Notify 函数
适用于:画布应用
模型驱动应用
Power Platform CLI
向用户显示横幅消息。
Description
Notify 函数在屏幕顶部向用户显示横幅消息。 通知将一直保留,直到用户将其取消或超时(默认为 10 秒)结束。
根据消息的类型,使用适当的颜色和图标。 该类型由该函数的第二个参数指定:
备注
Notify 函数的字符限制为 500 个字符。
| NotificationType 参数 | 描述 |
|---|---|
| NotificationType.Error | 显示该消息表示错误。 |
| NotificationType.Information (默认) | 显示该消息表示信息。 |
| NotificationType.Success | 显示该消息表示成功。 |
| NotificationType.Warning 通知类型 | 显示该消息表示警告。 |
当您创作应用和终端用户使用应用时,均会显示消息。
Notify 只能在行为 公式中使用。
Notify 可以与 IfError 函数配对, 以检测和报告带有自定义错误消息的错误。
Power Apps 还可以使用与 Notify 完全不同的机制发送推送通知。 有关更多信息,请参阅在 Power Apps 中发送通知。
Notify 始终返回 true。
注意:此函数以前名为 ShowError,只能显示错误消息。
备注
通知可用于独立画布应用、自定义页面和Power Fx命令体验。 NotificationType 和 Timeout 的默认值因使用体验而异。 您可以通过在 Power Fx 表达式中进行明确设置来指定想要为 NotificationType 和 Timeout 设置的值,无论体验如何,这些值都将被考虑。
语法
通知( 消息 [, 通知类型 [, 超时 ] ] ])
- Message –必需。 要向用户显示的消息。
- NotificationType –可选。 从上表中显示的消息类型。 默认值为 NotificationType.Information。
- Timeout —可选。 自动消除通知之前等待的毫秒数。 默认值为 10 秒(或 10,000 毫秒)。 通知无限期显示,其超时为 0。
示例
分步操作
向屏幕添加 Button 控件。
将此 Button 的 OnSelect 属性设置为以下公式:
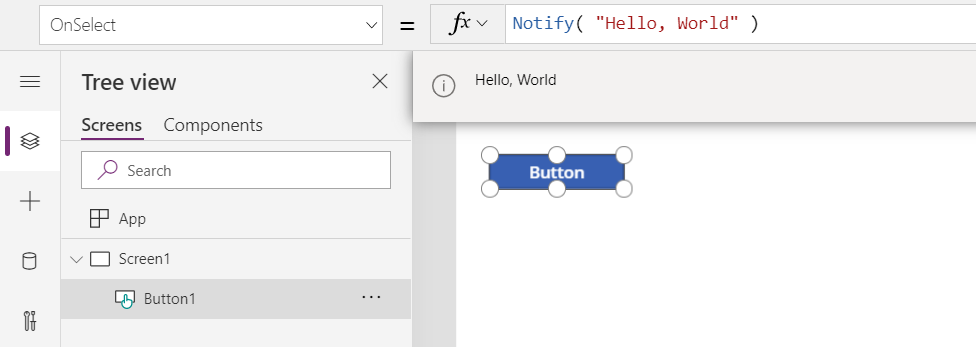
Notify( "Hello, World" )单击或按下该按钮。
每次单击该按钮时,会将消息 Hello, World 作为信息显示给用户。 如果用户没有关闭或再次按下按钮,则会在 10 秒钟内自动关闭(默认超时)。

更改消息的类型以指示错误。 将第二个参数添加到公式中:
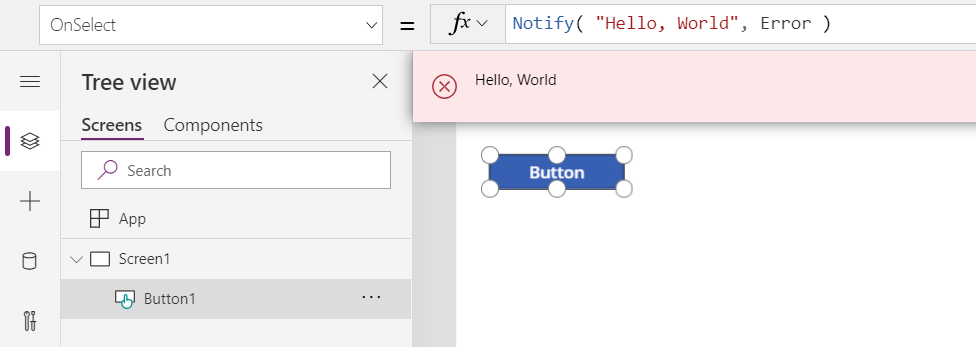
Notify( "Hello, World", NotificationType.Error )单击或按下该按钮。
现在,每次单击该按钮时,会将消息 Hello, World 作为错误显示给用户。 如果用户没有关闭或再次按下按钮,则会在 10 秒钟内自动关闭(默认超时)。

更改消息的类型以指示警告。 更改公式中的第二个参数:
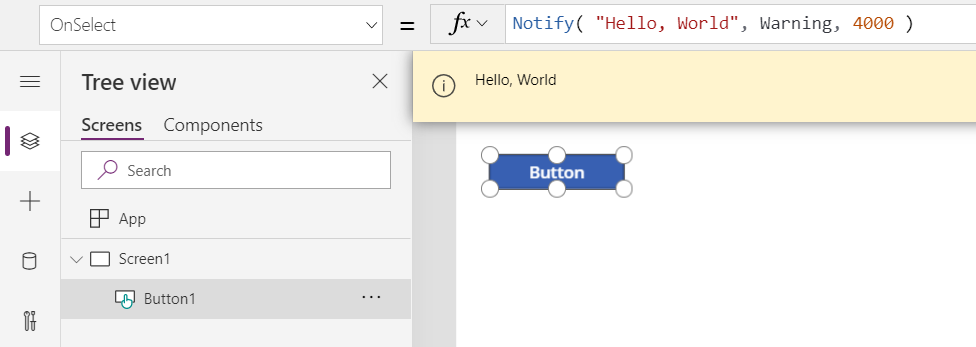
Notify( "Hello, World", NotificationType.Warning, 4000 )单击或按下该按钮。
现在,每次单击该按钮时,会将消息 Hello, World 作为警告显示给用户。 如果用户没有关闭或再次按下按钮,则会在 4 秒(4000 毫秒)内自动关闭。

更改消息的类型以指示成功。 更改公式中的第二个参数:
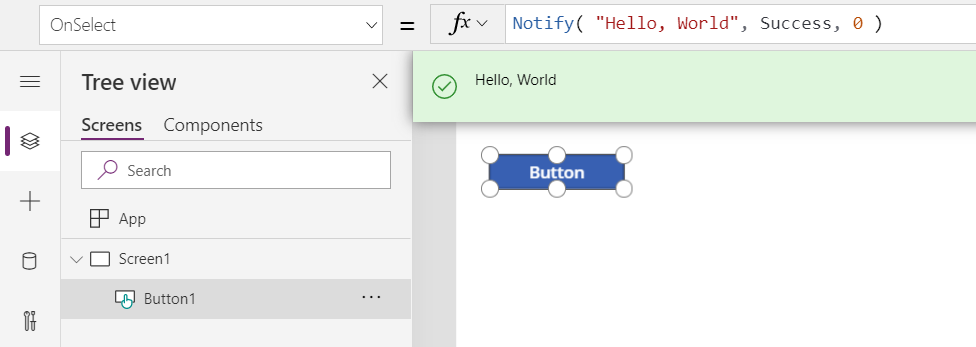
Notify( "Hello, World", NotificationType.Success, 0 )单击或按下该按钮。
现在,每次单击该按钮时,会将消息 Hello, World 显示给用户表示成功。 使用 0 超时,通知只会由用户或通过再次按下按钮消除。