将上下文菜单添加到 Power BI 视觉对象
每个 Power BI 视觉对象都可以显示上下文菜单。 通过上下文菜单,可以在视觉对象上执行各种操作,如分析、汇总或复制。 右键单击视觉对象的视区内的任意位置(或长按触摸设备),将显示上下文菜单。 每个视觉对象的上下文菜单具有两种模式。 显示的模式取决于在视觉对象中单击的位置:
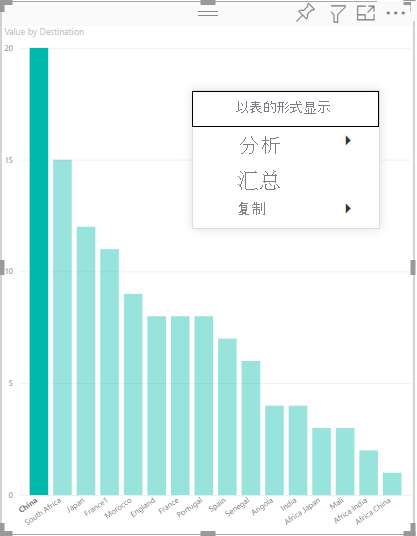
- 在“空白区域”上调用上下文菜单以查看视觉对象的基本上下文菜单。
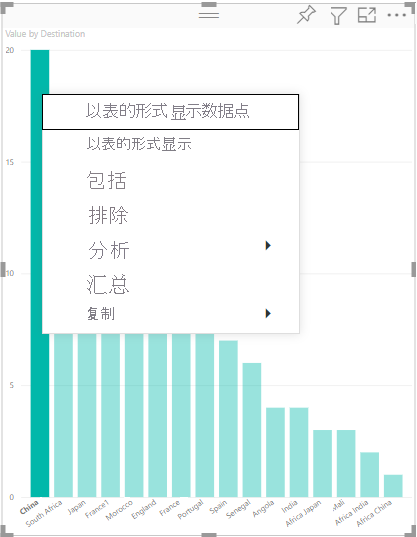
- 在特定“数据点”上调用上下文菜单以获取可以应用于该数据点的附加项。 在本例中,上下文菜单还包含“以表的形式显示数据点”、“包括”和“排除”,它们会将相应的筛选器应用于该数据点。
若要让 Power BI 显示视觉对象的上下文菜单,请使用 selectionManager.showContextMenu() 参数 selectionId 和位置(作为 {x:, y:} 对象)。
注意
selectionManager.showContextMenu()在视觉对象 API 版本 2.2.0 中可用。 若要了解正在使用的版本,请检查 pbiviz.json 文件中的apiVersion。- 发布到 AppSource 的所有视觉对象都必须支持两种
ContextMenu模式(空白区域和数据点)。
以下示例演示如何将上下文菜单添加到视觉对象。 代码取自 barChart.ts 文件,该文件是示例 BarChart 视觉对象的一部分:
constructor(options: VisualConstructorOptions) {
...
this.handleContextMenu();
}
private handleContextMenu() {
this.rootSelection.on('contextmenu', (event: PointerEvent, dataPoint) => {
this.selectionManager.showContextMenu(dataPoint ? dataPoint: {}, {
x: mouseEvent.clientX,
y: mouseEvent.clientY
});
mouseEvent.preventDefault();
});
}
相关内容
更多问题? 在 Power BI 社区提问