CommandBar Control(预览版)
用于输入命令的控件。
备注
GitHub 代码组件存储库中的完整文档和源代码。

说明
CommandBar 是一个表面,其中包含对它所在的窗口、面板或父区域的内容进行操作的命令。
此代码组件提供了一个围绕 Fluent UI CommandBar 控件的包装器,用于画布应用和自定义页面。
属性
键属性
| 属性 | 说明 |
|---|---|
Items |
要呈现的操作项 |
项结构
每个项使用以下架构来可视化组件中的数据。
| Name | 说明 |
|---|---|
ItemDisplayName |
命令栏项的显示名称。 |
ItemKey |
用于指示选择了哪个项以及何时添加子项的键。 键必须是唯一的。 |
ItemEnabled |
如果选项被禁用,设置为 false。 |
ItemVisible |
如果选项不可见,设置为 false。 |
ItemChecked |
如果选项被选中(例如,命令栏中的拆分按钮),设置为 true。 |
ItemSplit |
如果选项可以单击并可用作下拉弹出菜单,设置为 true。 |
ItemIconName |
要使用的 Fluent UI 图标(请参阅 Fluent UI 图标) |
ItemIconColor |
呈现图标使用的颜色(例如,指定、RGB 或十六进制值)。 |
ItemIconOnly |
不显示文本标签 - 只显示图标。 |
ItemOverflow |
为溢出行为设置为 true |
ItemOverflow |
在溢出项中呈现选项。 |
ItemFarItem |
在命令栏的远项组中呈现选项。 |
ItemHeader |
将项目呈现为部分标题。 如果有项目将 ItemParentKey 设置为此项目的键,则将它们作为语义分组项添加到此部分下。 |
ItemTopDivider |
在部分的顶部呈现分隔线。 |
ItemDivider |
将项目呈现为部分分隔线 - 或者如果项目是标题 (ItemHeader = true),则控制是否在部分底部呈现分隔线。 |
ItemParentKey |
将选项呈现为另一个选项的子项。 |
备注
ItemIconColor将覆盖组件的 Theme 值并忽略其他状态颜色(例如,disabled)。ItemHeader并且必须ItemDivider设置为 true 才能呈现为分隔线。 如果设置为 false,将为其他值,并呈现空白。
示例
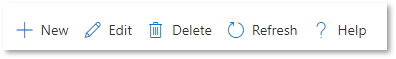
基本 Items 的 Power Fx 公式示例:
Table(
{
ItemKey: "new",
ItemDisplayName: "New",
ItemIconName: "Add"
},
{
ItemKey: "edit",
ItemDisplayName: "Edit",
ItemIconName: "Edit"
},{
ItemKey: "delete",
ItemDisplayName: "Delete",
ItemIconName: "Delete"
},{
ItemKey: "refresh",
ItemDisplayName: "Refresh",
ItemIconName: "refresh"
},{
ItemKey: "help",
ItemDisplayName: "Help",
ItemIconName: "help"
}
)
样式属性
| 属性 | 说明 |
|---|---|
Theme |
接受使用 Fluent UI 主题设计器 (windows.net) 生成的 JSON 字符串。 将此属性留空将使用 Power Apps 定义的默认主题。 有关如何配置的指导,请参阅主题化。 |
AccessibilityLabel |
屏幕阅读器 aria 标签 |
事件属性
| 属性 | 说明 |
|---|---|
InputEvent |
要发送到控件的事件。 例如,SetFocus。 |
行为
支持 SetFocus 作为 InputEvent。
配置“选择时”行为
使用组件的 OnSelect 属性中的 Switch() 公式通过引用控件选择的作为切换值的 ItemKey 来配置每个项目的特定操作。
使用 Power Fx 语言的适当表达式替换 false 值。
Switch( Self.Selected.ItemKey,
/* Action for ItemKey 'new' (e.g., Patch function) */
"new", false,
/* Action for 'edit' (e.g., Patch function) */
"edit", false,
/* Action for 'delete' (e.g., Remove function ) */
"delete", false,
/* Action for 'refresh' (e.g., Refresh function) */
"refresh", false,
/* Action for 'help' (e.g., email support with the Office 365 connector ) */
"help", false,
/* Default action */
false
)
将焦点设置在控件上
当显示一个新对话,并且默认焦点应在控件上时,需要显式设置焦点。
要调用输入事件,您可以将绑定到 Input Event 属性的上下文变量设置为以 SetFocus 开头、后跟随机元素的字符串,以确保应用将其检测为更改。
Power Fx 公式示例:
UpdateContext({ ctxResizableTextareaEvent:"SetFocus" & Text(Rand()) }));
上下文变量 ctxResizableTextareaEvent 然后将被绑定到属性 Input Event。
限制
此代码组件只能在画布应用和自定义页面中使用。
在组件设计挑战中查看更多限制说明。