Xamarin.Forms Pages
Xamarin.Forms 页面用于呈现跨平台移动应用程序屏幕。
下面介绍的所有页面类型都派生自 Xamarin.FormsPage 类。 这些视觉元素占据整个或大部分屏幕。 Page 对象表示 iOS 中的 ViewController 和通用 Windows 平台中的 Page。 在 Android 上,每个页面都采用类似Activity屏幕,但Xamarin.Forms页面不是Activity对象。
页
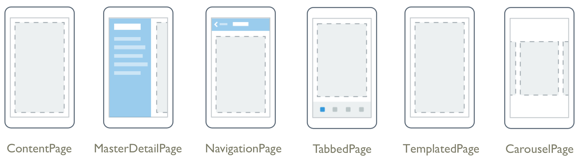
Xamarin.Forms 支持以下页面类型:
| 类型 | 描述 | 外观 |
|---|---|---|
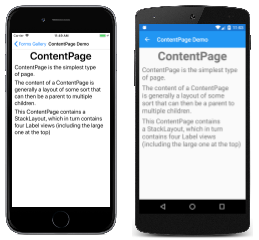
ContentPage |
ContentPage 是最简单且最常见的页面类型。 将 Content 属性设置为单个 View 对象,该对象通常是一个 Layout,例如 StackLayout、Grid 或 ScrollView。API 文档 |
 此页的 C# 代码 / XAML 页 |
FlyoutPage |
FlyoutPage 管理两个信息窗格。 将 Flyout 属性设置为通常显示列表或菜单的页面。 将 Detail 属性设置为显示浮出控件页中所选项的页面。 IsPresented 属性控制浮出控件或详细信息页是否可见。API 文档 / 指南 |
 此页的 C# 代码 / XAML 页(带有代码隐藏) |
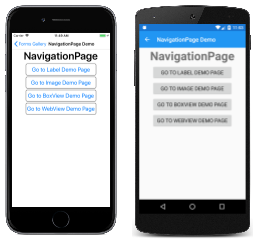
NavigationPage |
NavigationPage 使用基于堆栈的体系结构管理其他页面之间的导航。 在应用程序中使用页面导航时,应将主页的实例传递给 NavigationPage 对象的构造函数。API 文档 / 指南 |
 此页的 C# 代码 / XAML 页(带有代码隐藏) |
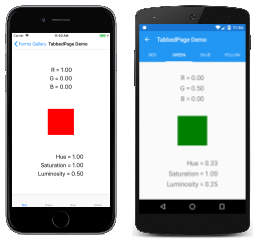
TabbedPage |
TabbedPage 派生自抽象 MultiPage 类,并允许使用选项卡在子页面之间导航。 将 Children 属性设置为页面集合,或将 ItemsSource 属性设置为数据对象的集合,并将 ItemTemplate 属性设置为描述每个对象的直观呈现方式的 DataTemplate。API 文档 / 指南 |
 此页的 C# 代码 / XAML 页 |
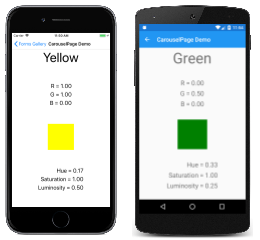
CarouselPage |
CarouselPage 派生自抽象 MultiPage 类,并允许通过手指轻扫在子页面之间导航。 将 Children 属性设置为 ContentPage 对象的集合,或将 ItemsSource 属性设置为数据对象的集合,并将 ItemTemplate 属性设置为描述每个对象的直观呈现方式的 DataTemplate。API 文档 / 指南 |
 此页的 C# 代码 / XAML 页 |
TemplatedPage |
TemplatedPage 显示带有控件模板的全屏内容,是 ContentPage 的基类。API 文档 / 指南 |
 |