教程:在 Power Pages 中配置富文本编辑器控件
在该教程中,您将在 Microsoft Dataverse 窗体中配置富文本编辑器组件,然后启用该富文本编辑器,以便在网页中显示。
此教程将使用初学者布局模板中的反馈表和联系我们网页。
先决条件
步骤 1. 将代码组件添加到窗体中的字段
在设计工作室中,选择数据工作区。
选择反馈表。
选择窗体,然后选择编辑简单的联系我们窗体。
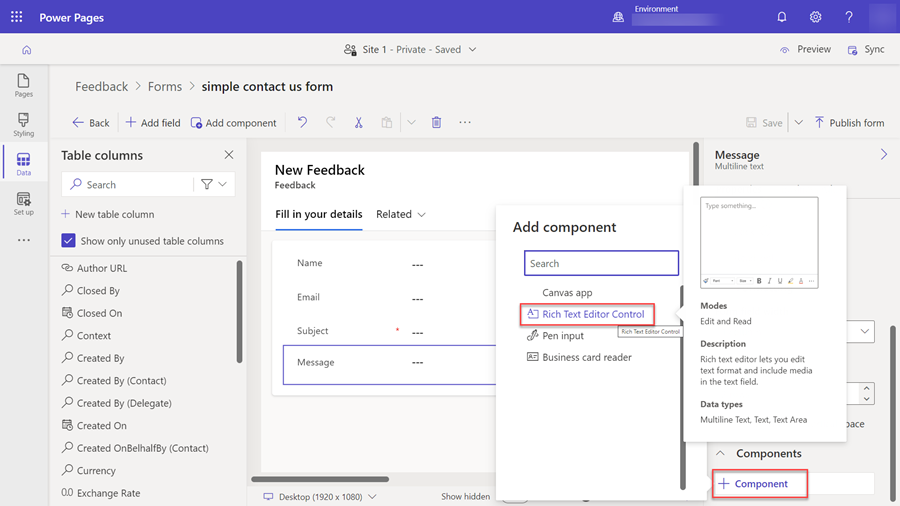
选择消息字段。
选择 + 组件,然后选择数字输入组件。

选择完成。
选择保存和发布窗体。
步骤 2. 配置网页中的富文本编辑器组件
在以下步骤中,将配置现有反馈页面,也可以创建自己的页面和添加自己的窗体组件。
在页面工作区中,选择联系我们页面。
消息字段应该会在窗体中显示,其中包含消息启用自定义组件以便在预览中查看此字段。
选择字段并选择编辑字段。
选择启用自定义组件字段。

选择确定。
选择同步。
备注
要将数据显示为富文本,您可能必须增加文本列的字符大小来容纳额外信息。
步骤 3.1 为富文本附件表添加表权限
要在门户上的富文本编辑器中使用和存储图像,您需要将表权限添加到富文本附件表 (msdyn_richtextfile)。
打开设计工作室,然后选择设置工作区。
选择表权限。
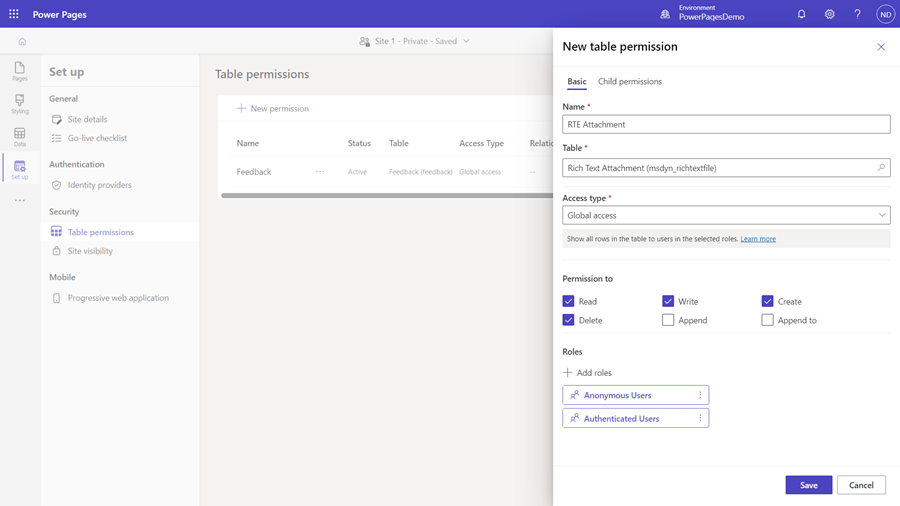
选择 + 新权限为富文本附件表创建新的表权限。 名称可以是您选择的任何名称;在此示例中,我们使用 RTE 附件。
对于访问类型,选择全局访问。
备注
选择全局访问类型是因为配置为使用 rich text editor 控件的表与富文本附件表之间没有关系。
在权限目标下,选中读取、写入、创建和删除复选框。
为表权限分配适当的 Web 角色。

重要提示
如果要将图像作为 base 64 字符串直接存储在您配置为使用 rich text editor 控件的列中,您需要使用 JSON 配置文件配置控件。 将 disableImages 和 disableDefaultImageProcessing 设置为 true 以允许在所有客户端上一致地呈现图像。 使用此方法不需要富文本附件 (msdyn_richtextfile) 表的全局表权限。
步骤 3.2. 添加 Web API 站点设置
若要在富文本编辑器控件中保存图像,需要添加一些站点设置。
打开门户管理应用。
转到站点设置。
创建以下站点设置,输入名称、您的网站和 true 值,然后选择保存并关闭。
站点设置名称 价值 Webapi/msdyn_richtextfile/enabled 真 Webapi/msdyn_richtextfile/fields *
步骤 4. 预览站点。
在设计工作室中,选择同步。
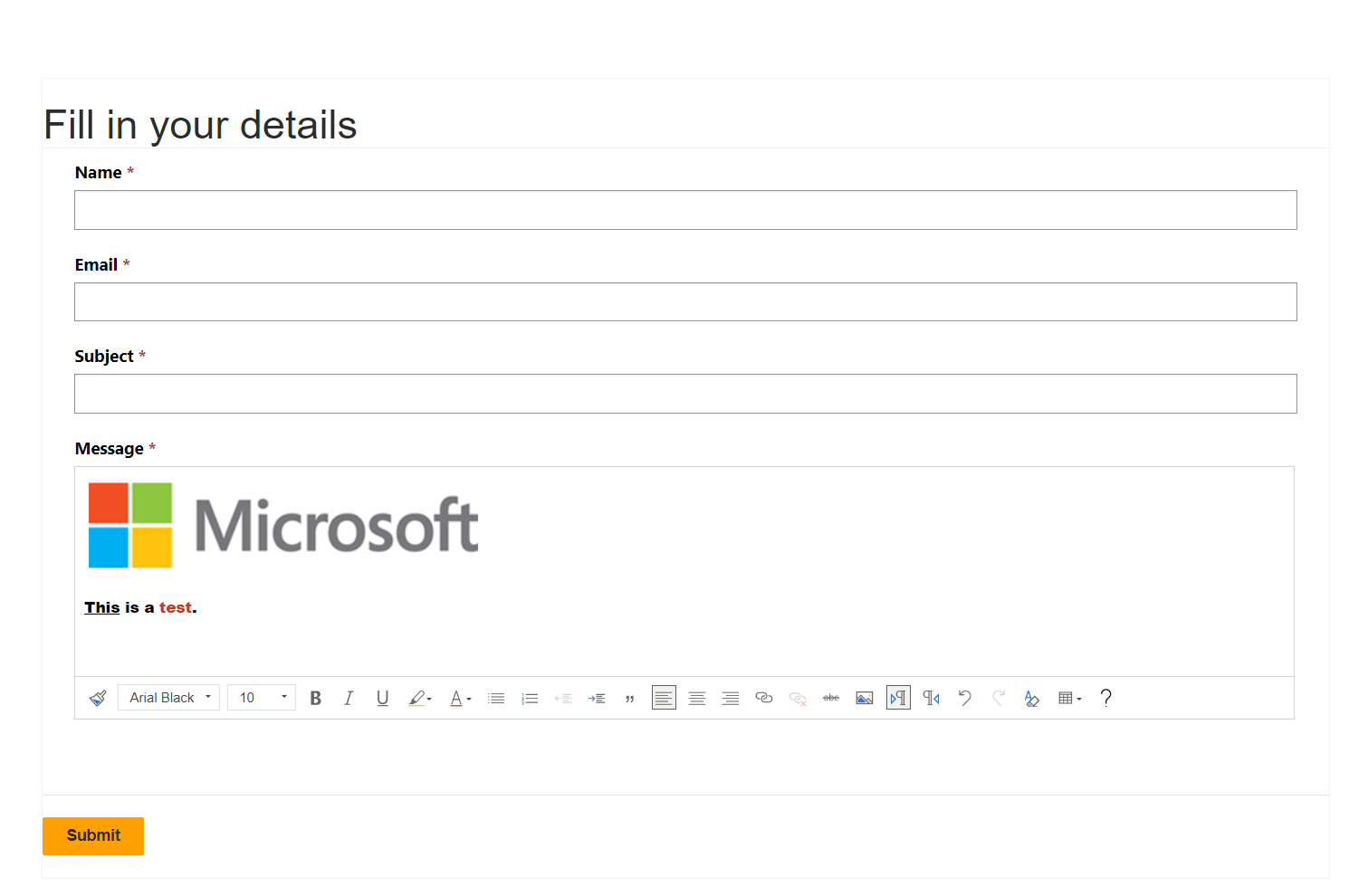
选择预览,然后选择桌面,转到联系我们页面,此时应该可以看到已启用自定义组件。

只读窗体上的富文本编辑器
在只读窗体上,富文本编辑器显示带有格式和图像的内容。 此内容可以阅读,但不能编辑或更新。
备注
只有 .PNG、.JPG. 或 .GIF 文件格式支持拖放。
使用 liquid 或 Pages Web API 呈现富文本编辑器内容字段
可以使用 Liquid 或 Pages Web API 呈现富文本编辑器内容字段。 如果该字段包含任何图像文件,它们将具有 Dataverse Web API 引用路径。 要在 Pages web 页面上显示这些图像,需要用相应的 Pages API 路径替换当前路径。
示例:
富文本编辑器内容字段中的图像元素将显示如下,包含对 Dataverse Web API 路径的引用:
<img loading="lazy" src="/api/data/v9.0/msdyn_richtextfiles(d0a473a4-9e95-ee11-be37-000d3a5c393e)/msdyn_imageblob/$value?size=full" style="height:61px; width:376px">
要更新图像元素,请将 /api/data/v9.0 替换为 /_api,如下所示:
<img loading="lazy" src="/_api/msdyn_richtextfiles(d0a473a4-9e95-ee11-be37-000d3a5c393e)/msdyn_imageblob/$value?size=full" style="height:61px; width:376px">