在 Xamarin 中使用各种 watchOS 屏幕尺寸
Apple Watch 有两种屏幕尺寸:
38mm
- 136 x 170 逻辑像素(272 x 340 物理像素)
42mm
- 156 x 195 逻辑像素(312 x 390 物理像素)。
在设计和测试应用时,应考虑屏幕尺寸。
watchOS 界面设计器
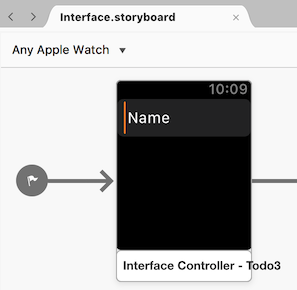
默认情况下,Visual Studio for Mac 设计器将在任何 Apple Watch 上显示手表界面控制器。

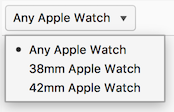
使用尺寸菜单以其中任一可用的屏幕尺寸编辑和预览情节提要:38mm 或 42mm:

较大的屏幕尺寸有时会呈现在较小的屏幕上被截断/隐藏的内容。 请务必测试这两种尺寸。
接口设计
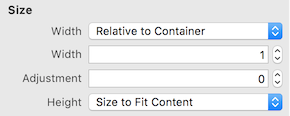
无论尺寸如何,你的应用都应在屏幕上显示相同的内容,并相应地扩展或收缩元素。 在 Visual Studio for Mac 设计器的“属性检查器”中,应优先使用“相对于容器”或“调整大小以适合内容”,而不是固定大小。

由于手表屏幕被黑色边框包围,因此不建议在界面周围提供填充。 让元素靠在屏幕边缘,使外圈在应用周围形成自然的边框。
watchOS 模拟器
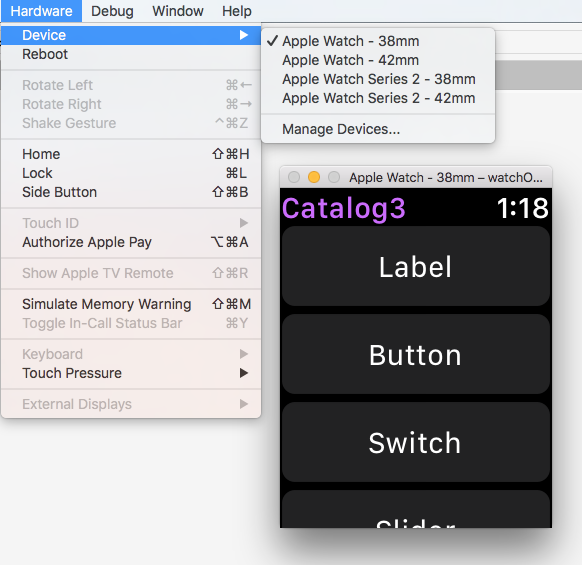
在模拟器上进行测试时,可以使用“硬件”>“设备”菜单在两种屏幕尺寸之间轻松切换。

图像资源
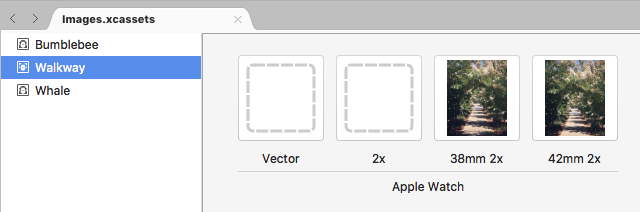
如果单个资产在不同尺寸下看起来效果不佳,则应使用多个图像资产。 图像资产目录允许为每种尺寸指定单独的位图:

// specify the asset name, the correct size will automatically be loaded
staticImage.SetImage(UIImage.FromBundle("Walkway"));
或者,使用代码来确定屏幕尺寸并加载不同的图像:
bool large = WKInterfaceDevice.CurrentDevice.ScreenBounds.Size.Width > 136.0;
// Load image depending on screen size
using (var image = UIImage.FromBundle (large ? "42mm-Walkway" : "38mm-Walkway"))
{
myImage.SetImage (image);
}
详细了解如何使用图像控件。