Persona Control(预览版)
[本文为预发布文档,可能会发生变化。]
用于显示带有格式的信息的控件。
备注
GitHub 代码组件存储库中的完整文档和源代码。
重要提示
- 这是一项预览功能。
- 预览功能不适合生产使用且功能可能受限。 这些功能在正式发布之前推出,以便客户可以提前使用并提供反馈。

说明
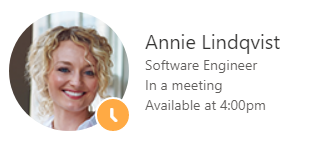
角色是一个人在产品中的视觉表示形式,通常显示此人选择自己上载的图像。 此控件还可用来显示该人员的在线状态。
完整的控件包括个人的头像(上载的图像或带有背景色的个人首字母组合)、姓名或身份以及在线状态。
persona 控件在 PeoplePicker 和 Facepile 控件中使用。
此代码组件提供了一个围绕 Fluent UI Persona 控件的包装器,用于画布和自定义页面。 请参阅组件文档了解最佳做法。
键属性
| 属性 | 说明 |
|---|---|
ImageUrl |
要使用的图像的 URL,图像应为方形纵横比,并且足够大以适合图像区域。 |
ImageInitials |
当没有图像时,在图像区域显示的用户的姓名首字母。 |
Text |
要显示的主要文本,通常是人员的姓名。 |
SecondaryText |
要显示的辅助文本,通常是用户的角色。 |
TertiaryText |
要显示的第三级文本,通常是用户的状态。 仅当使用 size72 或 size100 时,才会显示第三级文本。 |
OptionalText |
要显示的可选文本,通常是自定义消息集。 仅当使用 size100 时,才会显示可选文本。 |
ImageAlt |
要使用的图像的替换文本。 |
HidePersonaDetails |
是否不呈现角色详细信息,只呈现角色图像/姓名首字母。 |
PersonaSize |
角色在屏幕上显示的大小。 |
Presence |
要显示的人员状态 - 如果未定义,不会显示状态。 值应为以下值之一:away、blocked、busy、dnd、none、offline、online |
样式属性
| 属性 | 说明 |
|---|---|
Theme |
接受使用 Fluent UI 主题设计器 (windows.net) 生成的 JSON 字符串。 将此属性留空将使用 Power Apps 定义的默认主题。 有关如何配置的指导,请参阅主题化。 |
AccessibilityLabel |
屏幕阅读器 aria 标签 |
示例
以下是可以在 Persona 组件中使用的一些示例值:
| 属性 | 价值 |
|---|---|
Text |
“Megan Brown” |
SecondaryText |
“Software Engineer” |
TertiaryText |
“In a meeting” |
OptionalText |
“Available at 4:00pm” |
HidePersonaDetails |
否 |
ImageUrl |
User().Image |
PersonaSize |
PowerCAT.Persona.PersonaSize.Size100 |
Presence |
PowerCAT.Persona.Presence.Online |
限制
此画布组件只能在画布应用和自定义页面中使用。