Power Apps 中的 列表框 控件
用户可以选择一个或多个项的列表。
描述
列表框 控件始终显示所有可用的选项(不同于 下拉 控件),用户可以一次选择多个项(不同于 单选 控件)。
关键属性
Default – 用户更改控件前的初始值。
备注
您只可有一个默认选定项。 如需多个选定项,请使用 组合框 控件。
Items – 控件中显示的数据源,如库、列表或图表。
在添加库、列表或图表时,属性列表会默认显示 Items,以便您轻松指定新控件应显示的数据。 例如,可以将库的 Items 属性设置为 Salesforce 中的 Account 表,在 Excel 中创建并上载到云的名为 Inventory 的表,或者名为 ConferenceSpeakers 的列表。
其他属性
AccessibleLabel – 屏幕阅读器标签。
BorderColor – 控件边框的颜色。
BorderStyle – 控件边框是 Solid、Dashed、Dotted 还是 None。
BorderThickness – 控件边框的粗细。
Color – 控件中文本的颜色。
DisplayMode – 此控件是允许用户输入 (Edit)、仅显示数据 (View),还是已禁用 (Disabled)。
DisabledBorderColor – 控件的 DisplayMode 属性设置为 Disabled 时,该控件边框的颜色。
DisabledColor – 控件的 DisplayMode 属性设置为 Disabled 时,该控件中的文本颜色。
DisabledFill – 控件的 DisplayMode 属性设置为 Disabled 时,该控件的背景色。
Fill – 控件的背景色。
FocusedBorderColor – 当聚焦到控件时,控件的边框颜色。
FocusedBorderThickness – 当聚焦到控件时,控件的边框粗细。
Font – 文本中所显示的字体系列的名称。
FontWeight – 控件中文本的粗细:Bold、Semibold、Normal 或 Lighter。
Height – 控件上边缘和下边缘之间的距离。
HoverBorderColor – 用户将鼠标指针停留在控件上时,该控件边框的颜色。
HoverColor – 用户将鼠标指针停留在控件上时,该控件中的文本颜色。
HoverFill – 用户将鼠标指针停留在控件上时,该控件的背景色。
Italic – 控件中的文本是否为斜体。
ItemPaddingLeft – 列表框中的文本与其左边缘之间的距离。
LineHeight – 诸如文本行之间或列表中各项之间的距离。
OnChange - 用户更改控件的值(例如,通过调整滑块)时要执行的操作。
OnSelect – 当用户点击或单击控件时要执行的操作。
PaddingBottom – 控件中的文本与该控件下边缘之间的距离。
PaddingLeft – 控件中的文本与该控件左边缘之间的距离。
PaddingRight – 控件中的文本与该控件右边缘之间的距离。
PaddingTop – 控件中的文本与该控件上边缘之间的距离。
PressedBorderColor – 用户在点击或单击控件时,该控件边框的颜色。
PressedColor – 用户在点击或单击控件时,该控件中的文本的颜色。
PressedFill – 用户在点击或单击控件时,该控件的背景色。
Reset – 控件是否还原为其默认值。
Selected – 表示选定项的数据记录。
备注
您只可有一个默认选定项。 如需多个选定项,请使用 组合框 控件。
SelectedItems - 只读。 表示多选列表框中选定项的数据表。
SelectedItemsText - 只读。 表示多选列表框中选定项文本的数据表。
SelectedText (Deprecated) – 表示选定项的字符串值。
SelectionColor – 所选项目或列表中项目的文本颜色,或笔控件中选择工具的颜色。
SelectionFill – 所选项、列表中的项或笔控件中选定区域的背景色。
SelectMultiple – 用户是否可以选择列表框中的多个项目。
Size – 控件上显示的文本的字号。
Strikethrough – 通过文本显示的线是否在控件上显示。
TabIndex – 相对于其他控件的键盘导航顺序。
Tooltip – 用户将鼠标悬停在控件上时显示的解释性文本。
Underline – 在文本下方显示的线是否在控件上显示。
Visible – 控件显示还是隐藏。
Width – 控件左边缘和右边缘之间的距离。
X – 控件左边缘与其父容器(如果没有父容器,则为屏幕)左边缘之间的距离。
Y – 控件上边缘与其父容器(如果没有父容器,则为屏幕)上边缘之间的距离。
相关函数
Distinct( DataSource, ColumnName )
示例
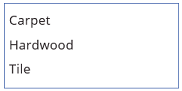
添加 列表框 控件,将其命名为 CategoryList,并将其 Items 属性设置为以下公式:
["Carpet","Hardwood","Tile"]不知道如何添加、命名和配置控件?

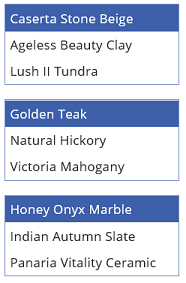
添加三个 下拉 控件,将它们移动到 CategoryList 下,并分别命名为 CarpetList、HardwoodList 和 TileList。
-
CarpetList:["Caserta Stone Beige","Ageless Beauty Clay", "Lush II Tundra"]
HardwoodList:["Golden Teak","Natural Hickory", "Victoria Mahogany"]
TileList:["Honey Onyx Marble","Indian Autumn Slate", "Panaria Vitality Ceramic"]

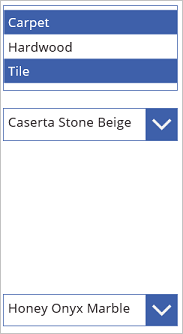
按 F5,然后在 CategoryList 中选择一个或多个项。
根据您的选择,将显示相应的一个或多个 下拉 控件。

(可选)按 Esc 返回默认工作区。
辅助功能准则
颜色对比度
在以下项之间必须有足够的颜色对比度:
- SelectionColor 和 SelectionFill
- SelectionFill 和 Fill
- HoverFill 和 Fill
- PressedFill 和 Fill
这是除标准颜色对比度以外的要求。
屏幕阅读器支持
- AccessibleLabel 必须存在。
键盘支持
TabIndex 必须为零或更大,以便键盘用户可以导航到它。
焦点指示器必须清晰可见。 可以使用 FocusedBorderColor 和 FocusedBorderThickness 来实现此目的。
备注
Tab 键导航到列表框或离开列表框。 箭头键导航列表框中的内容。