Xamarin.Forms Shell 页面
ShellContent 对象表示每个 FlyoutItem 或 Tab 的 ContentPage 对象。 当一个 Tab 对象中存在多个 ShellContent 对象时,ContentPage 对象将可通过顶部选项卡导航。 在页面内,可以导航到称为详细信息页的其他 ContentPage 对象。
另外,Shell 类定义了可用于在 Xamarin.Forms Shell 应用程序中配置页面外观的附加属性。 这包括设置页面颜色、设置页面演示模式、禁用导航栏、禁用选项卡栏以及在导航栏中显示视图。
显示页面
在 Xamarin.Forms Shell 应用程序中,通常会按需创建页面以响应导航。 这是通过使用 DataTemplate 标记扩展将每个 ShellContent 对象的 ContentTemplate 属性设置为 ContentPage 对象来实现的:
<Shell xmlns="http://xamarin.com/schemas/2014/forms"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
xmlns:views="clr-namespace:Xaminals.Views"
x:Class="Xaminals.AppShell">
<TabBar>
<ShellContent Title="Cats"
Icon="cat.png"
ContentTemplate="{DataTemplate views:CatsPage}" />
<ShellContent Title="Dogs"
Icon="dog.png"
ContentTemplate="{DataTemplate views:DogsPage}" />
<ShellContent Title="Monkeys"
Icon="monkey.png"
ContentTemplate="{DataTemplate views:MonkeysPage}" />
</TabBar>
</Shell>
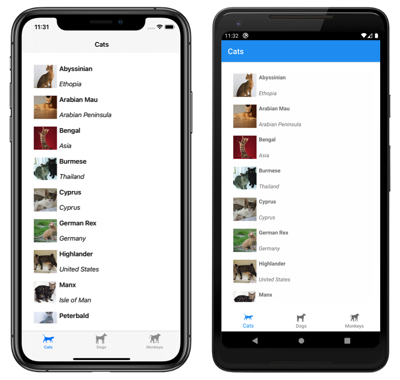
在此示例中,使用 Shell 的隐式转换运算符从视觉层次结构中删除 Tab 对象。 但是,每个 ShellContent 对象都呈现在一个选项卡中:
注意
每个 ShellContent 对象的 BindingContext 均继承自父级 Tab 对象。
在每个 ContentPage 对象中,可以导航到其他 ContentPage 对象。 有关导航的详细信息,请参阅 Xamarin.Forms Shell 导航。
在应用程序启动时加载页面
在 Shell 应用程序中,通常会按需创建每个 ContentPage 对象以响应导航。 但是,也可以在应用程序启动时创建 ContentPage 对象。
警告
在应用程序启动时创建的 ContentPage 对象可能导致启动体验不佳。
通过将 ShellContent.Content 属性设置为 ContentPage 对象,可以在应用程序启动时创建 ContentPage 对象:
<Shell xmlns="http://xamarin.com/schemas/2014/forms"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
xmlns:views="clr-namespace:Xaminals.Views"
x:Class="Xaminals.AppShell">
<TabBar>
<ShellContent Title="Cats"
Icon="cat.png">
<views:CatsPage />
</ShellContent>
<ShellContent Title="Dogs"
Icon="dog.png">
<views:DogsPage />
</ShellContent>
<ShellContent Title="Monkeys"
Icon="monkey.png">
<views:MonkeysPage />
</ShellContent>
</TabBar>
</Shell>
在此示例中,CatsPage、DogsPage 和 MonkeysPage 都是在应用程序启动时创建的,而不是为了响应导航按需创建的。
注意
由于 Content 属性是 ShellContent 类的内容属性,因此不需要显式设置。
设置页面颜色
Shell 类定义了可用于在 Shell 应用程序中设置页面颜色的以下附加属性:
BackgroundColor,类型为Color,用于定义 Shell chrome 的背景色。 不会在 Shell 内容后面填充颜色。DisabledColor,类型为Color,用于定义要对处于禁用状态的文本和图标进行阴影处理的颜色。ForegroundColor,类型为Color,用于定义要对文本和图标进行阴影处理的颜色。TitleColor,类型为Color,用于定义当前页面标题的颜色。UnselectedColor,类型为Color,用于定义 Shell chrome 中未选定的文本和图标的颜色。
所有这些属性都由 BindableProperty 对象提供支持;也就是说,这些属性可以作为数据绑定的目标,并使用 XAML style 设置样式。 此外,还可以使用级联样式表 (CSS) 设置这些属性。 有关详细信息,请参阅 Xamarin.Forms Shell 特定属性。
注意
还有可启用要定义的选项卡颜色的属性。 有关详细信息,请参阅选项卡外观。
以下 XAML 演示如何在子类化的 Shell 类中设置颜色属性:
<Shell xmlns="http://xamarin.com/schemas/2014/forms"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
x:Class="Xaminals.AppShell"
BackgroundColor="#455A64"
ForegroundColor="White"
TitleColor="White"
DisabledColor="#B4FFFFFF"
UnselectedColor="#95FFFFFF">
</Shell>
在此示例中,颜色值将应用于 Shell 应用程序中的所有页面,除非在页面级别重写。
由于颜色属性是附加属性,因此还可以在单个页面上设置这些属性,以便在该页面上设置颜色:
<ContentPage ...
Shell.BackgroundColor="Gray"
Shell.ForegroundColor="White"
Shell.TitleColor="Blue"
Shell.DisabledColor="#95FFFFFF"
Shell.UnselectedColor="#B4FFFFFF">
</ContentPage>
或者,可以使用 XAML 样式设置颜色属性:
<Style x:Key="DomesticShell"
TargetType="Element" >
<Setter Property="Shell.BackgroundColor"
Value="#039BE6" />
<Setter Property="Shell.ForegroundColor"
Value="White" />
<Setter Property="Shell.TitleColor"
Value="White" />
<Setter Property="Shell.DisabledColor"
Value="#B4FFFFFF" />
<Setter Property="Shell.UnselectedColor"
Value="#95FFFFFF" />
</Style>
有关 XAML 样式的详细信息,请参阅使用 XAML 样式设置 Xamarin.Forms 应用的样式。
设置页面演示模式
默认情况下,当使用 GoToAsync 方法转到页面时,会出现一个小的导航动画。 但是,此行为是可以更改的,具体方法是将 ContentPage 上的附加属性 Shell.PresentationMode 设置为 PresentationMode 枚举成员之一:
NotAnimated指明页面将在显示时不播放导航动画。Animated指明页面将在显示时播放导航动画。 这是附加属性Shell.PresentationMode的默认值。Modal指明页面将显示为模式页面。ModalAnimated指明页面将显示为模式页面,并播放导航动画。ModalNotAnimated指明页面将显示为模式页面,但不播放导航动画。
重要
PresentationMode 类型是 flags 枚举。 也就是说,可以在代码中应用枚举成员的组合。 不过,为了方便在 XAML 中使用,ModalAnimated 成员是 Animated 和 Modal 成员的组合,ModalNotAnimated 成员是 NotAnimated 和 Modal 成员的组合。 若要详细了解 flags 枚举,请参阅作为位标志的枚举类型。
下面的 XAML 示例设置了 ContentPage 上的附加属性 Shell.PresentationMode:
<ContentPage ...
Shell.PresentationMode="Modal">
...
</ContentPage>
在此示例中,ContentPage 设置为在使用 GoToAsync 方法转到页面时显示为模式页面。
启用导航栏阴影
类型为 bool 的 Shell.NavBarHasShadow 附加属性,可控制导航栏是否有阴影。 默认情况下,此属性的值为 false(对于 iOS)和 true(对于 Android)。
可以在子类化的 Shell 对象上设置此属性,也可以在想要启用导航栏阴影的任何页面上进行设置。 例如,以下 XAML 演示如何从 ContentPage 启用导航栏阴影:
<ContentPage ...
Shell.NavBarHasShadow="true">
...
</ContentPage>
这导致启用导航栏阴影。
禁用导航栏
类型为 bool 的 Shell.NavBarIsVisible 附加属性,可控制导航栏在显示页面时是否可见。 默认情况下,属性的值为 true。
虽然可以在子类化的 Shell 对象上设置此属性,但通常会在想要使导航栏不可见的任何页面上进行设置。 例如,以下 XAML 演示如何从 ContentPage 禁用导航栏:
<ContentPage ...
Shell.NavBarIsVisible="false">
...
</ContentPage>
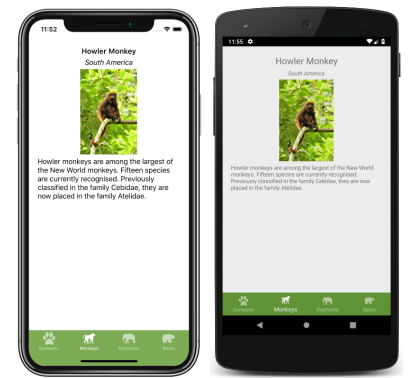
这会导致导航栏在显示页面时变得不可见:

在导航栏中显示视图
类型为 View 的 Shell.TitleView 附加属性,可用于在导航栏中显示任何 View。
虽然可以在子类化的 Shell 对象上设置此属性,但也可以在想要在导航栏中显示视图的任何页面上进行设置。 例如,以下 XAML 演示如何在 ContentPage 的导航栏中显示 Image:
<ContentPage ...>
<Shell.TitleView>
<Image Source="xamarin_logo.png"
HorizontalOptions="Center"
VerticalOptions="Center" />
</Shell.TitleView>
...
</ContentPage>
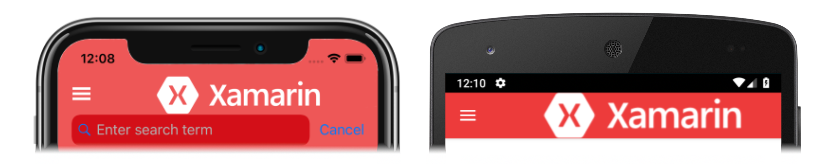
这导致图像显示在页面的导航栏中:

重要
如果导航栏已变得不可见,则使用 NavBarIsVisible 附加属性不会显示标题视图。
很多视图不会出现在导航栏中,除非使用 WidthRequest 和 HeightRequest 属性指定视图的大小,或使用 HorizontalOptions 和 VerticalOptions 属性指定视图的位置。
因为 Layout 类派生自 View 类,所以可以设置 TitleView 附加属性来显示包含多个视图的布局类。 同样,因为 ContentView 类派生自 View 类,所以可以设置 TitleView 附加属性来显示包含单个视图的 ContentView。
页面可见性
Shell 涉及页面可见性(通过 IsVisible 属性设置)。 因此,当页面的 IsVisible 属性设置为 false 时,它在 Shell 应用中不可见,因此也就不能转到它。