使用现代主题
模型驱动应用的用户具有模型驱动应用的现代全新外观,可以体验与 Microsoft Fluent 2 设计系统一致的更新样式。 因为此现代全新外观附带有新的主题系统,因此不会采用经典主题;但是,制作者可以为启用了现代全新外观的用户修改应用标题使用的颜色。 在本文中,您将了解现代全新外观中可用的样式覆盖,以及如何为您的组织进行实施。
备注
- 现代主题目前只支持自定义应用程序标题。 其他自定义(例如自定义业务流程流控件)不可用。
- 为了让现代主题发挥作用,模型驱动应用必须使用新外观。 详细信息:面向模型驱动型应用的现代全新外观
修改应用程序标题颜色
通过在应用中启用现代全新外观,制作者可以修改应用标题使用的颜色,以符合他们的组织品牌。 为此,您将所需的颜色封装到一个 XML 资源中,使用一个应用程序设置指向该 web 资源,然后验证颜色变化是否符合预期。
备注
此功能在版本 9.2.23094 或更高版本中可用。
用于应用程序标题颜色的 XML 资源概述
修改应用程序标题样式的第一步是用您选择的各种颜色创建一个 XML 文件。 稍后,您将创建一个 XML web 资源,在 AppHeaderColors 标记中定义了以下一个或多个属性。
Background– 应用程序标题的背景颜色。 要使任何更改生效,必须定义此元素。Foreground– 应用程序标题的文本颜色。 如果没有指定,系统会尝试计算一个与所提供的背景颜色有足够对比度的适当颜色。BackgroundHover– 悬停在应用程序标题上时按钮的背景颜色。 如果没有指定值,系统将根据背景颜色计算颜色。ForegroundHover– 悬停在应用程序标题上时按钮的文本颜色。 如果没有指定值,系统会尝试计算与 backgroundHover 颜色具有足够对比度的适当颜色。BackgroundPressed– 应用程序标题上按钮被按下时的背景颜色。 默认逻辑与 backgroundHover 相同。ForegroundPressed– 应用程序标题上按钮被按下时的文本颜色。 默认逻辑与 foregroundHover 相同。BackgroundSelected– 应用程序标题上按钮被选中时的背景颜色。 默认逻辑与 backgroundHover 相同。ForegroundSelected– 应用程序标题上的按钮被选中时的文本颜色。 默认逻辑与 backgroundHover 相同。
现代主题的 XML 示例
例如,此 XML 为具有白色文本的应用程序标题指定了绿色背景色,为各种按钮交互状态指定了较暗的背景色。 为了获得最佳可用性,我们建议为每个状态指定不同的颜色值。
<AppHeaderColors
background="#12783F"
foreground="#FFFFFF"
backgroundHover="#165A31"
foregroundHover="#FFFFFF"
backgroundPressed="#0F1C12"
foregroundPressed="#FFFFFF"
backgroundSelected="#153D23"
foregroundSelected="#FFFFFF"
/>
创建 web 资源
- 使用文本或 XML 编辑器,保存用于创建 web 资源的 XML。 现代主题的 XML 示例
- 登录到 Power Apps。
- 在左侧导航窗格中选择解决方案,然后创建一个新解决方案。
- 选择新建 > 更多 > Web 资源。
- 在“新建 web 资源”属性窗格中,输入以下值:
- 显示名称:输入显示名称,例如现代主题的 XML。
- Name。 输入 web 资源的唯一名称。
- 类型:数据 (XML)
- 选择选择文件,选择浏览,然后选择您之前创建的带有主题的 XML文件。
- 选择保存。 使用下一节中的步骤发布此自定义。
将自定义应用标题颜色应用于您环境中的应用
选择颜色并创建 web 资源后,按照以下步骤为您环境中所有启用了新外观的应用程序启用此应用程序页眉样式。
- 在您用来创建 web 资源的解决方案中,选择添加现有 > 更多 > 设置。
- 在搜索框中键入覆盖,选择覆盖应用程序标题颜色,选择下一步,然后选择添加。
- 在解决方案中,选择覆盖应用程序标题颜色,然后选择命令栏上的编辑。
- 在右侧的编辑覆盖应用程序标题颜色属性窗格中,选择设置环境值,并输入您之前创建的 web 资源的唯一名称。 确保添加 web 资源的发布者前缀,并且不要包含引号。 例如,该名称可能显示为 contoso_xmlfor-modern-theme,如本例所示。

- 选择保存。
- 在命令栏上选择发布所有自定义设置。 (当未选择解决方案中的任何组件时,会出现此命令)。
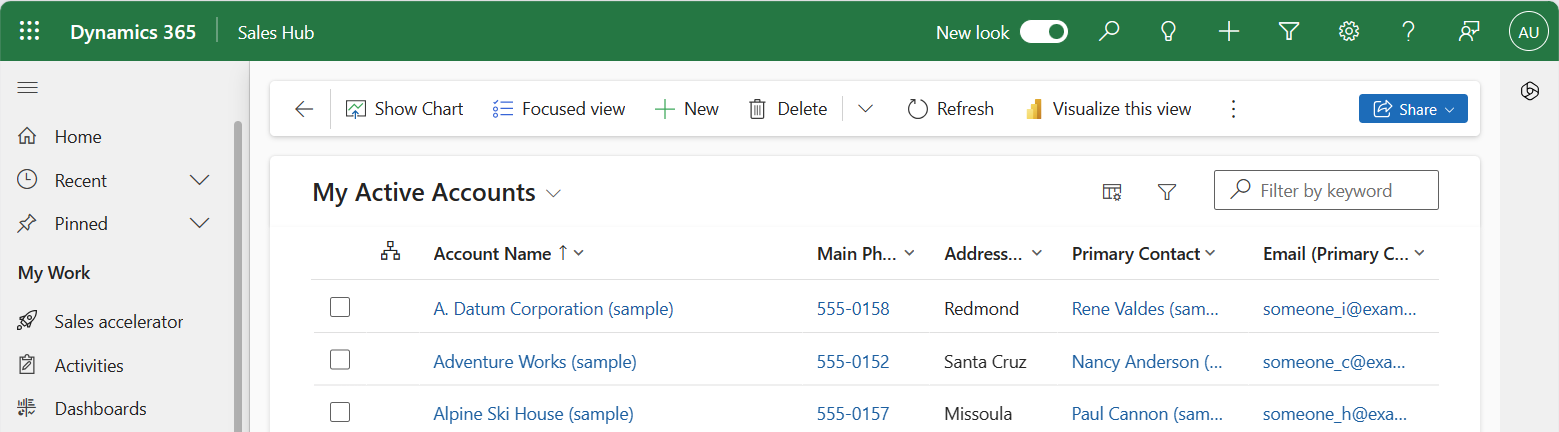
使用示例颜色,当您运行应用程序时,应用程序标题应如下所示(您可能需要刷新浏览器选项卡)。

验证新应用程序标题颜色
发布新的应用程序标题颜色后,您需要验证应用程序标题的视觉效果,包括所有的按钮状态,以确保一切都如您所愿,并且有足够的对比度以方便访问。 您应该验证以下颜色选择:
- 静止时的应用程序标题和每个按钮交互状态会显示所需的颜色。
- 对于静止状态和每个按钮交互状态,前景色和背景色之间的最小对比度为 4.5:1。