直接从另一个表的主窗体编辑相关表记录
您可以通过多种方式在 Power Apps 中的表窗体上处理相关表记录。 例如,您可以使用快速视图窗体 以只读模式 包含相关表,并在对话框中使用 主窗体创建或编辑记录。
处理相关表记录的另一种方法是在另一个表的主窗体中添加窗体组件控件。 窗体组件控件让用户可以直接从另一个表的窗体编辑相关表记录的信息。
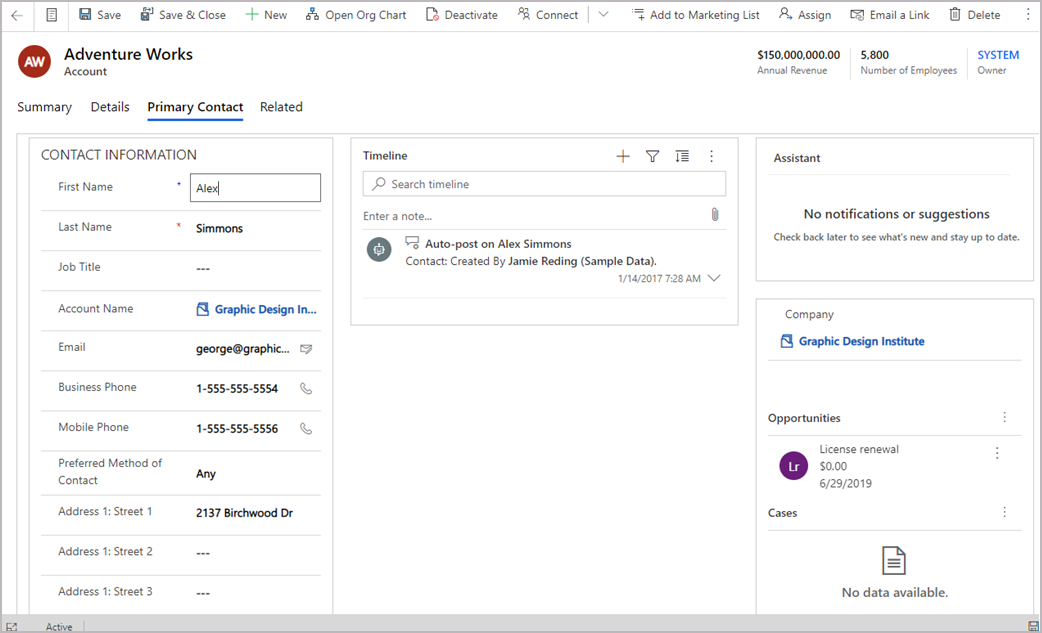
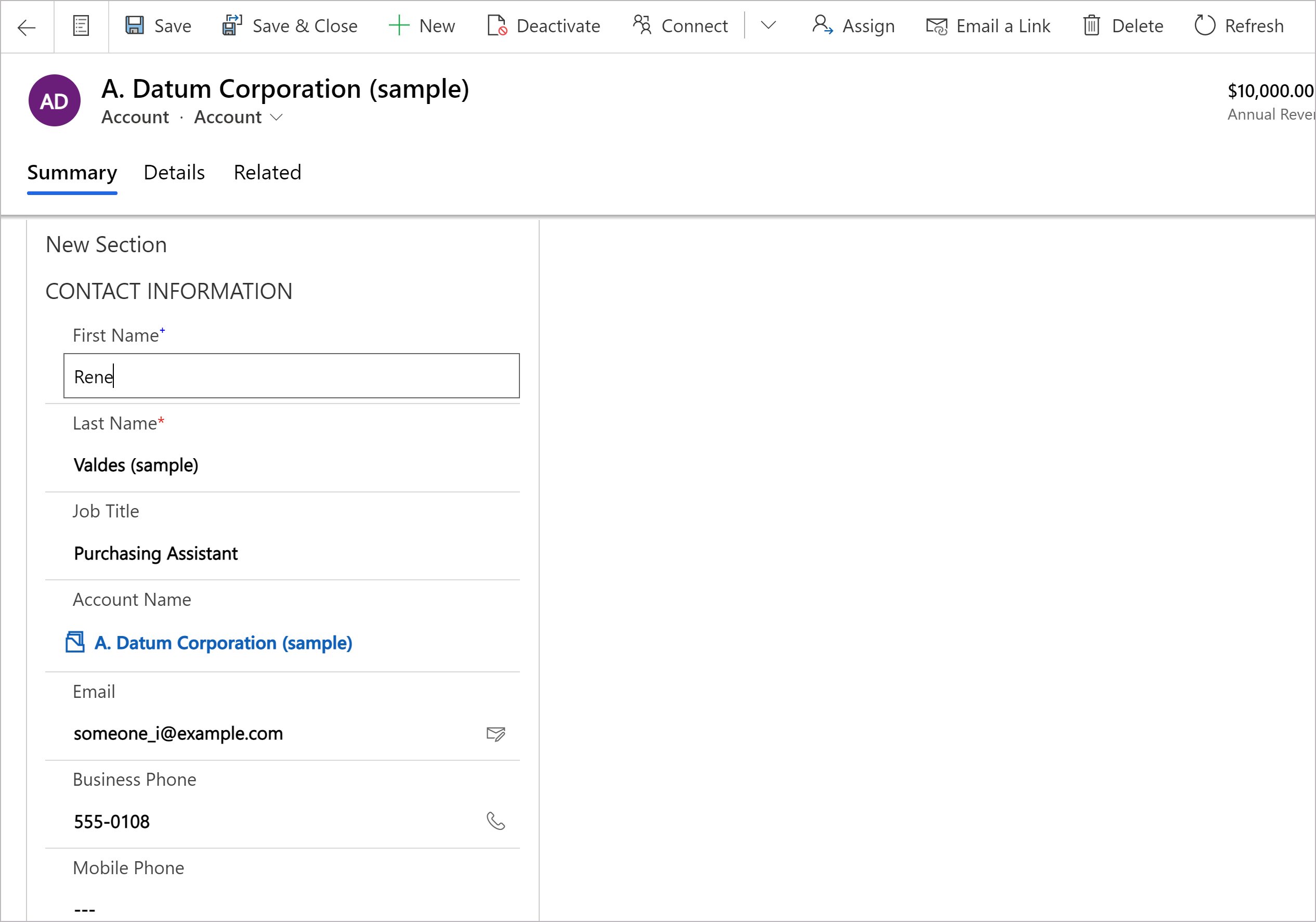
例如,这里是主客户窗体上一个单独选项卡上的窗体组件,它让用户无需离开客户窗体即可编辑联系人记录。

例如,这是主客户窗体上现有选项卡上 的 表单组件,它还允许用户在不离开客户表单 摘要 选项卡的情况下编辑联系人记录。

将窗体组件添加到表主窗体中
- 在左侧导航窗格中,选择组件。 如果项目不在侧面板窗格中,请选择 …更多,然后选择所需项目。
- 展开 Input(输入 )或 Display(显示),然后选择 Form(表单)。
在表单组件控件配置页面上,选择控件的属性:
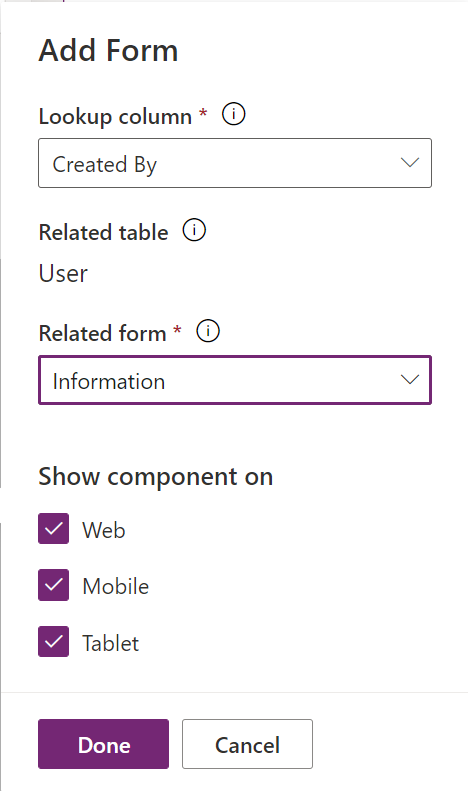
- 选择表单的 Lookup 列 。
- 选择相关表格。 根据列的相关表配置:
- 如果列连接到单个表(如 Created By 列),请选择 要使用的 Related 表单 。

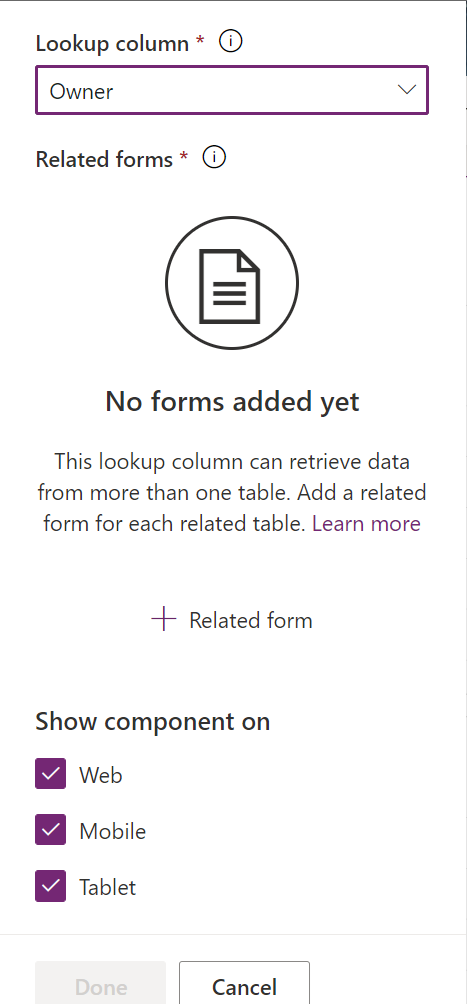
- 如果该列连接到多个表(多态,例如所有者列),请选择 + 相关表单 ,然后选择 添加 以添加相关表单。 继续选择 + 相关表单>添加 为每个相关表添加相关表单。

- 如果列连接到单个表(如 Created By 列),请选择 要使用的 Related 表单 。
- 默认情况下,所有客户端应用程序类型 Web、 Phone 和 Tablet 都启用以显示表单。 清除您不希望显示窗体的客户端类型。
- 选择完成。
- 保存 ,然后 发布 表单。
使用经典体验添加窗体组件
在此示例中, 为添加到客户主窗体的窗体组件控件配置了联系人 标准主窗体。
重要提示
添加 form component 控件的方式已更改。 我们建议您使用最新体验。 详细信息: 将窗体组件添加到表主窗体
登录到 Power Apps。
选择 Tables(表 )在左侧窗格中。 Alternatively,打开一个 解决方案,然后选择一个表,例如 Account。 如果项目不在侧面板窗格中,请选择 …更多,然后选择所需项目。
选择 组件菜单中的表单 。
选择表单类型为 主要 来自可用的表格。
选择切换到经典。 经典窗体编辑器界面将在浏览器中作为选项卡打开。
选择 Insert 选项卡。然后,创建新选项卡并添加新部分或将新部分添加到现有选项卡。
在新部分中,添加查找列,如 Primary Contact 查找列。
选择查找列,然后在 主页 选项卡上,选择 更改属性。
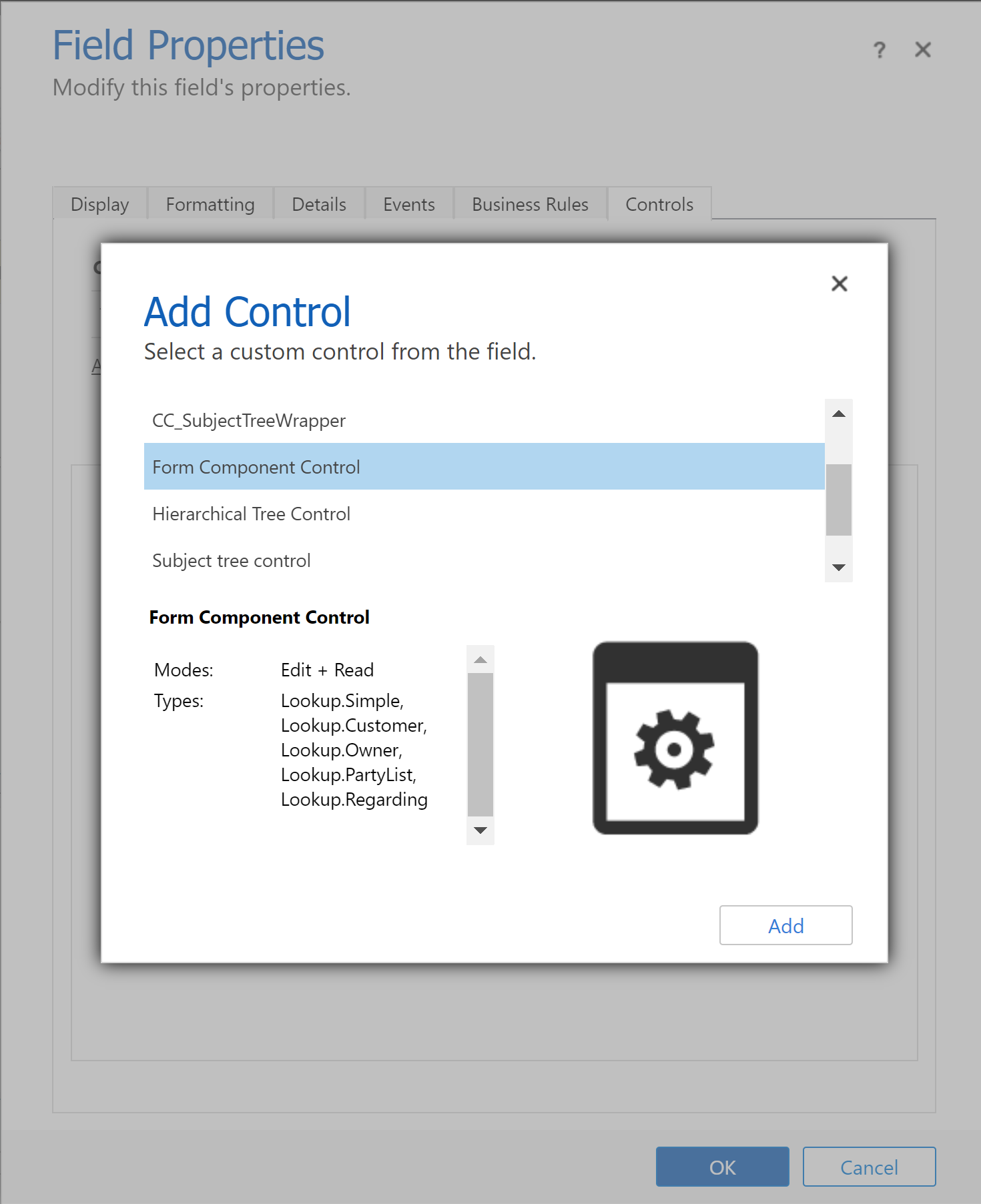
在控件 选项卡上,选择 添加控件,在控件类型列表中,选择 表单组件控件,然后选择 添加。

为组件选择 Web 、Tablet 和 Phone 。
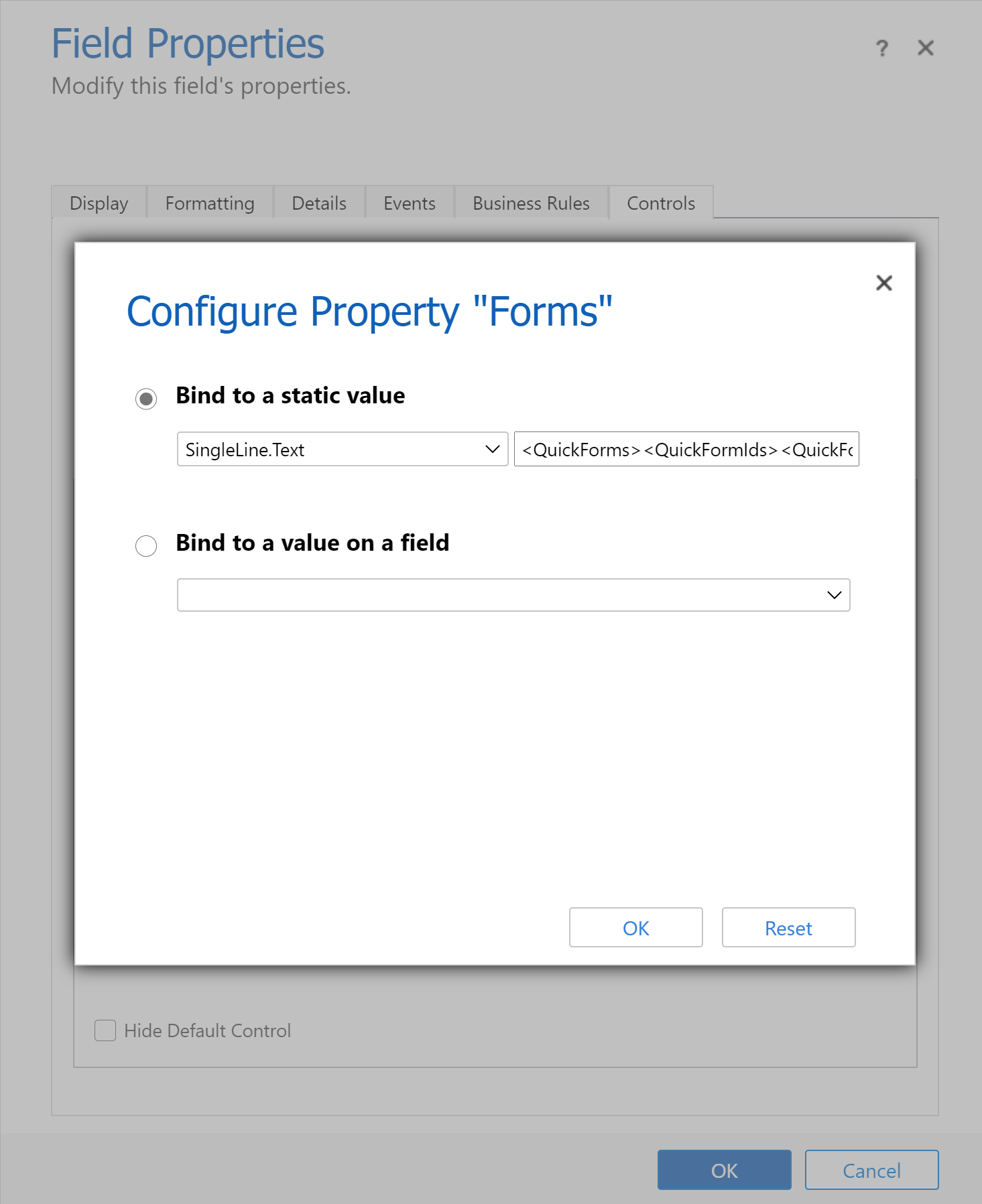
选择 Edit (铅笔图标),然后在“配置属性 ” 对话框中选择 “绑定到静态值 ”,然后添加类似于以下内容的 XML 条目,其中 TableName 是表的唯一名称, FormID 是主表单的表单 ID:
<QuickForms><QuickFormIds><QuickFormId entityname="TableName">FormID</QuickFormId></QuickFormIds></QuickForms>- 例如,要在客户表单上呈现 联系人 主表单,请使用:
<QuickForms><QuickFormIds><QuickFormId entityname="contact">1fed44d1-ae68-4a41-bd2b-f13acac4acfa</QuickFormId></QuickFormIds></QuickForms>

- 例如,要在客户表单上呈现 联系人 主表单,请使用:
选择 确定,然后再次选择 确定 。
保存 ,然后 发布 您的表单。
小费
要查找表的唯一名称,请在选择表中 Power Apps ,然后选择 设置。 Name( 名称 )将显示在 Edit table(编辑 表) 窗格中。
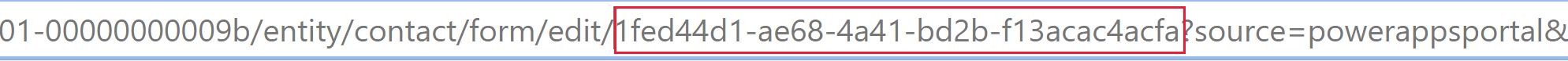
在编辑窗体时,可以在浏览器 URL 中找到窗体 ID。 ID 位于 URL 的 /edit/ part 后面 。

在经典窗体设计器中,表单 ID 位于 URL 的 formId%3d 部分后面。
窗体组件行为
本节介绍在模型驱动应用中使用时的窗体组件行为。
选择记录
要让 form component 控件显示窗体,它所绑定的查找列需要有一个值。 否则,控件将显示消息 Source record not selected。 设置值的一种方法是向窗体添加一个查找控件,该控件与窗体组件控件绑定到相同的查找列。 当您使用查找控件更改查找列值时,窗体组件控件将显示一个窗体,其中包含新查找列值的数据。
列验证
在主窗体和窗体组件控件中的所有列都必须有效才能将数据发送到 Microsoft Dataverse。 对于两个列验证错误、缺少必需的列等,都是如此。
OnSave 处理程序针对主窗体及其窗体组件控件运行。 任何处理程序都可以使用 preventDefault 取消主窗体和窗体组件控件的保存。 这意味着任何 save 操作都不能调用 preventDefault 要发送到 Dataverse的数据。 调用处理程序的顺序 OnSave 未定义。 详细信息: 在模型驱动应用中形成 OnSave 事件(客户端 API 参考)
记录保存
通过验证阶段后,每个记录的数据将发送到 Dataverse。 当前,每个记录都使用不同的请求独立更新。 保存不是事务性的,保存的顺序不定义。 保存一个窗体组件时出错不会将更改回滚到主窗体或其他窗体组件。 每次保存完成后,窗体上所有记录的数据都将刷新。
通知
窗体组件上的通知会聚合到主窗体的通知中。 例如,如果窗体组件中有无效列,在您尝试保存时,无效列的通知将显示在主窗体的顶部而不是窗体组件中。
错误处理
如果保存期间存在多个错误,只会向用户显示一个错误。 如果用户可以进行更改来解决第一个错误并保存,下一个错误将可见。 用户需要继续保存,直到解决所有错误。
更改有未保存更改的记录
如果窗体组件的窗体中有未保存的更改,当用户尝试更改窗体组件绑定到的查找列时,将向用户发出有关此更改的警报。
客户端 API
表单上下文 可用于表单组件控件。 可以通过 API(如 getControl)访问控件,从而通过主表单的表单上下文访问它。 在窗体组件控件中访问相关表的数据之前,事件处理程序应等待 isLoaded API 使控件返回 true。
限制
当您将窗体组件控件添加到表窗体时,请注意以下限制:
窗体组件控件仅支持呈现主窗体。 同样,仅主窗体支持添加窗体组件控件。 其他窗体类型则不支持,如快速创建、快速视图和卡片。
具有业务流程流的窗体当前在主表窗体或相关表窗体中不受支持。 如果您的某个窗体具有业务流程流,您可能会遇到意外行为。 我们建议您不要将窗体组件与使用业务流程流的窗体一起使用。
窗体组件控件不支持嵌入式窗体组件控件,如将窗体组件控件添加到由窗体组件控件使用的窗体中。
窗体组件控件不支持 嵌入式画布应用。 您可能会在使用这些画布应用时遇到意外行为。
如果窗体组件控件使用的窗体中包含多个选项卡,它将仅显示该窗体的第一个选项卡。
不支持对单个窗体上的不同窗体组件控件使用相同的窗体。
与表单组件一起使用的表单必须 包含在您的应用程序中。 如果不存在,或者如果当前用户无权访问窗体,则它将回退到该应用中包含的最主要窗体,并且可供用户使用(基于窗体顺序)。
表单组件中表单使用的所有组件都必须 包含在您的应用程序中。 这些组件包括相关表、视图和业务流程流。 如果不存在,则它们将在窗体中不可用,或者可能出现意外行为。
在多会话应用中呈现时,窗体组件控件具有某些限制。 具体而言,在表单组件表单上动态添加的处理程序(例如
addOnSave,在addOnChange切换多会话选项卡后可能不运行)。您可能会注意到,当窗体组件中用于设置日程表留言板的列发生更改时,日程表留言板可能不会更新。 刷新页面时,日程表留言板会按预期更新。
在移动设备上,timeline 控件当前不出现在 form component 控件中。
对于子网格, 如果查看所有记录 和 查看关联的记录 命令按钮在表单组件中呈现,则它们将不可用。
批量编辑对话中不支持 form component 控件。 默认情况下,它们不会出现在批量编辑对话内的窗体中,并且不会保存对相关表记录所做的任何更改。
如果在保存表单组件控件时检测到重复记录,则用户可能无法查看重复记录以解决冲突。