Xamarin.Forms CarouselView 滚动
CarouselView 定义了以下与滚动相关的属性:
HorizontalScrollBarVisibility,类型为ScrollBarVisibility,指定水平滚动条何时可见。IsDragging,类型为bool,指示CarouselView是否正在滚动。 这是只读属性,其默认值为false。IsScrollAnimated,类型为bool,指定滚动CarouselView时是否出现动画。 默认值为true。ItemsUpdatingScrollMode,类型为ItemsUpdatingScrollMode,表示向CarouselView添加新项时它的滚动行为。VerticalScrollBarVisibility,类型为ScrollBarVisibility,指定垂直滚动条何时可见。
所有这些属性都由 BindableProperty 对象支持,这意味着它们可以作为数据绑定的目标。
CarouselView 还定义了两个 ScrollTo 方法,用于将项滚动到视图中。 其中一个重载将指定索引处的项滚动到视图中,而另一个重载将指定的项滚动到视图中。 这两个重载都有额外的参数,可以指定这些参数来指示项所属的组,滚动完成后项的确切位置,以及是否对滚动进行动画处理。
CarouselView 定义在调用 ScrollTo 方法之一时触发的 ScrollToRequested 事件。 ScrollToRequested 事件附带的 ScrollToRequestedEventArgs 对象有许多属性,包括 IsAnimated、Index、Item 和 ScrollToPosition。 这些属性是根据 ScrollTo 方法调用中指定的参数设置的。
此外,CarouselView 还定义了 Scrolled 事件,该事件被触发后表示滚动发生。 Scrolled 事件附带的 ItemsViewScrolledEventArgs 对象有许多属性。 有关详细信息,请参阅检测滚动。
当用户轻扫以启动滚动时,可以控制滚动的结束位置,以便完全显示项。 这种功能被称为对齐,因为当滚动停止时,项将按位置对齐。 有关详细信息,请参阅对齐点。
CarouselView 还可以在用户滚动时以增量方式加载数据。 有关详细信息,请参阅以增量方式加载数据。
检测滚动
可以检查 IsDragging 属性以确定 CarouselView 当前是否正在各项中滚动。
此外,CarouselView 还定义了一个 Scrolled 事件,该事件会被触发以指示发生了滚动。 当需要有关滚动的数据时,应使用此事件。
以下 XAML 示例展示了为 Scrolled 事件设置事件处理程序的 CarouselView:
<CarouselView Scrolled="OnCollectionViewScrolled">
...
</CarouselView>
等效 C# 代码如下:
CarouselView carouselView = new CarouselView();
carouselView.Scrolled += OnCarouselViewScrolled;
在此代码示例中,触发 Scrolled 事件时,将执行 OnCarouselViewScrolled 事件处理程序:
void OnCarouselViewScrolled(object sender, ItemsViewScrolledEventArgs e)
{
Debug.WriteLine("HorizontalDelta: " + e.HorizontalDelta);
Debug.WriteLine("VerticalDelta: " + e.VerticalDelta);
Debug.WriteLine("HorizontalOffset: " + e.HorizontalOffset);
Debug.WriteLine("VerticalOffset: " + e.VerticalOffset);
Debug.WriteLine("FirstVisibleItemIndex: " + e.FirstVisibleItemIndex);
Debug.WriteLine("CenterItemIndex: " + e.CenterItemIndex);
Debug.WriteLine("LastVisibleItemIndex: " + e.LastVisibleItemIndex);
}
在此示例中,OnCarouselViewScrolled 事件处理程序输出了事件附带的 ItemsViewScrolledEventArgs 对象的值。
重要
会针对用户启动的滚动和编程滚动触发 Scrolled 事件。
将索引处的项滚动到视图中
第一个 ScrollTo 方法重载将指定索引处的项滚动到视图中。 假设有一个名为 carouselView 的 CarouselView 对象,下面的示例展示了如何将索引 6 处的项滚动到视图中:
carouselView.ScrollTo(6);
注意
在调用 ScrollTo 方法时触发 ScrollToRequested 事件。
将项滚动到视图中
第二个 ScrollTo 方法重载将指定项滚动到视图中。 假设有一个名为 carouselView 的 CarouselView 对象,以下示例展示了如何将 Proboscis Monkey 项滚动到视图中:
MonkeysViewModel viewModel = BindingContext as MonkeysViewModel;
Monkey monkey = viewModel.Monkeys.FirstOrDefault(m => m.Name == "Proboscis Monkey");
carouselView.ScrollTo(monkey);
注意
在调用 ScrollTo 方法时触发 ScrollToRequested 事件。
禁用滚动动画
在 CarouselView 中的项之间移动时,会显示滚动动画。 对于用户启动的滚动和编程滚动,都会出现此动画。 将 IsScrollAnimated 属性设置为 false 将禁用两个滚动类别的动画。
或者可以将 ScrollTo 方法的 animate 参数设置为 false,以禁用编程滚动上的滚动动画:
carouselView.ScrollTo(monkey, animate: false);
控制滚动位置
将项滚动到视图中时,可以使用 ScrollTo 方法的 position 参数指定项在滚动完成后的确切位置。 此参数接受 ScrollToPosition 枚举成员。
MakeVisible
ScrollToPosition.MakeVisible 成员指示应滚动该项,直到它在视图中可见:
carouselView.ScrollTo(monkey, position: ScrollToPosition.MakeVisible);
此示例代码的效果是,可尽量减少在将项滚动到视图中时需要执行的滚动量。
注意
如果在调用 ScrollTo 方法时未指定 position 参数,则默认使用 ScrollToPosition.MakeVisible 成员。
开始
ScrollToPosition.Start 成员指示应将项滚动到视图的开头:
carouselView.ScrollTo(monkey, position: ScrollToPosition.Start);
此示例代码的效果是将项滚动到视图的开头。
中心
ScrollToPosition.Center 成员指示应将项滚动到视图的中心:
carouselViewView.ScrollTo(monkey, position: ScrollToPosition.Center);
此示例代码的效果是将项滚动到视图的中心。
End
ScrollToPosition.End 应将项滚动到视图的末尾:
carouselViewView.ScrollTo(monkey, position: ScrollToPosition.End);
此示例代码的效果是将项滚动到视图的末尾。
添加新项时控制滚动位置
CarouselView 定义一个 ItemsUpdatingScrollMode 属性,该属性由可绑定属性支持。 此属性获取或设置一个 ItemsUpdatingScrollMode 枚举值,该值表示向其中添加新项时 CarouselView 的滚动行为。 ItemsUpdatingScrollMode 枚举定义以下成员:
KeepItemsInView在添加新项时,将保留列表中显示的第一项。KeepScrollOffset确保在添加新项时保持当前滚动位置。KeepLastItemInView调整滚动偏移量,以在添加新项时保留列表中显示的最后一项。
ItemsUpdatingScrollMode 属性的默认值是 KeepItemsInView。 因此,将新项添加到 CarouselView 时,将保持显示列表中的第一个项。 若要确保在添加新项时显示列表中的最后一项,应将 ItemsUpdatingScrollMode 属性设置为 KeepLastItemInView:
<CarouselView ItemsUpdatingScrollMode="KeepLastItemInView">
...
</CarouselView>
等效 C# 代码如下:
CarouselView carouselView = new CarouselView
{
ItemsUpdatingScrollMode = ItemsUpdatingScrollMode.KeepLastItemInView
};
滚动条可见性
CarouselView 定义 HorizontalScrollBarVisibility 和 VerticalScrollBarVisibility 属性,它们由可绑定的属性提供支持。 这些属性会获取或设置一个 ScrollBarVisibility 枚举值,指示水平滚动条或垂直滚动条何时可见。 ScrollBarVisibility 枚举定义以下成员:
Default指示平台的默认滚动条行为,并且是HorizontalScrollBarVisibility和VerticalScrollBarVisibility属性的默认值。Always指示滚动条将可见,即使内容大小适合视图。Never指示滚动条将不可见,即使内容大小不适合视图。
贴靠点
当用户轻扫以启动滚动时,可以控制滚动的结束位置,以便完全显示项。 这种功能被称为对齐,因为项在滚动停止时会对齐到位置,并且由 ItemsLayout 类中的以下属性控制:
SnapPointsType,类型为SnapPointsType,指定吸附点在滚动时的行为。SnapPointsAlignment,类型为SnapPointsAlignment,指定吸附点与项的对齐方式。
这些属性由 BindableProperty 对象提供支持,这意味着它们可以作为数据绑定的目标。
注意
当对齐发生时,它将发生在产生最小运动量的方向上。
对齐点类型
SnapPointsType 枚举定义以下成员:
None指示滚动不会对齐到项。Mandatory表示内容总是沿惯性方向对齐到最接近滚动自然停止位置的对齐点。MandatorySingle表示与Mandatory相同的行为,但一次只能滚动一个项。
默认情况下,CarouselView 上的 SnapPointsType 属性被设置为 SnapPointsType.MandatorySingle,这将确保在执行滚动时一次仅滚动一个项。
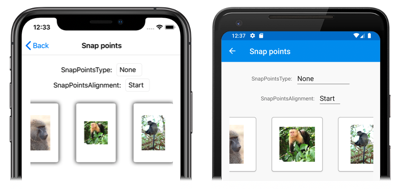
下面的屏幕截图显示了已关闭对齐的 CarouselView:
对齐点对齐
SnapPointsAlignment 枚举定义 Start、Center 和 End 成员。
重要
只有当 SnapPointsType 属性设置为 Mandatory 或 MandatorySingle 时,才会考虑 SnapPointsAlignment 属性的值。
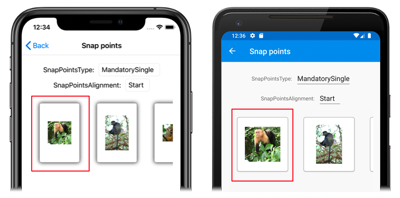
开始
SnapPointsAlignment.Start 成员指示对齐点与项的前边缘对齐。 以下 XAML 示例展示了如何设置此枚举成员:
<CarouselView ItemsSource="{Binding Monkeys}"
PeekAreaInsets="100">
<CarouselView.ItemsLayout>
<LinearItemsLayout Orientation="Horizontal"
SnapPointsType="MandatorySingle"
SnapPointsAlignment="Start" />
</CarouselView.ItemsLayout>
...
</CarouselView>
等效 C# 代码如下:
CarouselView carouselView = new CarouselView
{
ItemsLayout = new LinearItemsLayout(ItemsLayoutOrientation.Horizontal)
{
SnapPointsType = SnapPointsType.MandatorySingle,
SnapPointsAlignment = SnapPointsAlignment.Start
},
// ...
};
当用户在水平滚动 CarouselView 中轻扫以启动滚动时,左侧项将与视图的左侧对齐:
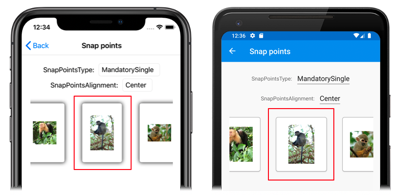
中心
SnapPointsAlignment.Center 成员指示对齐点与项的中心对齐。
默认情况下,在 CarouselView 上,SnapPointsAlignment 属性被设置为 Center。 但是,为完整起见,下面的 XAML 示例展示了如何设置此枚举成员:
<CarouselView ItemsSource="{Binding Monkeys}"
PeekAreaInsets="100">
<CarouselView.ItemsLayout>
<LinearItemsLayout Orientation="Horizontal"
SnapPointsType="MandatorySingle"
SnapPointsAlignment="Center" />
</CarouselView.ItemsLayout>
...
</CarouselView>
等效 C# 代码如下:
CarouselView carouselView = new CarouselView
{
ItemsLayout = new LinearItemsLayout(ItemsLayoutOrientation.Horizontal)
{
SnapPointsType = SnapPointsType.MandatorySingle,
SnapPointsAlignment = SnapPointsAlignment.Center
},
// ...
};
当用户在水平滚动 CarouselView 中轻扫以启动滚动时,中心项将与视图的中心对齐:
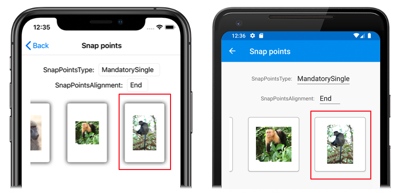
End
SnapPointsAlignment.End 成员指示对齐点与项的尾部对齐。 以下 XAML 示例展示了如何设置此枚举成员:
<CarouselView ItemsSource="{Binding Monkeys}"
PeekAreaInsets="100">
<CarouselView.ItemsLayout>
<LinearItemsLayout Orientation="Horizontal"
SnapPointsType="MandatorySingle"
SnapPointsAlignment="End" />
</CarouselView.ItemsLayout>
...
</CarouselView>
等效 C# 代码如下:
CarouselView carouselView = new CarouselView
{
ItemsLayout = new LinearItemsLayout(ItemsLayoutOrientation.Horizontal)
{
SnapPointsType = SnapPointsType.MandatorySingle,
SnapPointsAlignment = SnapPointsAlignment.End
},
// ...
};
当用户轻扫以在水平滚动 CarouselView 中启动滚动时,右侧项将与视图右侧对齐。