生成用于处理项目请求的画布应用
备注
本文属于介绍如何将 Power Apps、Power Automate 和 Power BI 与 SharePoint Online 结合使用的系列教程。 请确保已阅读系列介绍,了解总体情况以及相关下载内容。
至此,列表已创建完成,我们可以构建和自定义第一个应用了。 由于 Power Apps 已与 SharePoint 集成,因此可以直接通过列表轻松生成基本的三屏应用。 使用此应用,可以查看每个列表项的摘要和详细信息、更新现有列表项,并能新建列表项。 直接通过列表创建的应用显示为相应列表的视图。 然后,可以在浏览器和移动电话上运行此应用。
步骤 1:生成以列表为依据的应用
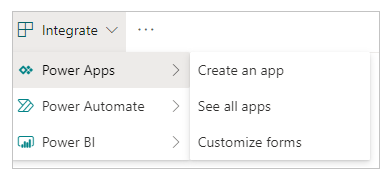
在所创建的项目请求列表中,选择集成 -> Power Apps -> 创建应用。

命名应用(如“项目申请应用”),再单击或点击创建。 应用创建完成后,将在 Power Apps Studio 中打开。

步骤 2:在 Power Apps Studio 中查看应用
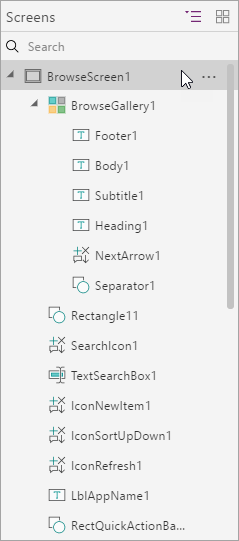
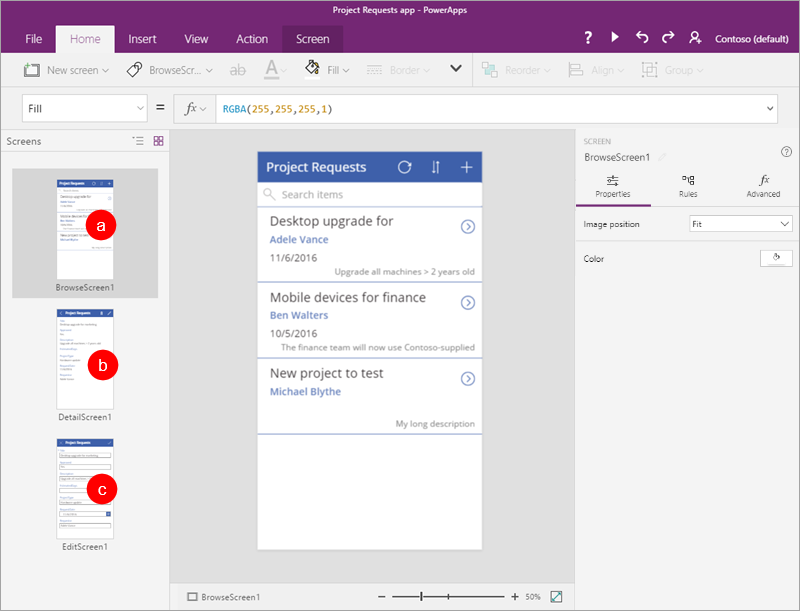
在 Power Apps Studio 中,左侧导航栏默认显示应用中屏幕和控件的分层视图。

单击或点击缩略图图标可以切换视图。

单击或点击每个屏幕可以在中间窗格内进行查看。 此应用有三屏:
(a). 浏览屏幕,可用于浏览、排序和筛选从列表中拉取的数据。
(b). 详细信息屏幕,可用于查看项的详细信息。
(c). 编辑/创建屏幕,可用于编辑现有项或新建项。

步骤 3:自定义应用的浏览屏幕
单击或点击应用的浏览屏幕。
此屏幕的布局包含显示列表项的库,以及其他控件(如搜索栏和排序按钮)。
单击或点击除第一条之外的任意记录,选择 BrowseGallery1 库。

在右侧窗格中的属性下,单击或点击项目申请。
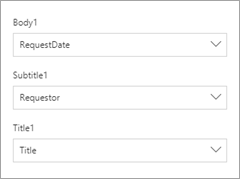
将字段更新为与以下列表一致:
RequestDate
Requestor
职位

在仍选择 BrowseGallery1 的情况下,选择 Items 属性。

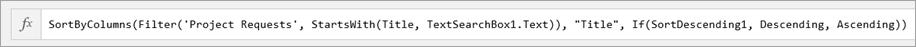
将公式更改为 SortByColumns(Filter('Project Requests', StartsWith(Title, TextSearchBox1.Text)), "Title", If(SortDescending1, Descending, Ascending))。

这样,可以按 Title 字段(而不是 Power Apps 选取的默认字段)进行排序和搜索。 有关详细信息,请参阅公式详解。
依次单击或点击文件和保存。 单击或点按
 ,返回到应用。
,返回到应用。
步骤 4:查看应用的详细信息屏幕和编辑屏幕
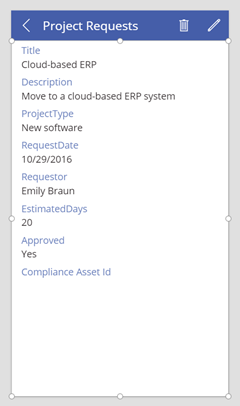
单击或点击应用的详细信息屏幕。
此屏幕的布局不同,包含用于显示库中选定项的详细信息的显示窗体。 它包含用于编辑和删除项的控件,以及用于返回到浏览屏幕的控件。

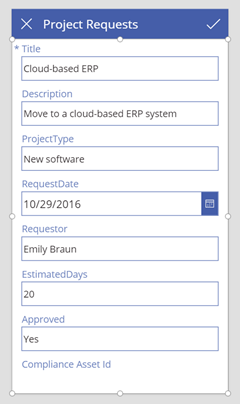
单击或点击编辑屏幕。
此屏幕包含用于编辑选定项或新建项(如果是直接从浏览屏幕转到此处的话)的编辑窗体。 它包含用于保存或放弃更改的控件。

步骤 5:通过列表运行应用
在项目申请列表中,依次单击或点击所有项和项目申请应用。

单击打开,在新的浏览器标签页中打开应用。

在应用中,单击或点击
 第一项的详细信息图标。
第一项的详细信息图标。
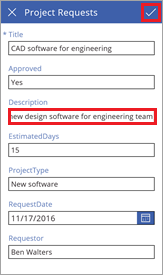
单击或点按
 ,以编辑项。
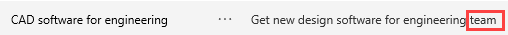
,以编辑项。更新 Description 字段 – 将最后一个词从“group”更改为“team”,然后单击或点击


关闭浏览器标签页。
返回到项目申请列表,依次单击或点击项目申请应用和所有项。

验证在应用中所做的更改。

虽然这个应用非常简单,我们只进行了几项基本的自定义操作,但可以发现,很快就能生成十分有趣的内容。 我们将继续执行下一项任务,但您可以根据需要再多研究一下此应用,了解控件和公式是如何相互配合来驱动应用行为的。
公式详解
本部分虽为选读内容,但将有助于深入了解公式的工作原理。 在此任务的步骤 3 中,我们修改了 BrowseGallery1 的 Items 属性的公式。 具体而言,我们更改为按 Title 字段(而不是 Power Apps 选取的字段)进行排序和搜索。 下面是修改后的公式:
SortByColumns ( Filter ( 'Project Requests', StartsWith ( Title, TextSearchBox1.Text ) ), "Title", If ( SortDescending1, Descending, Ascending ) )
但此公式有何用途? 它用于确定库中显示的数据的来源,根据搜索框中输入的任意文本筛选数据,并根据应用中的排序按钮对结果进行排序。 此公式使用函数来实现用途。 函数需要使用参数(即输入)来执行操作(如筛选)并返回值(即输出):
- SortByColumns 函数根据一列或多列对表进行排序。
- Filter 函数查找表中满足指定公式的记录。
- StartsWith 函数测试文本字符串是否以其他文本字符串开头。
- If 函数在条件为 true 时返回一个值,在条件为 false 时返回另一个值。
在此公式中结合使用这些函数后的情况如下:
如果在搜索框中输入文本,StartsWith 函数会将此本文与列表中 Title 列内每个字符串的开头文本进行比较。
StartsWith ( Title, TextSearchBox1.Text )
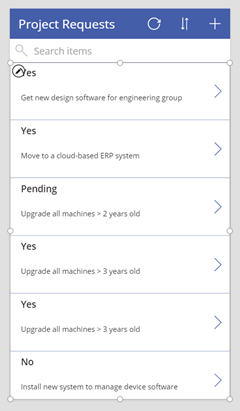
例如,如果在搜索框中输入“de”,则会看到四个结果,包括以“Desktop”和“Device”开头的项。 但不会看到任何“Mobile devices”项,因为它们都不是以“de”开头。
Filter 函数返回该项目申请表中的行。 如果搜索框中没有要比较的文本,Filter 函数返回所有行。
Filter ( 'Project Requests', StartsWith ( Title, TextSearchBox1.Text )
If 函数确定变量 SortDescending1 设置为 true 还是 false(由应用中的排序按钮进行设置)。 然后,此函数返回 Descending 或 Ascending 值。
If ( SortDescending1, Descending, Ascending )
此时,SortByColumns 函数可以对库进行排序。 在此示例中,这个函数是按 Title 字段(但可能不同于搜索所依据的字段)进行排序。
如果您坚持看到这里,我们由衷希望您能够更好地了解此公式的工作原理,以及如何将函数和其他元素结合使用来驱动所需的应用行为。 有关详细信息,请参阅 Power Apps 的公式参考。
后续步骤
本系列教程的下一步是创建用于管理项目审批的流。