自适应卡片扩展和 Teams 应用
本教程基于以下教程构建:"高级快速视图功能"。
自适应卡片扩展可用作大型 Teams 应用情景的补充部分。 Viva Connections仪表板上的 ACE 可以直接链接到 Teams 个人选项卡或机器人。
在本教程中,你将在 Microsoft Teams 应用中使用 ACE。
为 SPFx Teams 个人应用搭建基架
从前面教程中的解决方案开始,使用 SPFx 生成器将新的 SPFx 组件添加到项目。 在命令提示符下从项目的根文件夹执行以下语句:
yo @microsoft/sharepoint
出现提示时,接受生成器提示的所有默认选项。
此时,Yeoman 安装必需的依赖项,并为解决方案文件搭建基架。 这可能需要几分钟的时间才能完成。
重要
存在一个已知问题:当生成器执行 npm install 命令后,所有依赖项的安装都将失败。
若要解决此错误,请在项目中找到并打开以下文件: ./package.json。
从文件的 devDependencies 部分中删除依赖项 @microsoft/sp-webpart-workbench。
现在,在控制台中从项目的根文件夹内执行以下命令:
npm install
编辑清单
在项目中找到并打开以下文件: ./src/webparts/helloWorld/HelloWorldWebPart.manifest.json。
将 supportedHosts 数组更新为仅支持在 Teams 个人选项卡中使用:
"supportedHosts": ["TeamsPersonalApp"]
打包和部署解决方案
现在,将解决方案打包并部署到 SharePoint Online 租户应用程序目录:
首先在生产模式下生成解决方案:
gulp bundle --ship
接下来,使用 package-solution 任务打包解决方案:
gulp package-solution --ship
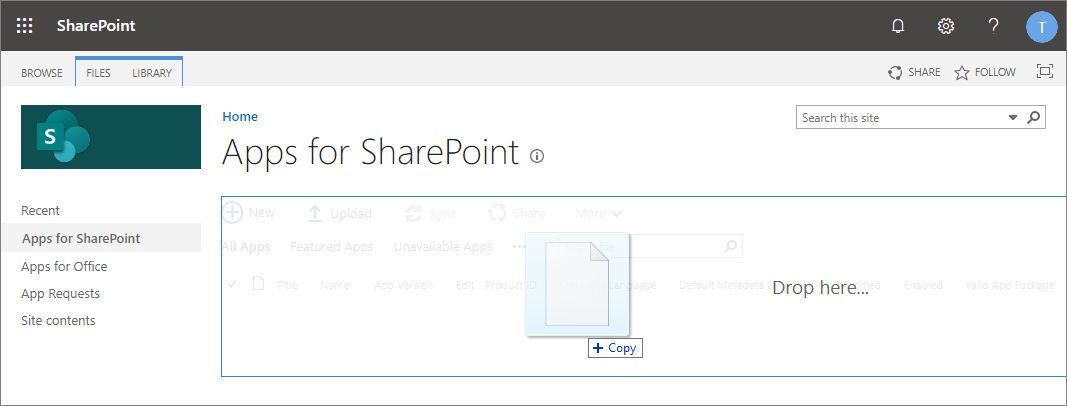
将解决方案包文件 (*.sppkg 添加到) 的 ./sharepoint/solution 文件夹中,并将其上传到租户应用程序目录。

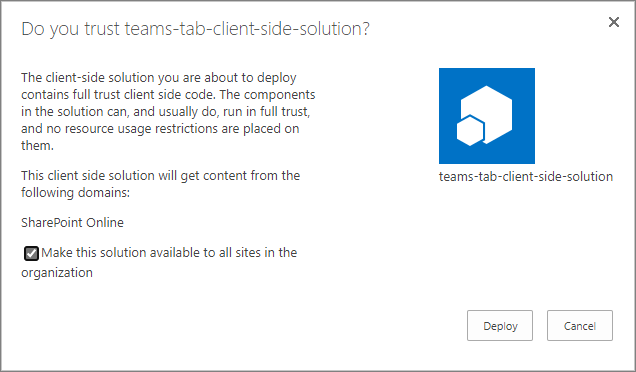
部署解决方案时,请确保选中让此解决方案可供组织中的所有网站使用复选框:

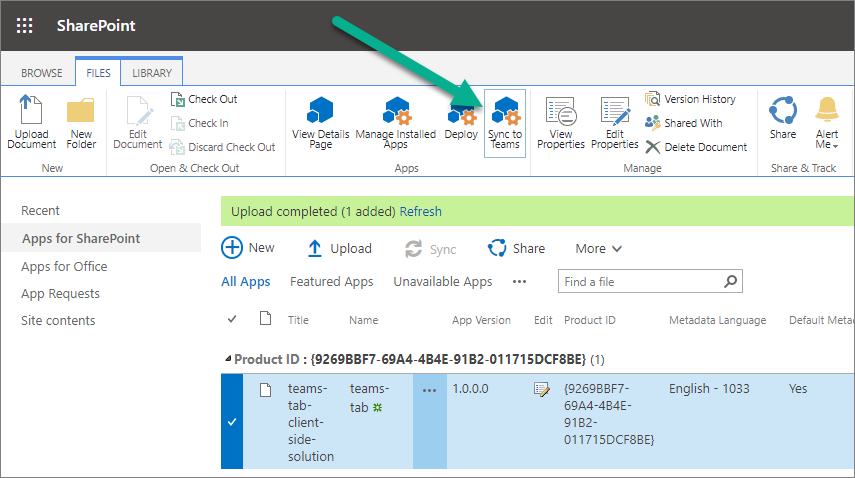
现在,选择"同步到 Teams" 按钮,将解决方案部署到租户的 Microsoft Teams 应用商店:

添加新的个人选项卡
部署解决方案后,让我们在 Microsoft Teams 客户端中对其进行测试。
导航到 Microsoft Teams Web 客户端,登录,然后选择最左侧导航栏的 ... 图标。
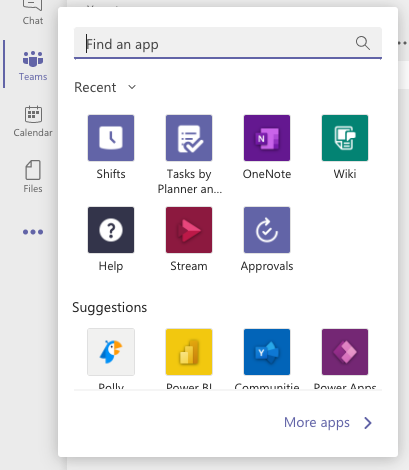
选择更多应用链接:

你应会看到新上传的 Teams 个人应用。 选择它,然后选择添加。
打开新的"个人"选项卡,并从 URL 复制以下突出显示的部分。 这是 Microsoft Teams 应用 ID。 在本教程的后面部分将用到此项:

搭建第二个 ACE 的基架
通过在项目根文件夹的命令提示符中执行以下语句,使用 SPFx 生成器创建第二个 ACE:
yo @microsoft/sharepoint
出现提示时,请输入以下值(为下面省略的所有提示选择默认选项):
- 要创建哪种类型的客户端组件? 自适应卡扩展
- 自适应卡片扩展名是什么? TeamsHelloWorld
- 自适应卡片扩展说明是什么? TeamsHelloWorld 说明
添加 Teams 深层链接
Microsoft Teams 深层链接采用以下格式: https://teams.microsoft.com/l/entity/{appID}/{entityID}
- 将
{appID}替换为上一步中复制的 Microsoft Teams 应用 ID 值。 - 将
{entityID}替换为0。
提示
若要详细了解 Microsoft Teams 应用中的深层链接,请参阅 Microsoft Teams:创建深层链接。
注意
如果要链接到非 SPFx Teams 应用,则 entityID 值是在 Teams 清单的"静态选项卡"部分中指定的实体 ID。
在项目中找到并打开以下文件: ./src/adaptiveCardExtensions/teamsHelloWorld/cardView/CardView.ts。
更新 onCardSelection() 方法以打开深层链接:
public get onCardSelection(): IQuickViewCardAction | IExternalLinkCardAction | undefined {
return {
type: 'ExternalLink',
parameters: {
isTeamsDeepLink: true,
target: '' // Set this to your Teams deep link URL
}
};
}
重复打包并部署解决方案部分中的步骤,以重新生成、打包和部署更新的解决方案。
Viva Connections仪表板
Viva Connections仪表板在租户的主网站上可用。

将卡片添加到仪表板
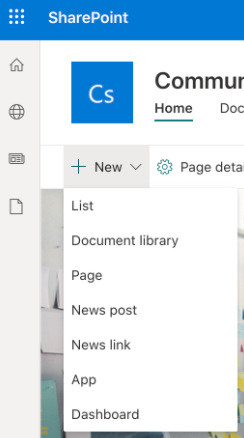
在新建菜单中,选择仪表板项以创建新的仪表板。 选择添加卡片以将 ACE 添加到仪表板:

将 HelloWorld 和 TeamsHelloWorld ATE 添加到仪表板。 完成后,发布仪表板。
深度链接
选择 TeamsHelloWorld ACE。 Microsoft Teams 桌面客户端将自动打开之前创建的个人应用。
总结
本实验结束后,你应熟悉以下内容:
- 打包和部署异类 SPFx 解决方案
- 手动创建 Teams 深层链接 URL
- 从 ACE 到 Teams 个人选项卡的深层链接