在 Xamarin.iOS 中创建用户界面对象
Apple 将相关功能片段分组成“框架”,后者相当于 Xamarin.iOS 命名空间。 UIKit 是包含 iOS 的所有用户界面控件的命名空间。
每当代码需要引用用户界面控件(例如标签或按钮)时,请记得包含以下 using 语句:
using UIKit;
本章讨论的所有控件都位于 UIKit 命名空间中,每个用户控件类名带有 UI 前缀。
可以通过三种方式编辑 UI 控件和布局:
- Xamarin iOS 设计器 – 使用 Xamarin 的内置布局设计器来设计屏幕。 双击情节提要或 XIB 文件,使用内置设计器进行编辑。
- Xcode Interface Builder – 使用 Interface Builder 将控件拖放到屏幕布局上。 在 Xcode 中打开情节提要或 XIB 文件,方法是在“Solution Pad”中右键单击该文件,然后选择“打开方式”>“Xcode Interface Builder”。
- 使用 C# – 还可以使用代码以编程方式构造控件并将其添加到视图层次结构。
可以通过右键单击 iOS 项目并选择“添加”>“新文件...”来添加新的情节提要和 XIB 文件。
无论使用哪种方法,都仍可以在应用程序逻辑中使用 C# 来操作控件属性和事件。
使用 Xamarin iOS 设计器
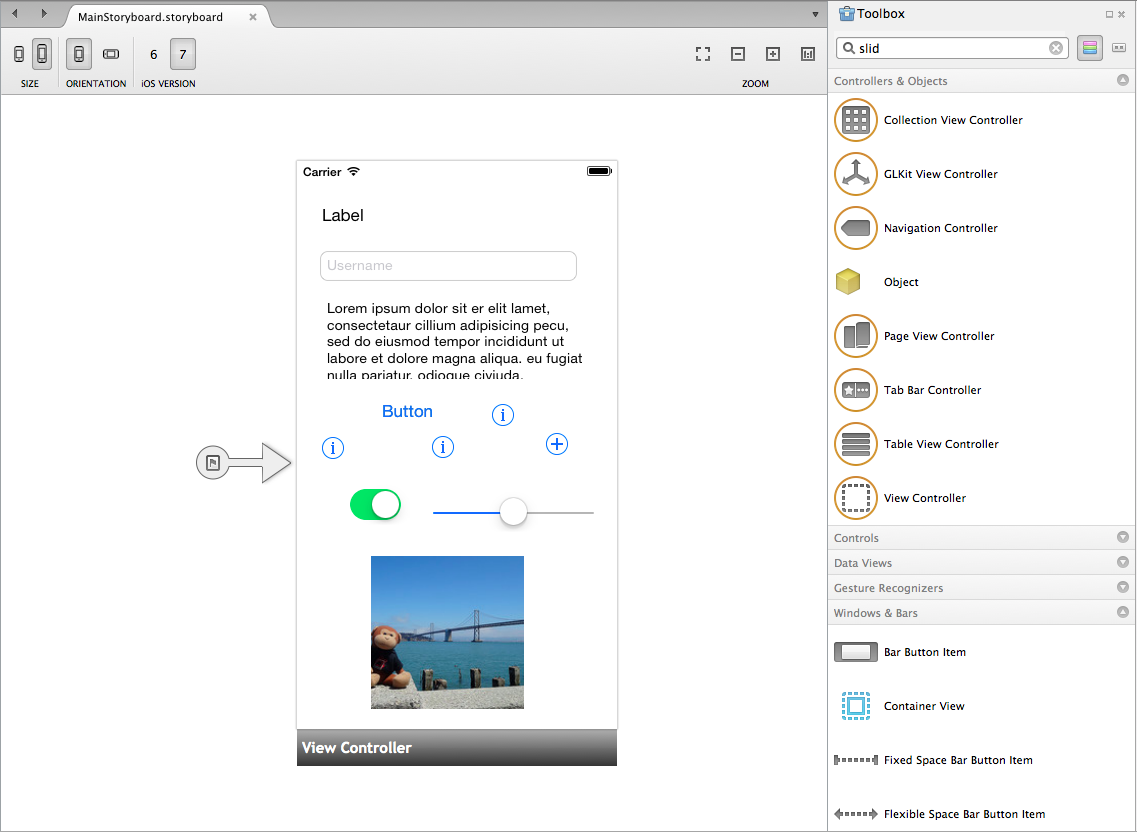
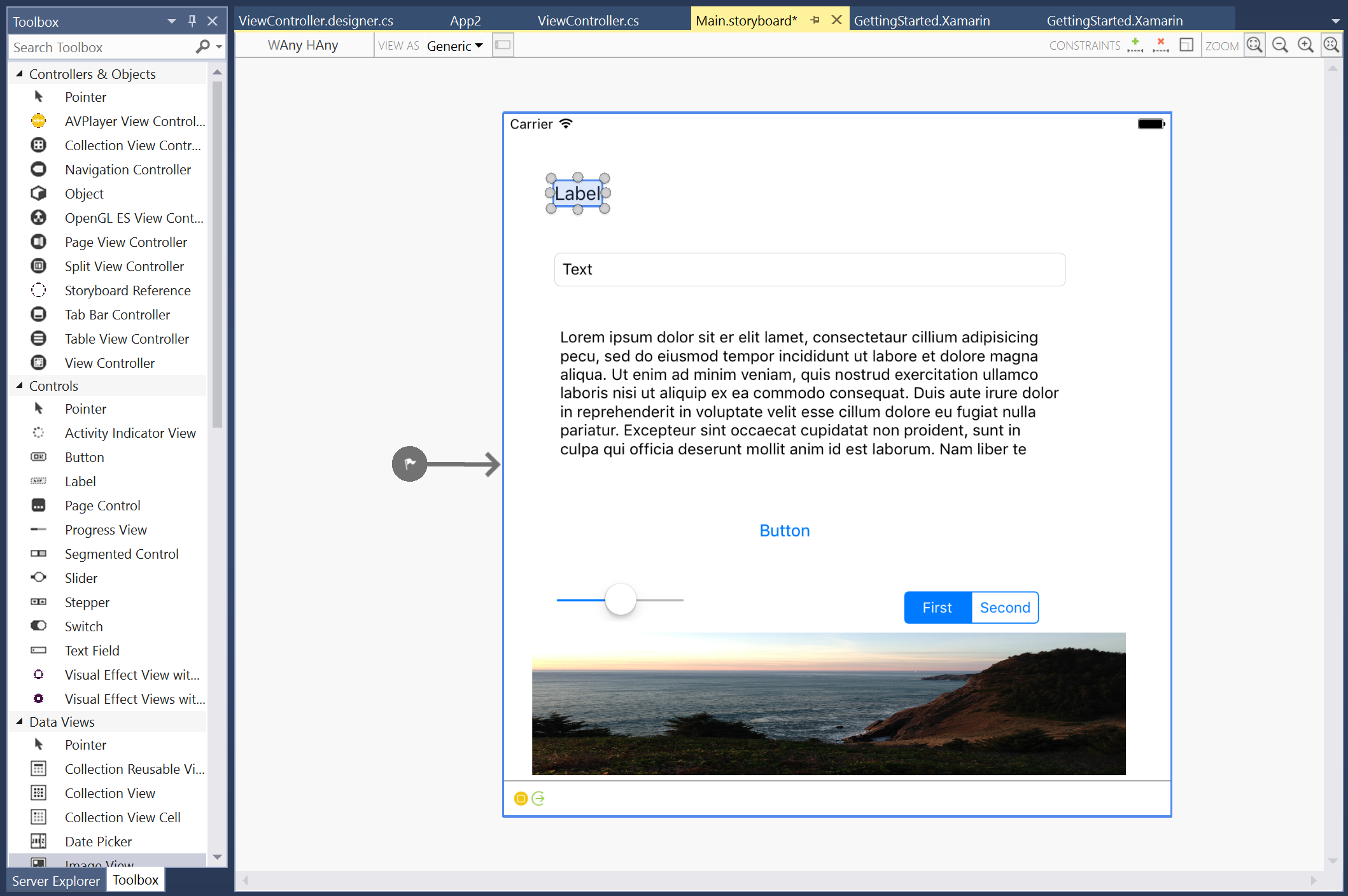
若要开始在 iOS 设计器中创建用户界面,请双击情节提要文件。 可以将控件从“工具箱”拖放到设计图面上,如下所示:
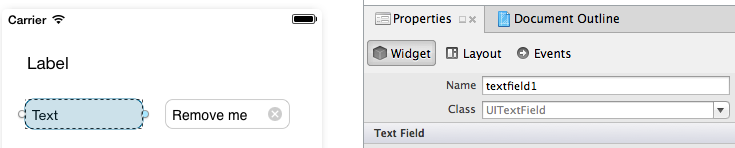
在设计图面上选择某个控件后,“Properties Pad”将显示该控件的属性。 下面屏幕截图中填充的“小组件”>“标识”>“名称”字段用作“输出口”名称。 可通过以下方式在 C# 中引用该控件:
若要深入了解 iOS 设计器的用法,请参阅 iOS 设计器简介指南。
使用 Xcode Interface Builder
如果你不熟悉 Interface Builder 的用法,请参阅 Apple 的 Interface Builder 文档。
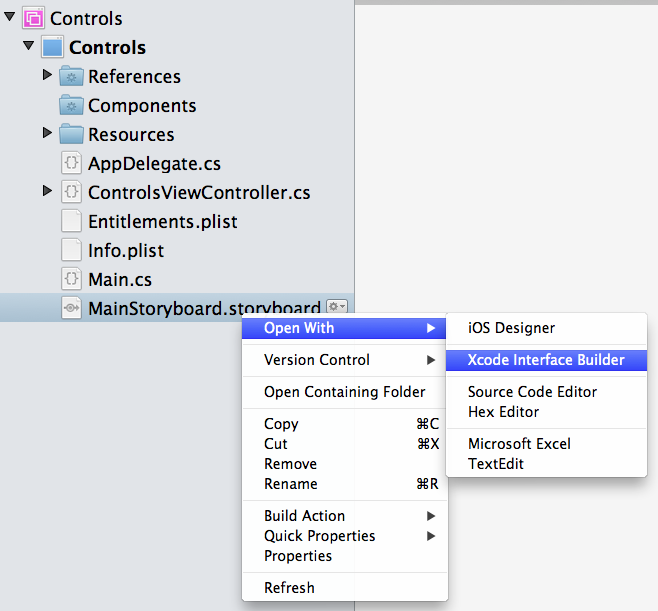
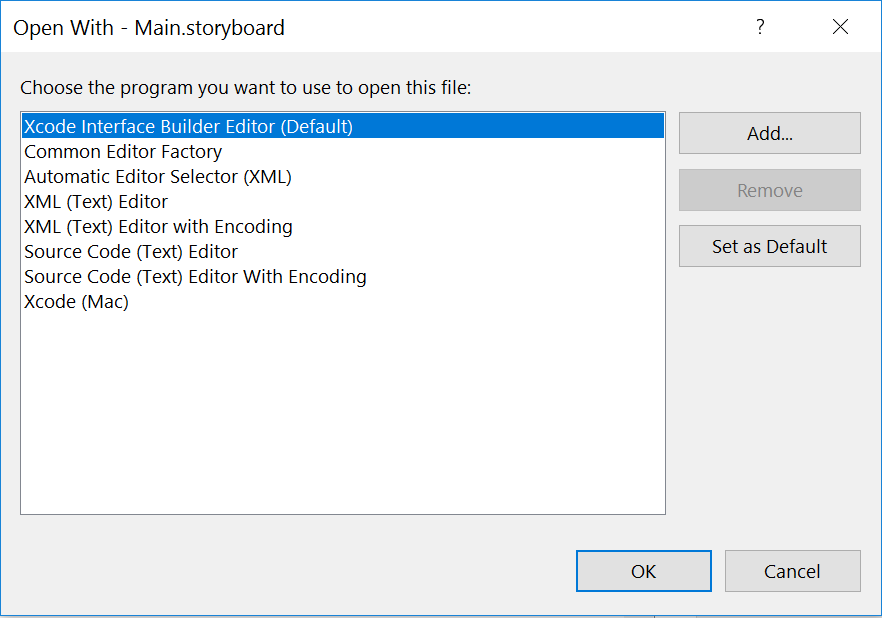
若要在 Xcode 中打开情节提要,请右键单击访问情节提要文件的上下文菜单,然后选择使用“Xcode Interface Builder”打开:
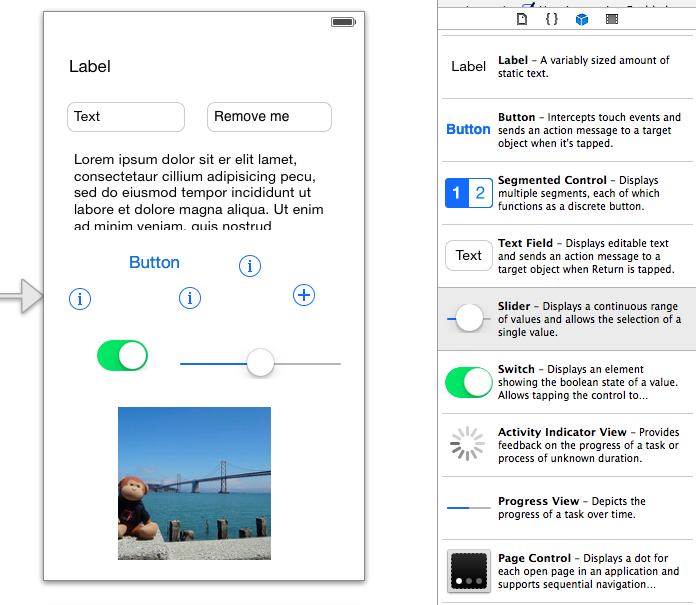
可以将控件从“对象库”拖放到设计图面上,如下所示:
使用 Interface Builder 设计 UI 时,必须为你希望在 C# 中引用的每个控件创建一个输出口。 为此,请使用 Xcode 工具栏按钮上中心的“编辑器”按钮打开“助理编辑器”:
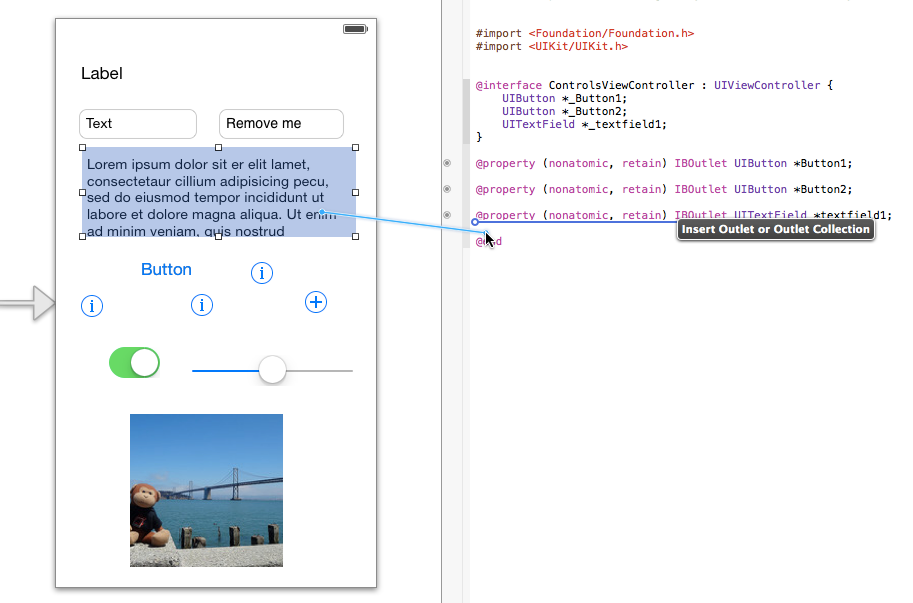
单击用户界面对象;然后在按住 Ctrl 键的同时将其拖放到 .h 文件中。 若要执行“按住 Ctrl 键拖动”的操作,请按住 Ctrl 键,然后单击并按住要为其创建输出口(或操作)的用户界面对象。 在按住 Ctrl 键的同时拖放到头文件中。 到 @interface 定义下方完成拖放。 此时应出现一条蓝线,并带有标题“插入输出口”或“输出口集合”,如以下屏幕截图所示。
当释放单击时,系统将提示你提供输出口的名称,该名称将用于创建可在代码中引用的 C# 属性:
有关 Xcode 的 Interface Builder 如何与 Visual Studio for Mac 集成的详细信息,请参阅 Xib 代码生成文档。
使用 C#
如果你决定使用 C# 以编程方式创建用户界面对象(例如,在视图或视图控制器中),请执行以下步骤:
- 声明用户界面对象的类级别字段。 创建控件本身一次,例如在
ViewDidLoad中创建。 然后可以在视图控制器的整个生命周期方法中引用该对象(例如ViewWillAppear)。 - 创建一个用于定义控件框架(其在屏幕上的 X 和 Y 坐标以及其宽度和高度)的
CGRect。 需确保有一个用于此目的的using CoreGraphics指令。 - 调用构造函数以创建并分配控件。
- 设置任何属性或事件处理程序。
- 调用
Add()以将控件添加到视图层次结构中。
下面是使用 C# 在视图控制器中创建 UILabel 的简单示例:
UILabel label1;
public override void ViewDidLoad () {
base.ViewDidLoad ();
var frame = new CGRect(10, 10, 300, 30);
label1 = new UILabel(frame);
label1.Text = "New Label";
View.Add (label1);
}
使用 C# 和情节提要
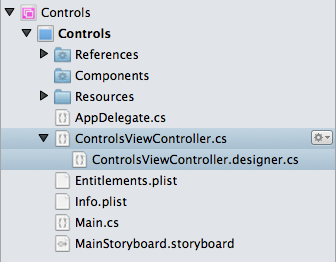
将视图控制器添加到设计图面时,会在项目中创建两个相应的 C# 文件。 在此示例中,已自动创建 ControlsViewController.cs 和 ControlsViewController.designer.cs:
ControlsViewController.cs 文件适用于你的代码。 这是实现 View 生命周期方法(例如 ViewDidLoad 和 ViewWillAppear)的位置,你可以在其中添加自己的属性、字段和方法。
ControlsViewController.designer.cs 是包含分部类的生成代码。 在 Visual Studio for Mac 中的设计图面上命名控件或者在 Xcode 中创建输出口或操作时,相应的属性或分部方法将添加到设计器 (designer.cs) 文件中。 以下代码演示了为两个按钮和一个文本视图生成的代码示例,其中一个按钮还具有 TouchUpInside 事件。
分部类的这些元素使代码能够引用控件并响应设计图面上声明的操作:
[Register ("ControlsViewController")]
partial class ControlsViewController
{
[Outlet]
[GeneratedCodeAttribute ("iOS Designer", "1.0")]
UIKit.UIButton Button1 { get; set; }
[Outlet]
[GeneratedCodeAttribute ("iOS Designer", "1.0")]
UIKit.UIButton Button2 { get; set; }
[Outlet]
[GeneratedCodeAttribute ("iOS Designer", "1.0")]
UIKit.UITextField textfield1 { get; set; }
[Action ("button2_TouchUpInside:")]
[GeneratedCodeAttribute ("iOS Designer", "1.0")]
partial void button2_TouchUpInside (UIButton sender);
void ReleaseDesignerOutlets ()
{
if (Button1 != null) {
Button1.Dispose ();
Button1 = null;
}
if (Button2 != null) {
Button2.Dispose ();
Button2 = null;
}
if (textfield1 != null) {
textfield1.Dispose ();
textfield1 = null;
}
}
}
}
不应手动编辑 designer.cs 文件 - IDE(Visual Studio for Mac 或 Visual Studio)将负责使其与情节提要保持同步。
以编程方式将用户界面对象添加到 View 或 ViewController 时,你可以自行实例化和管理对象引用,因此不需要设计器文件。