在 SharePoint 加载项中使用 SharePoint 网站的样式表
可以在您的 SharePoint 外接程序中引用 SharePoint 网站的样式表,并通过使用 SharePoint 中的样式表将其用于设置您网页的样式。 此外,如果有人更改了 SharePoint 网站的样式表或主题,则您可以在您的外接程序中采用一组新的样式,而无需修改您的外接程序中的样式表引用。
重要
如果网页使用部件版式控制或加载项母版页,则这些样式可供使用,并且不必使用本文中的过程手动引用样式表。
使用本文中的示例的先决条件
需要一个如两种类型的 SharePoint 加载项:SharePoint 托管的加载项和提供程序托管的加载项中所述的开发环境。
在 SharePoint 加载项中使用 SharePoint 样式表之前要了解的核心概念
下表列出了可帮助你了解与使用 SharePoint 样式表的方案相关的概念的有用文章。
| 文章标题 | 说明 |
|---|---|
| SharePoint 外接程序 | 了解 SharePoint 中新的外接程序模型,可以利用此模型来创建对最终用户来说是小型的易于使用的解决方案的外接程序。 |
| 适用于 SharePoint 外接程序的 UX 设计 | 了解在生成 SharePoint 外接程序时可使用的用户体验 (UX) 选项和替代项。 |
| SharePoint 中的主机 Web、外接程序 Web 和 SharePoint 组件 | 了解主机 Web 和外接程序 Web 之间的区别。 了解 SharePoint 外接程序中可以包括哪些 SharePoint 组件、将哪些组件部署到主机 Web、将哪些组件部署到外接程序 Web 以及如何在独立的域中部署外接程序 Web。 |
代码示例:在 SharePoint 加载项中使用 SharePoint 网站样式表
此代码示例演示如何使用 SharePoint 网站样式表。 这使远程 Web 应用程序页能够匹配 SharePoint 主机 Web 中页面的外观。
在 SharePoint 加载项中使用样式表
创建提供程序托管的 SharePoint 加载项。
通过创建空白页来强制设置加载项 Web。
向 Web 项目添加网页并引用样式表。
编辑加载项清单中的元素。
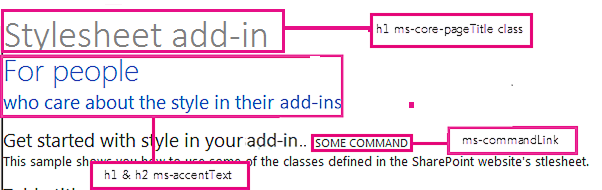
下图显示了使用样式表的 SharePoint 网页。
使用样式表的网页

创建 SharePoint 加载项和远程 Web 项目
以管理员身份打开 Visual Studio。 (为此,请右键单击“开始”菜单上的“Visual Studio”图标,然后选择“以管理员身份运行”。)
按照开始创建提供程序托管的 SharePoint 加载项中的说明,创建提供程序托管的 SharePoint 加载项,并将其命名为 StylesheetAdd-in。
通过创建空白页来强制设置加载项 Web
右键单击 SharePoint 外接程序项目并添加新模块。
右键单击该新模块并添加新项。
在“Visual C# 项”、“Web”下,选择“HTML 页面”。 将页面重命名为 blank.html。
删除 blank.html 的内容。
在 Web 项目中添加引用样式表的网页
右键单击 Web 项目,并添加一个新 Web 表单。 将该 Web 表单重命名为 StyleConsumer.aspx 。
用以下代码替换 Web 表单 .aspx 文件的内容。 该代码执行以下任务:
从外接程序 Web 将 blank.html 页加载到不可见的 IFrame 中。
从外接程序 Web 加载 defaultcss.ashx 文件。
使用可用样式。
<%@ Page Language="C#" AutoEventWireup="true" CodeBehind="StyleConsumer.aspx.cs" Inherits="StylesheetAppWeb.StyleConsumer" %> <!DOCTYPE html> <html> <head> <title>Add-in using stylesheet</title> </head> <body> <!-- The main page title --> <h1 class="ms-core-pageTitle">Stylesheet add-in</h1> <!-- Some subtitle --> <h1 class="ms-accentText">For people</h1> <!-- Subtitle comments --> <h2 class="ms-accentText">who care about the style in their add-ins</h2> <p></p> <div> <h2 class="ms-webpart-titleText">Get started with style in your add-in... </h2> <a class="ms-commandLink" href="#">some command</a> <br /> This sample shows you how to use some of the classes defined in the SharePoint website's style sheet. </div> <!-- Script to load SharePoint resources and load the blank.html page in the invisible iframe --> <script type="text/javascript"> "use strict"; var appweburl; (function () { var ctag; // Get the URI decoded add-in web URL. appweburl = decodeURIComponent( getQueryStringParameter("SPAppWebUrl") ); // Get the ctag from the SPClientTag token. ctag = decodeURIComponent( getQueryStringParameter("SPClientTag") ); // The resource files are in a URL in the form: // web_url/_layouts/15/Resource.ashx var scriptbase = appweburl + "/_layouts/15/"; // Dynamically create the invisible iframe. var blankiframe; var blankurl; var body; blankurl = appweburl + "/Pages/blank.html"; blankiframe = document.createElement("iframe"); blankiframe.setAttribute("src", blankurl); blankiframe.setAttribute("style", "display: none"); body = document.getElementsByTagName("body"); body[0].appendChild(blankiframe); // Dynamically create the link element. var dclink; var head; dclink = document.createElement("link"); dclink.setAttribute("rel", "stylesheet"); dclink.setAttribute("href", scriptbase + "defaultcss.ashx?ctag=" + ctag); head = document.getElementsByTagName("head"); head[0].appendChild(dclink); })(); // Function to retrieve a query string value. // For production purposes you may want to use // a library to handle the query string. function getQueryStringParameter(paramToRetrieve) { var params; var strParams; params = document.URL.split("?")[1].split("&"); strParams = ""; for (var i = 0; i < params.length; i = i + 1) { var singleParam = params[i].split("="); if (singleParam[0] == paramToRetrieve) return singleParam[1]; } } </script> </body> </html>
某些情况下,需要在用户通过 SharePoint 的身份验证后,页面才能下载 CSS 和图像进行样式化。 链接标记不会自动对未登录的用户进行身份验证。 请考虑从网页的加载项 Web 中下载页面资源,在链接到 CSS 文件之前强制用户进行身份验证。 在本示例中,blank.html 页面在一个不可见的 IFrame 中加载。
编辑外接程序清单中的 StartPage 元素
在“解决方案资源管理器”中,双击“AppManifest.xml”文件。
在“起始页”下拉菜单上,选择使用样式表的网页。
生成并运行解决方案
确保已将 SharePoint 加载项项目设置为启动项目。
按 F5 键。
注意
按 F5 键时,Visual Studio 会生成解决方案、部署加载项并打开加载项的权限页面。
选择“信任它”按钮。
选择“StylesheetBasic”加载项图标。
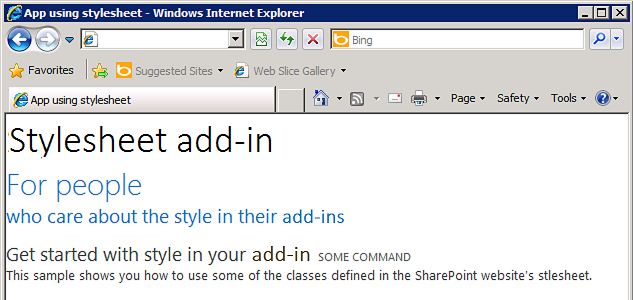
下图显示了使用 SharePoint 样式后呈现的网页。
页面中使用的样式表

您还可以转到主机 Web 并更改主题。 重新加载加载项网页以使用新样式。
解决方案疑难解答
| 问题 | 解决方案 |
|---|---|
| 在按 F5 键后,Visual Studio 不打开浏览器。 | 将 SharePoint 外接程序项目设置为启动项目。 |
| 证书错误。 | 将 Web 项目的“SSL 已启用”属性设置为“false”。 在 SharePoint 加载项项目中,将“Web 项目”属性设置为“无”,再将此属性设置回 Web 项目名称。 |