自适应卡片中的图表
可以通过自适应卡片中的图表直观地表示数据。 可以将图表用于性能仪表板、预算分配、项目管理、客户见解等。
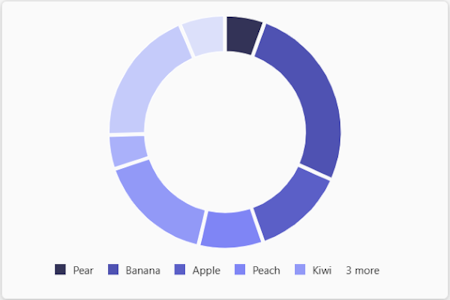
圆环图
可以使用 Chart.Donut 元素在自适应卡片中添加圆环图。
下面是 元素的属性 Chart.Donut :
| 属性 | 必需 | 类型 | 说明 |
|---|---|---|---|
type |
✔️ | String | 必须是 Chart.Donut。 |
colorSet |
String | 用于呈现图表的颜色集的名称。 | |
data |
✔️ | 对象的数组。 | 要显示在图表中的数据。 |
fallback |
对象或字符串 | 如果此类型的元素不受支持,或者主机应用程序不支持 属性中指定的所有功能,则呈现的 requires 备用元素。允许的值: Container、、ActionSetColumnSet、Input.RatingTextBlockTableFactSetImageSetImageRichTextBlockInput.TextInput.DateMediaInput.TimeInput.NumberCompoundButtonRatingInput.ChoiceSetInput.Toggle、Chart.PieChart.VerticalBar.GroupedChart.VerticalBarChart.DonutIconChart.HorizontalBar.StackedChart.LineChart.HorizontalBarChart.Gauge、、、 CodeBlockdrop |
|
grid.area |
String | 必须在其中显示元素的布局区域 Layout.AreaGrid 。 |
|
height |
String | 元素的高度。
stretch设置为 时,元素使用其容器中的剩余垂直空间。允许的值: auto、 stretch默认值: auto |
|
horizontalAlignment |
String | 控制元素必须水平对齐的方式。 允许的值: Left、 Center、 Right |
|
id |
String | 元素或操作的唯一标识符。 | |
isVisible |
布尔值 | 控制元素的可见性。 默认值: true |
|
lang |
String | 与输入元素关联的区域设置。 | |
requires |
Object | 元素需要主机应用程序支持的功能列表。 如果主机应用程序不支持至少列出的功能之一,则不会呈现元素或呈现其回退(如果提供)。 允许的值: HostCapabilities |
|
separator |
布尔值 | 控制是否必须在元素上方显示分隔线,以便直观地将其与上一个元素分开。 不会为容器中的第一个元素显示分隔符,即使此属性设置为 true。默认值: false |
|
spacing |
String | 控制此元素与上一个元素之间的空间量。 不会为容器中的第一个元素添加任何空间。 允许的值: None、、Small、Default、MediumLarge、ExtraLarge、Padding默认值: Default |
|
targetWidth |
String | 控制必须显示元素的卡宽度。 如果未targetWidth指定 ,则以所有卡宽度呈现元素。 使用 targetWidth 可以创作响应式卡片,使其布局适应可用的水平空间。有关详细信息,请参阅 自适应卡片响应布局。 允许的值: VeryNarrow、、Narrow、Standard、Wide、atLeast:VeryNarrowatLeast:NarrowatMost:NarrowatMost:VeryNarrow、atLeast:Standard、、atMost:Standard、、 atLeast:WideatMost:Wide |
|
title |
String | 图表的标题。 |
下面是数组的属性 data :
| 属性 | 必需 | 类型 | 说明 |
|---|---|---|---|
color |
String | 用于数据点的颜色。 允许的值: good、、warningattention、divergingReddivergingLightReddivergingPeachdivergingYellowdivergingCyandivergingTealdivergingLightBluesequential8divergingBluesequential7sequential5sequential6sequential4sequential3sequential2sequential1categoricalMarigoldneutralcategoricalLimecategoricalGreencategoricalRedcategoricalLightBluecategoricalPurplecategoricalLavendercategoricalBluecategoricalTeal、 divergingMaroondivergingGray |
|
legend |
String | 图表的图例。 | |
value |
数字 | 与数据点关联的值。 |
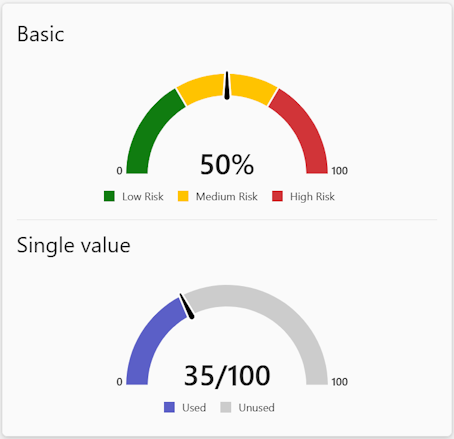
仪表图
可以使用 Chart.Gauge 元素在自适应卡片中添加仪表图。
下面是 元素的属性 Chart.Gauge :
| 属性 | 必需 | 类型 | 说明 |
|---|---|---|---|
type |
✔️ | String | 必须是 Chart.Gauge。 |
colorSet |
String | 用于呈现图表的颜色集的名称。 | |
fallback |
对象或字符串 | 如果此类型的元素不受支持,或者主机应用程序不支持 属性中指定的所有功能,则呈现的 requires 备用元素。允许的值: Container、、ActionSetColumnSet、Input.RatingTextBlockTableFactSetImageSetImageRichTextBlockInput.TextInput.DateMediaInput.TimeInput.NumberCompoundButtonRatingInput.ChoiceSetInput.Toggle、Chart.PieChart.VerticalBar.GroupedChart.VerticalBarChart.DonutIconChart.HorizontalBar.StackedChart.LineChart.HorizontalBarChart.Gauge、、、 CodeBlockdrop |
|
grid.area |
String | 必须在其中显示元素的布局区域 Layout.AreaGrid 。 |
|
height |
String | 元素的高度。
stretch设置为 时,元素使用其容器中的剩余垂直空间。允许的值: auto、 stretch默认值: auto |
|
horizontalAlignment |
String | 控制元素必须水平对齐的方式。 允许的值: Left、 Center、 Right |
|
id |
String | 输入元素的唯一标识符。 | |
isVisible |
布尔值 | 控制元素是否可见。 默认值: true |
|
lang |
String | 与输入元素关联的区域设置。 | |
max |
数字 | 仪表的最大值。 | |
min |
数字 | 仪表的最小值。 | |
requires |
Object | 元素需要主机应用程序支持的功能列表。 如果主机应用程序不支持至少列出的功能之一,则不会呈现元素或呈现其回退(如果提供)。 允许的值: HostCapabilities |
|
segments |
对象的数组。 | 要显示在仪表中的段。 | |
separator |
布尔值 | 控制是否必须在元素上方显示分隔线,以便直观地将其与上一个元素分开。 不会为容器中的第一个元素显示分隔符,即使此属性设置为 true。默认值: false |
|
showLegend |
布尔值 | 控制是否必须显示图例。 默认值: true |
|
showMinMax |
布尔值 | 控制是否必须显示最小值或最大值。 默认值: true |
|
spacing |
String | 控制此元素与上一个元素之间的空间量。 不会为容器中的第一个元素添加任何空间。 允许的值: None、、Small、Default、MediumLarge、ExtraLarge、Padding默认值: Default |
|
subLabel |
String | 仪表的子标签。 | |
targetWidth |
String | 控制必须显示元素的卡宽度。 如果未targetWidth指定 ,则以所有卡宽度呈现元素。 使用 targetWidth 可以创作响应式卡片,使其布局适应可用的水平空间。有关详细信息,请参阅 自适应卡片响应布局。 允许的值: VeryNarrow、、Narrow、Standard、Wide、atLeast:VeryNarrowatLeast:NarrowatMost:NarrowatMost:VeryNarrow、atLeast:Standard、、atMost:Standard、、 atLeast:WideatMost:Wide |
|
title |
String | 图表的标题。 | |
value |
数字 | 仪表的值。 默认值:0 |
|
valueFormat |
String | 用于显示仪表值的格式。 允许的值: Percentage、 Fraction默认值: Percentage |
下面是数组的属性 segments :
| 属性 | 必需 | 类型 | 说明 |
|---|---|---|---|
color |
String | 要用于段的颜色。 允许的值: good、、warningattention、divergingReddivergingLightReddivergingPeachdivergingYellowdivergingCyandivergingTealdivergingLightBluesequential8divergingBluesequential7sequential5sequential6sequential4sequential3sequential2sequential1categoricalMarigoldneutralcategoricalLimecategoricalGreencategoricalRedcategoricalLightBluecategoricalPurplecategoricalLavendercategoricalBluecategoricalTeal、 divergingMaroondivergingGray |
|
legend |
String | 与段关联的图例文本。 | |
value |
数字 | 段的大小。 默认值: 0 |
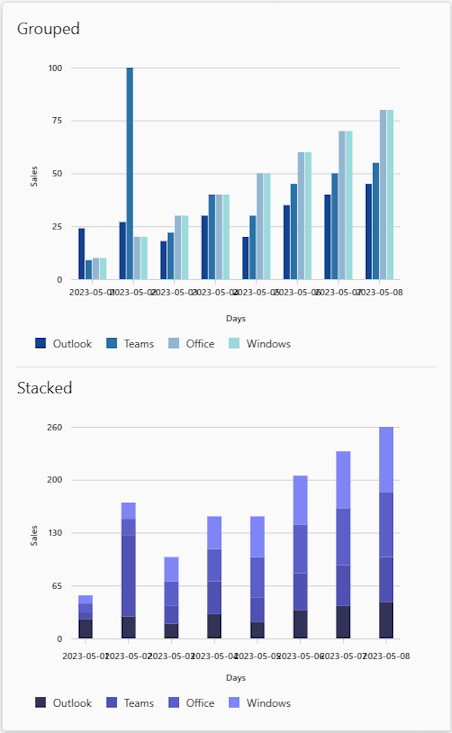
分组垂直条形图
可以使用 Chart.VerticalBar.Grouped 元素在自适应卡片中添加分组或堆积垂直条形图。
下面是 元素的属性 Chart.VerticalBar.Grouped :
| 属性 | 必需 | 类型 | 说明 |
|---|---|---|---|
type |
✔️ | String | 必须是 Chart.VerticalBar.Grouped。 |
color |
String | 用于所有数据点的颜色。 允许的值: good、、warningattention、divergingReddivergingLightReddivergingPeachdivergingYellowdivergingCyandivergingTealdivergingLightBluesequential8divergingBluesequential7sequential5sequential6sequential4sequential3sequential2sequential1categoricalMarigoldneutralcategoricalLimecategoricalGreencategoricalRedcategoricalLightBluecategoricalPurplecategoricalLavendercategoricalBluecategoricalTeal、 divergingMaroondivergingGray |
|
colorSet |
String | 用于呈现图表的颜色集的名称。 | |
data |
对象的数组。 | 图表中的数据点。 | |
fallback |
对象或字符串 | 如果此元素不受支持或主机应用程序不支持 属性中指定的所有功能,则呈现的 requires 备用元素。允许的值: Container、、ActionSetColumnSet、Input.RatingTextBlockTableFactSetImageSetImageRichTextBlockInput.TextInput.DateMediaInput.TimeInput.NumberCompoundButtonRatingInput.ChoiceSetInput.Toggle、Chart.PieChart.VerticalBar.GroupedChart.VerticalBarChart.DonutIconChart.HorizontalBar.StackedChart.LineChart.HorizontalBarChart.Gauge、、、 CodeBlockdrop |
|
grid.area |
String | 必须在其中显示元素的布局区域 Layout.AreaGrid 。 |
|
height |
String | 控制元素的高度。
stretch设置为 时,元素使用其容器中的剩余垂直空间。允许的值: auto、 stretch默认值: auto |
|
horizontalAlignment |
String | 控制元素必须水平对齐的方式。 允许的值: Left、 Center、 Right |
|
id |
String | 输入元素或操作的唯一标识符。 | |
isVisible |
布尔值 | 控制元素是否可见。 默认值: true |
|
lang |
String | 与输入元素关联的区域设置。 | |
requires |
Object | 元素需要主机应用程序支持的功能列表。 如果主机应用程序不支持至少列出的功能之一,则不会呈现元素或呈现其回退(如果提供)。 支持的值: HostCapabilities |
|
separator |
布尔值 | 控制是否必须在元素上方显示分隔线,以便直观地将其与上一个元素分开。 不会为容器中的第一个元素显示分隔符,即使此属性设置为 true。默认值: false |
|
showBarValues |
布尔值 | 控制是否必须显示条形图值。 默认值: false |
|
spacing |
String | 控制此元素与上一个元素之间的空间量。 不会为容器中的第一个元素添加任何空间。 允许的值: None、、Small、Default、MediumLarge、ExtraLarge、Padding默认值: Default |
|
targetWidth |
String | 控制必须显示元素的卡宽度。 如果未targetWidth指定 ,则以所有卡宽度呈现元素。 使用 targetWidth 可以创作响应式卡片,使其布局适应可用的水平空间。有关详细信息,请参阅 自适应卡片响应布局。 允许的值: VeryNarrow、、Narrow、Standard、Wide、atLeast:VeryNarrowatLeast:NarrowatMost:NarrowatMost:VeryNarrow、atLeast:Standard、、atMost:Standard、、 atLeast:WideatMost:Wide |
|
title |
String | 图表的标题。 | |
xAxisTitle |
String | x 轴的标题。 | |
yAxisTitle |
String | y 轴的标题。 |
下面是数组的属性 data :
| 属性 | 必需 | 类型 | 说明 |
|---|---|---|---|
color |
String | 用于数据点的颜色。 允许的值: good、、warningattention、divergingReddivergingLightReddivergingPeachdivergingYellowdivergingCyandivergingTealdivergingLightBluesequential8divergingBluesequential7sequential5sequential6sequential4sequential3sequential2sequential1categoricalMarigoldneutralcategoricalLimecategoricalGreencategoricalRedcategoricalLightBluecategoricalPurplecategoricalLavendercategoricalBluecategoricalTeal、 divergingMaroondivergingGray |
|
legend |
String | 图表的图例。 | |
values |
数字 | 系列中的数据点。 |
下面是 的属性 values:
| 属性 | 必需 | 类型 | 说明 |
|---|---|---|---|
x |
String | 数据点的 x 轴值。 | |
y |
数字 | 数据点的 y 轴值。 |
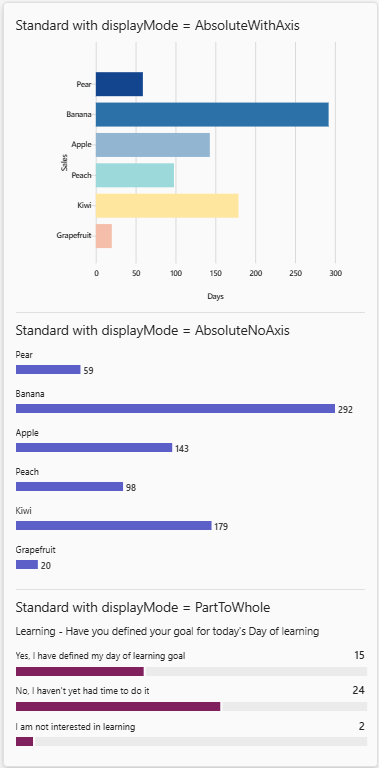
水平条形图
可以使用 Chart.HorizontalBar 元素在自适应卡片中添加水平条形图。
下面是 元素的属性 Chart.HorizontalBar :
| 属性 | 必需 | 类型 | 说明 |
|---|---|---|---|
type |
✔️ | String | 必须是 Chart.HorizontalBar。 |
color |
String | 用于所有数据点的颜色。 允许的值: good、、warningattention、divergingReddivergingLightReddivergingPeachdivergingYellowdivergingCyandivergingTealdivergingLightBluesequential8divergingBluesequential7sequential5sequential6sequential4sequential3sequential2sequential1categoricalMarigoldneutralcategoricalLimecategoricalGreencategoricalRedcategoricalLightBluecategoricalPurplecategoricalLavendercategoricalBluecategoricalTeal、 divergingMaroondivergingGray |
|
colorSet |
String | 用于呈现图表的颜色集的名称。 | |
data |
对象的数组。 | 图表中的数据点。 | |
displayMode |
String | 控制图表必须如何直观地布局。 允许的值: AbsoluteWithAxis、AbsoluteNoAxis、PartToWhole 默认值: AbsoluteWithAxis |
|
fallback |
对象或字符串 | 如果此元素不受支持或主机应用程序不支持 属性中指定的所有功能,则呈现的 requires 备用元素。允许的值: Container、、ActionSetColumnSet、Input.RatingTextBlockTableFactSetImageSetImageRichTextBlockInput.TextInput.DateMediaInput.TimeInput.NumberCompoundButtonRatingInput.ChoiceSetInput.Toggle、Chart.PieChart.VerticalBar.GroupedChart.VerticalBarChart.DonutIconChart.HorizontalBar.StackedChart.LineChart.HorizontalBarChart.Gauge、、、 CodeBlockdrop |
|
grid.area |
String | 必须在其中显示元素的布局区域 Layout.AreaGrid 。 |
|
height |
String | 控制元素的高度。
stretch设置为 时,元素使用其容器中的剩余垂直空间。允许的值: auto、 stretch默认值: auto |
|
horizontalAlignment |
String | 控制元素必须水平对齐的方式。 允许的值: Left、 Center、 Right |
|
id |
String | 输入元素或操作的唯一标识符。 | |
isVisible |
布尔值 | 控制元素是否可见。 默认值: true |
|
lang |
String | 与输入元素关联的区域设置。 | |
requires |
Object | 元素需要主机应用程序支持的功能列表。 如果主机应用程序不支持至少列出的功能之一,则不会呈现元素或呈现其回退(如果提供)。 支持的值: HostCapabilities |
|
separator |
布尔值 | 控制是否必须在元素上方显示分隔线,以便直观地将其与上一个元素分开。 不会为容器中的第一个元素显示分隔符,即使此属性设置为 true。默认值: false |
|
spacing |
String | 控制此元素与上一个元素之间的空间量。 不会为容器中的第一个元素添加任何空间。 允许的值: None、、Small、Default、MediumLarge、ExtraLarge、Padding默认值: Default |
|
targetWidth |
String | 控制必须显示元素的卡宽度。 如果未targetWidth指定 ,则以所有卡宽度呈现元素。 使用 targetWidth 可以创作响应式卡片,使其布局适应可用的水平空间。有关详细信息,请参阅 自适应卡片响应布局。 允许的值: VeryNarrow、、Narrow、Standard、Wide、atLeast:VeryNarrowatLeast:NarrowatMost:NarrowatMost:VeryNarrow、atLeast:Standard、、atMost:Standard、、 atLeast:WideatMost:Wide |
|
title |
String | 图表的标题。 | |
xAxisTitle |
String | x 轴的标题。 | |
yAxisTitle |
String | y 轴的标题。 |
下面是数组的属性 data :
| 属性 | 必需 | 类型 | 说明 |
|---|---|---|---|
color |
String | 用于数据点的颜色。 允许的值: good、、warningattention、divergingReddivergingLightReddivergingPeachdivergingYellowdivergingCyandivergingTealdivergingLightBluesequential8divergingBluesequential7sequential5sequential6sequential4sequential3sequential2sequential1categoricalMarigoldneutralcategoricalLimecategoricalGreencategoricalRedcategoricalLightBluecategoricalPurplecategoricalLavendercategoricalBluecategoricalTeal、 divergingMaroondivergingGray |
|
x |
String | 数据点的 x 轴值。 | |
y |
数字 | 数据点的 y 轴值。 |
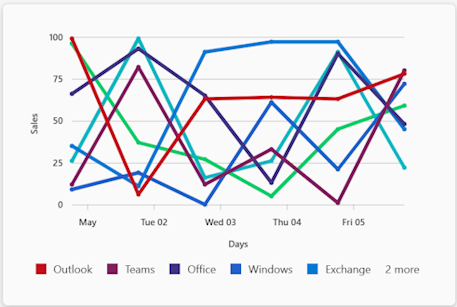
折线图
可以使用 Chart.Line 元素在自适应卡片中添加折线图。
下面是 元素的属性 Chart.Line :
| 属性 | 必需 | 类型 | 说明 |
|---|---|---|---|
type |
✔️ | String | 必须是 Chart.Line。 |
color |
String | 用于所有数据点的颜色。 允许的值: good、、warningattention、divergingReddivergingLightReddivergingPeachdivergingYellowdivergingCyandivergingTealdivergingLightBluesequential8divergingBluesequential7sequential5sequential6sequential4sequential3sequential2sequential1categoricalMarigoldneutralcategoricalLimecategoricalGreencategoricalRedcategoricalLightBluecategoricalPurplecategoricalLavendercategoricalBluecategoricalTeal、 divergingMaroondivergingGray |
|
colorSet |
String | 用于呈现图表的颜色集的名称。 | |
data |
对象的数组。 | 图表中的数据点。 | |
fallback |
对象或字符串 | 如果此元素不受支持或主机应用程序不支持 属性中指定的所有功能,则呈现的 requires 备用元素。允许的值: Container、、ActionSetColumnSet、Input.RatingTextBlockTableFactSetImageSetImageRichTextBlockInput.TextInput.DateMediaInput.TimeInput.NumberCompoundButtonRatingInput.ChoiceSetInput.Toggle、Chart.PieChart.VerticalBar.GroupedChart.VerticalBarChart.DonutIconChart.HorizontalBar.StackedChart.LineChart.HorizontalBarChart.Gauge、、、 CodeBlockdrop |
|
grid.area |
String | 必须在其中显示元素的布局区域 Layout.AreaGrid 。 |
|
height |
String | 控制元素的高度。
stretch设置为 时,元素使用其容器中的剩余垂直空间。允许的值: auto、 stretch默认值: auto |
|
horizontalAlignment |
String | 控制元素必须水平对齐的方式。 允许的值: Left、 Center、 Right |
|
id |
String | 输入元素或操作的唯一标识符。 | |
isVisible |
布尔值 | 控制元素是否可见。 默认值: true |
|
lang |
String | 与输入元素关联的区域设置。 | |
requires |
Object | 元素需要主机应用程序支持的功能列表。 如果主机应用程序不支持至少列出的功能之一,则不会呈现元素或呈现其回退(如果提供)。 支持的值: HostCapabilities |
|
separator |
布尔值 | 控制是否必须在元素上方显示分隔线,以便直观地将其与上一个元素分开。 不会为容器中的第一个元素显示分隔符,即使此属性设置为 true。默认值: false |
|
spacing |
String | 控制此元素与上一个元素之间的空间量。 不会为容器中的第一个元素添加任何空间。 允许的值: None、、Small、Default、MediumLarge、ExtraLarge、Padding默认值: Default |
|
targetWidth |
String | 控制必须显示元素的卡宽度。 如果未targetWidth指定 ,则以所有卡宽度呈现元素。 使用 targetWidth 可以创作响应式卡片,使其布局适应可用的水平空间。有关详细信息,请参阅 自适应卡片响应布局。 允许的值: VeryNarrow、、Narrow、Standard、Wide、atLeast:VeryNarrowatLeast:NarrowatMost:NarrowatMost:VeryNarrow、atLeast:Standard、、atMost:Standard、、 atLeast:WideatMost:Wide |
|
title |
String | 图表的标题。 | |
xAxisTitle |
String | x 轴的标题。 | |
yAxisTitle |
String | y 轴的标题。 |
下面是数组的属性 data :
| 属性 | 必需 | 类型 | 说明 |
|---|---|---|---|
color |
String | 用于数据点的颜色。 允许的值: good、、warningattention、divergingReddivergingLightReddivergingPeachdivergingYellowdivergingCyandivergingTealdivergingLightBluesequential8divergingBluesequential7sequential5sequential6sequential4sequential3sequential2sequential1categoricalMarigoldneutralcategoricalLimecategoricalGreencategoricalRedcategoricalLightBluecategoricalPurplecategoricalLavendercategoricalBluecategoricalTeal、 divergingMaroondivergingGray |
|
legend |
String | 图表的图例。 | |
values |
对象的数组。 | 系列中的数据点。 |
下面是 的属性 values:
| 属性 | 必需 | 类型 | 说明 |
|---|---|---|---|
x |
数字或字符串之一 | 数据点的 x 轴值。 | |
y |
数字 | 数据点的 y 轴值。 |
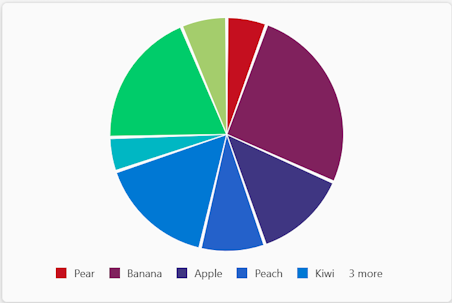
饼图
可以使用 Chart.Pie 元素在自适应卡片中添加饼图。
下面是 元素的属性 Chart.Pie :
| 属性 | 必需 | 类型 | 说明 |
|---|---|---|---|
type |
✔️ | String | 必须是 Chart.Pie。 |
colorSet |
String | 用于呈现图表的颜色集的名称。 | |
data |
对象的数组。 | 要显示在图表中的数据。 | |
fallback |
对象或字符串 | 如果此元素不受支持或主机应用程序不支持 属性中指定的所有功能,则呈现的 requires 备用元素。允许的值: Container、、ActionSetColumnSet、Input.RatingTextBlockTableFactSetImageSetImageRichTextBlockInput.TextInput.DateMediaInput.TimeInput.NumberCompoundButtonRatingInput.ChoiceSetInput.Toggle、Chart.PieChart.VerticalBar.GroupedChart.VerticalBarChart.DonutIconChart.HorizontalBar.StackedChart.LineChart.HorizontalBarChart.Gauge、、、 CodeBlockdrop |
|
grid.area |
String | 必须在其中显示元素的布局区域 Layout.AreaGrid 。 |
|
height |
String | 控制元素的高度。
stretch设置为 时,元素使用其容器中的剩余垂直空间。允许的值: auto、 stretch默认值: auto |
|
horizontalAlignment |
String | 控制元素必须水平对齐的方式。 允许的值: Left、 Center、 Right |
|
id |
String | 输入元素或操作的唯一标识符。 | |
isVisible |
布尔值 | 控制元素是否可见。 默认值: true |
|
lang |
String | 与输入元素关联的区域设置。 | |
requires |
Object | 元素需要主机应用程序支持的功能列表。 如果主机应用程序不支持至少列出的功能之一,则不会呈现元素或呈现其回退(如果提供)。 支持的值: HostCapabilities |
|
separator |
布尔值 | 控制是否必须在元素上方显示分隔线,以便直观地将其与上一个元素分开。 不会为容器中的第一个元素显示分隔符,即使此属性设置为 true。默认值: false |
|
spacing |
String | 控制此元素与上一个元素之间的空间量。 不会为容器中的第一个元素添加任何空间。 允许的值: None、、Small、Default、MediumLarge、ExtraLarge、Padding默认值: Default |
|
targetWidth |
String | 控制必须显示元素的卡宽度。 如果未targetWidth指定 ,则以所有卡宽度呈现元素。 使用 targetWidth 可以创作响应式卡片,使其布局适应可用的水平空间。有关详细信息,请参阅 自适应卡片响应布局。 允许的值: VeryNarrow、、Narrow、Standard、Wide、atLeast:VeryNarrowatLeast:NarrowatMost:NarrowatMost:VeryNarrow、atLeast:Standard、、atMost:Standard、、 atLeast:WideatMost:Wide |
|
title |
String | 图表的标题。 |
下面是数组的属性 data :
| 属性 | 必需 | 类型 | 说明 |
|---|---|---|---|
color |
String | 用于数据点的颜色。 允许的值: good、、warningattention、divergingReddivergingLightReddivergingPeachdivergingYellowdivergingCyandivergingTealdivergingLightBluesequential8divergingBluesequential7sequential5sequential6sequential4sequential3sequential2sequential1categoricalMarigoldneutralcategoricalLimecategoricalGreencategoricalRedcategoricalLightBluecategoricalPurplecategoricalLavendercategoricalBluecategoricalTeal、 divergingMaroondivergingGray |
|
legend |
String | 图表的图例。 | |
value |
数字 | 与数据点关联的值。 |
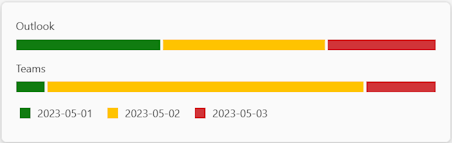
堆积水平条形图
可以使用 Chart.HorizontalBar.Stacked 元素在自适应卡片中添加堆积水平条形图。
下面是 元素的属性 Chart.HorizontalBar.Stacked :
| 属性 | 必需 | 类型 | 说明 |
|---|---|---|---|
type |
✔️ | String | 必须是 Chart.HorizontalBar.Stacked。 |
color |
String | 用于所有数据点的颜色。 允许的值: good、、warningattention、divergingReddivergingLightReddivergingPeachdivergingYellowdivergingCyandivergingTealdivergingLightBluesequential8divergingBluesequential7sequential5sequential6sequential4sequential3sequential2sequential1categoricalMarigoldneutralcategoricalLimecategoricalGreencategoricalRedcategoricalLightBluecategoricalPurplecategoricalLavendercategoricalBluecategoricalTeal、 divergingMaroondivergingGray |
|
colorSet |
String | 用于呈现图表的颜色集的名称。 | |
data |
对象的数组。 | 图表中的数据点。 | |
fallback |
对象或字符串 | 如果此元素不受支持或主机应用程序不支持 属性中指定的所有功能,则呈现的 requires 备用元素。允许的值: Container、、ActionSetColumnSet、Input.RatingTextBlockTableFactSetImageSetImageRichTextBlockInput.TextInput.DateMediaInput.TimeInput.NumberCompoundButtonRatingInput.ChoiceSetInput.Toggle、Chart.PieChart.VerticalBar.GroupedChart.VerticalBarChart.DonutIconChart.HorizontalBar.StackedChart.LineChart.HorizontalBarChart.Gauge、、、 CodeBlockdrop |
|
grid.area |
String | 必须在其中显示元素的布局区域 Layout.AreaGrid 。 |
|
height |
String | 控制元素的高度。
stretch设置为 时,元素使用其容器中的剩余垂直空间。允许的值: auto、 stretch默认值: auto |
|
horizontalAlignment |
String | 控制元素必须水平对齐的方式。 允许的值: Left、 Center、 Right |
|
id |
String | 输入元素或操作的唯一标识符。 | |
isVisible |
布尔值 | 控制元素是否可见。 默认值: true |
|
lang |
String | 与输入元素关联的区域设置。 | |
requires |
Object | 元素需要主机应用程序支持的功能列表。 如果主机应用程序不支持至少列出的功能之一,则不会呈现元素或呈现其回退(如果提供)。 支持的值: HostCapabilities |
|
separator |
布尔值 | 控制是否必须在元素上方显示分隔线,以便直观地将其与上一个元素分开。 不会为容器中的第一个元素显示分隔符,即使此属性设置为 true。默认值: false |
|
spacing |
String | 控制此元素与上一个元素之间的空间量。 不会为容器中的第一个元素添加任何空间。 允许的值: None、、Small、Default、MediumLarge、ExtraLarge、Padding默认值: Default |
|
targetWidth |
String | 控制必须显示元素的卡宽度。 如果未targetWidth指定 ,则以所有卡宽度呈现元素。 使用 targetWidth 可以创作响应式卡片,使其布局适应可用的水平空间。有关详细信息,请参阅 自适应卡片响应布局。 允许的值: VeryNarrow、、Narrow、Standard、Wide、atLeast:VeryNarrowatLeast:NarrowatMost:NarrowatMost:VeryNarrow、atLeast:Standard、、atMost:Standard、、 atLeast:WideatMost:Wide |
|
title |
String | 图表的标题。 | |
xAxisTitle |
String | x 轴的标题。 | |
yAxisTitle |
String | y 轴的标题。 |
下面是数组的属性 data :
| 属性 | 必需 | 类型 | 说明 |
|---|---|---|---|
data |
对象的数组。 | 系列中的数据点。 | |
title |
String | 系列的标题。 |
下面是嵌套 data 数组的属性:
| 属性 | 必需 | 类型 | 说明 |
|---|---|---|---|
color |
String | 用于数据点的颜色。 允许的值: good、、warningattention、divergingReddivergingLightReddivergingPeachdivergingYellowdivergingCyandivergingTealdivergingLightBluesequential8divergingBluesequential7sequential5sequential6sequential4sequential3sequential2sequential1categoricalMarigoldneutralcategoricalLimecategoricalGreencategoricalRedcategoricalLightBluecategoricalPurplecategoricalLavendercategoricalBluecategoricalTeal、 divergingMaroondivergingGray |
|
legend |
String | 与数据点关联的图例。 | |
value |
数字 | 数据点的值。 |
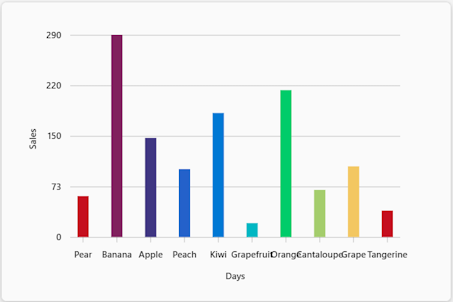
垂直条形图
可以使用 Chart.VerticalBar 元素在自适应卡片中添加垂直条形图。
下面是 元素的属性 Chart.VerticalBar :
| 属性 | 必需 | 类型 | 说明 |
|---|---|---|---|
type |
✔️ | String | 必须是 Chart.VerticalBar。 |
color |
String | 用于所有数据点的颜色。 允许的值: good、、warningattention、divergingReddivergingLightReddivergingPeachdivergingYellowdivergingCyandivergingTealdivergingLightBluesequential8divergingBluesequential7sequential5sequential6sequential4sequential3sequential2sequential1categoricalMarigoldneutralcategoricalLimecategoricalGreencategoricalRedcategoricalLightBluecategoricalPurplecategoricalLavendercategoricalBluecategoricalTeal、 divergingMaroondivergingGray |
|
colorSet |
String | 用于呈现图表的颜色集的名称。 | |
data |
对象的数组。 | 图表中的数据点。 | |
fallback |
对象或字符串 | 如果此元素不受支持或主机应用程序不支持 属性中指定的所有功能,则呈现的 requires 备用元素。允许的值: Container、、ActionSetColumnSet、Input.RatingTextBlockTableFactSetImageSetImageRichTextBlockInput.TextInput.DateMediaInput.TimeInput.NumberCompoundButtonRatingInput.ChoiceSetInput.Toggle、Chart.PieChart.VerticalBar.GroupedChart.VerticalBarChart.DonutIconChart.HorizontalBar.StackedChart.LineChart.HorizontalBarChart.Gauge、、、 CodeBlockdrop |
|
grid.area |
String | 必须在其中显示元素的布局区域 Layout.AreaGrid 。 |
|
height |
String | 控制元素的高度。
stretch设置为 时,元素使用其容器中的剩余垂直空间。允许的值: auto、 stretch默认值: auto |
|
horizontalAlignment |
String | 控制元素必须水平对齐的方式。 允许的值: Left、 Center、 Right |
|
id |
String | 输入元素或操作的唯一标识符。 | |
isVisible |
布尔值 | 控制元素是否可见。 默认值: true |
|
lang |
String | 与输入元素关联的区域设置。 | |
requires |
Object | 元素需要主机应用程序支持的功能列表。 如果主机应用程序不支持至少列出的功能之一,则不会呈现元素或呈现其回退(如果提供)。 支持的值: HostCapabilities |
|
separator |
布尔值 | 控制是否必须在元素上方显示分隔线,以便直观地将其与上一个元素分开。 不会为容器中的第一个元素显示分隔符,即使此属性设置为 true。默认值: false |
|
showBarValues |
布尔值 | 控制是否必须显示条形图值。 默认值: false |
|
spacing |
String | 控制此元素与上一个元素之间的空间量。 不会为容器中的第一个元素添加任何空间。 允许的值: None、、Small、Default、MediumLarge、ExtraLarge、Padding默认值: Default |
|
targetWidth |
String | 控制必须显示元素的卡宽度。 如果未targetWidth指定 ,则以所有卡宽度呈现元素。 使用 targetWidth 可以创作响应式卡片,使其布局适应可用的水平空间。有关详细信息,请参阅 自适应卡片响应布局。 允许的值: VeryNarrow、、Narrow、Standard、Wide、atLeast:VeryNarrowatLeast:NarrowatMost:NarrowatMost:VeryNarrow、atLeast:Standard、、atMost:Standard、、 atLeast:WideatMost:Wide |
|
title |
String | 图表的标题。 | |
xAxisTitle |
String | x 轴的标题。 | |
yAxisTitle |
String | y 轴的标题。 |
下面是数组的属性 data :
| 属性 | 必需 | 类型 | 说明 |
|---|---|---|---|
color |
String | 用于数据点的颜色。 允许的值: good、、warningattention、divergingReddivergingLightReddivergingPeachdivergingYellowdivergingCyandivergingTealdivergingLightBluesequential8divergingBluesequential7sequential5sequential6sequential4sequential3sequential2sequential1categoricalMarigoldneutralcategoricalLimecategoricalGreencategoricalRedcategoricalLightBluecategoricalPurplecategoricalLavendercategoricalBluecategoricalTeal、 divergingMaroondivergingGray |
|
x |
数字或字符串之一 | 数据点的 x 轴值。 | |
y |
数字 | 数据点的 y 轴值。 |
代码示例
| 名称 | 说明 | .Node.js | .NET |
|---|---|---|---|
| 卡片格式设置 | 此示例应用演示自适应卡片中的各种图表。 | View | View |