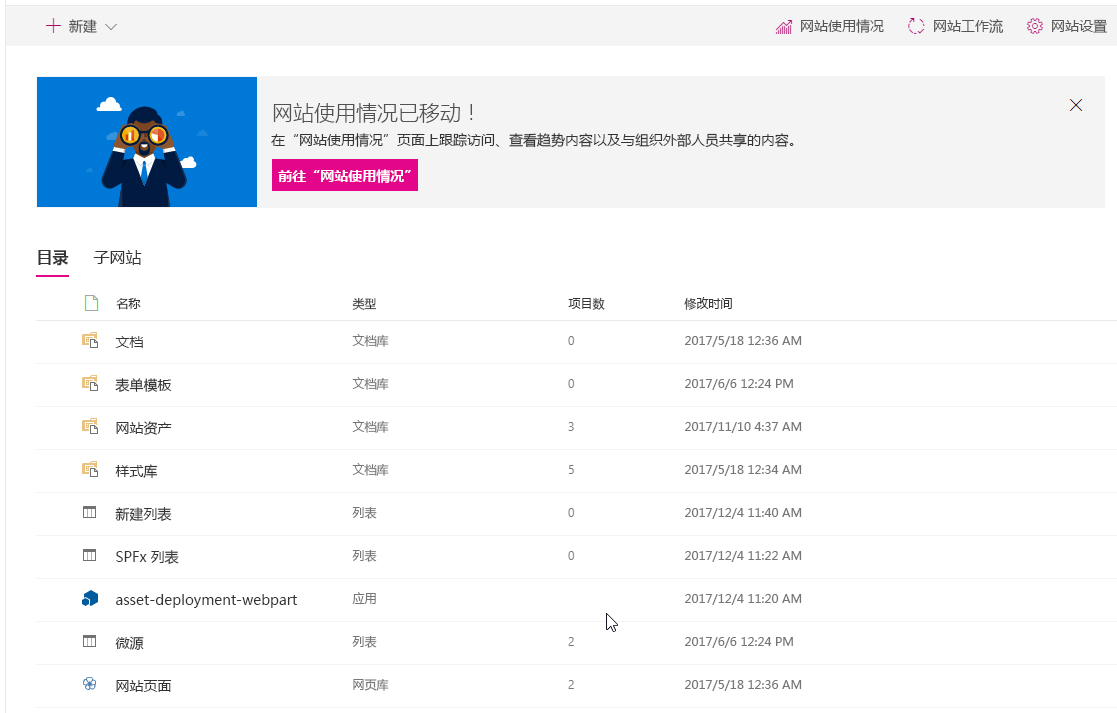
选择“asset-deployment-webpart-client-side-solution”应用,在网站上安装此应用。 安装完成后,按 F5 刷新页面。 请注意,自定义 SPFx 列表已在解决方案包部署期间预配到网站。

选择“SPFx 列表”即可转到此列表。 请注意,自定义字段“金额”和“成本中心”已自动显示在列表的默认视图中。

定义新版本的升级操作
只要生成新版本的 SharePoint Framework 解决方案,可能就需要对预配的 SharePoint 资产进行一些更改。 在部署新版本的程序包时,可以利用功能框架升级操作支持。
SharePoint 框架解决方案支持以下功能框架升级操作定义:
- ApplyElementManifest
- AddContentTypeField
有关“功能框架”升级操作定义的详细信息,请参阅: SharePoint 外接程序更新过程。
添加新版本的新 element.xml 文件
返回到 Visual Studio Code 中的解决方案。
在 “sharepoint\assets”文件夹中,新建 “elements-v2.xml” 文件。
将下面的 XML 结构复制到 “elements-v2.xml” 中,用于定义要使用“新列表”标题预配的新 SharePoint 列表。
<?xml version="1.0" encoding="utf-8"?> <Elements xmlns="http://schemas.microsoft.com/sharepoint/"> <ListInstance FeatureId="00bfea71-de22-43b2-a848-c05709900100" Title="New List" Description="New list provisioned from v2" TemplateType="100" Url="Lists/NewList"> </ListInstance> </Elements>
重要
请勿在此 XML 中更改 GUID。 这将指向定义列表类型的 GUID。
还需要实际“功能框架”升级操作定义。因此可以在 “sharepoint\assets” 文件夹中新建 “upgrade-actions-v2.xml” 文件。
将以下 XML 结构复制到 “upgrade-actions-v2.xml”。 请注意,路径中的功能 GUID 引用指的是 “sharepoint/solution/debug” 文件夹下自动创建的文件夹,并且必须根据解决方案进行更新。 此 GUID 还与 “package-solution.json” 文件中定义的功能的 GUID 一致。
<ApplyElementManifests> <ElementManifest Location="{feature-guid}\elements-v2.xml" /> </ApplyElementManifests>
重要
{feature-guid} 应该与你添加到 package-solution.json 文件的功能 GUID 匹配。
将新版本部署到 SharePoint
接下来,需要更新解决方案版本和负责资产预配的功能版本。
重要
解决方案版本向 SharePoint 指明有新版 SharePoint 框架解决方案。 功能版本可确保在现有一个或多个网站中升级解决方案包时,相应地执行升级操作。
打开 “config” 文件夹中的 “package-solution.json”,并将解决方案和功能版本值都更新为
2.0.0.0。还需要在 “elementManifest” 部分下添加 “elements-v2.xml”,并添加 upgradeActions 元素,其中包含指向之前创建的 “upgrade-actions-v2.xml”文件的指针。
下面是具有所需更改的完整 package-solution.json 文件。 请注意,解决方案的标识符可能会略有不同,因此请主要添加仅缺少的部分。
{ "$schema": "https://developer.microsoft.com/json-schemas/spfx-build/package-solution.schema.json", "solution": { //... "version": "2.0.0.0", "includeClientSideAssets": true, "isDomainIsolated": false, "features": [{ "title": "asset-deployment-webpart-client-side-solution", "description": "asset-deployment-webpart-client-side-solution", "id": "{feature-guid}", "version": "2.0.0.0", "assets": { "elementManifests": [ "elements.xml", "elements-v2.xml" ], "elementFiles":[ "schema.xml" ], "upgradeActions":[ "upgrade-actions-v2.xml" ] } }] //... } }重要
请注意,还在“elementManifest”部分下添加了“elements-v2.xml”。 这可确保在将此包作为版本 2.0 安装到干净网站时,最终结果与升级后的包一致。
在控制台窗口中,执行以下命令,重新打包包含 Web 部件的客户端解决方案,以便准备好基础结构以供打包:
gulp bundle执行以下命令,创建解决方案包:
gulp package-solution此命令在 sharepoint/solution 文件夹中创建新版解决方案包。 请注意,你可以轻松地从 sharepoint/solution/debug 文件夹那里,确认解决方案包中是否包含了更新后的 XML 文件。
接下来,需要将已生成的新版本部署到应用程序目录。 转到租户的应用程序目录。
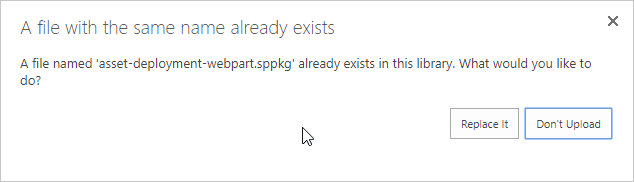
将置于 sharepoint/solution 文件夹中的 asset-deployment-webpart.sppkg 上传或拖放到应用程序目录中。 此时,SharePoint 要求确认是否替代现有版本。

选择“替换它”,将最新版本更新到应用程序目录中。
选择“部署”,信任最新版本。
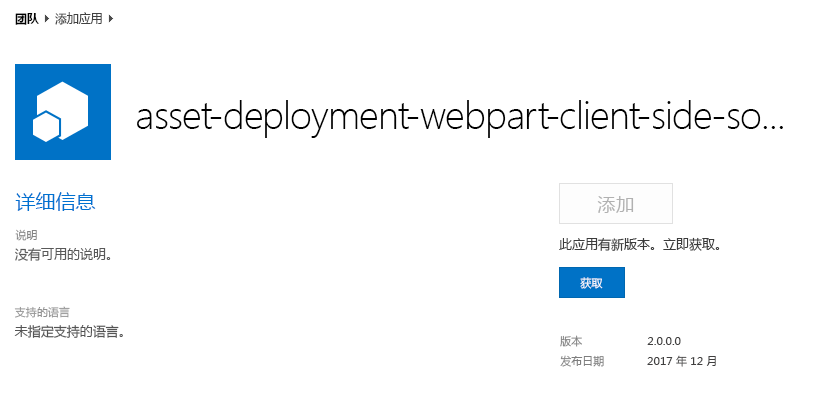
请注意,“asset-deployment-webpart-client-side-solution” 的“应用版本”列此时更新为 2.0.0.0。

更新网站中的现有实例
已在应用程序目录中更新包,可以转到 SharePoint 内容网站并执行现有实例的升级了。
转到部署了首版 SharePoint 框架解决方案的网站。
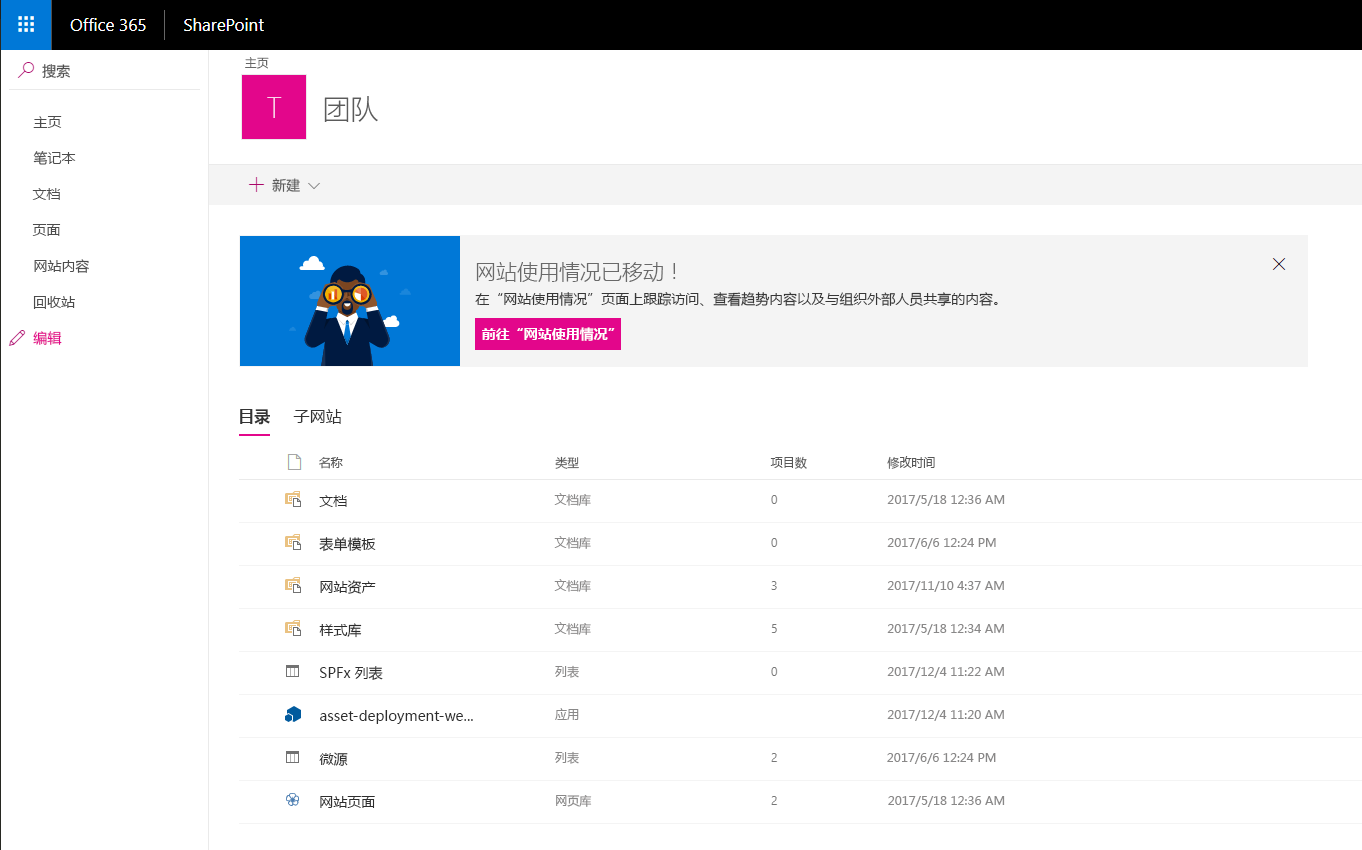
转到“网站内容”页。
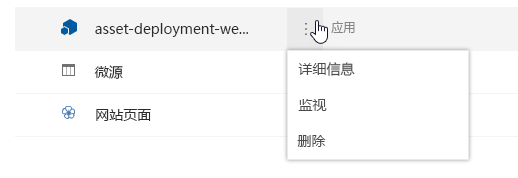
在“asset-deployment-webpart-client-side-solution”解决方案的上下文菜单中,选择“详细信息”。

这会显示已安装 SharePoint 框架解决方案的当前详细信息。 现在,此页还显示“此应用有新版本。立即获取”的文本,指明有新版应用。

选择“获取它”按钮,开始执行包的更新流程。

如果转到经典体验,可以更详细地了解为 SharePoint 框架解决方案应用的实际升级操作。

注意
由于 SharePoint 框架与 SharePoint 加载项使用的应用基础结构相同,因此升级状态指明既可以对加载项执行更新流程,也可以对应用执行更新流程。
更新可能需要一段时间才能完成,但当解决方案状态再次变为正常时,可以刷新网站内容页,确认是否已在更新流程中成功预配“新列表”的新列表。

至此,已成功将此实例升级到最新版本。 这个 SharePoint 资产预配的“功能框架”选项与 SharePoint 外接程序的模型相似。 关键区别在于,资产是直接预配到普通 SharePoint 网站,因为不存在包含 SharePoint 框架解决方案的应用/加载项 Web 概念。