Xamarin.Forms Entry
Xamarin.FormsEntry 用于单行文本输入。 与 Editor 视图一样,Entry 支持多个键盘类型。 此外,Entry 还可以用作密码字段。
设置和读取文本
与其他文本呈现视图一样,Entry 属性公开 Text 属性。 此属性可用来设置和读取由 Entry 呈现的文本。 下面的示例演示了如何在 XAML 中设置 Text 属性:
<Entry x:Name="entry" Text="I am an Entry" />
在 C# 中:
var entry = new Entry { Text = "I am an Entry" };
若要读取文本,请在 C# 中访问 Text 属性:
var text = entry.Text;
设置占位符文本
Entry 可以设置为在未存储用户输入时显示占位符文本。 这是通过将 Placeholder 属性设置为一个 string 实现的,并且经常用来指示适合 Entry 的内容类型。 此外,可以通过将 PlaceholderColor 属性设置为一种 Color 来控制占位符文本颜色:
<Entry Placeholder="Username" PlaceholderColor="Olive" />
var entry = new Entry { Placeholder = "Username", PlaceholderColor = Color.Olive };
注意
可以通过设置 Entry 的 WidthRequest 属性来定义其宽度。 不要依赖于根据 Entry 的 Text 属性值定义的宽度。
阻止文本输入
可以通过将 IsReadOnly 属性(默认值为 false)设置为 true 来阻止用户修改 Entry 中的文本:
<Entry Text="This is a read-only Entry"
IsReadOnly="true" />
var entry = new Entry { Text = "This is a read-only Entry", IsReadOnly = true });
注意
与 IsEnabled 属性会将 Entry 的视觉效果外观更改为灰色不同,IsReadonly 属性不会更改 Entry 的视觉效果外观。
转换文本
Entry 可以通过将 TextTransform 属性设置为 TextTransform 枚举的值转换其文本的大小写(存储在 Text 属性中)。 此枚举有四个值:
None指示不会转换文本。Default指示将使用平台的默认行为。 这是TextTransform属性的默认值。Lowercase指示文本将被转换为小写。Uppercase指示文本将被转换为大写。
以下示例展示了如何将文本转换为大写:
<Entry Text="This text will be displayed in uppercase."
TextTransform="Uppercase" />
等效 C# 代码如下:
Entry entry = new Entry
{
Text = "This text will be displayed in uppercase.",
TextTransform = TextTransform.Uppercase
};
输入长度限制
MaxLength 属性可用于限制 Entry 允许的输入长度。 此属性应设置为正整数:
<Entry ... MaxLength="10" />
var entry = new Entry { ... MaxLength = 10 };
MaxLength 属性值为 0 时指示不允许任何输入,值为 int.MaxValue(即 Entry 的默认值)时指示对可输入的字符数没有有效限制。
字符间距
可以通过将 Entry.CharacterSpacing 属性设置为 double 值,将字符间距应用于 Entry:
<Entry ...
CharacterSpacing="10" />
等效 C# 代码如下:
Entry entry = new Entry { CharacterSpacing = 10 };
结果是,Entry 显示的文本中的字符为间隔开来的 CharacterSpacing 独立于设备的单位。
注意
CharacterSpacing 属性值会应用于通过 Text 和 Placeholder 属性显示的文本。
密码字段
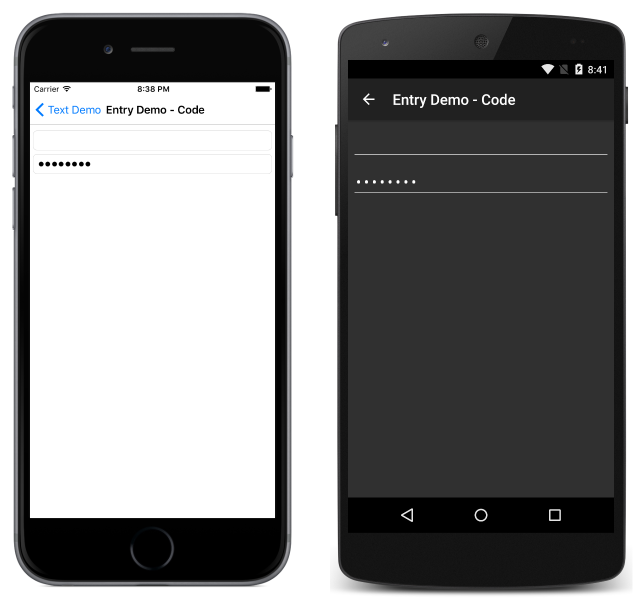
Entry 提供了 IsPassword 属性。 当 IsPassword 为 true 时,该字段的内容将显示为黑色圆圈:
在 XAML 中:
<Entry IsPassword="true" />
在 C# 中:
var MyEntry = new Entry { IsPassword = true };

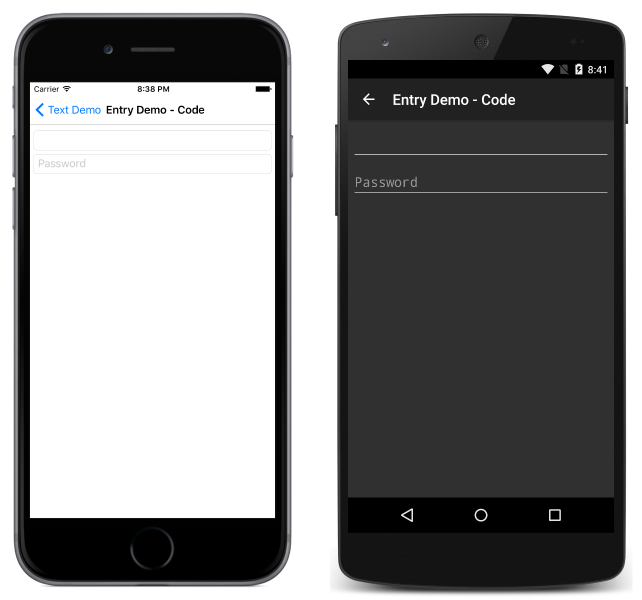
可以将占位符用于配置为密码字段的 Entry 实例:
在 XAML 中:
<Entry IsPassword="true" Placeholder="Password" />
在 C# 中:
var MyEntry = new Entry { IsPassword = true, Placeholder = "Password" };

设置光标位置和文本选择长度
CursorPosition 属性可用于返回或设置将下一个字符插入到 Text 属性中存储的字符串中的位置:
<Entry Text="Cursor position set" CursorPosition="5" />
var entry = new Entry { Text = "Cursor position set", CursorPosition = 5 };
CursorPosition 属性的默认值为 0,指示将在 Entry 的开头插入文本。
此外,SelectionLength 属性还可用于返回或设置 Entry 中的文本选择长度:
<Entry Text="Cursor position and selection length set" CursorPosition="2" SelectionLength="10" />
var entry = new Entry { Text = "Cursor position and selection length set", CursorPosition = 2, SelectionLength = 10 };
SelectionLength 属性的默认值为 0,表示未选择任何文本。
显示清除按钮
ClearButtonVisibility 属性可用于控制 Entry 是否显示清除按钮,使用户能够清除文本。 应将此属性设置为 ClearButtonVisibility 枚举成员:
Never指示永远不会显示清除按钮。 这是Entry.ClearButtonVisibility属性的默认值。WhileEditing指示在有焦点和文本的情况下,将在Entry中显示清除按钮。
下面的示例显示了如何在 XAML 中设置该属性:
<Entry Text="Xamarin.Forms"
ClearButtonVisibility="WhileEditing" />
等效 C# 代码如下:
var entry = new Entry { Text = "Xamarin.Forms", ClearButtonVisibility = ClearButtonVisibility.WhileEditing };
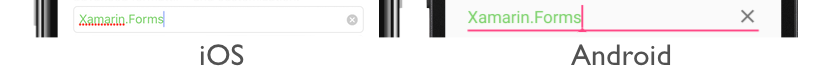
以下屏幕截图显示了启用了清除按钮的 Entry:

自定义键盘
对于用户与 Entry 交互时显示的键盘,可以通过 Keyboard 属性以编程方式将其设置为 Keyboard 类中的以下属性之一:
Chat– 用于可使用表情符号的文本和位置。Default– 默认键盘。Email– 输入电子邮件地址时使用。Numeric– 输入数字时使用。Plain– 输入文本时使用,无需指定任何KeyboardFlags。Telephone– 输入电话号码时使用。Text– 输入文本时使用。Url– 用于输入文件路径和 Web 地址。
这可以通过以下操作以 XAML 实现:
<Entry Keyboard="Chat" />
等效 C# 代码如下:
var entry = new Entry { Keyboard = Keyboard.Chat };
可以在我们的 Recipes 存储库中找到每个键盘的示例。
Keyboard 类还具有 Create 工厂方法,可用于通过指定大小写、拼写检查和建议行为来自定义键盘。 KeyboardFlags 枚举值指定为方法的参数,并返回自定义的 Keyboard。 KeyboardFlags 枚举包含以下值:
None– 无功能添加到键盘。CapitalizeSentence– 指示自动大写输入的每句话的第一个词的首字母。Spellcheck– 指示对输入的文本执行拼写检查。Suggestions– 指示对输入的文本执行单词自动完成。CapitalizeWord– 指示自动大写每个词的首字母。CapitalizeCharacter– 指示自动大写每个字符。CapitalizeNone– 指示不执行自动大写。All– 指示对输入的文本执行拼写检查、单词自动完成和句子首字母大写。
以下 XAML 代码示例演示如何自定义默认 Keyboard 来执行单词自动完成并将输入的每个字符的首字母大写:
<Entry Placeholder="Enter text here">
<Entry.Keyboard>
<Keyboard x:FactoryMethod="Create">
<x:Arguments>
<KeyboardFlags>Suggestions,CapitalizeCharacter</KeyboardFlags>
</x:Arguments>
</Keyboard>
</Entry.Keyboard>
</Entry>
等效 C# 代码如下:
var entry = new Entry { Placeholder = "Enter text here" };
entry.Keyboard = Keyboard.Create(KeyboardFlags.Suggestions | KeyboardFlags.CapitalizeCharacter);
自定义返回键
可以通过将 ReturnType 属性设置为 ReturnType 枚举的值来自定义软键盘上的回车键的外观(当 Entry 具有焦点时显示):
Default– 指示不需要任何特定的返回键,并且将使用平台默认值。Done– 指示“完成”返回键。Go– 指示“转到”返回键。Next– 指示“下一步”返回键。Search– 指示“搜索”返回键。Send– 指示“发送”返回键。
以下 XAML 示例展示如何设置返回键:
<Entry ReturnType="Send" />
等效 C# 代码如下:
var entry = new Entry { ReturnType = ReturnType.Send };
注意
返回键的确切外观取决于平台。 在 iOS 上,返回键是基于文本的按钮。 但是,在 Android 和通用 Windows 平台上,回车键是一个基于图标的按钮。
按下返回键时,将触发 Completed 事件,并执行 ReturnCommand 属性指定的任何 ICommand。 此外,ReturnCommandParameter 属性指定的任何 object 都将作为参数传递给 ICommand。 有关命令的详细信息,请参阅命令接口。
启用和禁用拼写检查
IsSpellCheckEnabled 属性控制是否启用拼写检查。 默认情况下,该属性设置为 true。 用户输入文本时,将指示拼写错误。
但是,对于某些文本输入方案(如输入用户名),拼写检查会提供负面体验,应通过将 IsSpellCheckEnabled 属性设置为 false 予以禁用:
<Entry ... IsSpellCheckEnabled="false" />
var entry = new Entry { ... IsSpellCheckEnabled = false };
注意
将 IsSpellCheckEnabled 属性设置为 false,并且未使用自定义键盘时,将禁用本机拼写检查器。 但是,如果已设置禁用拼写检查的 Keyboard(如 Keyboard.Chat),则可忽略 IsSpellCheckEnabled 属性。 因此,不能使用该属性对显式禁用它的 Keyboard 启用拼写检查。
启用和禁用文本预测
IsTextPredictionEnabled 属性控制是否启用文本预测和自动文本更正。 默认情况下,该属性设置为 true。 用户输入文本时,将显示单词预测。
但是,对于某些文本输入方案(例如输入用户名),文本预测和自动文本更正会提供负面体验,应通过将 IsTextPredictionEnabled 属性设置为 false 予以禁用:
<Entry ... IsTextPredictionEnabled="false" />
var entry = new Entry { ... IsTextPredictionEnabled = false };
注意
将 IsTextPredictionEnabled 属性设置为 false 且未使用自定义键盘时,将禁用文本预测和自动文本更正。 但是,如果已设置禁用文本预测的 Keyboard,则可忽略 IsTextPredictionEnabled 属性。 因此,不能使用该属性对显式禁用它的 Keyboard 启用文本预测。
颜色
可以通过以下可绑定属性将 Entry 设置为使用自定义背景和文本颜色:
- TextColor – 设置文本的颜色。
- BackgroundColor – 设置文本背后显示的颜色。
需要特别小心,以确保颜色在每个平台上都可用。 因为每个平台对于文本和背景颜色具有不同的默认值,所以,如果要设置其中一种颜色,通常需要同时设置这两种颜色。
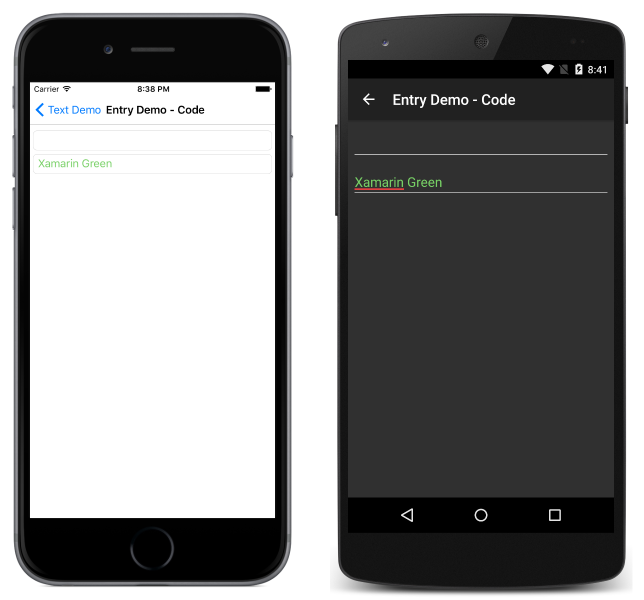
使用以下代码设置输入项的文本颜色:
在 XAML 中:
<Entry TextColor="Green" />
在 C# 中:
var entry = new Entry();
entry.TextColor = Color.Green;

请注意,占位符不受指定的 TextColor 影响。
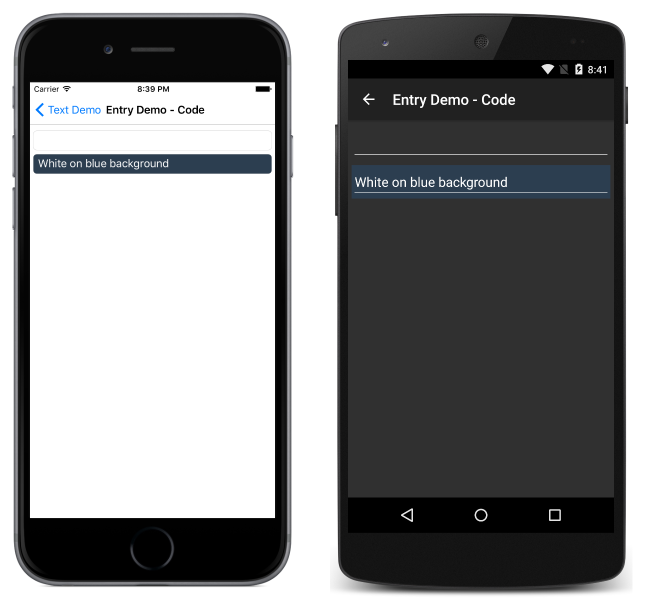
在 XAML 中设置背景色:
<Entry BackgroundColor="#2c3e50" />
在 C# 中:
var entry = new Entry();
entry.BackgroundColor = Color.FromHex("#2c3e50");

请小心确保所选背景和文本颜色在每个平台上都可用,并且不会遮挡任何占位符文本。
事件和交互性
Entry 公开两个事件:
TextChanged– 当输入项中的文本更改时引发。 提供更改前后的文本。Completed– 当用户通过按键盘上的回车键结束输入时引发。
注意
Entry 从中进行继承的 VisualElement 类也有 Focused 和 Unfocused 事件。
已完成
Completed 事件用来响应与 Entry 的交互的完成。 当用户通过按键盘上的回车键(或按 UWP 上的 Tab 键)结束输入时,将引发 Completed。 该事件的处理程序是一个泛型事件处理程序,采用发送方和 EventArgs:
void Entry_Completed (object sender, EventArgs e)
{
var text = ((Entry)sender).Text; //cast sender to access the properties of the Entry
}
可以在 XAML 中订阅 completed 事件:
<Entry Completed="Entry_Completed" />
也可以在 C# 中订阅:
var entry = new Entry ();
entry.Completed += Entry_Completed;
触发 Completed 事件后,将执行 ReturnCommand 属性指定的任何 ICommand,并将 ReturnCommandParameter 属性指定的 object 传递给 ICommand。
TextChanged
TextChanged 事件用来响应字段内容的更改。
每当 Entry 的 Text 更改时都会引发 TextChanged。 该事件的处理程序采用 TextChangedEventArgs 的实例。 TextChangedEventArgs提供对通过OldTextValue和NewTextValue属性的EntryText旧值和新值的访问权限:
void Entry_TextChanged (object sender, TextChangedEventArgs e)
{
var oldText = e.OldTextValue;
var newText = e.NewTextValue;
}
可以在 XAML 中订阅 TextChanged 事件:
<Entry TextChanged="Entry_TextChanged" />
也可以在 C# 中订阅:
var entry = new Entry ();
entry.TextChanged += Entry_TextChanged;