可创建高品质 Power BI 自定义视觉对象的性能提示
本文介绍有关开发人员在呈现其自定义视觉对象时如何实现高性能的技术。
没有人希望视觉对象需要很长时间才能呈现。 在编写代码时让视觉对象尽快呈现非常重要。
注意
随着我们不断改进和增强平台,新版本的 API 会不断发布。 若要充分利用 Power BI 视觉对象的平台和功能集,建议使用最新版本来保持最新状态。 若要了解正在使用的版本,请检查 pbiviz.json 文件中的 apiVersion。
下面是最大程度实现自定义视觉对象性能的一些建议。
减小插件大小
减小自定义视觉对象插件的大小会使得:
- 下载速度加快
- 每当运行视觉对象时,安装速度会更快
这些第三方资源可以通过找到删除未使用的代码或摇树和代码拆分的方法来帮助减小插件大小。
检查视觉对象的呈现时间
测量视觉对象在不同情况下的呈现时间,以了解脚本的哪些部分(如果有)需要优化。
Power BI Desktop 性能分析器

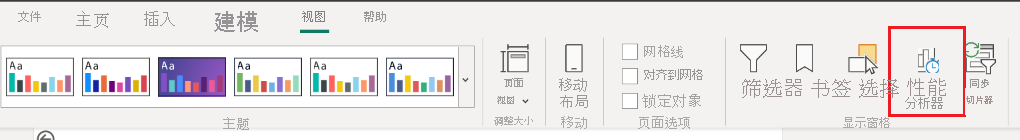
使用 Power BI Desktop 性能分析器(查看>性能分析器)检查视觉对象在以下场景中的呈现情况:
- 视觉对象的首次呈现
- 数千个数据点
- 单一数据点/度量(用于确定视觉对象呈现开销)
- Filtering
- 切片
- 重设大小(可能无法在性能分析器中工作)
如果可能,请将这些度量与类似的核心视觉对象的度量进行比较,以查看是否有可优化的部分。
使用用户计时 API
使用用户计时 API 度量应用的 JavaScript 性能。 此 API 也可帮助你确定脚本的哪些部分需要优化。
有关详细信息,请参阅使用用户计时 API。
测试自定义视觉对象的其他方法
代码检测 - 使用以下控制台工具收集有关自定义视觉对象性能的数据(请注意,这些工具链接到外部第三方工具):
以下 Web 开发人员工具还有助于衡量视觉对象的性能,但请记住,它们也会分析 Power BI:
确定视觉对象的哪些部分需要优化后,请查看这些提示。
更新消息
更新视觉对象时:
- 如果只有某些元素发生更改,请勿重新呈现整个视觉对象。 仅呈现必要的元素。
- 存储更新时传递的数据视图。 仅呈现与之前的数据视图不同的数据点。 如果它们尚未更改,则无需重新呈现它们。
- 调整大小通常由浏览器自动完成,不需要更新视觉对象。
缓存 DOM 节点
从 DOM 检索节点或节点列表时,请考虑是否可以在以后的计算(有时甚至是下一次循环迭代)中重用它们。 只要不需要在相关区域添加或删除更多节点,缓存它们便可以提高应用程序的整体效率。
若要确保代码速度快且不会降低浏览器的速度,请将 DOM 访问保持在最低限度。
例如:
勿:
public update(options: VisualUpdateOptions) {
let axis = $(".axis");
}
而是尝试:
public constructor(options: VisualConstructorOptions) {
this.$root = $(options.element);
this.xAxis = this.$root.find(".xAxis");
}
public update(options: VisualUpdateOptions) {
let axis = this.axis;
}
避免 DOM 操作
尽可能限制 DOM 操作。 插入操作(如 prepend()、append() 和 after())非常耗时,只应在必要时使用。
例如:
勿:
for (let i=0; i<1000; i++) {
$('#list').append('<li>'+i+'</li>');
}
而是尝试:
通过使用 html() 并预先生成列表,加快上述示例过程:
let list = '';
for (let i=0; i<1000; i++) {
list += '<li>'+i+'</li>';
}
$('#list').html(list);
重新考虑 JQuery
尽可能限制 JS 框架并使用本机 JS,以增加可用带宽并降低处理开销。 这样做还可能降低旧版浏览器的兼容性问题。
有关详细信息,请参阅 youmightnotneedjquery.com,以获取 JQuery show、hide、addClass 等函数的替代示例。
动画
动画选项
若要重复使用动画,请考虑使用画布或 WebGL 而不是 SVG。 与 SVG 不同,使用这些选项时,性能取决于大小而不是内容。
若要详细了解差别,请参阅 SVG 与画布:如何选择。
画布性能提示
有关提高画布性能的提示,请查看以下第三方网站。
例如,了解如何通过按颜色而不是位置呈现来避免不必要的画布状态更改。
动画函数
使用 requestAnimationFrame 更新屏幕上的动画,这样会在浏览器调用另一个重新绘制之前调用动画函数。
动画循环
动画循环是否会重绘未更改的元素?
如果会,这会浪费时间来绘制不会逐帧更改的元素。
解决方案:有选择地更新帧。
当对静态可视化效果进行动画处理时,将所有绘制代码集中到一个更新函数中,并为动画循环的每次迭代使用新数据重复调用它,这种做法听起来极富吸引力。
请改为考虑使用视觉对象构造函数方法绘制所有静态内容。 然后,更新函数只需绘制会更改的可视化效果元素。
提示
低效的动画循环经常出现在轴和图例中。
常见问题
- 文本大小计算:当存在大量数据点时,请勿浪费时间计算每个点的文本大小。 计算几个数据点,然后估算。
- 如果在显示界面中看不到视觉对象的某些元素,则无需呈现它们。
相关内容
更多问题?询问Power BI 社区。