在画布应用中创建和更新集合
使用集合存储用户可以在您的应用中管理的数据。 集合是一组相似的项目,如产品列表中的产品。 有关不同类型变量(如集合)的详细信息:了解画布应用变量。
先决条件
观看此视频,了解如何创建和更新集合:
创建多列集合
在 Power Apps Studio 中,添加文本输入控件。
通过在左侧导航窗格中选择控件的省略号,选择重命名,然后键入 ProductName,重命名控件。

添加一个下拉列表控件。

重命名下拉列表控件颜色,确保在属性列表中选择了 Items 属性。

在公式栏中,将 DropDownSample 替换为以下表达式:
["Red","Green","Blue"]添加按钮控件,将 Text 属性设置为 "Add",并将 OnSelect 属性设置为以下公式:
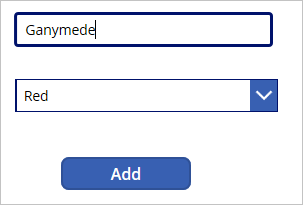
Collect( ProductList, { Product: "ProductName.Text", Color: "Colors.Selected.Value" } )按 F5 或选择播放按钮预览应用程序。 在 ProductName 中键入一些文本,在颜色中选择一个选项,然后选择添加。

至少再重复两次上一个步骤,然后按 Esc 键。
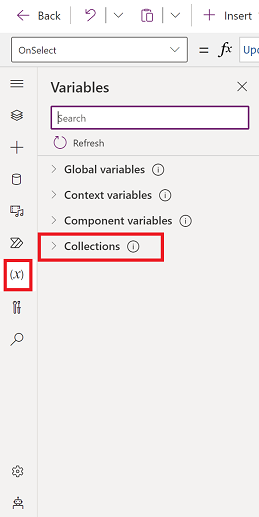
选择变量窗格,然后选择集合查看您创建的集合。

显示一个集合
选择插入>垂直图库控件。
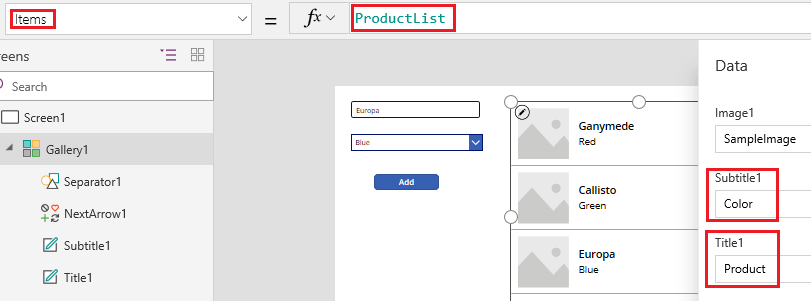
将库的 Items 属性设置为 ProductList。
在树形视图中选择图库,然后选择字段。 1. 将副标题字段设为颜色,将标题字段设为产品。

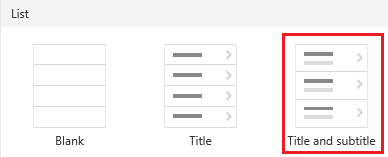
选择布局>标题和副标题。

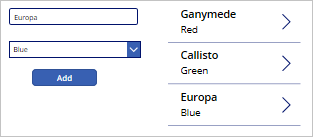
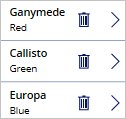
您的屏幕将类似于下面的示例:

删除一个或所有项
选择图库,并在图库模板中添加垃圾桶图标。

将图标的 OnSelect 属性设置为以下公式:
Remove(ProductList, ThisItem)在库外面,添加一个按钮,将其 Text 属性设置为 "Clear",并将其 OnSelect 属性设置为以下公式:
Clear(ProductList)按住 Alt 键,选择某个项的垃圾桶图标,将该项从集合中删除,或选择清除按钮将所有项从集合中删除。
将列表放入集合
添加一个按钮,并将其 OnSelect 属性设置为此函数,将 ListName 替换为您的列表的名称:
Collect(MySPCollection, ListName)此函数创建一个名为 MySPCollection 的集合,其中包含与您的列表相同的数据。
按住 Alt 键,并选择此按钮。
有关如何在库中显示 Microsoft Lists 或 SharePoint 中的数据(如日期、选择项和人员)的信息:在库中显示列表列。 有关如何在窗体中显示数据的信息(包括下拉列表、日期选取器和人员选取器):编辑窗体和显示窗体控件。
后续步骤
- 查看参考主题了解 Collect 函数。
- 了解如何使用 AddColumns、DropColumns、RenameColumns 和 ShowColumns 函数调整集合中的数据。