Xamarin.Forms Shell 选项卡
Xamarin.Forms Shell 提供的导航体验基于浮出控件和选项卡。 Shell 应用程序中的顶级导航是浮出控件或底部选项卡栏,具体取决于应用程序的导航要求。 当应用程序的导航体验从底部选项卡开始时,子类化的 Shell 对象的子对象应该是 TabBar 对象,该对象表示底部选项卡栏。
一个 TabBar 对象可以包含一个或多个 Tab 对象,每个 Tab 对象表示底部选项卡栏上的一个选项卡。 每个 Tab 对象可以包含一个或多个 ShellContent 对象,每个 ShellContent 对象将显示单个 ContentPage。 当一个 Tab 对象中存在多个 ShellContent 对象时,ContentPage 对象将可通过顶部选项卡导航。 在选项卡内,可以导航到称为详细信息页的其他 ContentPage 对象。
重要
TabBar 类型禁用浮出控件。
单页
可以通过将 Tab 对象添加到 TabBar 对象来创建单个页面 Shell 应用程序。 在 Tab 对象中,应将 ShellContent 对象设置为 ContentPage 对象:
<Shell xmlns="http://xamarin.com/schemas/2014/forms"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
xmlns:views="clr-namespace:Xaminals.Views"
x:Class="Xaminals.AppShell">
<TabBar>
<Tab>
<ShellContent ContentTemplate="{DataTemplate views:CatsPage}" />
</Tab>
</TabBar>
</Shell>
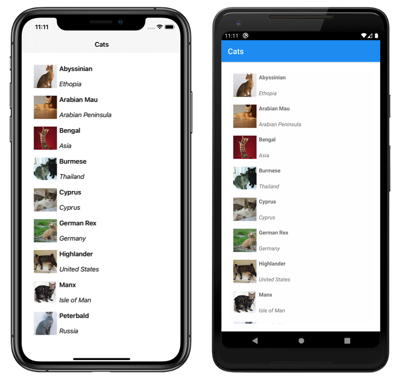
此代码示例生成了以下单页应用程序:
Shell 具有隐式转换运算符,可以简化 Shell 的视觉层次结构,而无需在可视化树中引入额外的视图。 这是可能的,因为子类化的 Shell 对象只能包含 FlyoutItem 对象或 TabBar 对象,它们只能包含 Tab 对象,而此对象只能包含 ShellContent 对象。 这些隐式转换运算符可用于从前面的示例中删除 Tab 对象:
<Shell xmlns="http://xamarin.com/schemas/2014/forms"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
xmlns:views="clr-namespace:Xaminals.Views"
x:Class="Xaminals.AppShell">
<Tab>
<ShellContent ContentTemplate="{DataTemplate views:CatsPage}" />
</Tab>
</Shell>
此隐式转换自动将 ShellContent 对象包装在 Tab 对象中,后者包装在 TabBar 对象中。
重要
在 Shell 应用程序中,会按需创建页面以响应导航。 这是通过使用 DataTemplate 标记扩展将每个 ShellContent 对象的 ContentTemplate 属性设置为 ContentPage 对象来实现的。
底部选项卡
倘若单个 TabBar 对象中有多个 Tab 对象,则 Tab 对象呈现为底部选项卡:
<Shell xmlns="http://xamarin.com/schemas/2014/forms"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
xmlns:views="clr-namespace:Xaminals.Views"
x:Class="Xaminals.AppShell">
<TabBar>
<Tab Title="Cats"
Icon="cat.png">
<ShellContent ContentTemplate="{DataTemplate views:CatsPage}" />
</Tab>
<Tab Title="Dogs"
Icon="dog.png">
<ShellContent ContentTemplate="{DataTemplate views:DogsPage}" />
</Tab>
</TabBar>
</Shell>
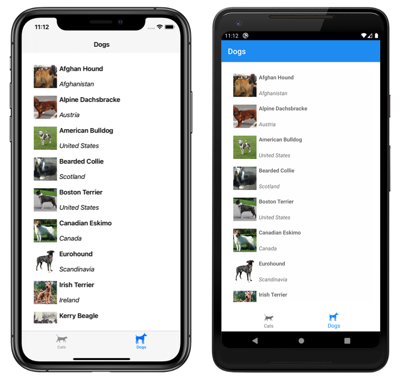
类型为 string 的 Title 属性,可定义选项卡标题。 类型为 ImageSource 的 Icon 属性,可定义选项卡图标:
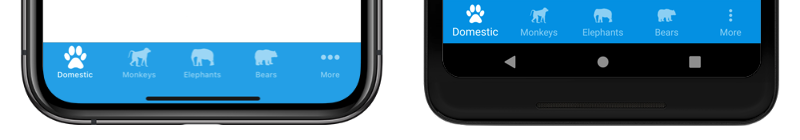
如果 TabBar 上有五个以上的选项卡,则显示“更多”选项卡,可用于访问其他选项卡:
此外,可以使用 Shell 的隐式转换运算符删除前面示例中的 ShellContent 和 Tab 对象:
<Shell xmlns="http://xamarin.com/schemas/2014/forms"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
xmlns:views="clr-namespace:Xaminals.Views"
x:Class="Xaminals.AppShell">
<TabBar>
<ShellContent Title="Cats"
Icon="cat.png"
ContentTemplate="{DataTemplate views:CatsPage}" />
<ShellContent Title="Dogs"
Icon="dog.png"
ContentTemplate="{DataTemplate views:DogsPage}" />
</TabBar>
</Shell>
此隐式转换自动将每个 ShellContent 对象包装在 Tab 对象中。
重要
在 Shell 应用程序中,会按需创建页面以响应导航。 这是通过使用 DataTemplate 标记扩展将每个 ShellContent 对象的 ContentTemplate 属性设置为 ContentPage 对象来实现的。
底部和顶部选项卡
如果一个 Tab 对象中存在多个 ShellContent 对象时,则将在底部选项卡中添加一个顶部选项卡栏,通过该选项卡栏可以导航 ContentPage 对象:
<Shell xmlns="http://xamarin.com/schemas/2014/forms"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
xmlns:views="clr-namespace:Xaminals.Views"
x:Class="Xaminals.AppShell">
<TabBar>
<Tab Title="Domestic"
Icon="paw.png">
<ShellContent Title="Cats"
ContentTemplate="{DataTemplate views:CatsPage}" />
<ShellContent Title="Dogs"
ContentTemplate="{DataTemplate views:DogsPage}" />
</Tab>
<Tab Title="Monkeys"
Icon="monkey.png">
<ShellContent ContentTemplate="{DataTemplate views:MonkeysPage}" />
</Tab>
</TabBar>
</Shell>
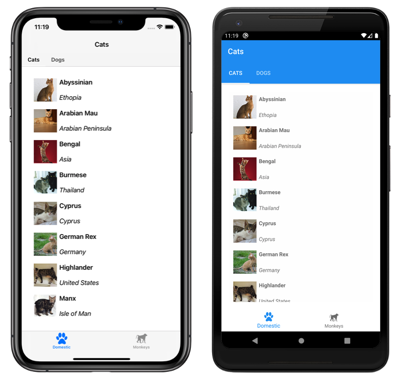
这会导致如以下屏幕截图中所示的布局:
此外,可以使用 Shell 的隐式转换运算符删除前面示例中的第二个 Tab 对象:
<Shell xmlns="http://xamarin.com/schemas/2014/forms"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
xmlns:views="clr-namespace:Xaminals.Views"
x:Class="Xaminals.AppShell">
<TabBar>
<Tab Title="Domestic"
Icon="paw.png">
<ShellContent Title="Cats"
Icon="cat.png"
ContentTemplate="{DataTemplate views:CatsPage}" />
<ShellContent Title="Dogs"
Icon="dog.png"
ContentTemplate="{DataTemplate views:DogsPage}" />
</Tab>
<ShellContent Title="Monkeys"
Icon="monkey.png"
ContentTemplate="{DataTemplate views:MonkeysPage}" />
</TabBar>
</Shell>
此隐式转换自动将第三个 ShellContent 对象包装在 Tab 对象中。
选项卡外观
Shell 类定义以下控制选项卡外观的附加属性:
TabBarBackgroundColor属于Color类型,用于定义选项卡栏的背景色。 如果未设置属性,则使用BackgroundColor属性值。TabBarDisabledColor属于Color类型,用于定义选项卡栏的禁用状态颜色。 如果未设置属性,则使用DisabledColor属性值。TabBarForegroundColor属于Color类型,用于定义选项卡栏的前景色。 如果未设置属性,则使用ForegroundColor属性值。TabBarTitleColor属于Color类型,用于定义选项卡栏的标题颜色。 如果未设置属性,将使用TitleColor属性值。TabBarUnselectedColor属于Color类型,用于定义选项卡栏的未选定颜色。 如果未设置属性,则使用UnselectedColor属性值。
所有这些属性都由 BindableProperty 对象提供支持,这意味着这些属性可以作为数据绑定的目标并设置样式。
下面的示例演示设置不同选项卡栏颜色属性的 XAML 样式:
<Style TargetType="TabBar">
<Setter Property="Shell.TabBarBackgroundColor"
Value="CornflowerBlue" />
<Setter Property="Shell.TabBarTitleColor"
Value="Black" />
<Setter Property="Shell.TabBarUnselectedColor"
Value="AntiqueWhite" />
</Style>
此外,还可以使用级联样式表 (CSS) 来设置选项卡的样式。 有关详细信息,请参阅 Xamarin.Forms Shell 特定属性。
选项卡选择
首次运行使用选项卡栏的 Shell 应用程序时,Shell.CurrentItem 属性将设置为子类化的 Shell 对象中的第一个 Tab 对象。 但是,此属性可以设置为另一个 Tab,如以下示例所示:
<Shell ...
CurrentItem="{x:Reference dogsItem}">
<TabBar>
<ShellContent Title="Cats"
Icon="cat.png"
ContentTemplate="{DataTemplate views:CatsPage}" />
<ShellContent x:Name="dogsItem"
Title="Dogs"
Icon="dog.png"
ContentTemplate="{DataTemplate views:DogsPage}" />
</TabBar>
</Shell>
此示例将 CurrentItem 属性设置为名为 dogsItem 的 ShellContent 对象,这将导致选中并显示该对象。 在此示例中,隐式转换用于将每个 ShellContent 对象包装在 Tab 对象中。
假设有一个名为 dogsItem 的 ShellContent 对象,则等效的 C# 代码为:
CurrentItem = dogsItem;
在此示例中,CurrentItem 属性是在子类化的 Shell 类中设置的。 或者,可通过 Shell.Current 静态属性在任何类中设置 CurrentItem 属性:
Shell.Current.CurrentItem = dogsItem;
选项卡栏和选项卡可见性
默认情况下,选项卡栏和选项卡在 Shell 应用程序中可见。 但是,可以通过将 Shell.TabBarIsVisible 附加属性设置为 false 来隐藏选项卡栏。
虽然可以在子类化的 Shell 对象上设置此属性,但通常会在想要使选项卡栏不可见的任何 ShellContent 或 ContentPage 对象上进行设置:
<TabBar>
<Tab Title="Domestic"
Icon="paw.png">
<ShellContent Title="Cats"
ContentTemplate="{DataTemplate views:CatsPage}" />
<ShellContent Shell.TabBarIsVisible="false"
Title="Dogs"
ContentTemplate="{DataTemplate views:DogsPage}" />
</Tab>
<Tab Title="Monkeys"
Icon="monkey.png">
<ShellContent ContentTemplate="{DataTemplate views:MonkeysPage}" />
</Tab>
</TabBar>
在此示例中,选中上部的“狗”选项卡时,将隐藏选项卡栏。
另外,可以通过将 IsVisible 可绑定属性设置为 false 来隐藏 Tab 对象:
<TabBar>
<ShellContent Title="Cats"
Icon="cat.png"
ContentTemplate="{DataTemplate views:CatsPage}" />
<ShellContent Title="Dogs"
Icon="dog.png"
ContentTemplate="{DataTemplate views:DogsPage}"
IsVisible="False" />
<ShellContent Title="Monkeys"
Icon="monkey.png"
ContentTemplate="{DataTemplate views:MonkeysPage}" />
</TabBar>
在此示例中,第二个选项卡处于隐藏状态。