使用主题为您的应用创建自定义外观
您可以通过更改未自定义系统中的默认颜色和视觉元素来为您的应用创建自定义外观和感觉(主题)。 例如,您可以创建自己的个人产品,方法是通过添加公司徽标并提供特定于表的颜色。 主题可以使用主题区域创建,而无需开发人员编写代码。 您可以创建、克隆、更改或删除在您的环境中使用的主题。
备注
在模型驱动应用中创建主题以自定义模型驱动应用标头的方法较新。 详细信息:使用现代主题
您可以定义多个主题,但只有一个主题可以在环境中处于活动状态并被标识为默认主题。 若要使主题处于活动状态,可以发布该主题。
使用主题加强用户界面,创建您的产品
主题化用于增强应用用户界面,不会进行大幅修改。 主题颜色在整个模型驱动应用的全局范围内应用。 例如,可以增强以下 UI 的可视元素:
更改导航颜色来创建产品品牌。
调整主题色,如悬停或选择颜色。
提供特定于表的颜色。
徽标。 (使用现有或添加新图像文件作为 Web 资源。)
徽标工具提示。
导航栏颜色。
标题文本颜色。
所选链接颜色。
鼠标悬停链接的颜色。
旧版主题色(流程控件的主背景)。
表的默认颜色。
默认自定义表颜色。
控件填充色。
控件边框颜色。
解决方案知名度
解决方案无法识别主题。 从组织导出的解决方案不包括为组织主题所做的更改。 数据存储在可以导出并可以重新导入其他环境的主题表中。 导入的主题必须发布才能生效。
复制并修改现有主题
最简单、最快捷的新主题创建方法是克隆和修改现有主题。 然后保存它,进行预览和发布。
- 登录 Power Apps,选择设置
 (右上角),然后选择高级设置。
(右上角),然后选择高级设置。 - 在经典设置页面,选择设置>自定义>主题。
- 在所有主题下,选择要克隆的主题,如 CRM 默认主题。 在命令栏上选择克隆。
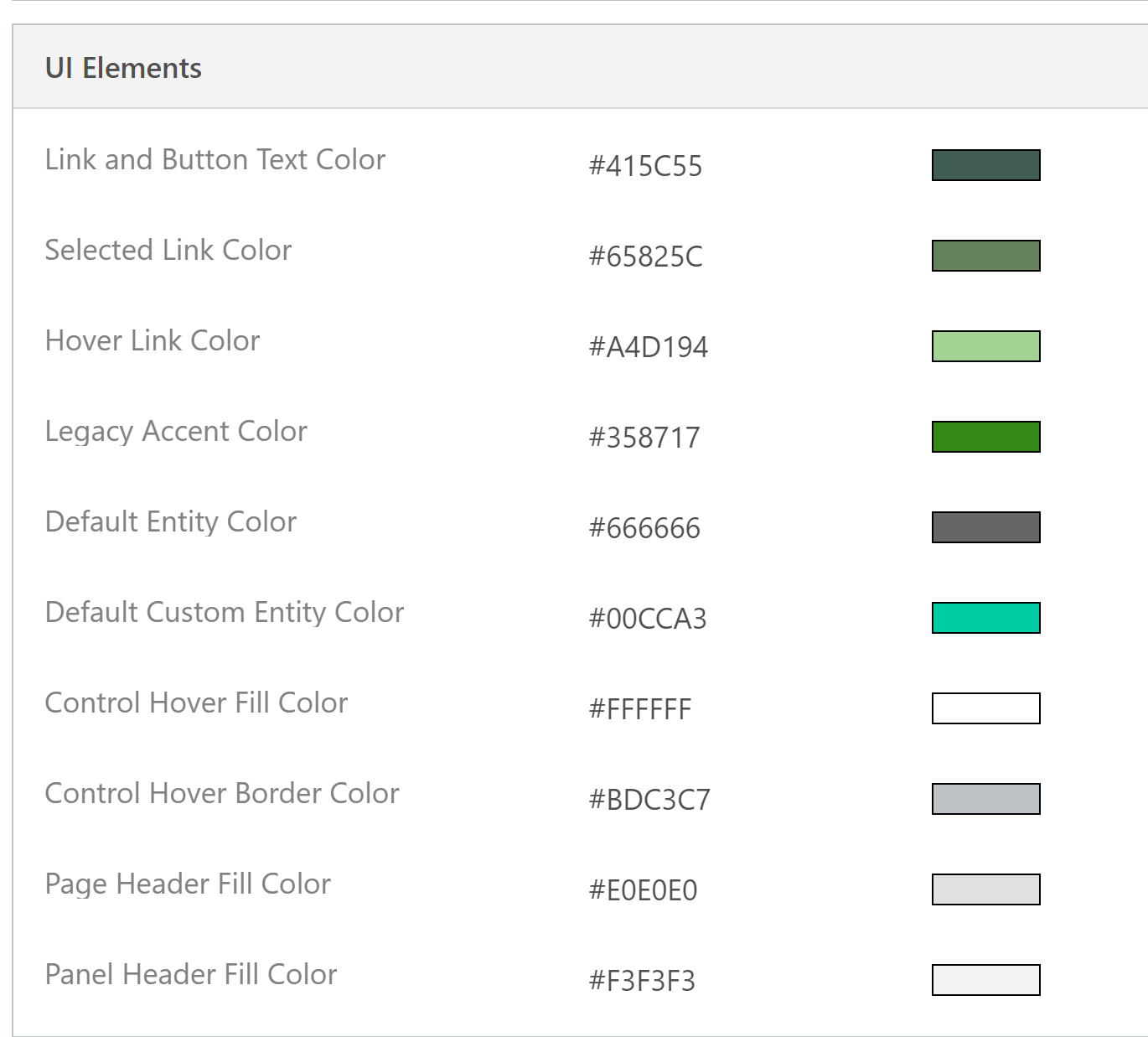
- 打开克隆的主题,然后将现有 UI 项目的十六进制数(如标题文本颜色)替换为代表所需颜色的十六进制值。
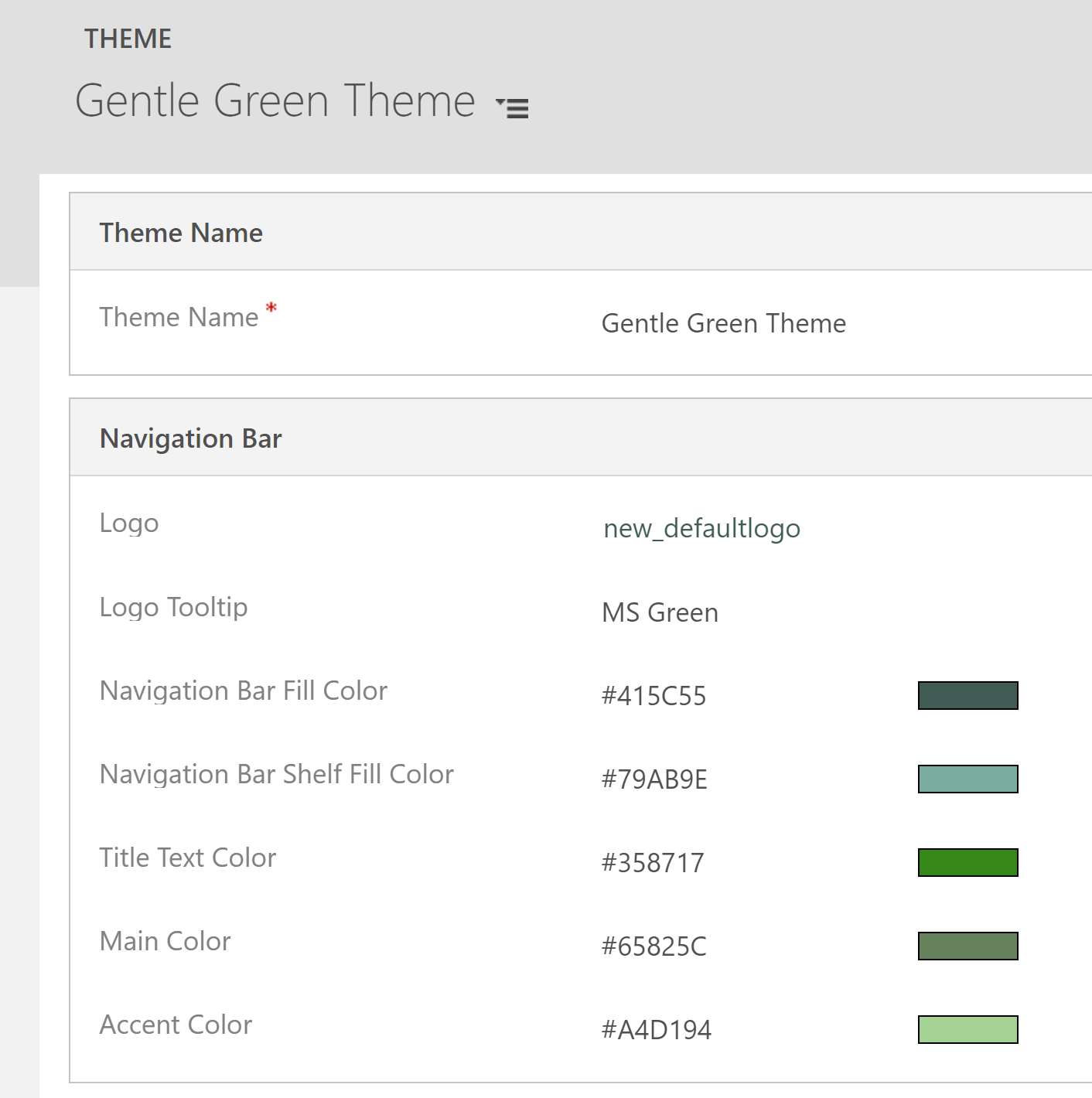
例如,CRM 默认主题被克隆,并使用变化最大的绿色阴影进行了更改。 以下屏幕截图显示了导航和突出显示颜色。 此外,还添加了一个自定义徽标,显示在应用程序的左上角。


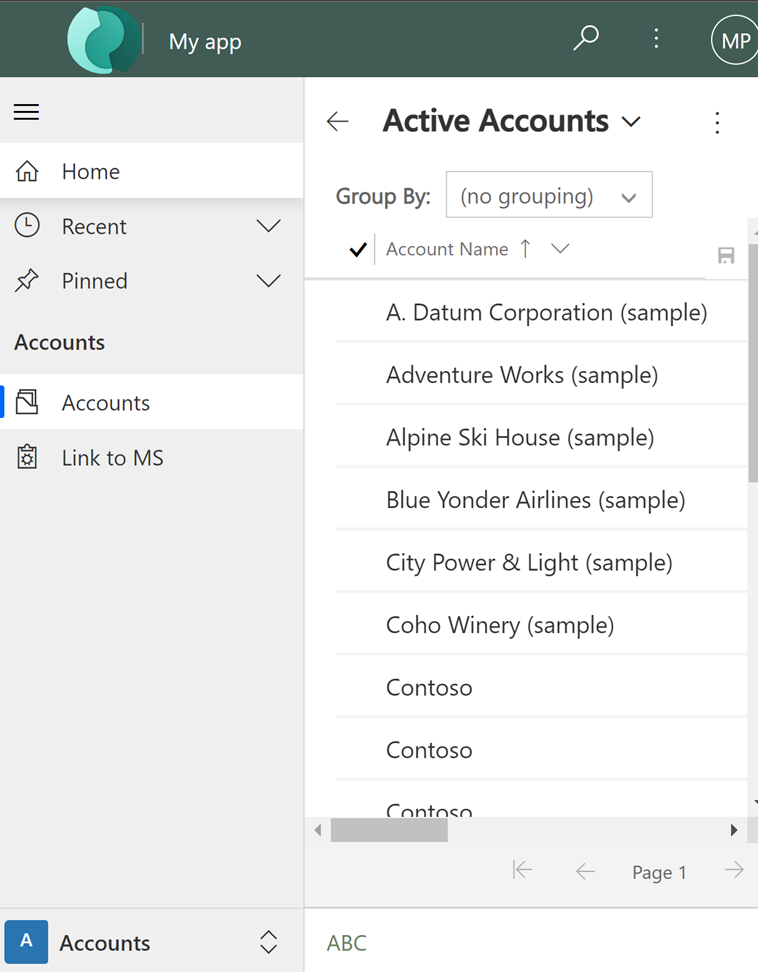
下图显示了具有新颜色和徽标的应用帐户视图。

重要提示
过大的徽标不会显示。 示例中使用的图像为 156 像素宽 x 48 像素高。
预览并发布主题
若要预览和发布主题,请执行以下步骤:
- 从头开始新建主题或克隆现有主题。
- 预览新主题。 要退出预览模式,请选择命令栏上的退出预览。
- 发布主题。 在命令栏上选择发布主题使其成为环境中的活动(默认)主题。
以下屏幕截图显示命令栏上的预览和发布按钮。

最佳做法
以下是针对设计主题对比度和选择颜色的一些建议。
主题对比度
建议使用以下方法提供对比色:
请仔细选择对比色。 Microsoft Dataverse 现成默认主题拥有正确的对比度可以确保最佳使用。 为您的新主题使用类似的对比度。
对于高对比度模式,请使用默认的颜色设置。
主题颜色
我们建议不要使用大量不同颜色。 虽然您可以为每个表设置不同的颜色,建议您采用两种模式之一:
对所有表使用中性色,并突出显示关键表。
对类似的表或相关表使用相同颜色,如队列和队列项或产品目录表。 保持较少的组总数。
自定义主题注意事项
在规划自定义主题的使用时您应考虑以下问题:
大多数更新的用户界面 (UI) 区域将显示为自定义主题颜色。
尽管主题颜色已在整个应用程序中全面应用,但一些传统的用户界面区域(如渐变按钮)仍保留默认颜色。
某些区域必须使用暗色或亮色以与默认图标颜色形成对比。 图标颜色不可自定义。
表不能在不同的站点地图节点下显示为不同颜色。
站点地图节点颜色不可自定义。
移动设备和主题的已知问题
自定义主题不会应用于运行 Power Apps mobile 应用的设备
当您在使用自定义主题作为默认主题的环境中运行 Power Apps mobile 应用时,移动设备会显示系统 CRM 默认主题。
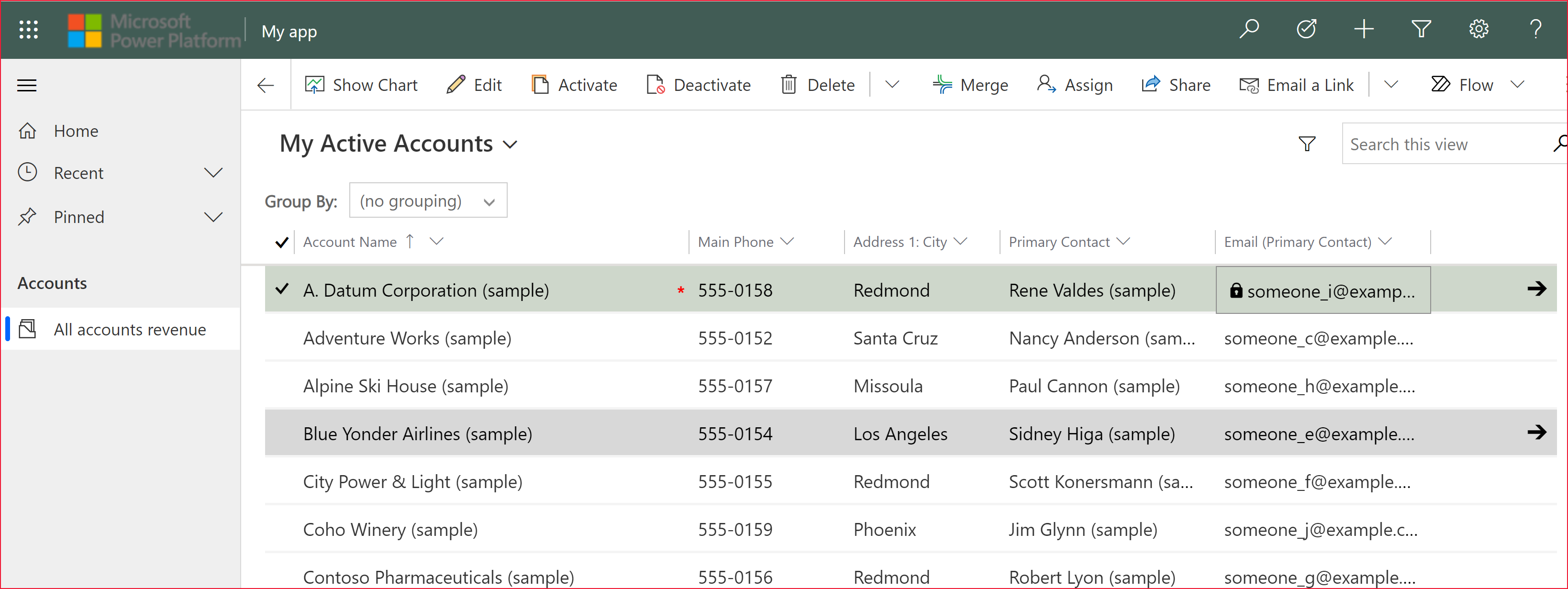
卡窗体不会显示在 Web 浏览器的表视图中
在网络浏览器中运行应用程序的移动设备上,视图以标准视图显示,该视图未针对小屏幕进行优化,显示效果与此处的图片类似。 有关卡窗体的详细信息,请参阅创建卡窗体。