在 Xamarin 中完成 watchOS 布局
为 Apple Watch 屏幕大小设计布局带来了独特的挑战。
设计提示
关键点在于:让你的用户界面在小型手表屏幕上,用大手指也能清晰可读且易于使用。 不要落入针对 iOS 模拟器(看起来非常大)和鼠标指针(适用于微小触摸目标)设计的陷阱!
使用黑色背景 - 它使用手表的黑色表圈营造了一种大屏幕的错觉。
不要在屏幕布局周围填充 - 表圈会形成自然的视觉填充效果。
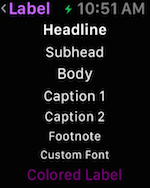
关注可读性。 谨慎使用字号和颜色来确保文本清晰可读。 使用内置文本样式获取自动动态类型支持。

关注触摸目标大小。 带有文本标签的按钮/可点击的表行应贯穿整个屏幕。 Apple 表示“永远不要并排放置三个项”,如果确实要使用图标而不是文本标签,则可以这样做。
使用
Menu控件公开不常使用的功能,使应用设计清晰简洁。
实现
手表工具包包含以下控件,可帮助你构建有吸引力的手表应用布局:
接口控制器
WKInterfaceController 是所有场景的基类。
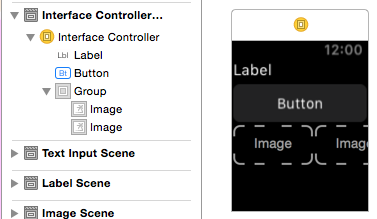
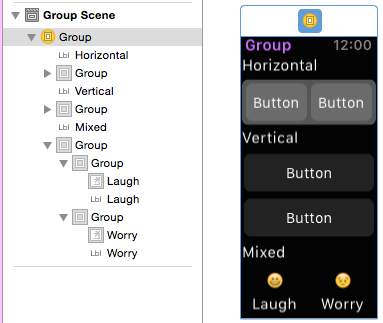
接口控制器的设计图面类似于垂直组:可以将其他控件拖到接口控制器上,它们将自动上下排列:

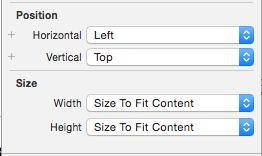
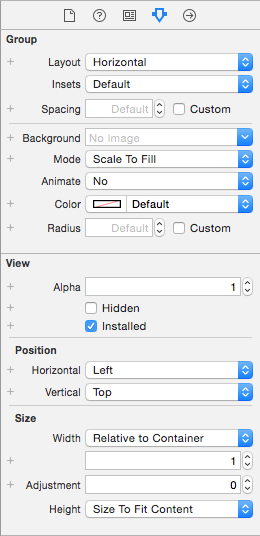
可以在每个控件上设置“位置”和“大小”属性来控制其外观:

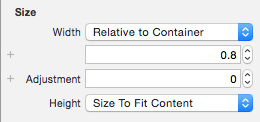
当大小设置为“相对于容器”时,可以提供比例值和偏移调整。 此屏幕截图显示已设置为使用 80% 的手表屏幕宽度 (0.8) 的按钮:

组
WKInterfaceGroup 是一个简单的布局容器,可以配置为垂直或水平堆叠控件。 默认情况下,它包括每个控件之间的间距,但可以在属性检查器中修改间距(和内边距)。

组本身可以调整大小并相对于它们周围的控件进行定位,并且可以嵌套组来创建复杂的布局。

分隔符
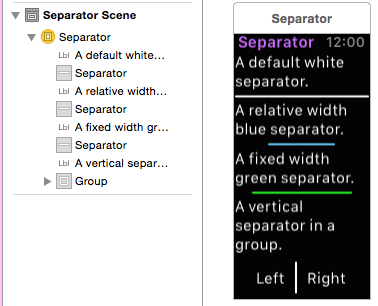
分隔符控件旨在帮助在布局中提供视觉指导。 使用分隔符(或背景色或图像)来帮助用户了解屏幕上的哪些内容是相关的。

请注意,不使用全屏宽度的蓝色和绿色分隔符已配置为“固定”或“相对于容器”大小。
内容控件
如果没有 Label、Image、Button、Switch、Slider、Map 和其他控件,则不会完成任何布局。
可以使用组或每个控件上的位置和大小设置在布局中对这些控件进行定位。