从 Web 应用共享到 Teams
通过 Web 应用共享到 Teams,用户无需切换上下文即可将内容直接共享到聊天、频道或会议。 第三方网站可以使用启动器脚本在其网页上嵌入 “共享到 Teams ”按钮。 当用户选择“ 共享到 Teams”时,将显示“共享到 Teams”对话框,并提示用户提供共享内容所需的详细信息。
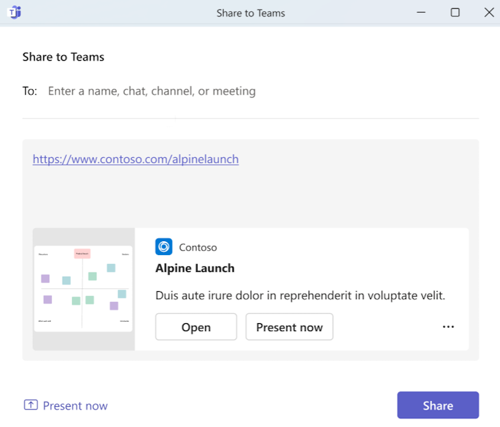
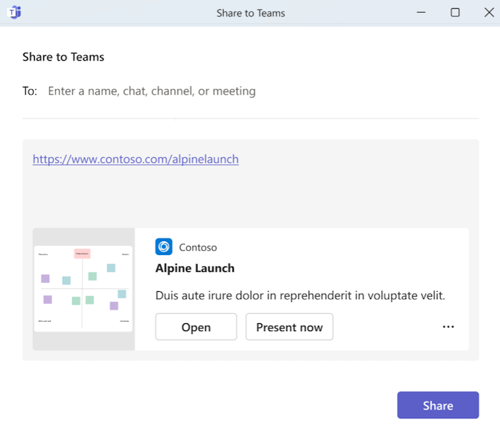
下图显示了用户选择 “共享到 Teams”时出现的对话框:

默认情况下,“共享到 Teams”支持使用 @username 和 @everyone标记用户,并且当在 Teams 上共享内容时,已标记的用户会收到Microsoft Teams 中的通知。
注意
- 仅支持桌面版本的 Microsoft Edge 和 Google Chrome。
- 不支持使用免费增值帐户或来宾帐户。
还可以为通过“共享到 Teams”共享的链接添加链接展开,这些链接托管在 Web 应用、个人应用或选项卡中。有关详细信息,请参阅 链接展开。
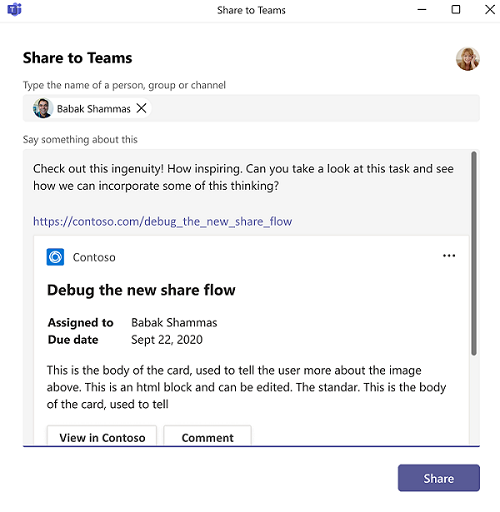
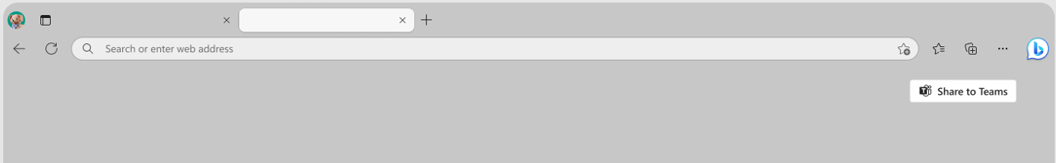
下图显示了通过“共享到 Teams”的链接展开体验:

此处概述的内容将指导你如何为网站创建和嵌入 Teams 共享、创建网站预览,以及如何将“共享”扩展到Teams 教育版。
以下视频提供了有关如何嵌入“共享到 Teams”的基本步骤:
将共享嵌入到 Teams
可通过两种方法在网页上嵌入“共享到 Teams”。 根据想要在“共享到 Teams”上的控件,可以使用以下方法之一:
此方法显示了嵌入“共享到 Teams”的简单基本方法,你可以在其中根据要求自定义按钮及其功能:
在网页上添加
launcher.js脚本。<script async defer src="https://teams.microsoft.com/share/launcher.js"></script>在网页上添加 HTML 元素,
class并在 属性中添加teams-share-button链接以在 属性中data-href共享。<div class="teams-share-button" data-href="https://<link-to-be-shared>"> </div>配置后,“ 共享到 Teams ”按钮将添加到网站。
如果需要按钮的不同图标大小,请使用
data-icon-px-size属性。<div class="teams-share-button" data-href="https://<link-to-be-shared>" data-icon-px-size="64"> </div>如果共享链接需要用户身份验证,或者链接中的 URL 预览未在 Teams 中正确呈现,则可以通过添加
data-preview属性并将其设置为 来false禁用 URL 预览。<div class="teams-share-button" data-href="https://<link-to-be-shared>" data-preview="false"> </div>如果要在撰写框中显示所选消息,可以在 属性中
data-msg-text定义文本。<div class="teams-share-button" data-href="https://<link-to-be-shared>" data-msg-text="<default-message-to-be-populated-in-compose-box>" data-preview="false"> </div>
下面是最终用户方案,即使用“共享到 Teams”将内容共享到聊天或频道:
将内容共享到聊天或频道
在浏览器中打开 Web 应用,然后选择“ 共享到 Teams”。 此时会打开“共享到 Teams”对话框。

添加聊天或频道名称。

注意
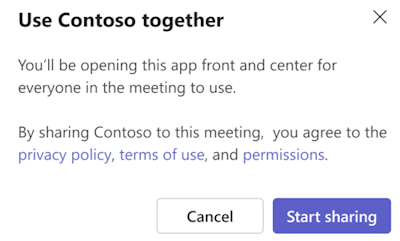
如果尚未在聊天或频道范围内添加应用,则“共享到 Teams”对话框中会显示应用同意免责声明。
选择“共享”。 应用内容在相应的范围内共享。
在会议中共享内容
从 Web 应用共享到 Teams 允许用户将内容共享到实时会议或即将召开的会议。 在会议中启用内容共享时,它允许用户共享在会议中创建协作工作区的信息。 例如,用户可以将工作板从 Web 应用直接共享到会议舞台,从而促进集体收集和组织想法。
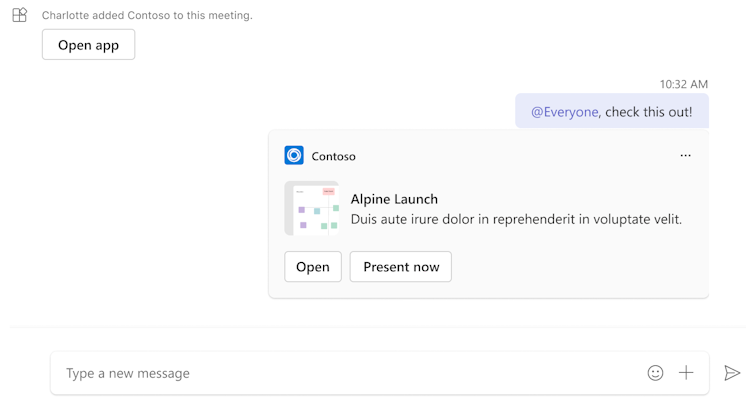
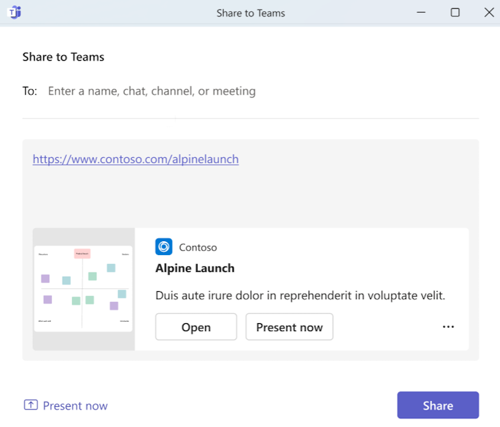
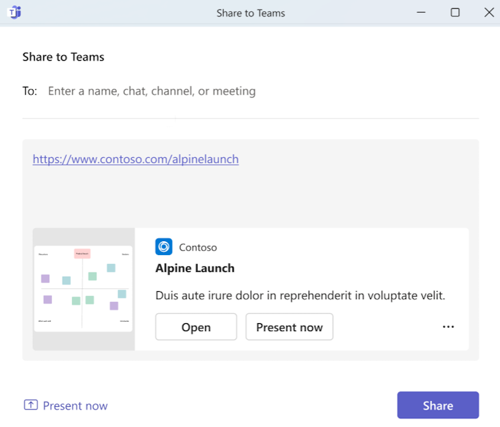
下面是共享 Web 内容在会议阶段的显示方式:
在启用向会议共享内容之前,必须确保以下内容:
具有支持会议侧面板和“共享到阶段 API”的选项卡的 Microsoft Teams 应用。
会议应用必须支持“共享到阶段 API”,但必须满足两个主要要求才能在会议舞台上显示内容:
- 支持
meetingStage和meetingSidePanel配置为框架上下文的应用清单。 如果未配置,会议参与者可能无法在舞台上查看内容。 - 支持
MeetingStage.Write.Chat控制阶段的权限的应用。 这是读取权限要求。
- 支持
注意
- 如果应用没有会议阶段和侧面板功能,则不会存储内容,并且将在常规会议聊天中发送消息。
- 如果应用安装被管理员阻止,则会将应用添加到聊天中,而不是用户的会议。
- 仅选项卡方案(特定于 Teams)支持在会议中共享到 Teams。
为会议启用“共享到 Teams”
在网页上添加
launcher.js脚本。<script async defer src="https://teams.microsoft.com/share/launcher.js"></script>在网页上添加 HTML 元素,
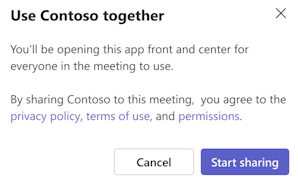
class并在 属性中添加teams-share-button链接以在 属性中data-href共享。 若要使用户能够从“共享到 Teams”共享会议中的内容,请添加allow-share-in-meeting属性并将其设置为true。<div class="teams-share-button" data-href="https://<link-to-be-shared>" data-allow-share-in-meeting="true" data-app-id="<app-id>" > </div>配置后,将显示“共享到 Teams”对话框,其中包含“ 立即演示 ”选项。 “演示”现在允许用户将内容共享到正在进行的会议。 对于在会议阶段共享内容的用户,旁面板在会议开始时自动打开,并在会议侧面板中填充共享内容。

下面是使用共享到 Teams 将内容共享到会议的一些最终用户方案:
将内容共享到即将召开的会议
在浏览器中打开 Web 应用,然后选择“ 共享到 Teams”。 此时会打开“共享到 Teams”对话框。

添加会议名称。

注意
如果尚未在会议范围内添加应用,则“共享到 Teams”对话框中会显示应用同意免责声明。
选择“共享”。 应用内容在即将召开的会议聊天中作为自适应卡片共享。
会议开始时,共享到会议的内容将基于打开的应用显示在侧面板体验中。
在正在进行的会议中共享内容
开始会议并共享内容
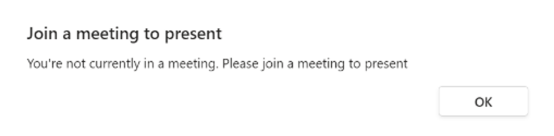
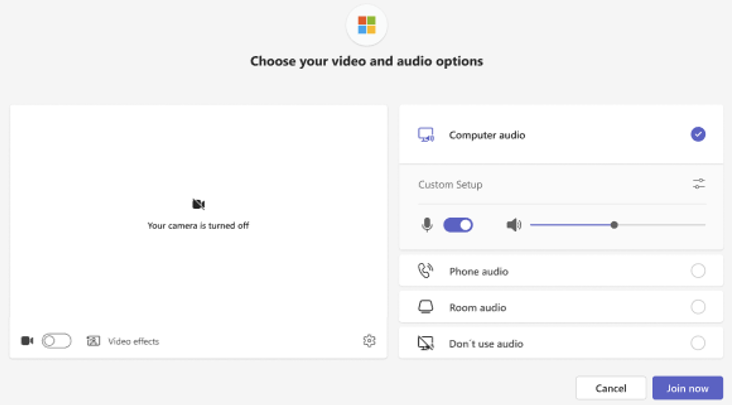
如果没有正在进行的会议,并且用户想要启动会议并演示内容,则可以使用“共享到 Teams”选项执行此操作。 若要开始会议并共享内容,请:
创建网站预览
将网站共享到 Teams 时,插入到所选频道中的卡将包含网站的预览。 可以通过确保将适当的元数据添加到正在共享的网站(如 data-href URL)来控制此预览版的行为。
若要显示预览:
- 必须包含缩略图,或同时包含标题和说明。 为获得最佳结果,请包括全部三项。
- 共享 URL 不需要身份验证。 如果需要身份验证,可以共享它,但不会创建预览版。
下表概述了必要的标记:
| 值 | Meta 标记 | Open Graph |
|---|---|---|
| 标题 | <meta name="title" content="Example Page Title"> |
<meta property="og:title" content="Example Page Title"> |
| 说明 | <meta name="description" content="Example Page Description"> |
<meta property="og:description" content="Example Page Description"> |
| 缩略图 | None | <meta property="og:image" content="http://example.com/image.jpg"> |
可使用 HTML 默认版本或 Open Graph 版本。
共享到 Teams 教育版
对于使用“共享到 Teams”按钮的教师,还有一个附加选项 Create an Assignment ,可用于基于共享链接在所选团队中快速创建作业。
可选择将“共享到 Teams”表单上的以下字段设置为默认值:
- 提供描述:
msgText - 分配说明:
assignInstr - 分配标题:
assignTitle
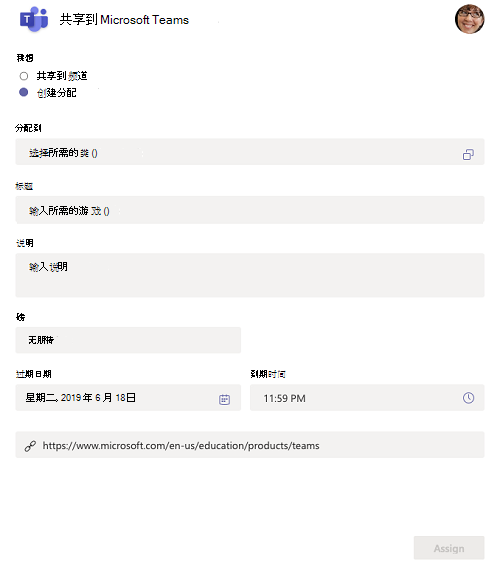
下图显示了“共享到 Teams”教育版:

示例
以下示例中提供了默认表单值:
<span
class="teams-share-button"
data-href="https://www.microsoft.com/education/products/teams"
data-msg-text="Default Message"
data-assign-title="Default Assignment Title"
data-assign-instr="Default Assignment Instructions"
></span>
下面是 launcher.js 定义:
| 属性 | HTML 属性 | 类型 | 默认值 | 说明 |
|---|---|---|---|---|
| url | data-href |
string | 不适用 | 要共享的内容的 URL。 此 URL 可用于将内容固定到即将召开的会议或在正在进行的会议中共享。 如果 allow-share-in-meeting 设置为 true,则为 必需。 |
| preview | data-preview |
Boolean(作为字符串) | true |
值指定是否显示要共享的内容的预览。 |
| appId | data-app-id |
String | 不适用 | 要共享的应用的 ID。 如果 allow-share-in-meeting 设置为 true,则为 必需。 |
| iconPxSize | data-icon-px-size |
number(作为字符串) | 32 |
要呈现的“共享到 Teams”按钮的大小(以像素为单位)。 |
| msgText | data-msg-text |
string | 不适用 | 要添加到邮件撰写框中链接之前的默认文本。 最大字符数为 200。 |
| assignInstr | data-assign-instr |
string | 不适用 | 要添加到“工作分配 说明 ”字段中的默认文本。 最大字符数为 200。 |
| assignTitle | data-assign-title |
string | 不适用 | 要添加到“作业 标题 ”字段中的默认文本。 最大字符数为 50。 |
| 在会议中共享 | data-allow-share-in-meeting |
String | 不适用 | 除了在聊天或频道中共享的现有功能外,还允许用户在会议中共享内容的值。 默认情况下,它被视为 false 。 |
代码示例
| 示例名称 | 说明 | Node.js |
|---|---|---|
| 共享到 Teams | 此示例应用将网页显示为选项卡,并包含一个包含“立即演示”选项的“共享到 Teams”按钮。 | View |