使用模板编辑器自定义电子邮件模板
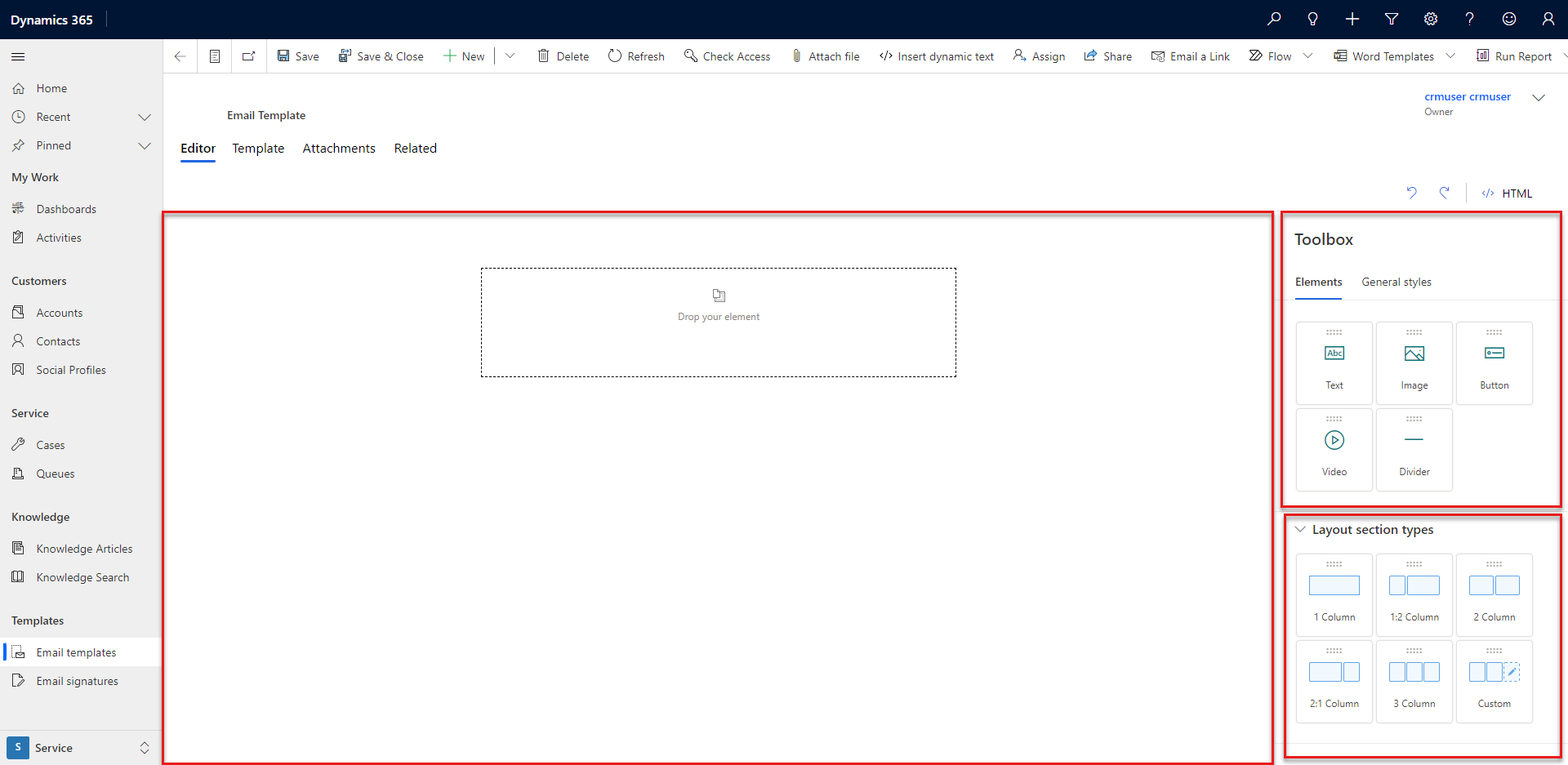
使用电子邮件模板窗体中的编辑器选项卡创建自定义的电子邮件模板。 编辑器选项卡包含三个部分:
- 设计画布
- 工具箱
- 布局部分类型

管理电子邮件模板
在设计画布上,您可以拖动、排列、输入和删除内容。 默认情况下,画布包含一个空的单列布局部分。
您有几种不同的方法可以将项目添加到模板中。
将元素从工具箱拖到画布上。 蓝色阴影表示元素位于合适的位置,有可能会被删除。
在工具箱或布局部分类型中选择一个元素。 添加图标将出现在画布上。 选择该图标添加元素。
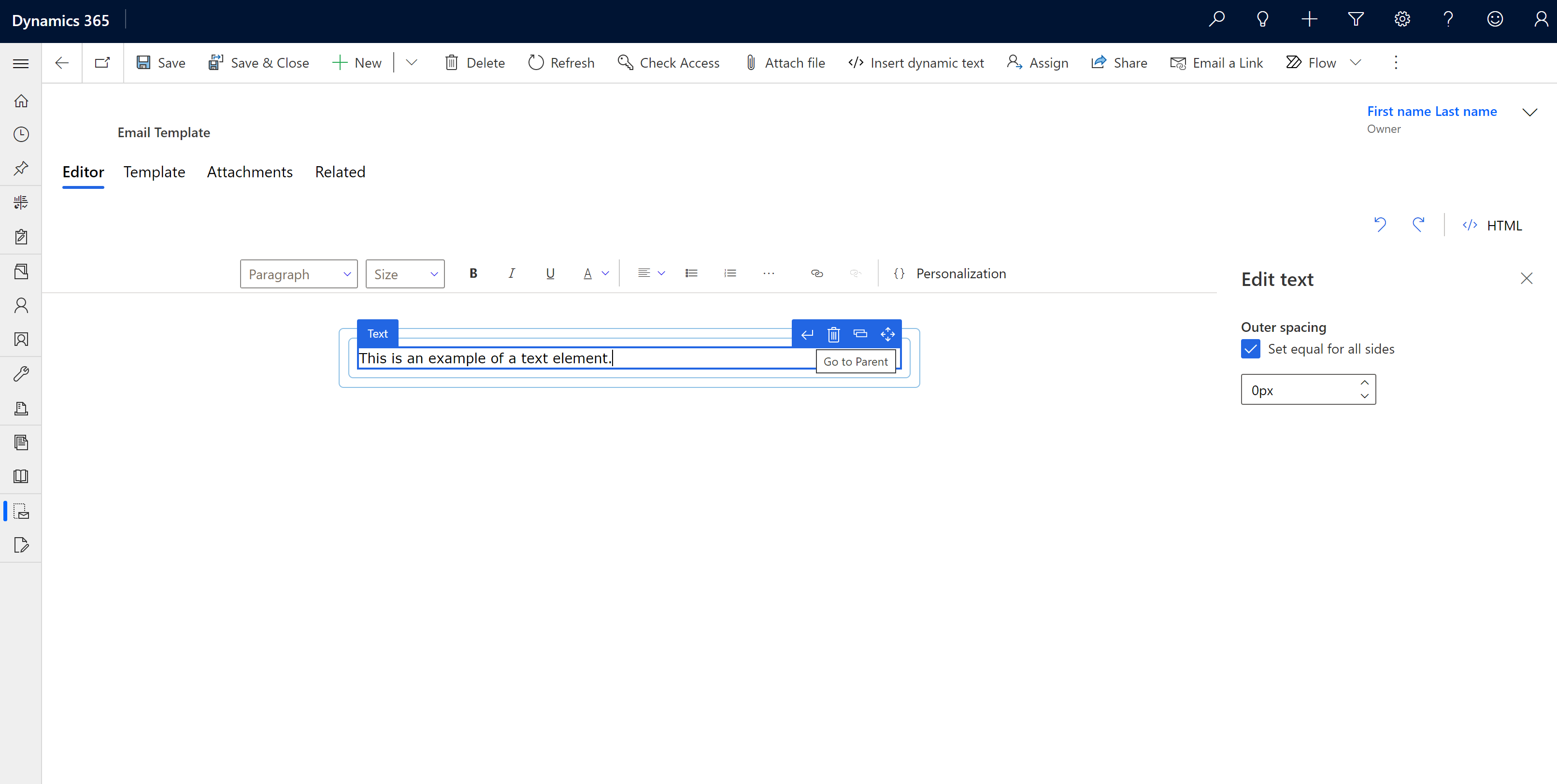
您可以选择转到父级确定嵌入元素的部分或列。

选择 HTML 个性化您的电子邮件模板。 我们建议遵循以下准则:
- 确保您没有删除现有的元标记。
- 您可以在样式标记中添加 CSS,在正文标记中添加 HTML 内容。
向模板添加布局部分
将布局部分从布局部分类型框拖到画布上。
要修改布局,选择它,然后选择编辑布局。 您可以更改布局的间距、样式、背景颜色和图像。 还可以更改布局中的列数和每列的宽度。
要更改列的外观,选择它,然后选择编辑列。 您可以更改列的间距、样式、背景颜色和图像。
向模板添加元素
您可以使用工具箱中元素选项卡中的设计元素来自定义您的电子邮件模板:
文本:向模板中添加文本内容。 将占位符文本替换为您的内容。 使用浮动工具栏插入动态文本或设置内容格式。
备注
选择文本元素时,富文本编辑器工具栏的以下功能不受支持:
- 个性化。 使用“插入动态文本”编辑器个性化内容。
- 插入图像。 使用图像元素将图像添加到列。
- 跟踪链接
- 插入表
- 如果您粘贴来自其他来源的带格式的内容,会检测不到文本的字体样式和大小。
图像:向模板中添加图像。 选择图像占位符,然后选择编辑图像,上载图像或指定图像 URL。 您还可以修改图像的大小和对齐方式。
按钮:向模板中添加按钮。 选择按钮,然后选择编辑按钮,输入要在用户选择按钮时打开的 URL。 您还可以更改按钮的标签、标签字体、颜色和外观。
分隔线:将模板分成带边框的部分。 选择一个分隔线,然后选择编辑分隔线,更改分隔线的外观、颜色、宽度、对齐方式和间距。
使用一般样式选项卡可以更改布局的宽度、字体、字体大小、背景和文本颜色。