自定义“新式”网站页面
2016 年,SharePoint 团队发布了“新式”页面体验。 “新式”团队网站页面不仅速度快、易于编写,还支持丰富的多媒体内容。 此外,页面可以在任何设备、浏览器或 SharePoint 移动应用中完美呈现。
SharePoint 页面是使用 Web 部件生成,可以根据自己的需求进行自定义。 可以添加文档、视频、图像、网站活动、Yammer 源等。 只需选择加号 (+),并从工具箱中选择 Web 部件,即可将内容添加到页面中。 使用新的“突出显示内容”Web 部件,可以设置条件,以便在页面的相应区域内自动动态填充特定内容。 使用 SharePoint 框架,开发人员可以生成直接显示在工具箱中的自定义 Web 部件。
本文重点介绍了“新式”页面体验支持的扩展选项。 不过,若要详细了解“新式”体验提供的功能,请参阅 SharePoint Online 团队网站中的新功能,包括与 Office 365 组的集成。
本文的其余部分将用“新式”体验表示新用户体验,并用“经典”体验表示旧用户体验。
重要
我们不会弃用“经典”体验;“经典”和“新式”体验将同时共存。
“新式”页面支持的自定义
“新式”页面支持的自定义数量在不断增加。本文将详细介绍支持的选项和相关示例。 SharePoint 团队正在努力开发,以在将来支持更多的选项。 下面的列表简单概述了“新式”页面支持的功能:
- 自定义品牌塑造
- 以编程方式添加“新式”页面
- 在“新式”页面上添加、删除和更新客户端 Web 部件
- 替换布局(请参阅有关 SharePoint 虚拟峰会的注意事项)
“新式”页面暂不支持下面这些自定义:
- 在“新式”页面上添加“经典”Web 部件
- 通过 AlternateCSSUrl Web 属性实现的自定义 CSS
- 通过用户自定义操作嵌入的自定义 JavaScript(请参阅有关 SharePoint 框架扩展的注意事项)
- 自定义母版页(今后将支持使用替换选项开展更详尽的品牌塑造)
- 最小下载策略 (MDS)
- 网站模板包内的新式页面(将站点另存为模板)
注意
- 不建议结合使用“新式”页面功能与“经典”SharePoint 发布门户。 默认情况下,未在“经典”SharePoint 发布门户上启用“新式”页面功能。
- 2017 年 6 月,SharePoint 框架扩展进入开发人员预览阶段。 使用这些 SharePoint 框架扩展,既可以通过自定义代码控制字段呈现,也可以创建用户自定义操作来执行自定义代码。 有关详细信息,请参阅 SharePoint 框架扩展概述。
自定义品牌塑造
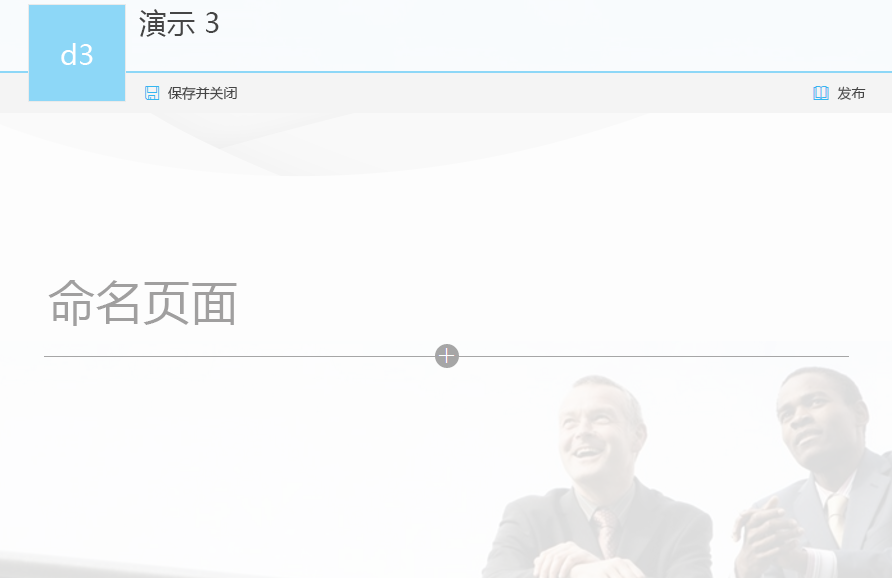
如果网站恰好使用自定义主题,那么“新式”页面体验会沿用此主题,如下面的示例所示。
采用主题设置中的自定义品牌塑造的新式页面

为什么网站可能没有“新式”页面功能
“新式”页面是通过使用“网站页面”Web 范围内功能 (B6917CB1-93A0-4B97-A84D-7CF49975D4EC) 提供,因此只要激活这种功能,网站即可视需要使用“新式”页面。 在 Microsoft 推出此功能后,我们就为所有“新式”团队网站(GROUP#0 网站)和大部分“经典”团队网站 (STS#0) 启用了此功能。
如果“经典”团队网站的 Web 部件或 wiki 页面的数目庞大,那么此功能就没有自动启用。对于已启用发布功能的“经典”团队网站,也是这样。 若要让这些网站具有“新式”页面功能,仍可以激活“网站页面”功能。 这也表明,基于其他模板的网站未启用“新式”页面功能。
上一段落介绍了如何在现有网站上启用“新式”页面功能。 新建“新式”或“经典”团队网站(GROUP#0 或 STS#0)时,“新式”网站页面功能在预配时即已启用。 无法在基于其他模板的网站上启用“新式”网站页面功能。
配置最终用户体验
可以通过多种方式来控制是使用“新式”还是“经典”页面体验。
租户级配置
如果想防止用户在尚未拥有新式页面的所有网站上创建新的新式页面,可使用新 SharePoint 管理中心的租户级别设置。 转到" 设置",选择 页,然后清除 允许用户创建新的现代页面"。 有关详细信息,请参阅 用户创建新式页面。
Web 级配置
通过禁用 Web 范围的功能(ID 为 B6917CB1-93A0-4B97-A84D-7CF49975D4EC,名称为“网页”),可以防止 Web 使用“新式”页面体验。 若要在 Web 级重新启用“新式”页面体验,需要重新激活此功能。
使用下面的 PnP PowerShell 可以启用/禁用所需的功能:
# Connect to a site
$cred = Get-Credential
Connect-PnPOnline -Url https://[tenant].sharepoint.com/sites/siteurl -Credentials $cred
# Prevent site pages at web level
Disable-PnPFeature -Identity B6917CB1-93A0-4B97-A84D-7CF49975D4EC -Scope Web
# And again enable site pages at web
#Enable-PnPFeature -Identity B6917CB1-93A0-4B97-A84D-7CF49975D4EC -Scope Web
注意
禁用该功能时,现有“新式”页面将按原来的方式工作。 此外,禁用操作只会阻止从传统页面创建新的“新式”页面,用户仍可从现有“新式”页面创建新的“新式”页面。 如果想要完全阻止“新式”页面创建,则需删除所有现有的“新式”页面。
注意
PnP PowerShell 是一种开放源代码解决方案,其中包含为其提供支持的活动社区。 没有用于 Microsoft 开放源代码工具支持的 SLA。
注释配置
默认情况下,用户能够在“新式”页面上添加注释(2017 年 7 月)。 如果组织不需要此功能,可以通过租户管理中心内的“设置”页进行禁用。
启用或禁用注释

注意
还可以使用网站级和租户级 API 以编程方式管理注释行为(需要使用 SharePoint 客户端对象模型 (CSOM) 版本 16.1.6621.1200 或更高版本):
- Microsoft.Online.SharePoint.TenantAdministration.SiteProperties.CommentsOnSitePagesDisabled
- Microsoft.SharePoint.Client.Site.CommentsOnSitePagesDisabled
编程“新式”页面
添加“新式”页面
创建“新式”页面归根结底是在网站页面库中创建列表项,再为其分配正确的内容类型,同时设置其他一些属性,如下面的代码片段所示:
// pagesLibrary is List object for the "site pages" library of the site
ListItem item = pagesLibrary.RootFolder.Files.AddTemplateFile(serverRelativePageName, TemplateFileType.ClientSidePage).ListItemAllFields;
// Make this page a "modern" page
item["ContentTypeId"] = "0x0101009D1CB255DA76424F860D91F20E6C4118";
item["Title"] = System.IO.Path.GetFileNameWithoutExtension("mypage.aspx");
item["ClientSideApplicationId"] = "b6917cb1-93a0-4b97-a84d-7cf49975d4ec";
item["PageLayoutType"] = "Article";
item["PromotedState"] = "0";
item["CanvasContent1"] = "<div></div>";
item["BannerImageUrl"] = "/_layouts/15/images/sitepagethumbnail.png";
item.Update();
clientContext.Load(item);
clientContext.ExecuteQuery();
如果使用 PnP(自 2017 年 3 月发布的版本起),可以利用扩展方法,使用它们提供的模型轻松添加页面:
cc.Web.AddClientSidePage("mypage.aspx", true);
重要
自 2017 年 9 月起,对于使用 AddTemplateFile 方法创建的页面,如果在搜索结果页面中将鼠标悬停在此类页面之上,暂无法生成预览。 Microsoft 正在积极努力地修复此问题或探寻替换解决方案。
利用“新式”页面和客户端 Web 部件的 PnP 支持
自 2017 年 3 月发布的版本起,PnP 网站核心库支持创建、更新和删除客户端页面。 此部分介绍了如何使用 GitHub 上的 PnP 网站核心库来处理客户端页面。
新建页面并添加文本 Web 部件
此示例在内存中新建一个客户端页面,添加 RTF 编辑器控件,最后将页面以 mypage.aspx 的形式保存到网站页面库中。 第一步是创建 ClientSidePage 实例,再使用 AddControl 方法实例化在页面上添加的控件。 完成这些操作后,便会保存页面。
// cc is the ClientContext instance for the site you're working with
ClientSidePage myPage = new ClientSidePage(cc);
ClientSideText txt1 = new ClientSideText() { Text = "PnP Rocks" };
myPage.AddControl(txt1, 0);
myPage.Save("mypage.aspx");
加载现有页面
若要修改或复制现有页面,可以将相应的页面加载到 PnP 客户端对象模型中;加载过程会将 HTML 内容转换为可以控制的对象模型。 加载现有页面是使用 Load 方法完成的。
// load the page with name "page3.aspx"
ClientSidePage p = ClientSidePage.Load(cc, "page3.aspx");
// perform your page updates
...
// save the page back to SharePoint
p.Save()
添加部分
页面可以采用灵活布局;也就是说,可以在一个页面上添加一个或多个部分,这些部分最多可包含三列。 可以使用 SharePoint 用户界面向页面添加部分,也可以编程方式实现此目标。
var page2 = cc.Web.AddClientSidePage("PageWithSections.aspx", true);
page2.AddSection(CanvasSectionTemplate.ThreeColumn, 5);
page2.AddSection(CanvasSectionTemplate.TwoColumn, 10);
添加现成 Web 部件
下面的示例展示了如何在页面上添加现成图像客户端 Web 部件。 请注意,Web 部件对象是使用 InstantiateDefaultWebPart 方法调用进行实例化。 启动后,Web 部件的属性设置为 Web 部件清单中定义的默认属性。 对于大多数 Web 部件,都需要更新属性,如此示例所示。
ClientSidePage page5 = new ClientSidePage(cc);
var imageWebPart = page5.InstantiateDefaultWebPart(DefaultClientSideWebParts.Image);
imageWebPart.Properties["imageSourceType"] = 2;
imageWebPart.Properties["siteId"] = "c827cb03-d059-4956-83d0-cd60e02e3b41";
imageWebPart.Properties["webId"] = "9fafd7c0-e8c3-4a3c-9e87-4232c481ca26";
imageWebPart.Properties["listId"] = "78d1b1ac-7590-49e7-b812-55f37c018c4b";
imageWebPart.Properties["uniqueId"] = "3C27A419-66D0-4C36-BF24-BD6147719052";
imageWebPart.Properties["imgWidth"] = 1002;
imageWebPart.Properties["imgHeight"] = 469;
page5.AddControl(imageWebPart);
page5.Save("page5.aspx");
添加自定义客户端 Web 部件
前面的示例展示了如何处理现成 Web 部件,但还可以在页面中添加自定义生成的客户端 Web 部件。 首先,使用 AvailableClientSideComponents 方法获取 Web 部件信息,再搜索 Web 部件,并使用找到的信息来实例化 ClientSideWebPart 实例(将在最后一步中向页面添加此实例)。
ClientSidePage p = new ClientSidePage(cc);
// get a list of possible client side web parts that can be added
var components = p.AvailableClientSideComponents();
// Find our custom "HelloWord" web part
var myWebPart = components.Where(s => s.ComponentType == 1 && s.Name == "HelloWorld").FirstOrDefault();
if (myWebPart != null)
{
// Instantiate a client side web part from our found web part information
ClientSideWebPart helloWp = new ClientSideWebPart(myWebPart) { Order = 10 };
// Add the custom client side web part to the page
p.AddControl(helloWp);
}
// Persist the page to SharePoint
p.Save("PnPRocks.aspx");
调整控件顺序
可采用不同的方法来控制控件在页面上的显示顺序。 实际控件上的 Order 属性是关键所在,这是因为在页面 HTML 生成时,控件列表是按 Order 属性值进行排序,而 HTML 中的顺序也是页面呈现时采用的顺序。
// Set the order when initiating the control
ClientSideText txt1 = new ClientSideText() { Text = "PnP Rocks", Order = 5 };
// Set the order when you add the control to the page, in this case we want the control to be the first
myPage.AddControl(txt1, -1);
// Manipulate the control order on the page...e.g. move a control to the back
myPage.Controls[1].Order = 10;
删除控件
若要从页面中删除控件,只需对相应的控件调用 Delete 方法,再重新保存页面即可。
ClientSidePage deleteDemoPage = ClientSidePage.Load(cc, "page3.aspx");
deleteDemoPage.Controls[0].Delete();
deleteDemoPage.Save();
删除页面
最后,可以删除客户端页面。
ClientSidePage p = ClientSidePage.Load(cc, "deleteme.aspx");
p.Delete();
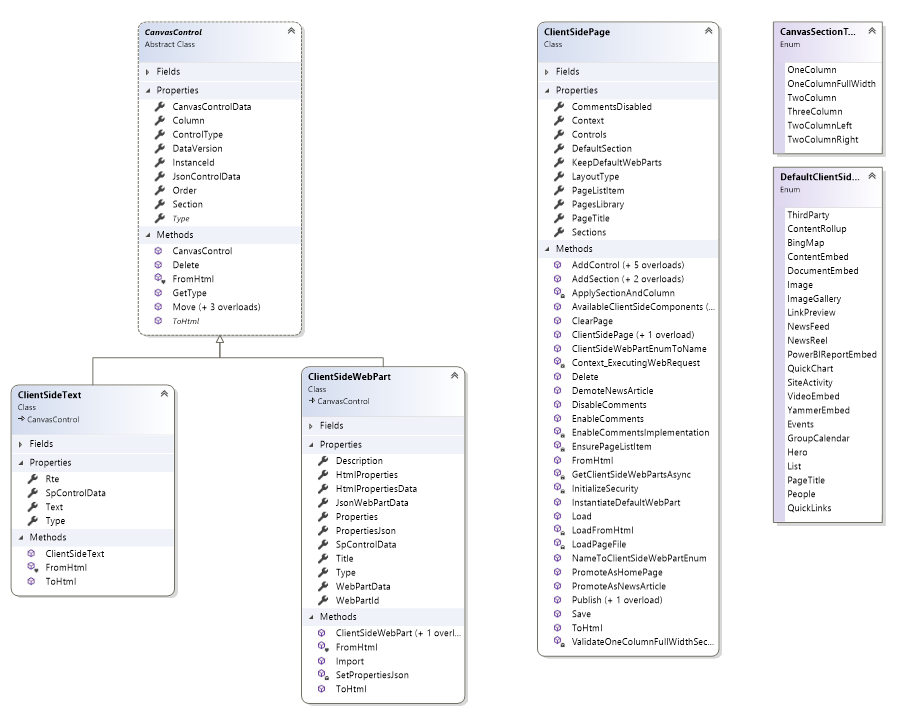
类模型
下图展示了在使用 PnP 客户端页面对象模型时用到的最重要类。
PnP 客户端对象模型

其他注意事项
我们将逐步为“新式”页面体验引入更多自定义选项。 这些选项将与发布的其他 SharePoint 框架功能保持一致。 虽然暂无确切计划,但只要有新功能发布,我们便会更新“新式”体验文章。