为您的页面设置样式
Power Pages 包含一组健全的主题和工具,这些主题和工具用于对您的站点进行样式设置。 从可应用于门户的一些预先设置的主题中进行选择。 使用这些主题作为起点,并使用样式菜单应用进一步的自定义。
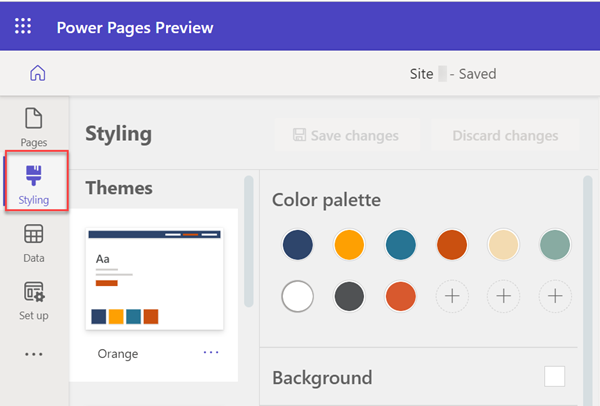
通过样式工作区,您可以应用全局站点样式。 您可以应用企业品牌更新,并在应用窗口右侧的预览中查看更改。 样式提供了 13 个预设主题。 对于每个主题,您可以自定义调色板、背景颜色、字体样式、按钮样式和节边距。
打开设计工作室。
在左侧窗格上,选择样式。

请注意样式工作区中的主题列表。 您可以从样式菜单中进一步自定义特定元素,如网站的颜色和字体。 Power Pages 提供基本字体和 30 多种 Google 字体供您选择。
选择其中一个预先设置的主题,以查看如何在右侧画布工作区上反映样式。
每个主题都有其自己的调色板。
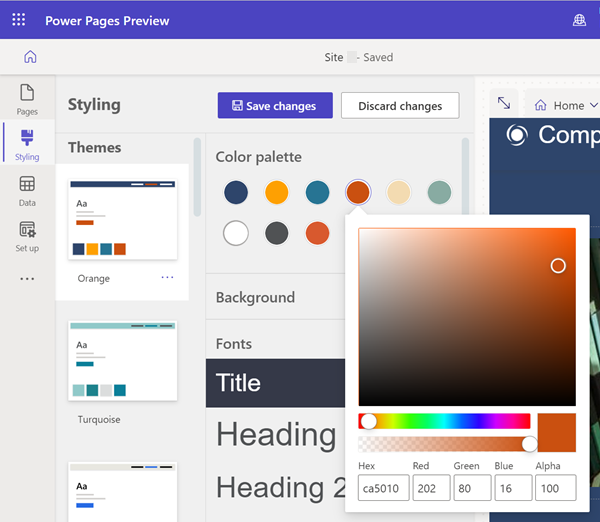
您可以调整样式菜单以调整每个主题。 文本选项包括字体、粗细、大小和颜色。
编辑后,在保存更改或放弃更改之间进行选择。
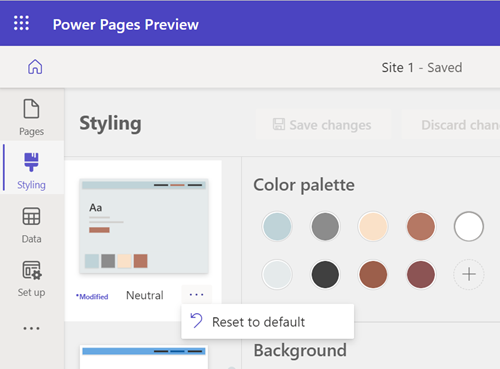
除非或直至重置主题以保留更改,否则主题名称旁边会记录已修改的主题。
重置主题
要将主题重置为其原始状态,请选择省略号 (...) ,然后选择重置为默认设置 选项。

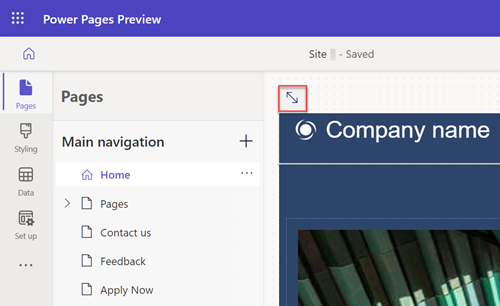
查看您的页面
要在设计工作室中查看整页,请选择整页图标。

当站点显示在生产环境中时,要查看站点,请选择预览图标。
![]()
您还可以使用视区选择器从工作区的 Web、平板电脑和移动视图中进行选择。
主题映射
调色板上的每种颜色都映射到页面上的特定元素。 预设主题由九种颜色和三个用于用户所选颜色的插槽组成。 如果自定义元素,则在重置主题之前,映射不正确。
要添加新颜色或更改现有颜色,请在调色板中选择加号 (+),然后使用颜色选择器、十六进制值或 RGB 值选择颜色。

新颜色添加到调色板后,可用于为上下文菜单中的组件着色。
备注
对于 2022 年 9 月 23 日之前使用 Power Pages 创建的站点,存在与主题相关的已知问题。 详细信息:调整 Power Pages 站点的背景颜色
撤消/重做
您可以选择样式工作区中的撤消和恢复图标,以还原与更改当前选定主题相关的所有场景的主题更新。
您可以在所选主题的任何样式设置上应用撤消/重做选项,包括从更多菜单 (...) 选项重置为默认主题。
切换到新主题时,系统会显示一个对话框,提示您保存或放弃任何未保存的更改。 选择任一操作后,将清除撤消/重做堆栈。
撤消/重做的预期体验是什么?
撤消和重做选项仅支持您在样式工作区中所做的更改。 当导航到不同的工作区或切换到不同的主题时,您的操作历史记录将立即被清除。
根据设计,一些通用的设计工作室操作不受支持,例如:
同步、保存、预览、缩放、调整画布大小,在工作区和网页之间导航,以及上传媒体和 CSS 文件。
切换到其他主题,保存新选择的主题而不进行任何样式更改。
自定义 CSS 面板操作(例如上传、启用/禁用、按优先级顺序上/下移动文件)。