Xamarin.Forms CollectionView 教程
开始演练本教程的前提条件为已成功完成以下教程:
- 生成第一个 Xamarin.Forms 应用快速入门。
- StackLayout教程。
- 网格教程。
- 标签教程。
- 图像教程。
在本教程中,你将了解:
- 在 XAML 中创建 Xamarin.Forms
CollectionView。 - 使用数据填充
CollectionView。 - 回应被选中的
CollectionView项。 - 自定义
CollectionView项的外观。
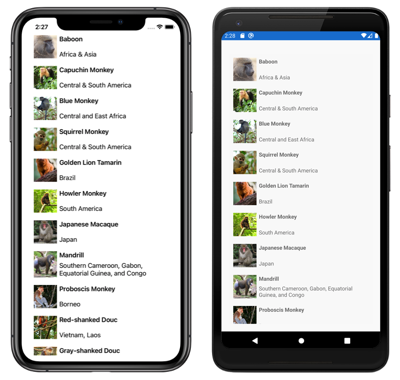
你将使用 Visual Studio 2019 或 Visual Studio for Mac 创建一个简单的应用程序,演示如何自定义 CollectionView 的外观。 以下屏幕截图显示了最终的应用程序:
创建 collectionview
若要完成本教程,应使用 Visual Studio 2019(最新版本),且安装了“使用 .NET 的移动开发”工作负载。 此外,还需要一个匹配的 Mac,用于在 iOS 上生成教程应用程序。 有关安装 Xamarin 平台的信息,请参阅安装 Xamarin。 有关将 Visual Studio 2019 连接到 Mac 生成主机的信息,请参阅通过“与 Mac 配对”进行 Xamarin.iOS 开发。
启动 Visual Studio,新建名为 CollectionViewTutorial 的 Xamarin.Forms 空白应用。
重要
本教程中的 C# 和 XAML 片段要求将解决方案命名为 CollectionViewTutorial。 使用不同的名称会导致:将本教程中的代码复制到解决方案中时出现生成错误。
有关创建的 .NET Standard 库的详细信息,请参阅 Xamarin.FormsXamarin.Forms 快速入门的深入探讨中的 Xamarin.Forms 应用程序剖析。
在“解决方案资源管理器”的 CollectionViewTutorial 项目中,双击“MainPage.xaml”将其打开 。 然后在 MainPage.xaml 中,删除所有模板代码,替换为以下代码:
<?xml version="1.0" encoding="utf-8"?> <ContentPage xmlns="http://xamarin.com/schemas/2014/forms" xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml" x:Class="CollectionViewTutorial.MainPage"> <StackLayout Margin="20,35,20,20"> <CollectionView> <CollectionView.ItemsSource> <x:Array Type="{x:Type x:String}"> <x:String>Baboon</x:String> <x:String>Capuchin Monkey</x:String> <x:String>Blue Monkey</x:String> <x:String>Squirrel Monkey</x:String> <x:String>Golden Lion Tamarin</x:String> <x:String>Howler Monkey</x:String> <x:String>Japanese Macaque</x:String> </x:Array> </CollectionView.ItemsSource> </CollectionView> </StackLayout> </ContentPage>此代码以声明方式定义页面的用户界面,该界面由
StackLayout中的CollectionView组成。CollectionView.ItemsSource属性指定要显示的在字符串数组中定义的项。在 Visual Studio 工具栏中,按“开始”按钮(类似“播放”按钮的三角形按钮),启动所选远程 iOS 模拟器或 Android Emulator 内的应用程序 :
在 Visual Studio 中停止应用程序。
填充数据
使用 类型的 IEnumerableItemsSource 属性为 CollectionView 填充数据。 上一步骤使用 XAML 为 CollectionView 填充了一个字符串数组。 然而,我们通常使用在代码中定义的实现 IEnumerable 的集合中的数据填充 CollectionView。
在本练习中,你将修改 CollectionViewTutorial 项目,以便使用存储在 List 中的对象集合中的数据填充 CollectionView。
在“解决方案资源管理器”的 CollectionViewTutorial 项目中,添加名为
Monkey且包含以下代码的类 :public class Monkey { public string Name { get; set; } public string Location { get; set; } public string ImageUrl { get; set; } public override string ToString() { return Name; } }此代码定义
Monkey对象,该对象存储名称、位置和表示猴子的图像的 URL。 此外,该类重写ToString方法,从而返回Name属性。在“解决方案资源管理器”的 CollectionViewTutorial 项目中,展开“MainPage.xaml”,然后双击“MainPage.xaml.cs”将其打开 。 然后,在“MainPage.xaml.cs”中,删除所有模板代码,替换为以下代码:
using System.Collections.Generic; using Xamarin.Forms; namespace CollectionViewTutorial { public partial class MainPage : ContentPage { public IList<Monkey> Monkeys { get; private set; } public MainPage() { InitializeComponent(); Monkeys = new List<Monkey>(); Monkeys.Add(new Monkey { Name = "Baboon", Location = "Africa & Asia", ImageUrl = "https://upload.wikimedia.org/wikipedia/commons/thumb/f/fc/Papio_anubis_%28Serengeti%2C_2009%29.jpg/200px-Papio_anubis_%28Serengeti%2C_2009%29.jpg" }); Monkeys.Add(new Monkey { Name = "Capuchin Monkey", Location = "Central & South America", ImageUrl = "https://upload.wikimedia.org/wikipedia/commons/thumb/4/40/Capuchin_Costa_Rica.jpg/200px-Capuchin_Costa_Rica.jpg" }); Monkeys.Add(new Monkey { Name = "Blue Monkey", Location = "Central and East Africa", ImageUrl = "https://upload.wikimedia.org/wikipedia/commons/thumb/8/83/BlueMonkey.jpg/220px-BlueMonkey.jpg" }); Monkeys.Add(new Monkey { Name = "Squirrel Monkey", Location = "Central & South America", ImageUrl = "https://upload.wikimedia.org/wikipedia/commons/thumb/2/20/Saimiri_sciureus-1_Luc_Viatour.jpg/220px-Saimiri_sciureus-1_Luc_Viatour.jpg" }); Monkeys.Add(new Monkey { Name = "Golden Lion Tamarin", Location = "Brazil", ImageUrl = "https://upload.wikimedia.org/wikipedia/commons/thumb/8/87/Golden_lion_tamarin_portrait3.jpg/220px-Golden_lion_tamarin_portrait3.jpg" }); Monkeys.Add(new Monkey { Name = "Howler Monkey", Location = "South America", ImageUrl = "https://upload.wikimedia.org/wikipedia/commons/thumb/0/0d/Alouatta_guariba.jpg/200px-Alouatta_guariba.jpg" }); Monkeys.Add(new Monkey { Name = "Japanese Macaque", Location = "Japan", ImageUrl = "https://upload.wikimedia.org/wikipedia/commons/thumb/c/c1/Macaca_fuscata_fuscata1.jpg/220px-Macaca_fuscata_fuscata1.jpg" }); Monkeys.Add(new Monkey { Name = "Mandrill", Location = "Southern Cameroon, Gabon, Equatorial Guinea, and Congo", ImageUrl = "https://upload.wikimedia.org/wikipedia/commons/thumb/7/75/Mandrill_at_san_francisco_zoo.jpg/220px-Mandrill_at_san_francisco_zoo.jpg" }); Monkeys.Add(new Monkey { Name = "Proboscis Monkey", Location = "Borneo", ImageUrl = "https://upload.wikimedia.org/wikipedia/commons/thumb/e/e5/Proboscis_Monkey_in_Borneo.jpg/250px-Proboscis_Monkey_in_Borneo.jpg" }); Monkeys.Add(new Monkey { Name = "Red-shanked Douc", Location = "Vietnam, Laos", ImageUrl = "https://upload.wikimedia.org/wikipedia/commons/thumb/9/9f/Portrait_of_a_Douc.jpg/159px-Portrait_of_a_Douc.jpg" }); Monkeys.Add(new Monkey { Name = "Gray-shanked Douc", Location = "Vietnam", ImageUrl = "https://upload.wikimedia.org/wikipedia/commons/thumb/0/0b/Cuc.Phuong.Primate.Rehab.center.jpg/320px-Cuc.Phuong.Primate.Rehab.center.jpg" }); Monkeys.Add(new Monkey { Name = "Golden Snub-nosed Monkey", Location = "China", ImageUrl = "https://upload.wikimedia.org/wikipedia/commons/thumb/c/c8/Golden_Snub-nosed_Monkeys%2C_Qinling_Mountains_-_China.jpg/165px-Golden_Snub-nosed_Monkeys%2C_Qinling_Mountains_-_China.jpg" }); Monkeys.Add(new Monkey { Name = "Black Snub-nosed Monkey", Location = "China", ImageUrl = "https://upload.wikimedia.org/wikipedia/commons/thumb/5/59/RhinopitecusBieti.jpg/320px-RhinopitecusBieti.jpg" }); Monkeys.Add(new Monkey { Name = "Tonkin Snub-nosed Monkey", Location = "Vietnam", ImageUrl = "https://upload.wikimedia.org/wikipedia/commons/thumb/9/9c/Tonkin_snub-nosed_monkeys_%28Rhinopithecus_avunculus%29.jpg/320px-Tonkin_snub-nosed_monkeys_%28Rhinopithecus_avunculus%29.jpg" }); Monkeys.Add(new Monkey { Name = "Thomas's Langur", Location = "Indonesia", ImageUrl = "https://upload.wikimedia.org/wikipedia/commons/thumb/3/31/Thomas%27s_langur_Presbytis_thomasi.jpg/142px-Thomas%27s_langur_Presbytis_thomasi.jpg" }); Monkeys.Add(new Monkey { Name = "Purple-faced Langur", Location = "Sri Lanka", ImageUrl = "https://upload.wikimedia.org/wikipedia/commons/thumb/0/02/Semnopithèque_blanchâtre_mâle.JPG/192px-Semnopithèque_blanchâtre_mâle.JPG" }); Monkeys.Add(new Monkey { Name = "Gelada", Location = "Ethiopia", ImageUrl = "https://upload.wikimedia.org/wikipedia/commons/thumb/1/13/Gelada-Pavian.jpg/320px-Gelada-Pavian.jpg" }); BindingContext = this; } } }此代码定义
IList<Monkey>类型的Monkeys属性,并在类构造函数中将其初始化为一个空列表。 然后将Monkey对象添加到Monkeys集合,将页面的BindingContext设置为MainPage对象。 有关BindingContext属性的详细信息,请参阅 Xamarin.Forms 数据绑定指南中的具有绑定上下文的绑定。重要
BindingContext属性通过可视化树继承。 已在ContentPage对象上设置了该属性,所以ContentPage的子对象继承它的值,包括CollectionView。在 MainPage.xaml 中,修改
CollectionView声明,将ItemsSource属性设置为Monkeys集合:<CollectionView ItemsSource="{Binding Monkeys}" />此代码数据将
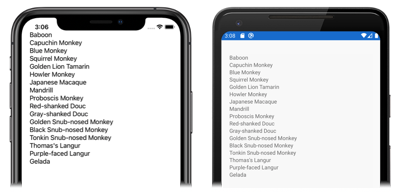
ItemsSource属性绑定到Monkeys集合。CollectionView将在运行时查看 集合的MonkeysBindingContext,并填充该集合的数据。 若要深入了解数据绑定,请参阅 Xamarin.Forms 数据绑定。在 Visual Studio 工具栏中,按“开始”按钮(类似“播放”按钮的三角形按钮),启动所选远程 iOS 模拟器或 Android Emulator 内的应用程序:
CollectionView显示Monkeys集合中每个Monkey的Name属性。 这是因为CollectionView在显示集合(已在Monkey类中重写,以便返回Name属性值)中的对象时默认调用ToString方法。在 Visual Studio 中停止应用程序。
响应项选择
在“MainPage.xaml”中,修改
CollectionView声明,以便将SelectionMode属性设置为Single,并为SelectionChanged事件设置处理程序:<CollectionView ItemsSource="{Binding Monkeys}" SelectionMode="Single" SelectionChanged="OnSelectionChanged" />此代码集启用
CollectionView中的单个项目选择,并将SelectionChanged事件设置为名为OnSelectionChanged的事件处理程序。 该事件处理程序将在下一步中进行创建。在“解决方案资源管理器”的 CollectionViewTutorial 项目中,展开“MainPage.xaml”,然后双击“MainPage.xaml.cs”将其打开 。 然后在 MainPage.xaml.cs 中,将
OnSelectionChanged事件处理程序添加到类:void OnSelectionChanged(object sender, SelectionChangedEventArgs e) { Monkey selectedItem = e.CurrentSelection[0] as Monkey; }选择
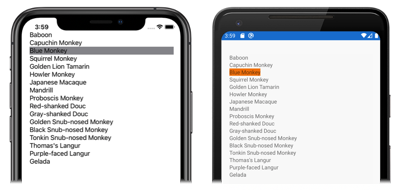
CollectionView中的项时,会触发SelectionChanged事件,后者执行OnSelectionChanged方法。 该方法的sender参数是负责触发事件的CollectionView对象,该事件可用于访问CollectionView对象。OnSelectionChanged方法的SelectionChangedEventArgs参数可提供所选的项。在 Visual Studio 工具栏中,按“开始”按钮(类似“播放”按钮的三角形按钮),启动所选远程 iOS 模拟器或 Android Emulator 内的应用程序 :
在
OnSelectionChanged事件处理程序中设置断点,并在CollectionView中选择一个项。 检查selectedItem变量的值,以确保该值包含所选项的数据。在 Visual Studio 中停止应用程序。
有关项选择的详细信息,请参阅 Xamarin.Forms CollectionView 选择。
自定义项外观
以前,使用数据绑定为 CollectionView 填充数据。 但是,尽管数据绑定到每个对象都定义了多个数据项的集合,但每个对象只显示一个数据项(Monkey 对象的 Name 属性)。
在本练习中,你将修改 CollectionViewTutorial 项目,以便 CollectionView 在每行中显示多个数据项。
在“MainPage.xaml”中,修改
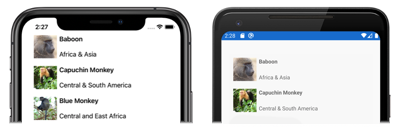
CollectionView声明以自定义每个数据项的外观:<CollectionView ItemsSource="{Binding Monkeys}" SelectionMode="Single" SelectionChanged="OnSelectionChanged"> <CollectionView.ItemTemplate> <DataTemplate> <Grid Padding="10" RowDefinitions="Auto, *" ColumnDefinitions="Auto, *"> <Image Grid.RowSpan="2" Source="{Binding ImageUrl}" Aspect="AspectFill" HeightRequest="60" WidthRequest="60" /> <Label Grid.Column="1" Text="{Binding Name}" FontAttributes="Bold" /> <Label Grid.Row="1" Grid.Column="1" Text="{Binding Location}" VerticalOptions="End" /> </Grid> </DataTemplate> </CollectionView.ItemTemplate> </CollectionView>此代码将
CollectionView.ItemTemplate属性设置为DataTemplate,该属性定义CollectionView中每项的外观。DataTemplate的子元素是Grid,其中包含一个Image对象和两个Label对象。Image对象数据将其Source属性绑定到每个Monkey对象的ImageUrl属性,而Label对象将其Text属性绑定到每个Monkey对象的Name和Location属性。有关
CollectionView项外观的详细信息,请参阅定义项外观。 有关数据模板的详细信息,请参阅 Xamarin.Forms 数据模板。在 Visual Studio 工具栏中,按“开始”按钮(类似“播放”按钮的三角形按钮),启动所选远程 iOS 模拟器或 Android Emulator 内的应用程序 :
在 Visual Studio 中停止应用程序。
恭喜!
祝贺你完成了本教程的学习,在本教程中你学习了如何:
- 在 XAML 中创建 Xamarin.Forms
CollectionView。 - 使用数据填充
CollectionView。 - 回应被选中的
CollectionView项。 - 自定义
CollectionView项的外观。
后续步骤
若要深入了解使用 Xamarin.Forms 创建移动应用程序的基础知识,请继续学习“弹出项”教程。
相关链接
你有关于此部分的问题? 如果有,请向我们提供反馈,以便我们对此部分作出改进。