Xamarin.iOS 中的外观 API
iOS 让你可以在静态类级别而不是对单个对象应用视觉属性设置,使得更改应用于应用程序中该控件的所有实例。
此功能通过支持它的所有 UIKit 控件上的静态 Appearance 属性在 Xamarin.iOS 中公开。 因此,可以轻松自定义视觉外观(如色调颜色和背景图像等属性),使应用程序外观一致。 外观 API 在 iOS 5 中引入,虽然 iOS 9 中某些部分已弃用,但它在 Xamarin.iOS 应用中实现某些样式和主题效果方面仍是一个很好的方法。
概述
iOS 让你可以自定义许多 UIKit 控件的外观,使标准控件符合你要应用于应用程序的品牌标识。
应用自定义外观有两种不同的方法:
直接在控件实例上 – 可以在许多控件(包括工具栏、导航栏、按钮和滑块)上设置色调颜色、背景图像和标题位置(以及其他一些特性)。
设置外观静态属性的默认值 – 每个控件的可自定义特性通过
Appearance静态属性公开。 应用于这些属性的任何自定义项都将用作设置属性后创建的类型的任何控件的默认值。
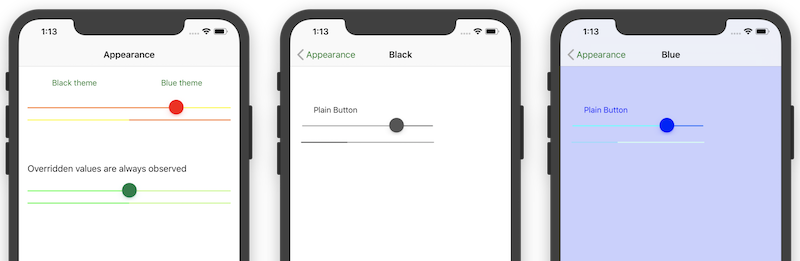
外观示例应用程序演示了所有三种方法,如以下屏幕截图所示:
从 iOS 8 开始,外观代理已扩展到 TraitCollections。
AppearanceForTraitCollection 可用于设置特定特征集合的默认外观。 可以在 Storyboard 简介指南中阅读有关此内容的详细信息。
设置外观属性
在第一个屏幕中,静态外观类用于设置按钮和黄色/橙色元素的样式,如下所示:
// Set the default appearance values
UIButton.Appearance.TintColor = UIColor.LightGray;
UIButton.Appearance.SetTitleColor(UIColor.FromRGB(0,127,14), UIControlState.Normal);
UISlider.Appearance.ThumbTintColor = UIColor.Red;
UISlider.Appearance.MinimumTrackTintColor = UIColor.Orange;
UISlider.Appearance.MaximumTrackTintColor = UIColor.Yellow;
UIProgressView.Appearance.ProgressTintColor = UIColor.Yellow;
UIProgressView.Appearance.TrackTintColor = UIColor.Orange;
绿色元素样式像这样设置,在替代默认值和外观静态类的 ViewDidLoad 方法中:
slider2.ThumbTintColor = UIColor.FromRGB (0,127,70); // dark green
slider2.MinimumTrackTintColor = UIColor.FromRGB (66,255,63);
slider2.MaximumTrackTintColor = UIColor.FromRGB (197,255,132);
progress2.ProgressTintColor = UIColor.FromRGB (66,255,63);
progress2.TrackTintColor = UIColor.FromRGB (197,255,132);
在 Xamarin.Forms 中使用 UIAppearance
在 Xamarin.Forms 解决方案中设置 iOS 应用的样式时,外观 API 很有用。 AppDelegate 类中的几行有助于实现特定的配色方案,而无需创建自定义呈现器。
自定义主题和 UIAppearance
iOS 允许使用 UIAppearance API 对用户界面控件的许多可视特性进行“主题化”,以强制特定控件的所有实例具有相同的外观。 这在许多用户界面控件类(而不是控件的单个实例)上公开为外观属性。 在静态 Appearance 属性上设置显示属性会影响应用程序中该类型的所有控件。
为了更好地理解此概念,请考虑一个例子。
为了更改特定的 UISegmentedControl 以具有 Magenta 色调,我们将在 ViewDidLoad 中引用屏幕上的特定控件,如下所示:
sg1.TintColor = UIColor.Magenta;
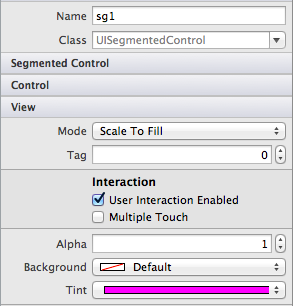
或者,在设计器的属性面板中设置值:
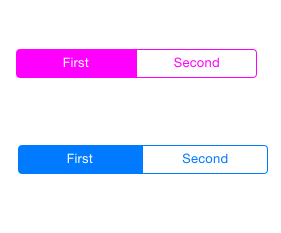
下图说明了这样只会在名为 "sg1" 的控件上设置色调。
以这种方式设置许多控件的效率是非常低下的,因此我们可以改为在类本身上设置静态 Appearance 属性。 以下代码展示了这一点:
UISegmentedControl.Appearance.TintColor = UIColor.Magenta;
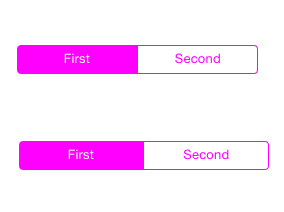
下图现在演示了两个分段控件,外观设置为 Magenta:
Appearance 属性应在应用程序生命周期的早期进行设置,例如在 AppDelegate 的 FinishedLaunching 事件中,或在显示受影响的控件之前在 ViewController 中。
有关更多详细信息,请参阅外观 API 简介。