iOS 设计器基本知识
本指南介绍 Xamarin Designer for iOS。 其中演示了如何使用 iOS 设计器以可视方式布局控件、如何在代码中访问这些控件,以及如何编辑属性。
警告
iOS Designer 在 Visual Studio 2019 版本 16.8 和 Visual Studio 2019 for Mac 版本 8.8 中已经弃用,并且已从 Visual Studio 2019 版本 16.9 和 Visual Studio for Mac 版本 8.9 中移除。 要生成 iOS 用户界面,建议直接在运行 Xcode 的 Mac 上操作。 有关详细信息,请参阅用 Xcode 设计用户界面。
Xamarin Designer for iOS 是一个可视化界面设计器,类似于 Xcode 的 Interface Builder 和 Android Designer。 它的众多功能包括与 Visual Studio for Windows 和 Visual Studio for Mac 的无缝集成、拖放式编辑、用于设置事件处理程序的界面,以及呈现自定义控件的功能。
要求
iOS 设计器在 Visual Studio for Mac 和 Windows 上的 Visual Studio 2017 及更高版本中可用。 在 Visual Studio for Windows 中,iOS 设计器需要连接到正确配置的 Mac 生成主机,但不需要运行 Xcode。
此指南假设读者熟悉入门指南中介绍的内容。
iOS 设计器的工作原理
本部分介绍 iOS 设计器如何帮助用户创建用户界面并将其连接到代码。
iOS 设计器允许开发人员以可视方式设计应用程序的用户界面。 如情节提要简介指南中所述,情节提要描述构成应用的屏幕(视图控制器)、放置在这些视图控制器上的界面元素(视图),以及应用的整体导航流。
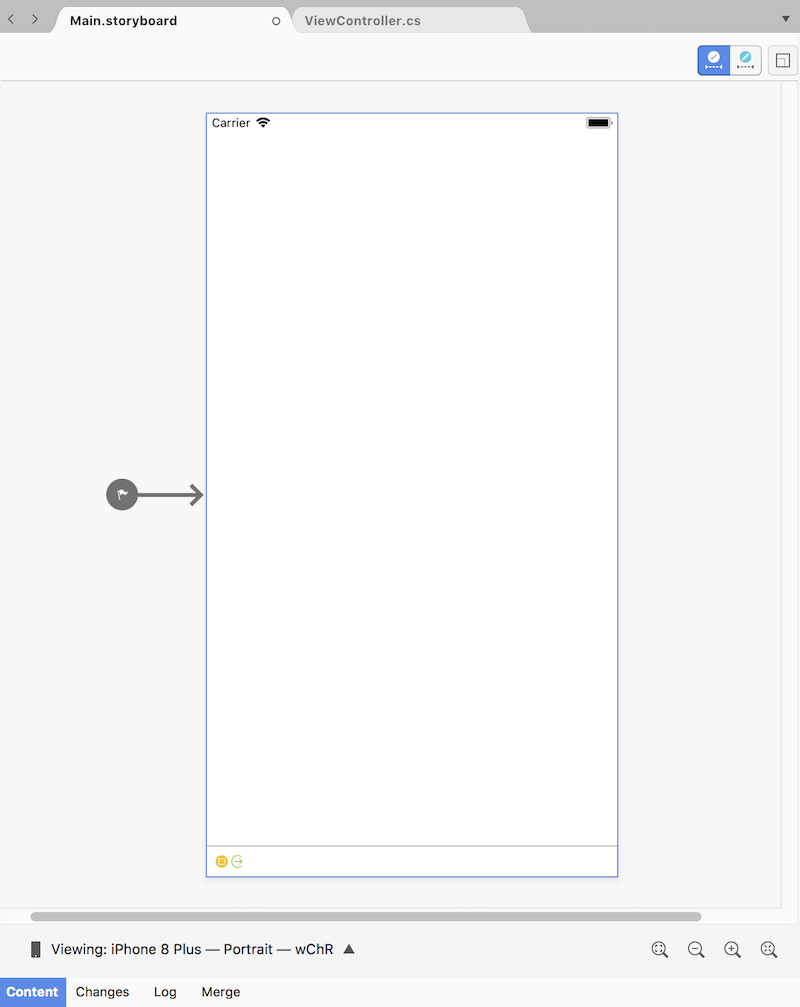
视图控制器有两个组成部分:iOS 设计器中的视觉表示形式和关联的 C# 类:
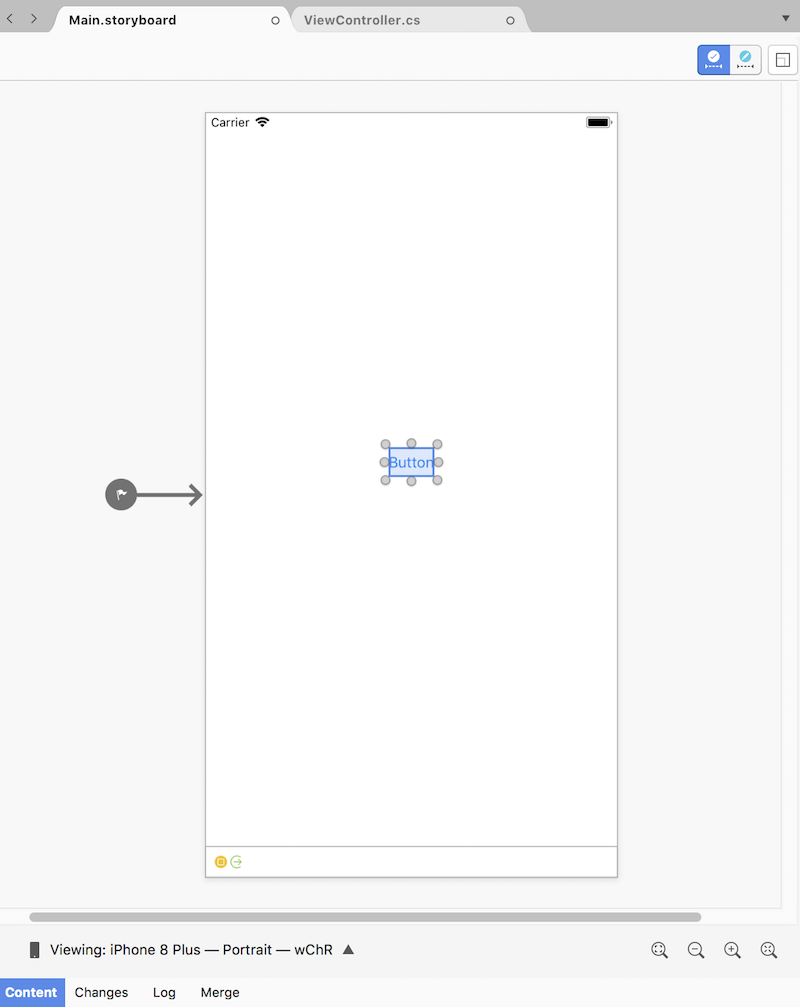
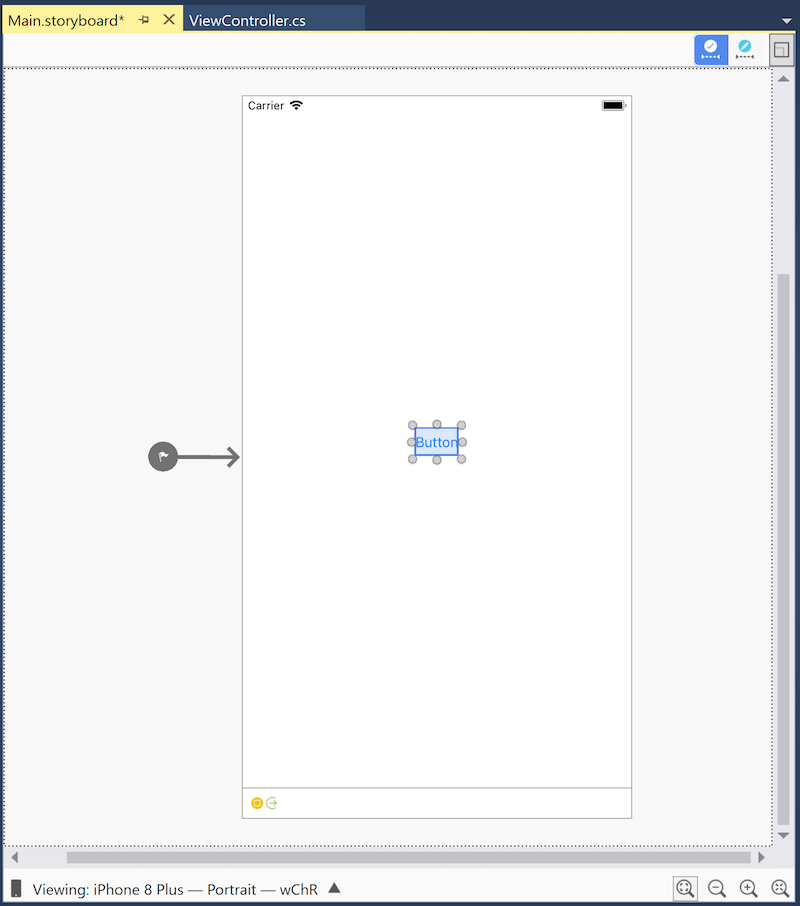
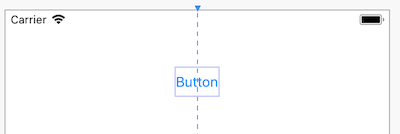
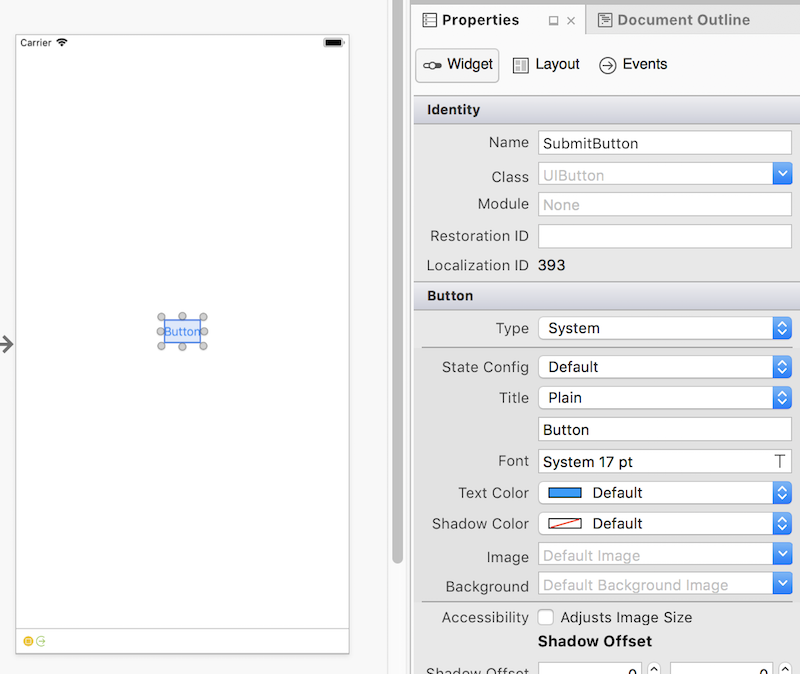
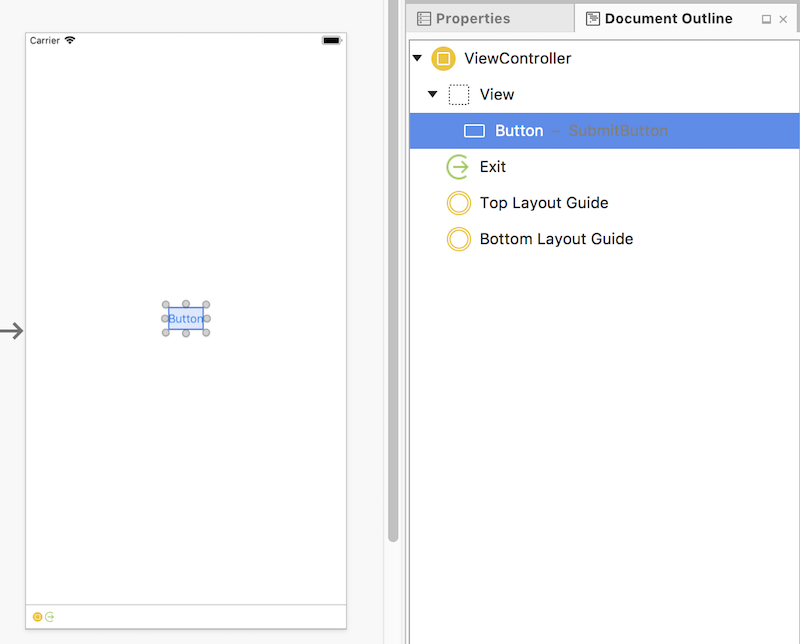
在默认状态下,视图控制器不提供任何功能;其中必须填充了控件。 这些控件放置在视图控制器的视图中,即包含所有屏幕内容的矩形区域中。 大多数视图控制器都包含常见控件,例如按钮、标签和文本字段,如以下屏幕截图所示,其中显示了包含按钮的视图控制器:
某些控件(例如包含静态文本的选项卡)可以添加到视图控制器中且保持独立。 但是,在大多数情况下,必须以编程方式自定义控件。 例如,上面添加的按钮应该在单击时执行某种操作,因此必须在代码中添加事件处理程序。
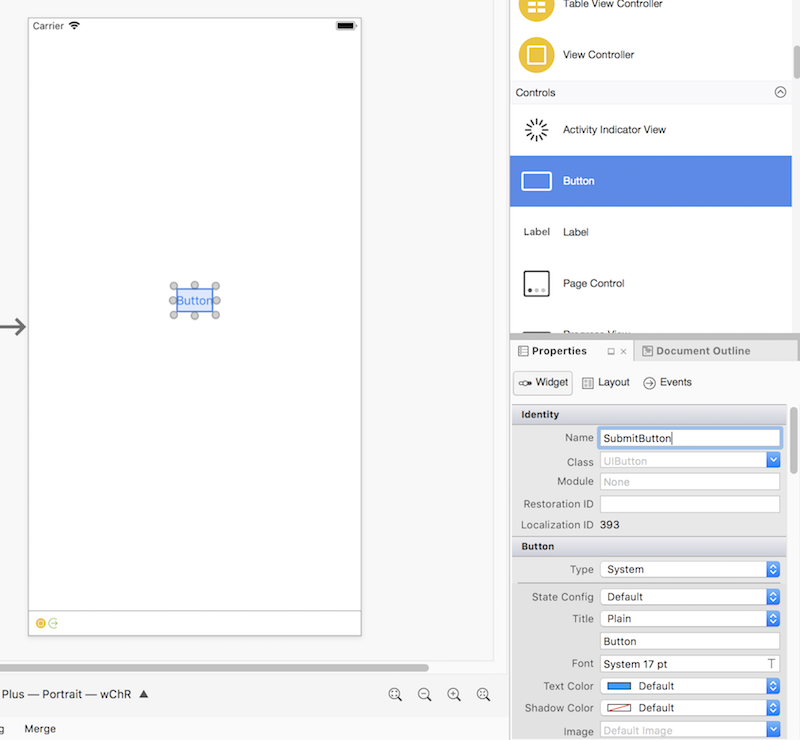
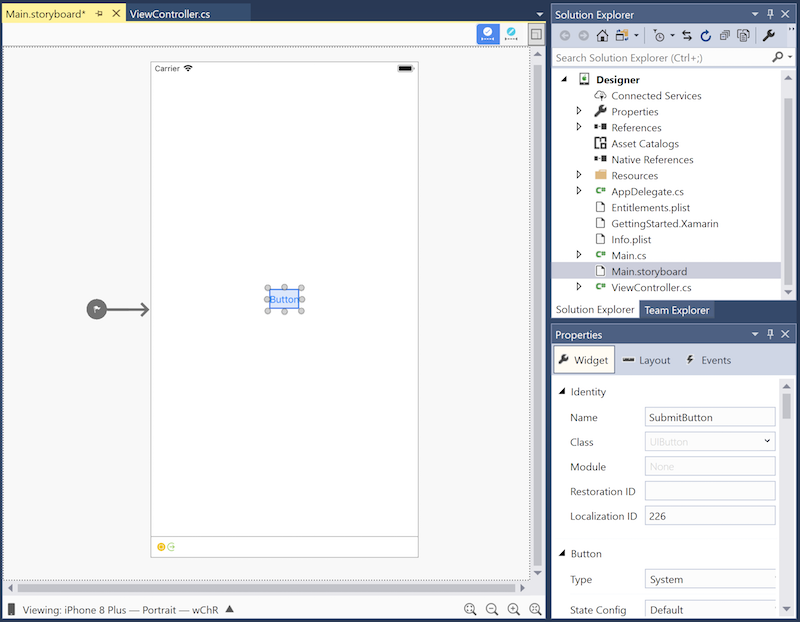
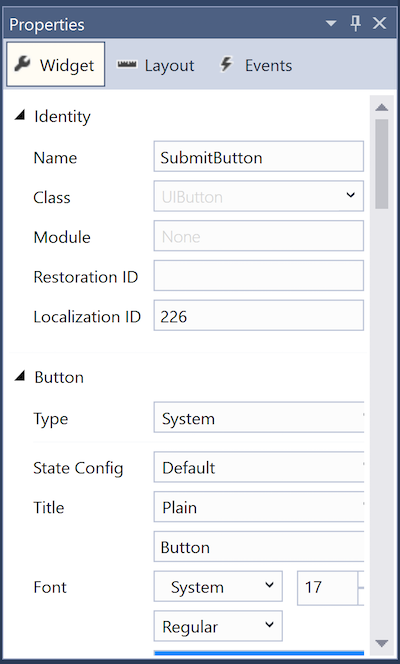
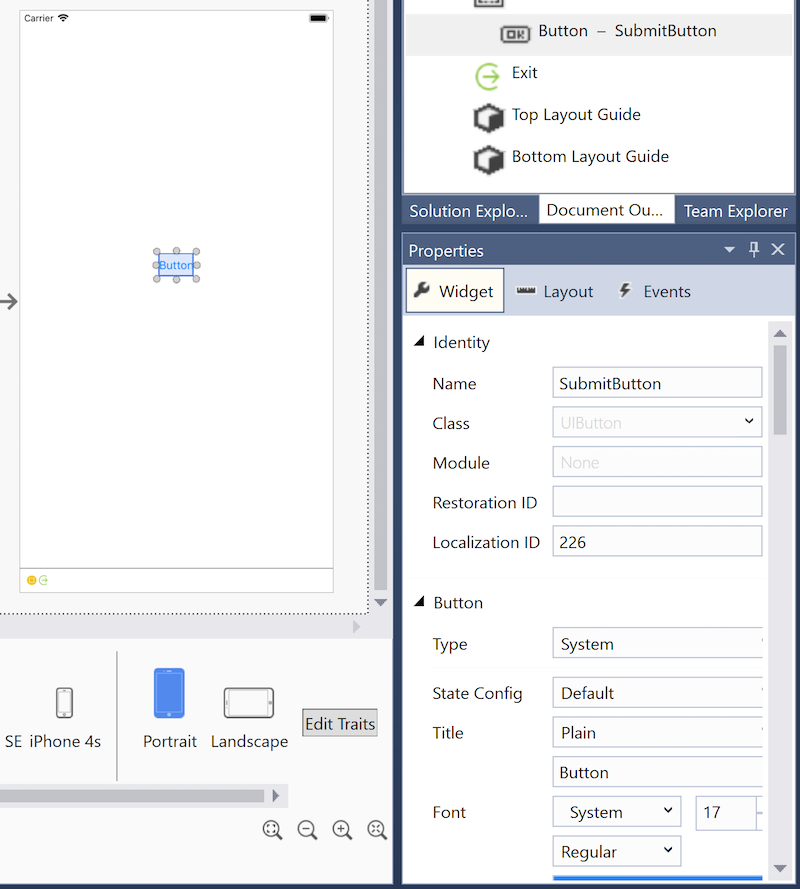
为了在代码中访问和操控按钮,必须为它提供唯一的标识符。 可以通过选择按钮,打开“Properties Pad”并将其“名称”字段设置为“SubmitButton”之类的值来提供唯一标识符:
为按钮命名后,即可通过代码访问它。 工作原理是什么呢?
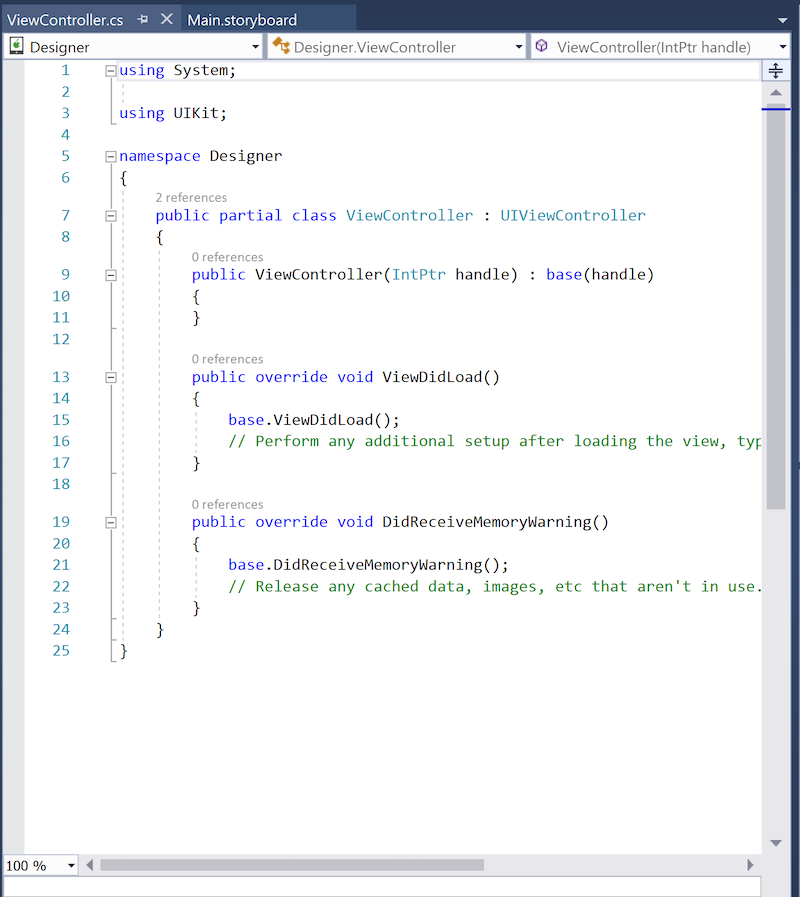
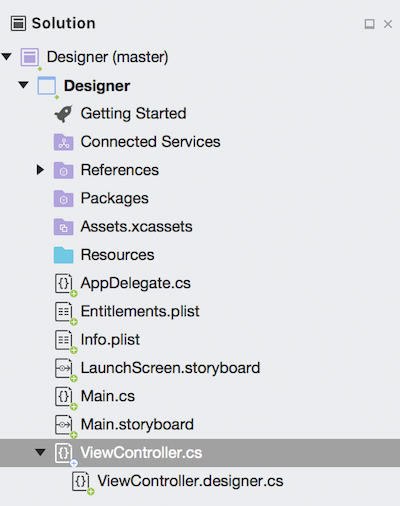
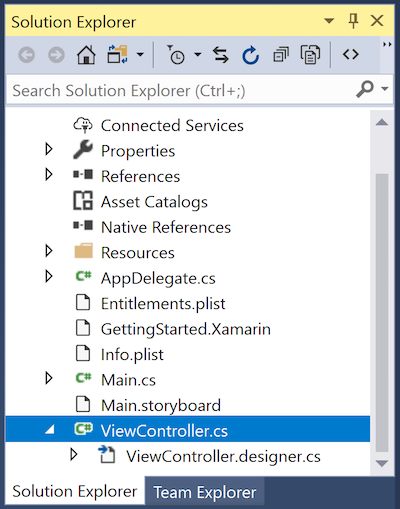
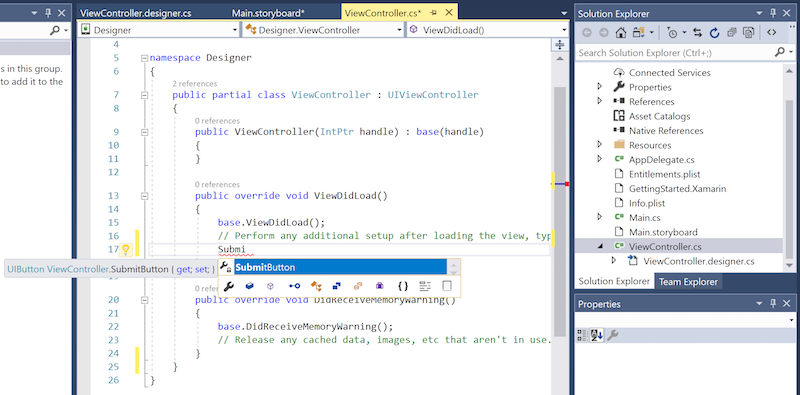
在“Solution Pad”中,导航到“ViewController.cs”并单击公开指示器后会发现,视图控制器的 ViewController 类定义跨越两个文件,每个文件包含一个分部类定义:
应使用与
ViewController类相关的自定义代码来填充 ViewController.cs。 在此文件中,ViewController类可以响应各种 iOS 视图控制器生命周期方法、自定义 UI,以及响应用户输入(例如按钮点击)。ViewController.designer.cs 是一个生成的文件,由 iOS 设计器创建,用于将可视化构造的界面映射到代码。 由于对此文件的更改将被覆盖,因此不应对其进行修改。 此文件中的属性声明使
ViewController类中的代码可以按“名称”访问 iOS 设计器中设置的控件。 打开 ViewController.designer.cs 会显示以下代码:
namespace Designer
{
[Register ("ViewController")]
partial class ViewController
{
[Outlet]
[GeneratedCode ("iOS Designer", "1.0")]
UIKit.UIButton SubmitButton { get; set; }
void ReleaseDesignerOutlets ()
{
if (SubmitButton != null) {
SubmitButton.Dispose ();
SubmitButton = null;
}
}
}
}
SubmitButton 属性声明将整个 ViewController 类(而不仅仅是 ViewController.designer.cs 文件)连接到情节提要中定义的按钮。 由于 ViewController.cs 定义了 ViewController 类的一部分,因此它可以访问 SubmitButton。
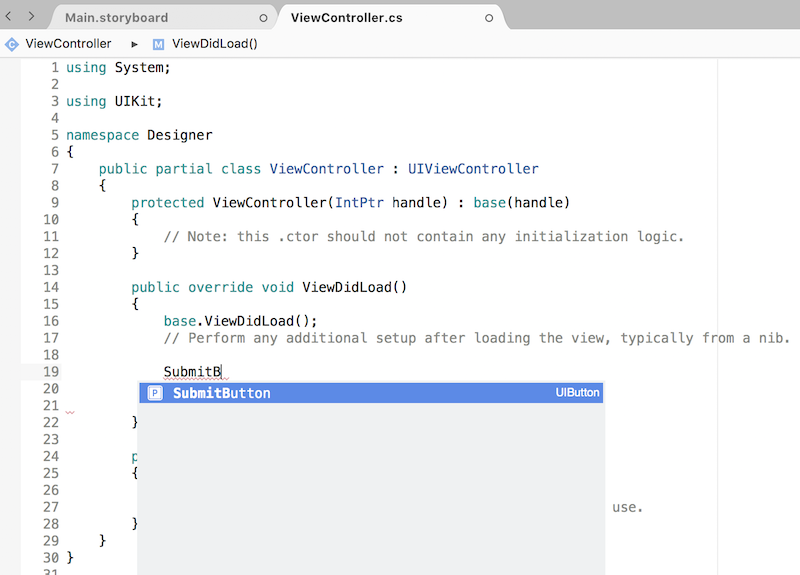
以下屏幕截图演示了 IntelliSense 现在可以识别 ViewController.cs 中的 SubmitButton 引用:
本部分演示了如何在 iOS 设计器中创建按钮并在代码中访问该按钮。
本文档的其余部分将进一步提供 iOS 设计器的概述。
iOS 设计器基本知识
本部分介绍 iOS 设计器的各个组成部分并概述其功能。
启动 iOS 设计器
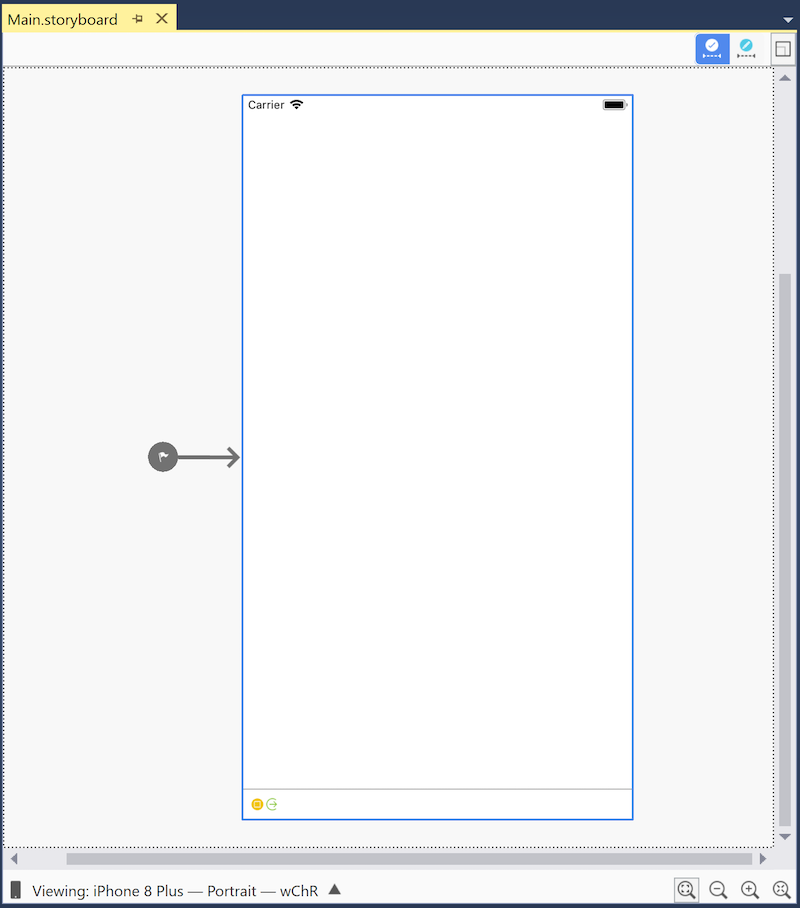
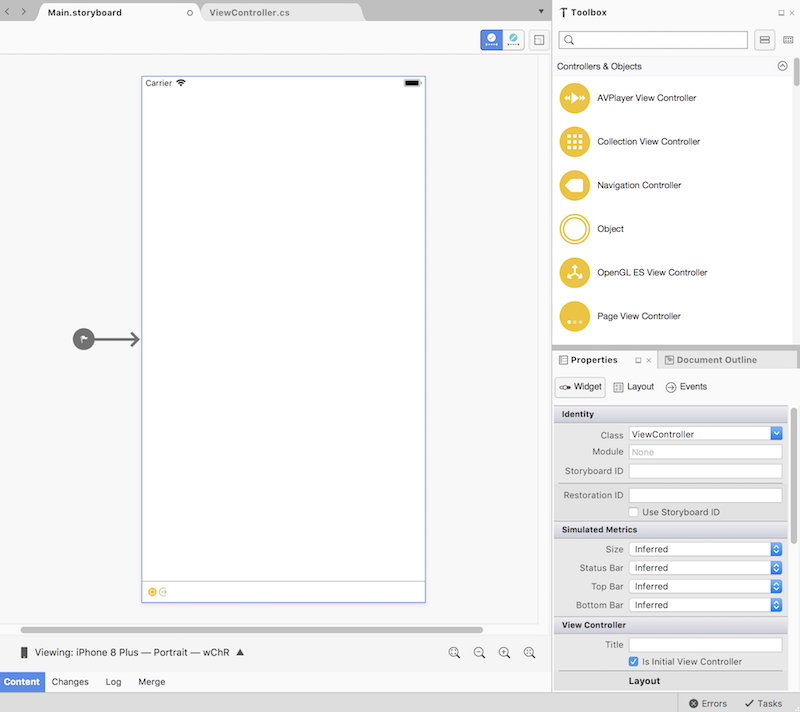
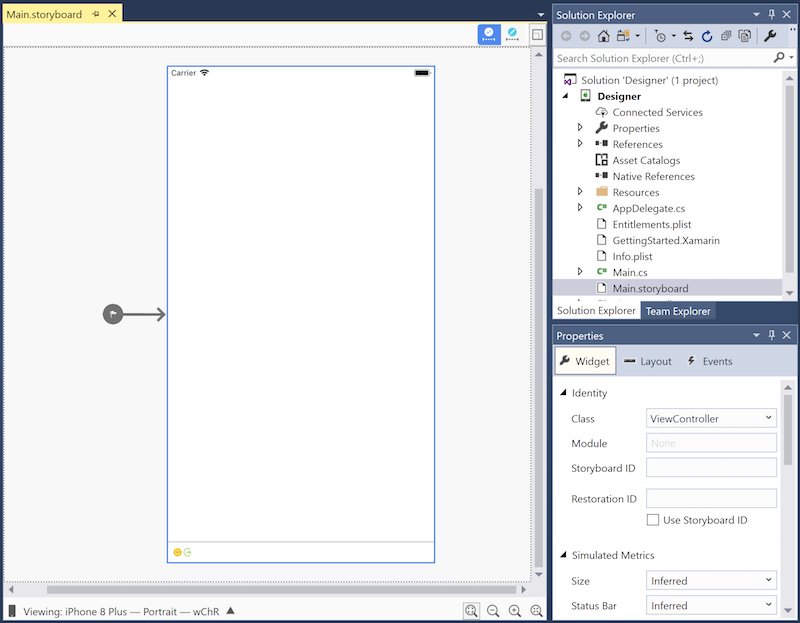
使用 Visual Studio for Mac 创建的 Xamarin.iOS 项目包含情节提要。 若要查看情节提要的内容,请双击“Solution Pad”中的 .storyboard 文件:
iOS 设计器功能
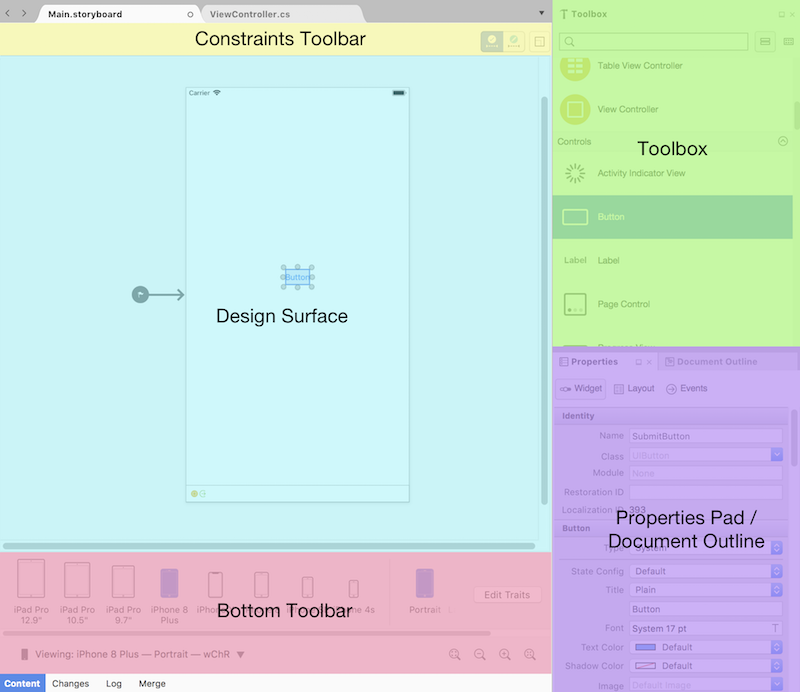
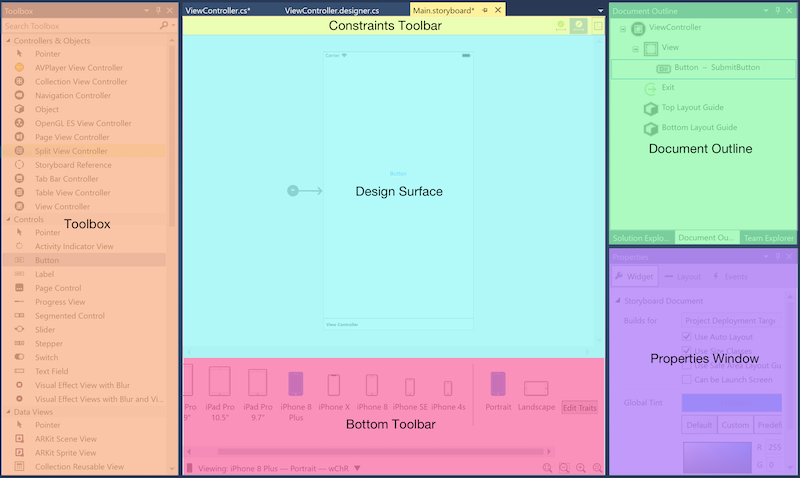
iOS 设计器有六个主要部分:
- Design Surface – iOS 设计器的主要工作区。 如文档区域中所示,它可用于以视觉方式构造用户界面。
- 约束工具栏 – 用于在框架编辑模式和约束编辑模式之间切换,这是在用户界面中定位元素的两种不同方式。
- 工具箱 – 列出可以拖放到设计图面并添加到用户界面的控制器、对象、控件、数据视图、手势识别器、窗口和栏。
- Properties Pad – 显示所选控件的属性,包括标识、视觉样式、辅助功能、布局和行为。
- 文档大纲 – 显示构成正在编辑的界面布局的控件树。 单击树中的某个项会在 iOS 设计器中选择该项,并在“Properties Pad”中显示其属性。 这对于在深度嵌套的用户界面中选择特定控件非常方便。
- 底部工具栏 – 包含用于更改 iOS 设计器显示 .storyboard 或 .xib 文件的方式的选项,包括设备、方向和缩放。
设计工作流
将控件添加到界面
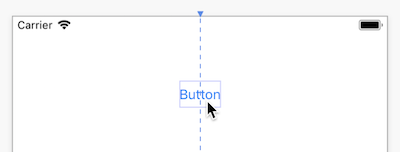
若要将控件添加到界面,请从“工具箱”将其拖放到设计图面上。 添加或定位控件时,垂直和水平参考线会突出显示常用的布局位置,例如垂直中心、水平中心和边距:
以上示例中的蓝色虚线提供了水平中心视觉对齐参考线,以帮助放置按钮。
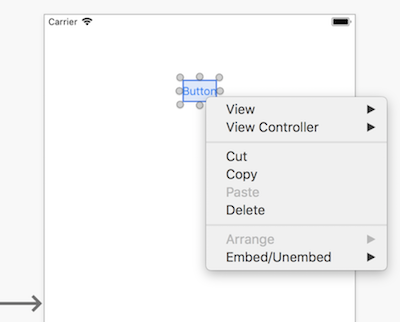
“上下文”菜单命令
设计图面和“文档大纲”中均提供上下文菜单。 此菜单提供了针对所选控件及其父控件的命令,这在处理嵌套层次结构中的视图时非常有用:
约束工具栏
约束工具栏已更新,现在包含两个控件:框架编辑模式/约束编辑模式切换开关和更新约束/更新框架按钮。
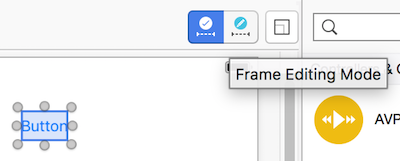
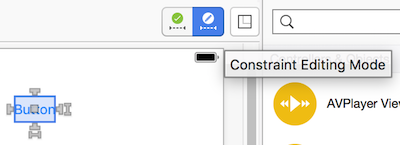
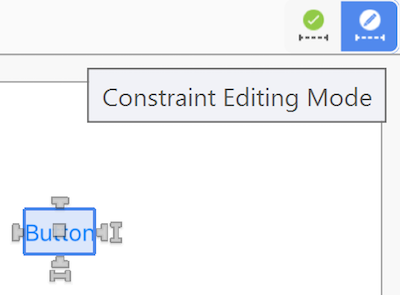
框架编辑模式/约束编辑模式切换开关
在以前的 iOS 设计器版本中,单击设计图面上已选择的视图可在框架编辑模式和约束编辑模式之间切换。 现在,使用约束工具栏中的切换控件可以在这些编辑模式之间切换。
- 框架编辑模式:
- 约束编辑模式:
更新约束/更新框架按钮
更新约束/更新框架按钮位于框架编辑模式/约束编辑模式切换开关的右侧。
- 在框架编辑模式下,单击此按钮可调整任何选定元素的框架以匹配其约束。
- 在约束编辑模式下,单击此按钮可调整任何选定元素的约束以匹配其框架。
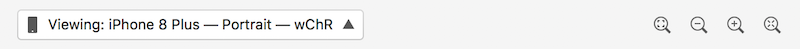
底部工具栏
底部工具栏提供了一种选择设备、方向和缩放的方法,用于在 iOS 设计器中查看情节提要或 .xib 文件:
设备和方向
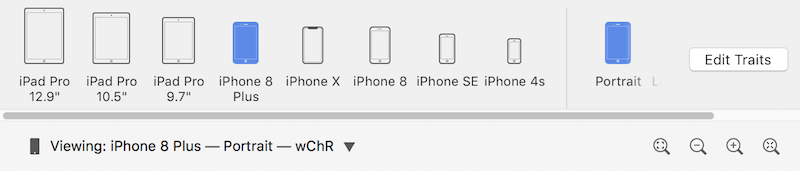
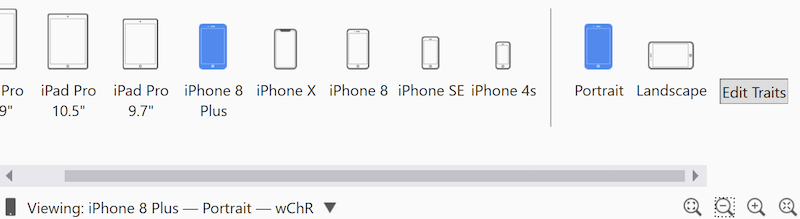
展开后,底部工具栏会显示应用于当前文档的所有设备、方向和/或改动。 单击它们会更改设计图面上显示的视图。
请注意,选择设备和方向只会更改 iOS 设计器预览设计的方式。 无论当前做出了哪种选择,新添加的约束都会应用于所有设备和方向,除非已使用“编辑特征”按钮进行其他指定。
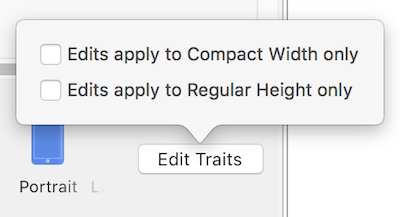
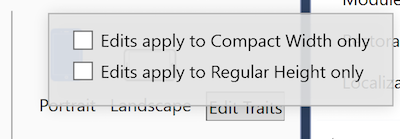
当大小类处于启用状态时,“编辑特征”按钮将显示在展开的底部工具栏中。 单击“编辑特征”按钮会显示用于根据所选设备和方向所代表的大小类创建界面变体的选项。 请开考虑以下示例:
- 如果选择了“iPhone SE” / “纵向”,弹出窗口将提供用于根据紧凑宽度、常规高度大小类创建界面变体的选项。
- 如果选择了“iPad Pro 9.7” / “横向” / “全屏”,弹出窗口将提供用于根据常规宽度、常规高度和类大小创建界面变体的选项。
缩放控件
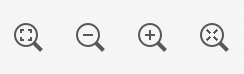
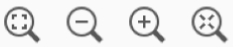
设计图面支持通过多个控件进行缩放:
这些控制包括:
- 缩放到合适大小
- 缩小
- 放大
- 实际大小(1:1 像素大小)
这些控件可调整设计图面上的缩放。 它们不会影响应用程序在运行时的用户界面。
Properties Pad
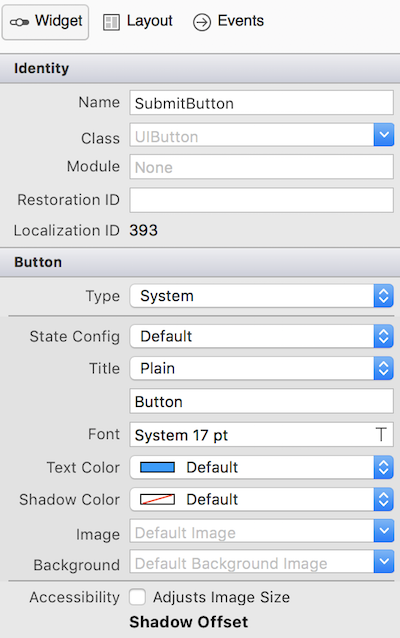
使用 Properties Pad 可以编辑控件的标识、视觉样式、辅助功能和行为。 以下屏幕截图演示了按钮的 Properties Pad 选项:
Properties Pad 部分
Properties Pad 包含三个部分:
- 小组件 – 控件的主要属性,例如名称、类、样式属性等。用于管理控件内容的属性通常放置在此处。
- 布局 – 此处列出用于跟踪控件位置和大小的属性,包括约束和框架。
- 事件 – 此处指定事件和事件处理程序。 对于处理触摸、点击、拖动等事件很有用。也可以直接在代码中处理事件。
在 Properties Pad 中编辑属性
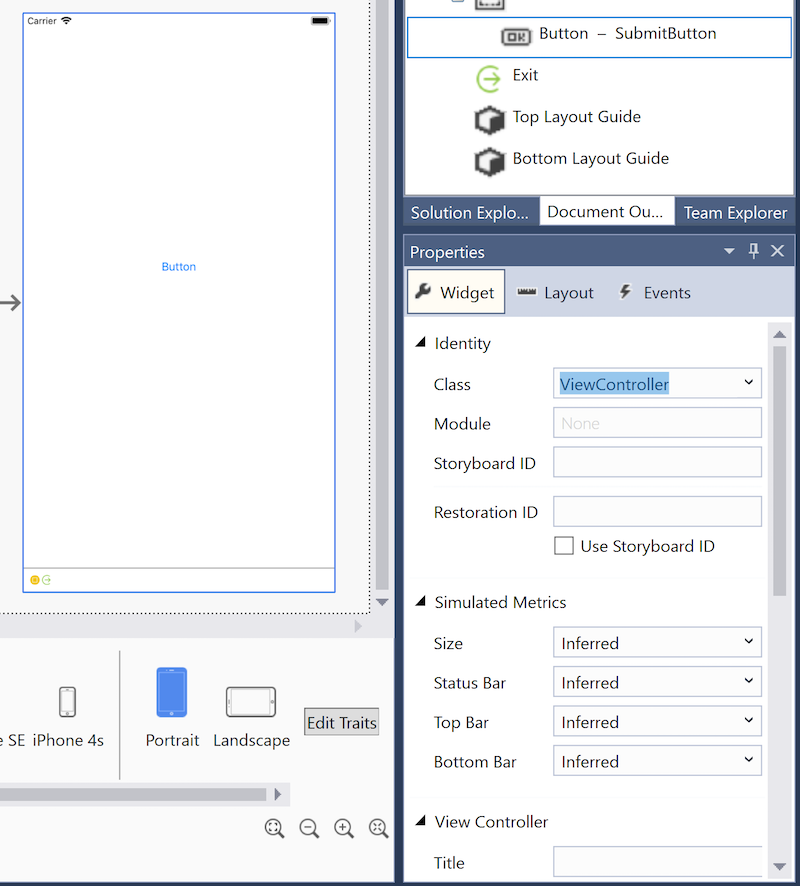
除了在设计图面上进行可视化编辑外,iOS 设计器还支持在 Properties Pad 中编辑属性。 可用属性根据所选控件而异,如以下屏幕截图所示:
重要
Properties Pad 的“标识”部分现在显示一个“模块”字段。 仅当与 Swift 类互操作时才需要填写此部分。 可以使用它来输入 Swift 类(已命名空间化)的模块名称。
默认值
Properties Pad 中的许多属性不显示任何值或默认值。 但是,应用程序的代码仍可以修改这些值。 Properties Pad 不显示代码中设置的值。
事件处理程序
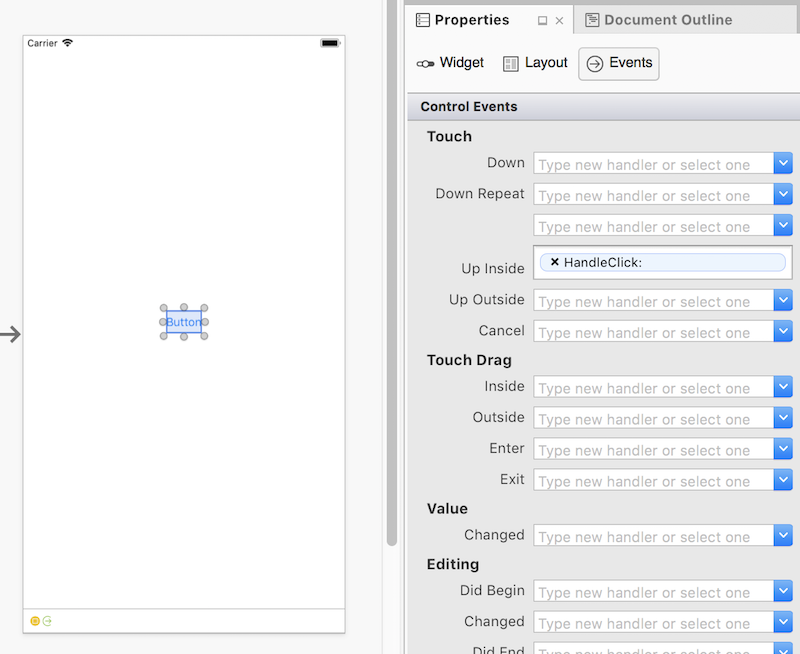
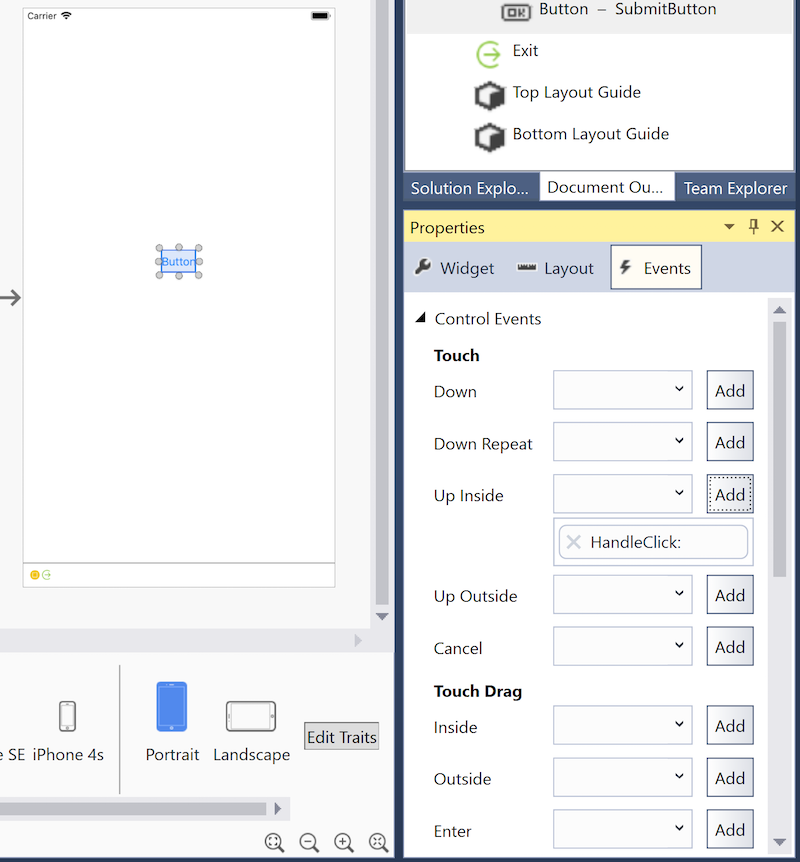
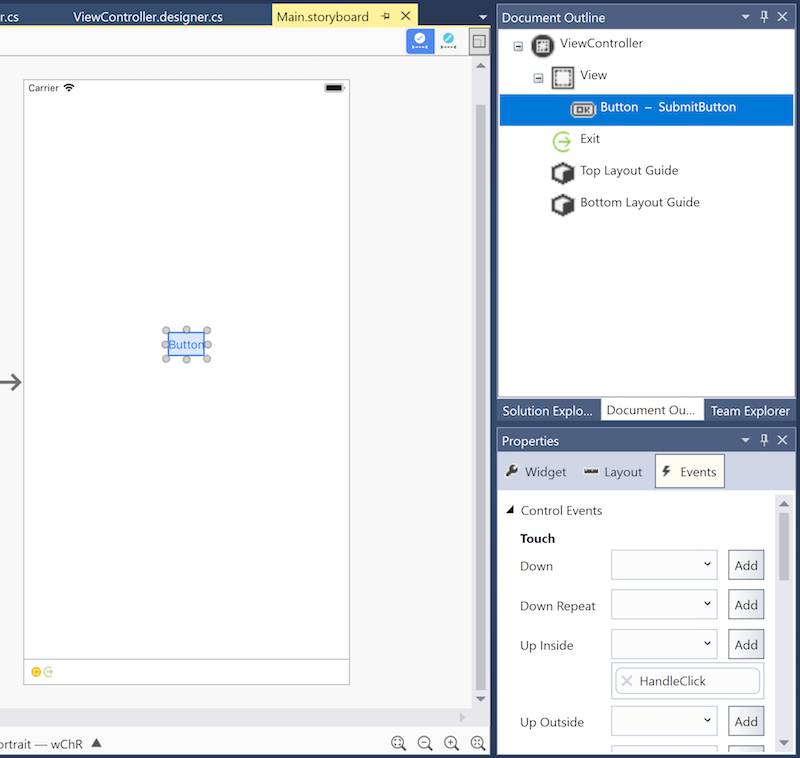
若要为各种事件指定自定义事件处理程序,请使用“Properties Pad”的“事件”选项卡。 例如,在以下屏幕截图中,HandleClick 方法处理按钮的“Touch Up Inside”事件:
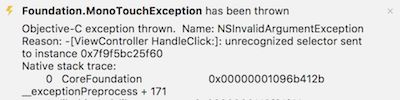
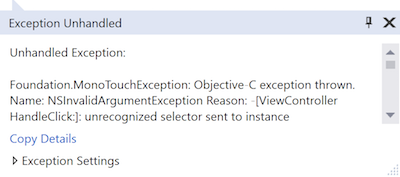
指定事件处理程序后,必须将同名的方法添加到相应的视图控制器类。 否则,点击按钮时会发生 unrecognized selector 异常:
请注意,在 Properties Pad 中指定事件处理程序后,iOS 设计器将立即打开相应的代码文件并允许插入方法声明。
有关使用自定义事件处理程序的示例,请参阅 Hello,iOS 入门指南。
大纲视图
iOS 设计器还可以将界面的控件层次结构显示为大纲。 可以选择“文档大纲”选项卡来查看大纲,如下所示:
大纲视图中的选定控件与设计图面上的选定控件保持同步。 此功能对于从深度嵌套的界面层次结构中选择项非常有用。
还原到 Xcode
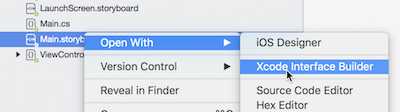
可以互换使用 iOS 设计器和 Xcode Interface Builder。 若要在 Xcode Interface Builder 中打开情节提要或 .xib 文件,请右键单击该文件并选择“打开方式”>“Xcode Interface Builder”,如以下屏幕截图所示:
在 Xcode Interface Builder 中进行编辑后,保存文件并返回到 Visual Studio for Mac。 这些更改将同步到 Xamarin.iOS 项目。
.xib 支持
iOS 设计器支持创建、编辑和管理 .xib 文件。 这些 XML 文件代表可添加到应用程序视图层次结构中的单个自定义视图。 .xib 文件通常代表应用程序中单个视图或屏幕的界面,而情节提要则代表许多屏幕以及它们之间的过渡。
有关哪种解决方案(.xib 文件、情节提要或代码)最适合用于创建和维护用户界面,有许多不同的观点。 事实上不存在完美的解决方案,始终值得考虑最适合手头工作的工具。 比如说,.xib 文件在用于代表应用程序中多个位置所需的自定义视图(例如自定义表视图单元格)时通常最为有效。
有关使用 .xib 文件的更多文档可在以下秘籍中找到:
有关情节提要用法的详细信息,请参阅情节提要简介。
本指南和其他与 iOS 设计器相关的指南使用情节提要作为生成用户界面的标准方法,因为大多数 Xamarin.iOS 新项目模板默认提供情节提要。
总结
本指南介绍了 iOS 设计器及其功能,并概述了它提供的用于设计美观用户界面的工具。