使用 React 生成 Excel 任务窗格加载项
本文将逐步介绍如何使用 React 和 Excel JavaScript API 生成 Excel 任务加载项。
先决条件
Node.js(最新LTS 版本)。 访问 Node.js 站点 ,下载并安装适合你的操作系统的版本。
最新版本的 Yeoman 和适用于 Office 加载项的 Yeoman 生成器。若要全局安装这些工具,请从命令提示符处运行以下命令。
npm install -g yo generator-office注意
即便先前已安装了 Yeoman 生成器,我们还是建议你通过 npm 将包更新为最新版本。
已连接到 Microsoft 365 订阅的 Office (包括 Office 网页版)。
注意
如果还没有 Office,可以通过 Microsoft 365 开发人员计划获得Microsoft 365 E5开发人员订阅;有关详细信息,请参阅常见问题解答。 或者,可以 注册 1 个月的免费试用版 或 购买 Microsoft 365 计划。
创建加载项项目
运行以下命令,使用 Yeoman 生成器创建加载项项目。 包含项目的文件夹将添加到当前目录。
yo office
注意
运行该yo office命令时,可能会收到有关 Yeoman 和 Office 加载项 CLI 工具的数据收集策略的提示。 根据你的需要,使用提供的信息来响应提示。
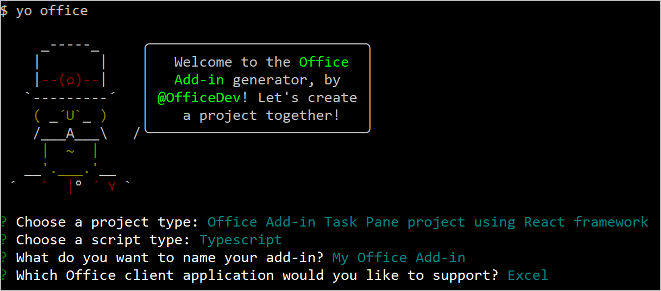
出现提示时,请提供以下信息以创建加载项项目。
-
选择项目类型:
Office Add-in Task Pane project using React framework -
选择脚本类型:
TypeScript -
要为外接程序命名什么名称?
My Office Add-in -
你希望支持哪个 Office 客户端应用程序?
Excel

完成此向导后,生成器会创建项目,并安装支持的 Node 组件。
浏览项目
使用 Yeoman 生成器创建的加载项项目,包含适合于基础任务窗格加载项的示例代码。 如果想要浏览加载项项目的主要组件,请在代码编辑器中打开项目并检查下面列出的文件。 准备好试用加载项时,请转至下一部分。
- 项目根目录中的 manifest.xml 文件定义加载项的设置和功能。 若要了解有关 manifest.xml 文件的详细信息,请参阅 仅包含外接程序清单的 Office 外接程序。
- ./src/taskpane/taskpane.html 文件定义任务窗格的 HTML 框架,而 ./src/taskpane/components 文件夹内的文件定义任务窗格 UI 的各个部分。
- ./src/taskpane/taskpane.css 文件包含应用于任务窗格中的内容的 CSS。
- ./src/taskpane/components/App.tsx 文件包含用于加快任务窗格与 Excel 之间的交互的 Office JavaScript API 代码。
试用
导航到项目的根文件夹。
cd "My Office Add-in"完成以下步骤,以启动本地 Web 服务器并旁加载你的加载项。
注意
即使在开发过程中,Office 外接程序也应使用 HTTPS,而不是 HTTP。 如果在运行以下命令之一后系统提示安装证书,请接受安装 Yeoman 生成器提供的证书的提示。 你可能还必须以管理员身份运行命令提示符或终端才能进行更改。
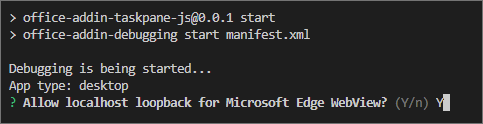
如果这是你第一次在计算机上开发 Office 加载项,则命令行中可能会提示你授予Microsoft Edge WebView 环回豁免 (“允许 Microsoft Edge WebView 的 localhost 环回?”) 。 出现提示时,输入
Y以允许豁免。 请注意,需要管理员权限才能允许豁免。 一旦允许,在将来 (旁加载 Office 加载项时,系统就不会提示你获得豁免,除非从计算机) 中删除该豁免。 若要了解详细信息,请参阅加载 Office 外接程序或使用 Fiddler 时,“我们无法从 localhost 打开此外接程序”。
提示
如果在 Mac 上测试加载项,请先运行以下命令,然后再继续。 运行此命令时,本地 Web 服务器将启动。
npm run dev-server若要在 Excel 中测试加载项,请在项目的根目录中运行以下命令。 这将启动本地的 Web 服务器, 并使用加载的加载项打开 Excel。
npm start若要在浏览器版 Excel 中测试加载项,请在项目的根目录中运行以下命令。 运行此命令时,本地 Web 服务器将启动。 将 "{url}" 替换为你拥有权限的 OneDrive 或 SharePoint 库上 Excel 文档的 URL。
注意
如果在 Mac 上进行开发,请将 括
{url}在单引号中。 请勿在 Windows 上执行此操作。npm run start -- web --document {url}示例如下。
npm run start -- web --document https://contoso.sharepoint.com/:t:/g/EZGxP7ksiE5DuxvY638G798BpuhwluxCMfF1WZQj3VYhYQ?e=F4QM1Rnpm run start -- web --document https://1drv.ms/x/s!jkcH7spkM4EGgcZUgqthk4IK3NOypVw?e=Z6G1qpnpm run start -- web --document https://contoso-my.sharepoint-df.com/:t:/p/user/EQda453DNTpFnl1bFPhOVR0BwlrzetbXvnaRYii2lDr_oQ?e=RSccmNP
如果外接程序未在文档中旁加载,请按照手动旁加载加载项中的说明手动旁加载到Office web 版。
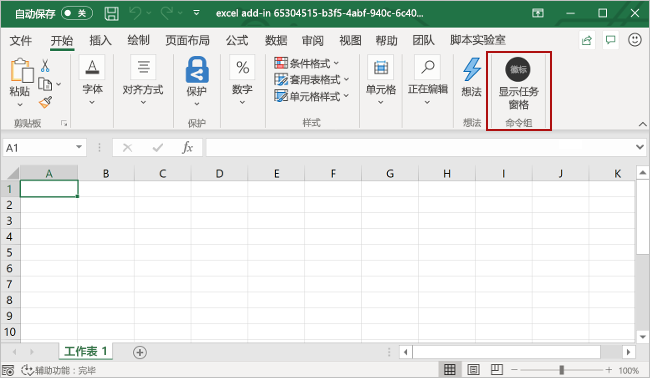
在 Excel 中,选择“ 开始 ”选项卡,然后选择功能区上的“ 显示任务窗格 ”按钮以打开加载项任务窗格。

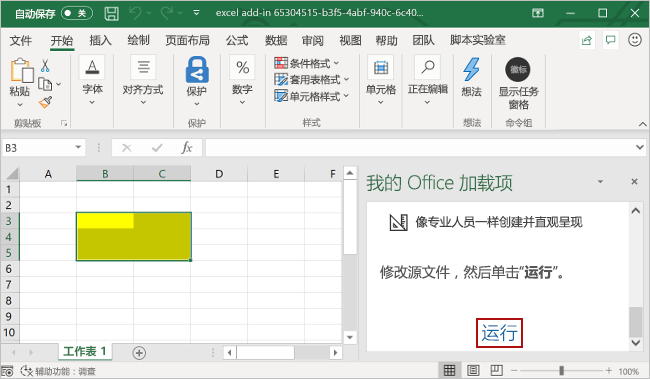
选择工作表中的任何一系列单元格。
在任务窗格的底部,选择“运行”链接,价格选定范围的颜色设为黄色。

如果要停止本地 Web 服务器并卸载加载项,请按照适用的说明操作:
若要停止服务器,请运行以下命令。 如果使用
npm start,则以下命令也会卸载加载项。npm stop如果手动旁加载加载项,请参阅 删除旁加载加载项。
后续步骤
祝贺,你已使用 React 成功创建了 Excel 任务窗格加载项! 接下来,请详细了解 Excel 加载项功能,并跟着 Excel 加载项教程一起操作,生成更复杂的加载项。
疑难解答
按照设置开发环境中的说明,确保环境已准备好进行 Office 开发。
一些示例代码使用 ES6 JavaScript。 这与 使用 Trident (Internet Explorer 11) 浏览器引擎的旧版 Office 不兼容。 有关如何在外接程序中支持这些平台的信息,请参阅 支持较旧的Microsoft Webviews 和 Office 版本。 如果还没有用于开发的 Microsoft 365 订阅,可以通过 Microsoft 365 开发人员计划获得Microsoft 365 E5开发人员订阅;有关详细信息,请参阅常见问题解答。 或者,可以 注册 1 个月的免费试用版 或 购买 Microsoft 365 计划。
- Yo Office 执行的自动
npm install步骤可能会失败。 如果在尝试运行npm start时看到错误,请在命令提示符中导航到新创建的项目文件夹并手动运行npm install。 有关 Yo Office 的详细信息,请参阅 使用 Yeoman 生成器创建 Office 外接程序项目。