使用 JavaScript 生成第一个机器人应用
使用第一个 Teams 应用开始Microsoft Teams 应用开发。 可以使用 Javascript 通过 Teams 创建机器人应用。
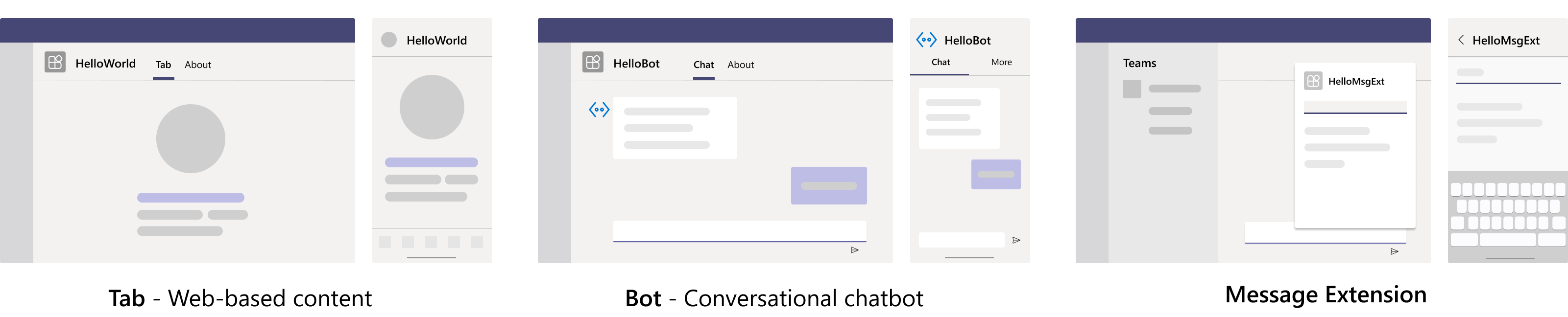
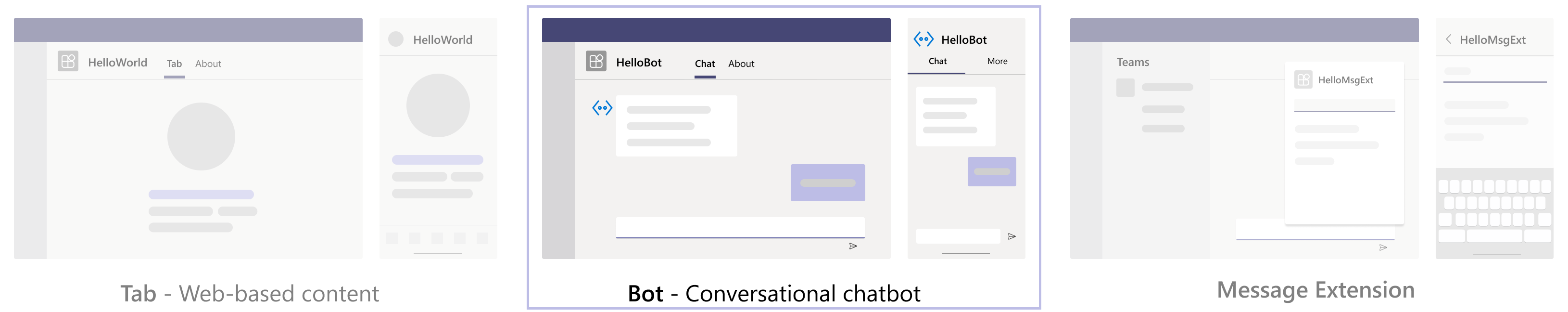
你的应用具有一个功能,该功能自带 UI 和 UX:

在本教程中,你将了解:
- 如何使用 Teams 工具包设置新项目。
- 如何生成机器人应用。
- 如何部署应用。
先决条件
确保安装以下用于生成和部署应用的工具。
| 安装 | 用于使用... | |
|---|---|---|
| Required | ||
| Teams 工具包 | 一个Microsoft Visual Studio Code扩展,用于为应用创建项目基架。 使用最新版本。 | |
| Microsoft Teams | Microsoft Teams,在一个位置通过聊天、会议和通话应用与你合作的每个人协作。 | |
| Node.js | 后端 JavaScript 运行时环境。 有关详细信息,请参阅 项目类型的Node.js 版本兼容性表。 | |
| Microsoft Edge(推荐)或 Google Chrome | 包含开发人员工具的浏览器。 | |
| Visual Studio Code | JavaScript、TypeScript 或 SharePoint 框架 (SPFx) 生成环境。 使用最新版本。 | |
| 可选 | ||
| Azure Tools for Visual Studio Code 和 Azure CLI | 用于访问存储的数据或在 Azure 中为 Teams 应用部署基于云的后端的 Azure 工具。 | |
| 适用于 Chrome 的 React 开发人员工具或 React Microsoft Edge 开发人员工具 | 开放源代码React JavaScript 库的浏览器 DevTools 扩展。 | |
| Microsoft Graph 浏览器 | Microsoft Graph 资源管理器,这是一种基于浏览器的工具,可用于从 Microsoft Graph 数据运行查询。 | |
| Teams 开发人员门户 | 基于 Web 的门户,用于配置、管理和发布 Teams 应用,包括将应用发布到组织或Microsoft Teams 应用商店。 |
提示
如果使用Microsoft Graph 数据,则应了解 Microsoft Graph 资源管理器并将其加入书签。 使用此基于浏览器的工具可以在应用外部查询Microsoft Graph。
准备开发环境
安装所需的工具后,设置开发环境。
安装 Teams 工具包
Microsoft Teams 工具包通过为应用预配和部署云资源以及发布到 Teams 应用商店的工具来帮助简化开发过程。
可以将 Teams 工具包与Visual Studio Code或名为 TeamsFx CLI 的命令行界面配合使用。
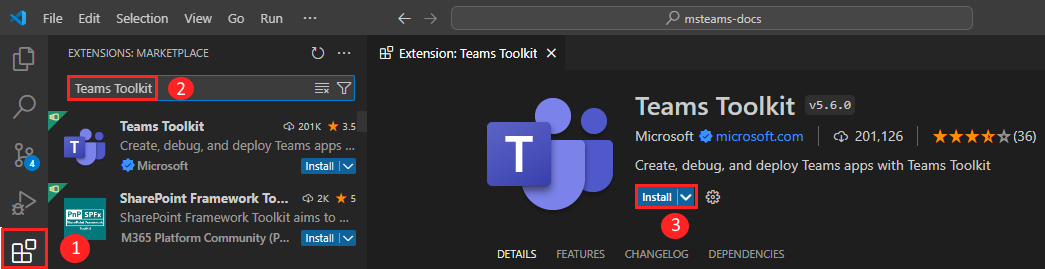
打开Visual Studio Code并选择“扩展 (Ctrl+Shift+X”或“查看>扩展) ”。
在搜索框中,输入 Teams 工具包。
选择“安装”。

Teams 工具包
 图标显示在Visual Studio Code活动栏中。
图标显示在Visual Studio Code活动栏中。
还可以从 Visual Studio Code 市场安装 Teams 工具包。
设置 Teams 开发租户
租户是 Teams 中组织的空间或容器,可在其中聊天、共享文件和运行会议。 此空间也是上传和测试应用的位置。 让我们验证是否已准备好使用租户进行开发。
检查上传应用选项
创建自定义应用后,必须使用“上传自定义应用”选项将 应用上传到 Teams。 如果启用此选项,请登录到 Microsoft 365 帐户以检查。
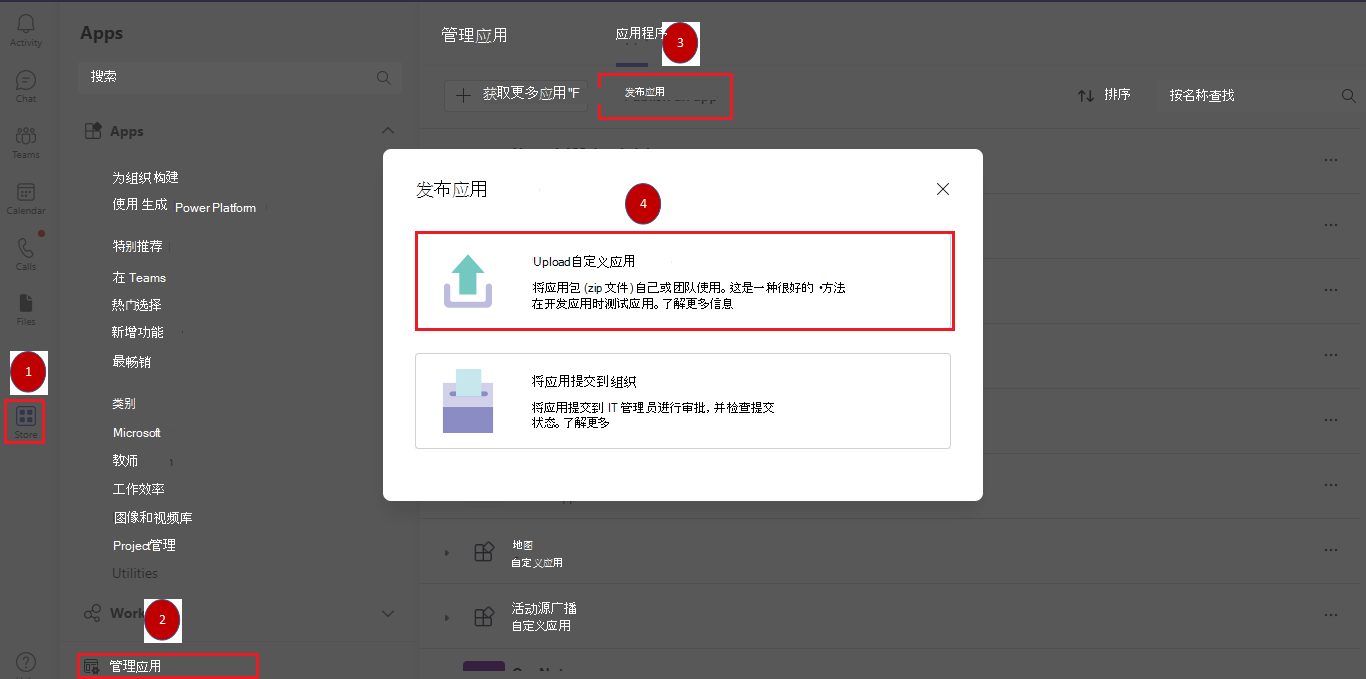
以下步骤可帮助你验证是否可以在 Teams 中上传应用:
在 Teams 客户端中,选择“ 应用” 图标。
选择“管理应用”。
选择 “上传应用”。
查找“ 上传自定义应用”选项。 如果选项可见,则可以上传自定义应用。

注意
如果找不到上传自定义应用的选项,请与 Teams 管理员联系。
创建免费的 Teams 开发人员租户 (可选)
如果没有 Teams 开发人员帐户,请加入 Microsoft 365 开发人员计划。
选择“ 立即加入 ”,然后按照屏幕上的说明进行操作。
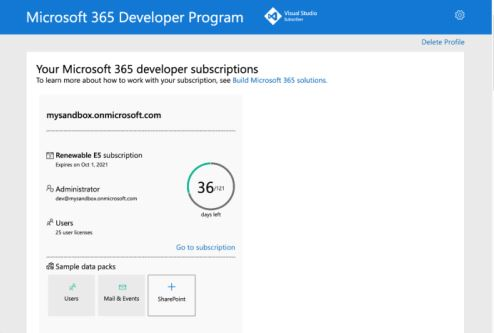
在欢迎屏幕中,选择“ 设置 E5 订阅”。
设置管理员帐户。 完成后,将显示以下屏幕:

使用刚刚设置的管理员帐户登录到 Teams。 验证在 Teams 中是否具有 “上传自定义应用 ”选项。
获取免费的 Azure 帐户
如果要在 Azure 中托管应用或访问资源,则必须拥有 Azure 订阅。 在开始之前创建一个免费帐户。
现在,你已准备好设置帐户的所有工具。 接下来,让我们设置开发环境并开始生成! 选择要首先创建的应用。
为机器人应用创建项目工作区
让我们创建第一个机器人应用。
Teams 应用的机器人功能可创建聊天机器人或对话机器人。 使用它来运行简单的自动化任务,例如提供客户服务。 机器人与 Web 服务通信,并帮助你使用其产品/服务。 可以获取天气预报、进行预订或使用对话机器人提供的任何其他服务。

由于已准备好创建这些应用,因此可以设置用于创建机器人应用的新 Teams 项目。
在本教程中,你将了解:
重要
机器人在 政府社区云 (GCC) 、GCC High、国防部 (DoD) 以及 由世纪互联环境运营的 Teams 中提供。
创建机器人项目工作区
如果先决条件已到位,让我们开始吧!
注意
显示的Visual Studio Code UI 来自 Mac。 它可能因操作系统、Teams 工具包版本和环境而异。
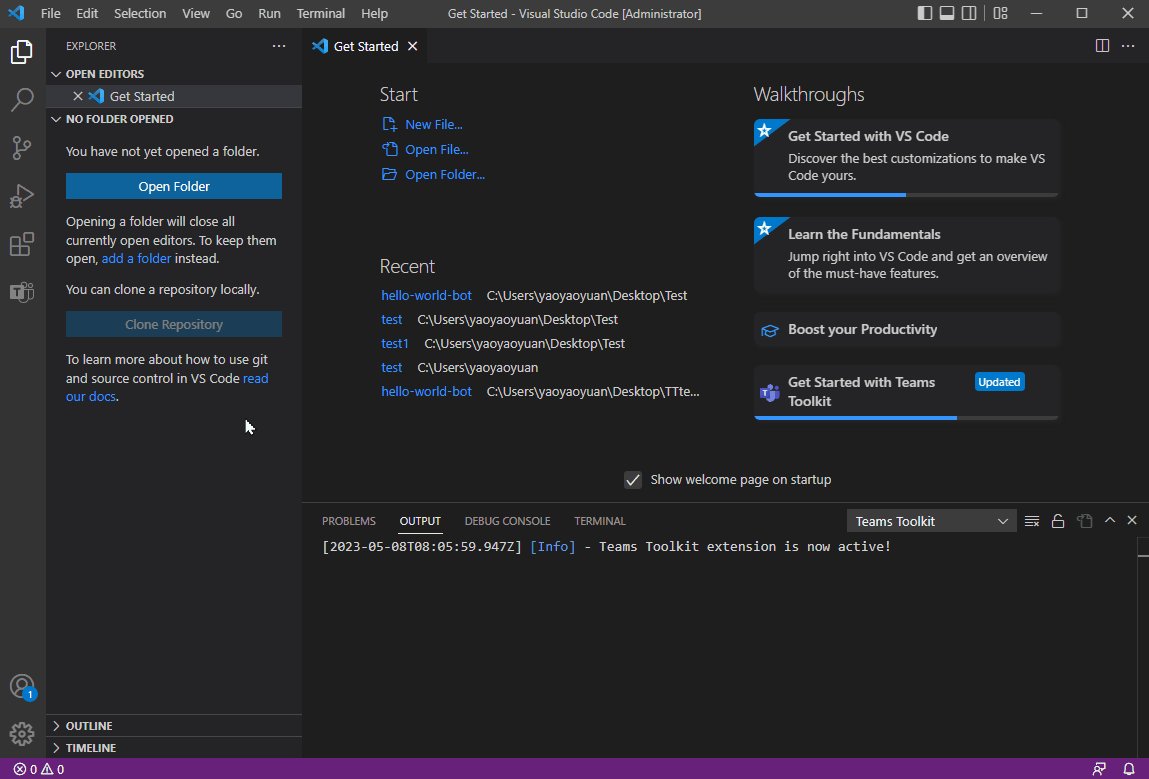
打开 Visual Studio Code。
选择“Visual Studio Code活动栏中的 Teams 工具包
 ”图标。
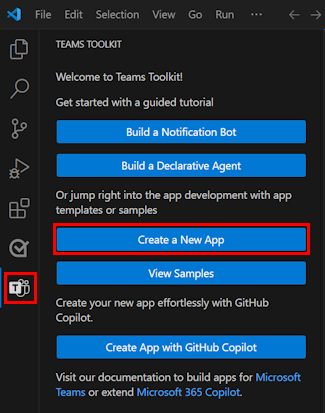
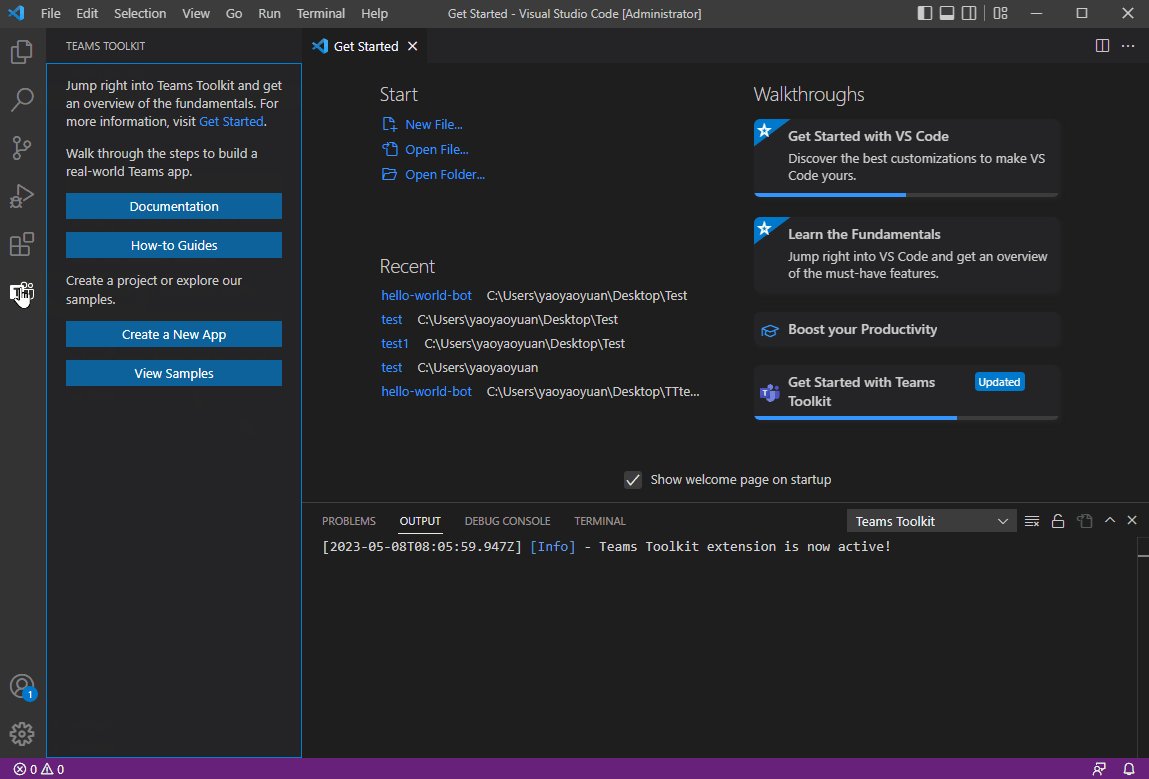
”图标。选择“ 创建新应用”。

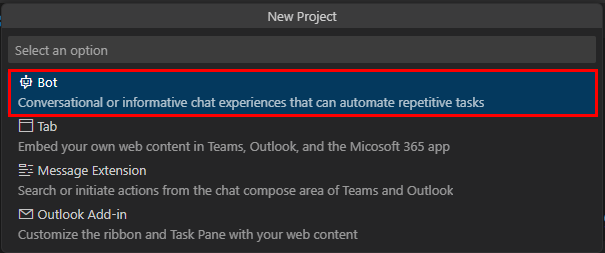
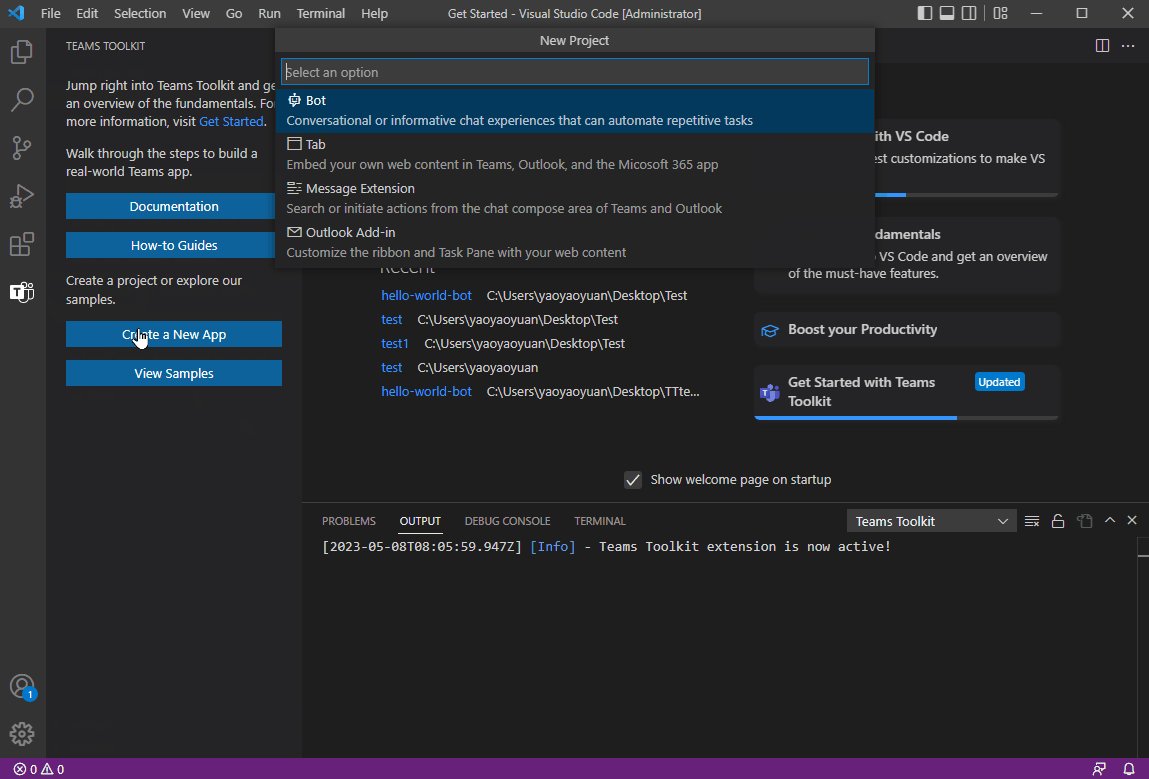
选择“ 机器人 ”以创建新的机器人项目。

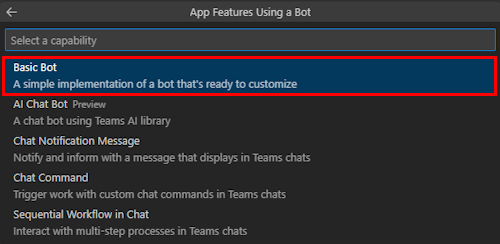
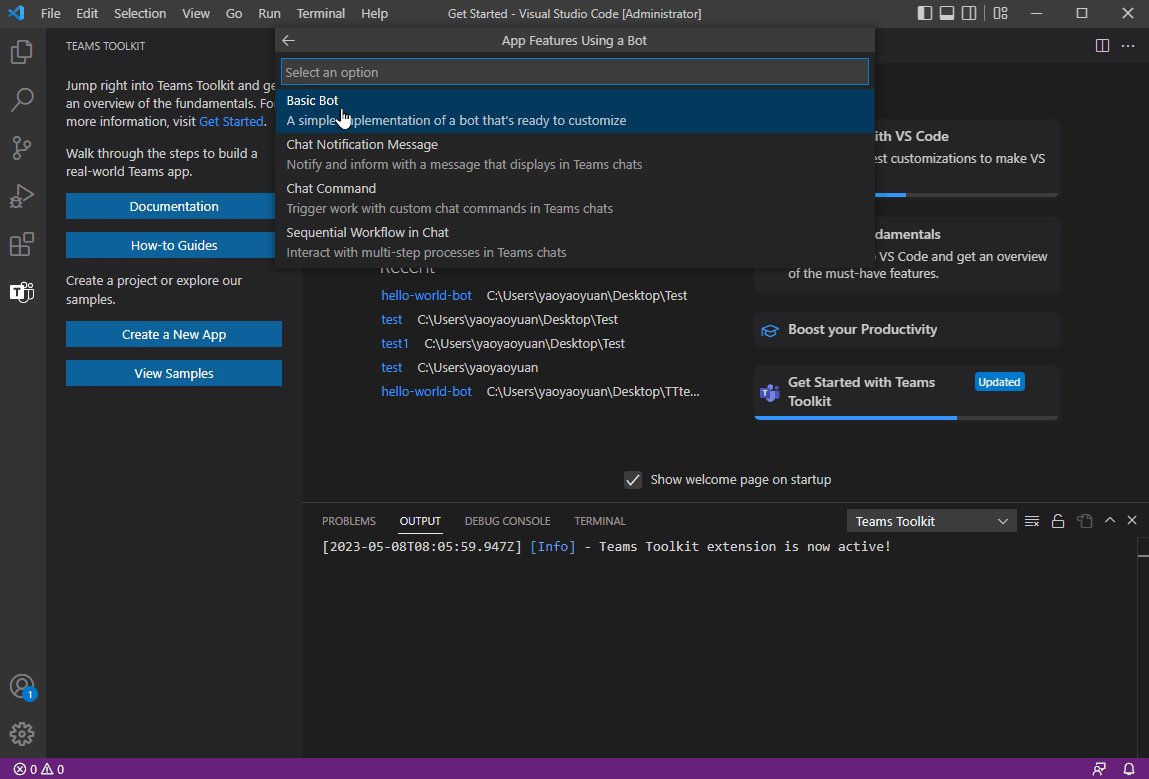
确保已选择 “基本机器人 ”作为要在应用中生成的应用功能。

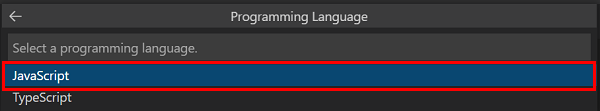
选择 JavaScript 作为编程语言。

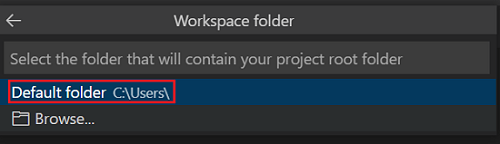
选择“ 默认文件夹 ”,将项目根文件夹存储在默认位置。

还可以通过以下步骤更改默认位置:
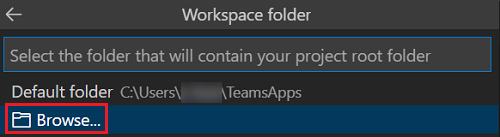
选择“ 浏览”。

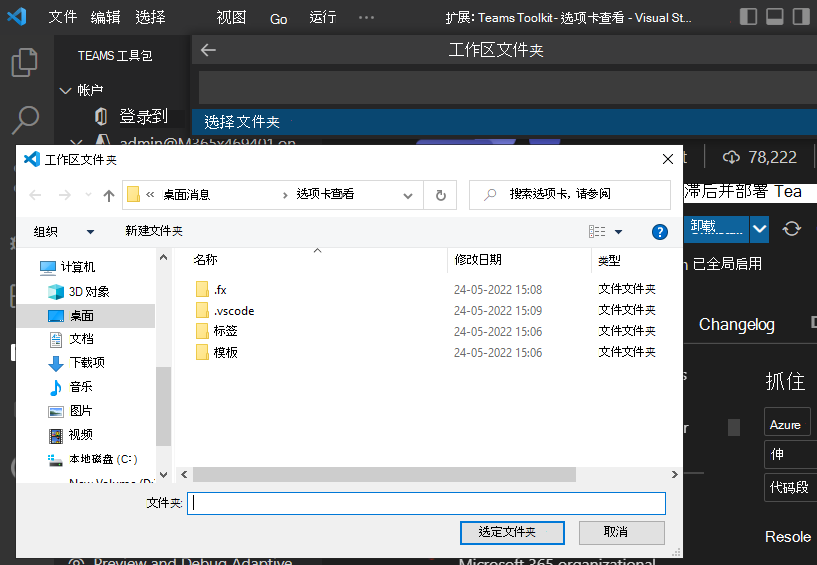
选择项目工作区的位置。
选择 “选择文件夹”。

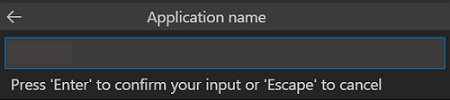
为应用输入合适的名称 ,然后选择 Enter。

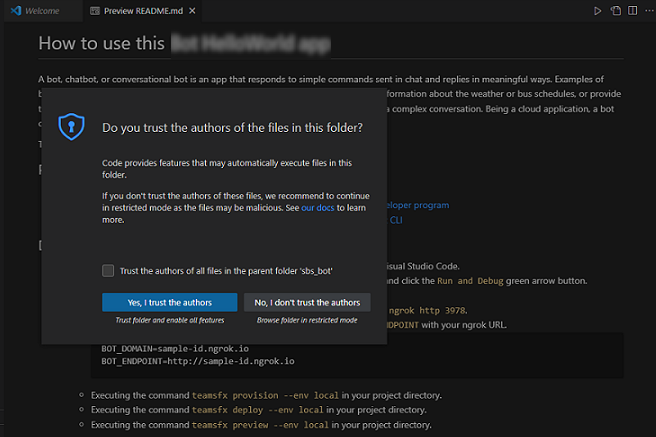
此时会显示一个对话框,你需要选择“是”或“否”,以信任此文件夹中文件的作者。

几秒钟内即可创建具有机器人功能的 Teams 应用。

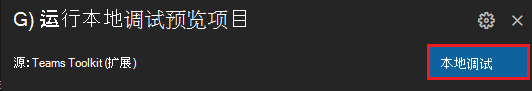
创建应用后,Teams 工具包会显示以下消息:

选择“ 本地调试” 以预览项目。
快速回顾如何创建 Teams 应用。
观看此简短回顾,了解如何创建 Teams 应用。

浏览机器人应用源代码
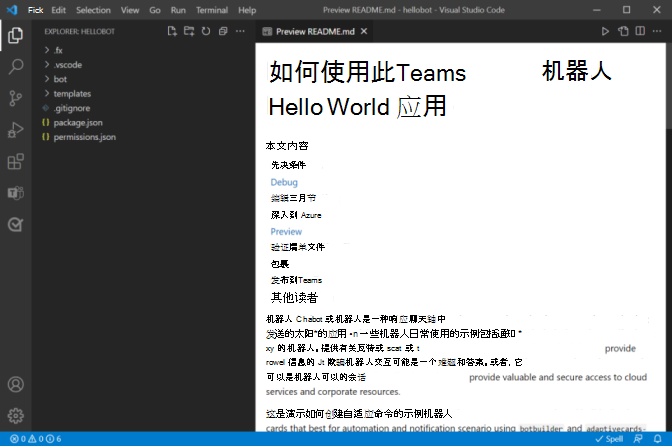
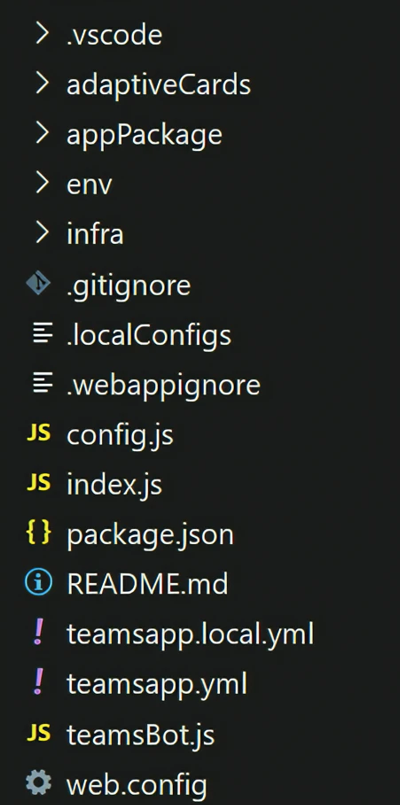
基架完成后,在 Visual Studio Code 的资源管理器中查看项目目录和文件。

| 文件夹/文件 | 目录 |
|---|---|
teamsapp.yml |
主项目文件描述应用程序配置,并定义要在每个生命周期阶段运行的操作集。 |
teamsapp.local.yml |
这将替代 teamsapp.yml 启用本地执行和调试的操作。 |
.vscode/ |
用于本地调试的 VSCode 文件。 |
appPackage/ |
Teams 应用程序清单的模板。 |
adaptiveCards/ |
机器人发送回的自适应卡。 |
infra/ |
用于预配 Azure 资源的模板。 |
index.js |
应用程序入口点和 express 处理程序。 |
teamsBot.js |
Teams 活动处理程序。 |
提示
在将第一个机器人集成到 Teams 中之前,请熟悉 Teams 以外的机器人。
生成并运行第一个机器人应用
使用 Teams 工具包设置项目工作区后,生成机器人项目。 你需要登录到 Microsoft 365 帐户。
登录到 Microsoft 365 帐户
使用此帐户登录到 Teams。 如果使用 Microsoft 365 开发人员计划租户,则注册时设置的管理员帐户是 Microsoft 365 帐户。
打开 Visual Studio Code。
选择边栏中的“Teams 工具包”
 图标。
图标。选择“使用凭据 登录 M365 ”。
此时会打开默认 Web 浏览器,以便登录帐户。
出现提示时关闭浏览器并返回到Visual Studio Code。
返回到 Visual Studio Code 内的 Teams 工具包。
使用此帐户登录到 Teams。 如果使用 Microsoft 365 开发人员计划租户,则注册时设置的管理员帐户是 Microsoft 365 帐户。

现在,你已准备好生成应用并在本地运行它!
在本地生成并运行第一个机器人应用
若要在本地环境中生成和运行应用,请执行以下操作:
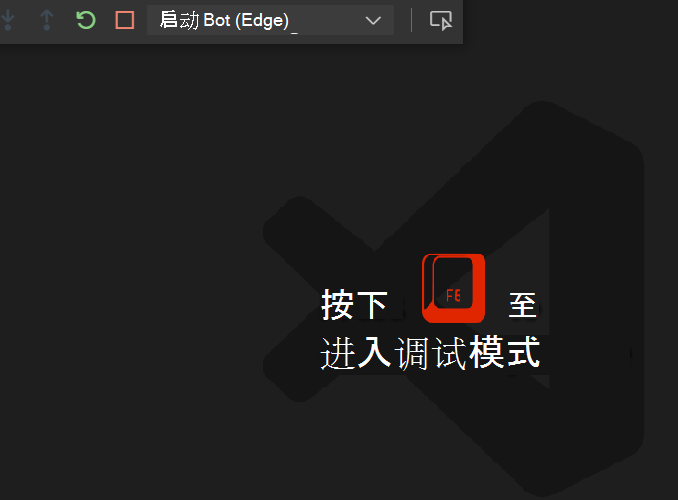
在 Visual Studio Code 中选择 F5 以在调试模式下运行应用。
注意
如果 Teams 工具包无法检查特定的先决条件,则会提示你检查。
了解在调试器中本地运行应用时会发生什么情况。
如果你想知道,当你按 F5 键时,Teams 工具包:
- 检查以下所有先决条件:
- 你使用 Microsoft 365 帐户登录。
- 已为 Microsoft 365 帐户启用自定义应用上传。
- 支持安装 Node.js 版本。
- 机器人应用所需的端口可用。
- 安装 npm 包。
- 启动开发隧道以创建 HTTP 隧道。
- 在 Microsoft Entra ID 中注册应用并配置应用。
- 在 Bot Framework 中注册机器人应用并配置机器人应用。
- 在 Teams 开发人员门户中注册应用并配置应用。
- 启动机器人应用。
- 在 Web 浏览器中启动 Teams 并上传自定义机器人应用。

注意
首次运行应用时,将下载所有依赖项并生成应用。 编译完成后,将自动打开浏览器窗口。 此过程可能需要 3 到 5 分钟才能完成。
Teams 在 Web 浏览器中运行你的应用。
如果出现提示,请使用 Microsoft 365 帐户登录。
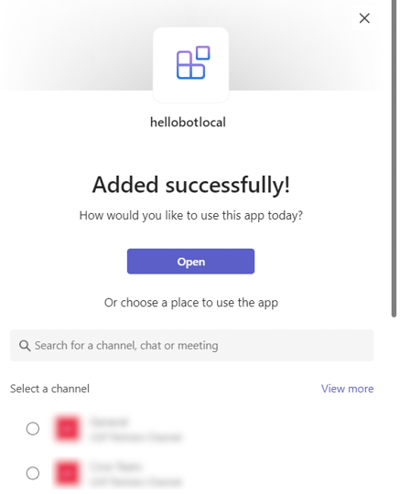
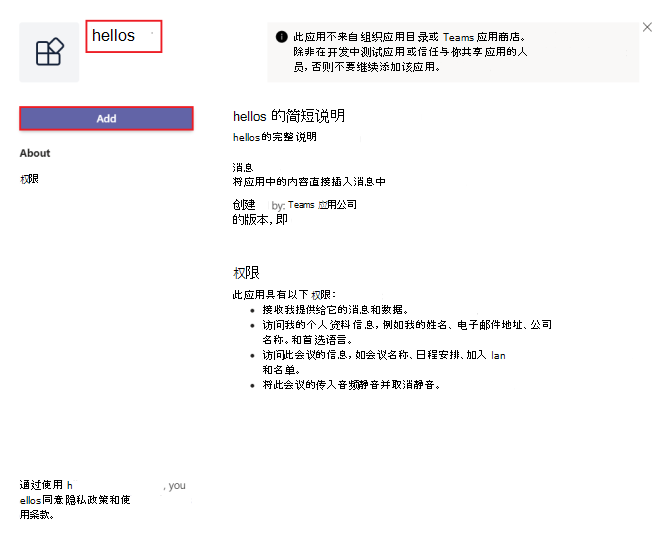
选择“ 添加 ”,将自定义机器人应用上传到 Teams。

选择“ 打开 ”以在个人范围内打开应用。
或者,可以搜索并选择所需的范围,或者从列表中选择频道、聊天或会议,然后在对话框中移动以选择“ 转到”。

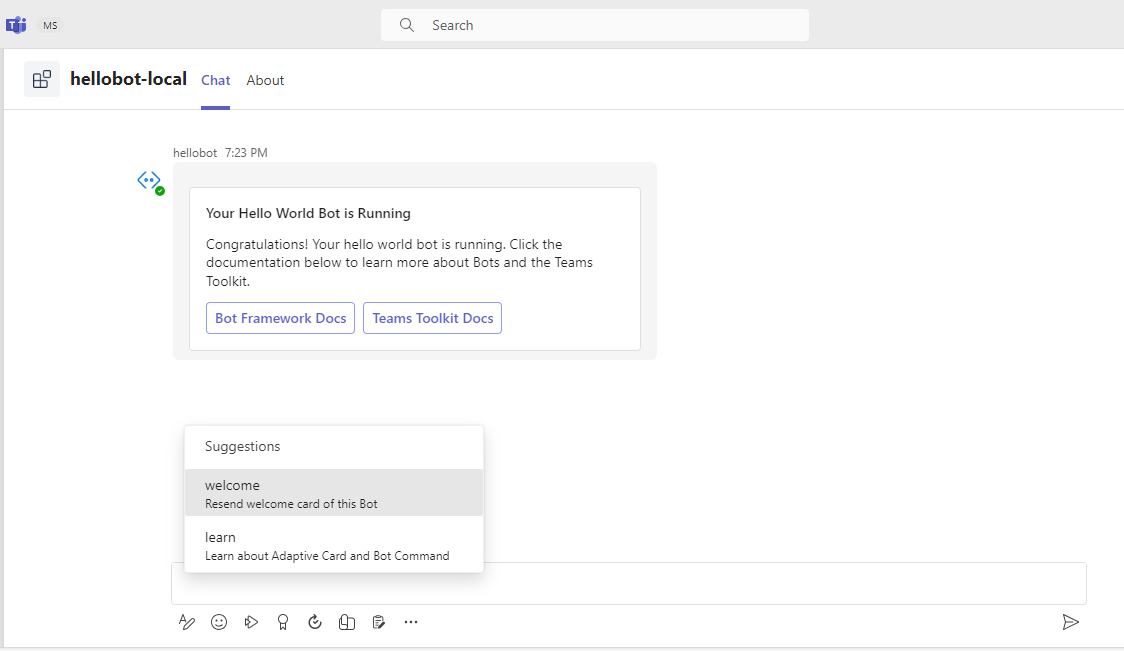
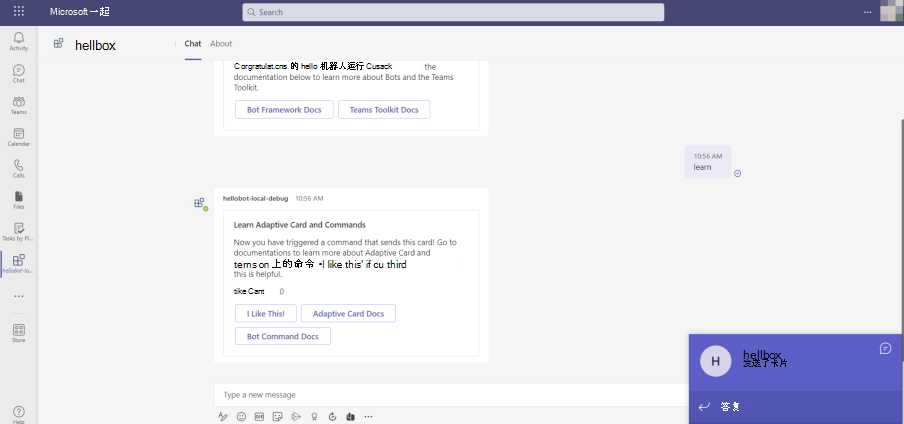
现在机器人已在 Teams 上成功运行! 加载应用后,将打开与机器人的聊天会话。

可以键入
welcome以显示简介卡,键入learn以转到自适应卡和机器人命令文档。
可以像执行任何其他 Web 应用程序一样执行常规调试活动,例如设置断点。 打开
bot/teamsBot.js文件并找到onMessage()方法。 针对任何情况设置断点。 然后,键入一些文本。
了解如何排查应用未在本地运行的问题。
若要在 Teams 中成功运行应用,请确保已在 Teams 帐户中启用自定义应用上传。 可以在先决条件部分了解有关自定义应用上传的详细信息。
重要
自定义应用上传在政府社区云 (GCC) 中可用,在由世纪互联运营的 GCC High、DoD 和 Teams 中不受支持。
提示
使用应用 验证工具在上传自定义应用之前检查问题。 此工具包含在工具包中。 修复错误以上传应用。
部署第一个 Teams 应用
你已了解如何使用机器人功能创建、生成和运行 Teams 应用。 最后一步是在 Azure 上部署应用。
让我们使用 Teams 工具包在 Azure 上部署第一个具有机器人功能的应用。
登录到 Azure 帐户
使用此帐户访问Microsoft Azure 门户并预配新的云资源以支持你的应用。
打开 Visual Studio Code。
打开在其中创建了机器人应用的项目文件夹。
选择边栏中的“Teams 工具包”
 图标。
图标。选择“使用凭据 登录到 Azure ”。
提示
如果已安装 AZURE 帐户扩展并使用相同的帐户,则可以跳过此步骤。 使用与其他扩展中使用的帐户相同的帐户。
此时会打开默认 Web 浏览器,以便登录帐户。
出现提示时关闭浏览器并返回到Visual Studio Code。
边栏的 “帐户 ”部分分别显示这两个帐户。 它还列出了可用的 Azure 订阅数。 确保至少有一个可用的 Azure 订阅可用。 如果没有,请注销并使用其他帐户。
恭喜,你已创建 Teams 应用! 现在,让我们继续了解如何使用 Teams 工具包将其中一个应用部署到 Azure。
将应用部署到 Azure。
部署包括两个步骤。 首先,Azure 创建必要的云资源 (也称为预配) 。 然后,Azure 将应用的代码复制到创建的云资源中。 在本教程中,你将部署机器人应用。
预配和部署之间有什么区别?
预配步骤在 Azure 中创建资源,Microsoft 365 为应用创建资源,但不会将 HTML、CSS 或 JavaScript (代码) 复制到资源。 部署步骤将应用的代码复制到预配步骤期间创建的资源。 无需预配新资源即可多次部署,这很常见。 由于预配步骤可能需要一些时间才能完成,因此它与部署步骤是分开的。
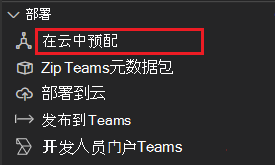
在 Visual Studio Code 边栏中选择 Teams 工具包 ![]() 图标。
图标。
选择“ 预配”。

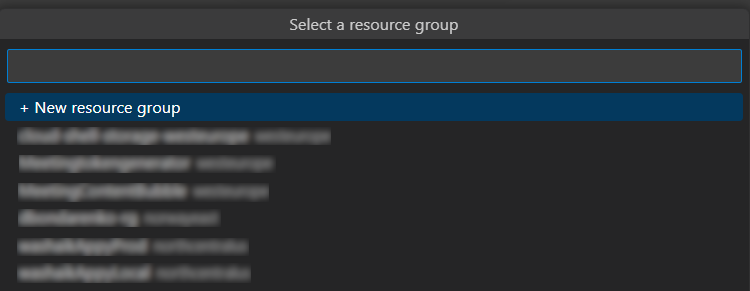
选择要用于 Azure 资源的订阅。

应用是使用 Azure 资源托管的。
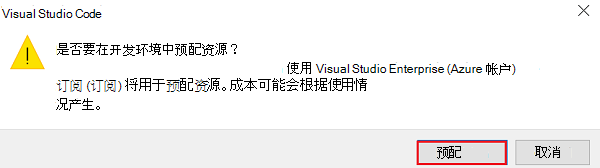
一个对话框警告你在 Azure 中运行资源时可能会产生成本。
选择“ 预配”。

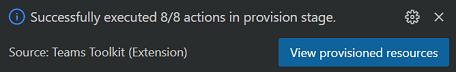
预配过程在 Azure 云中创建资源。 这可能需要一些时间。 可以通过观看右下角的对话来监视进度。 几分钟后,会看到以下通知:

如果需要,可以查看预配的资源。 在本教程中,无需查看资源。
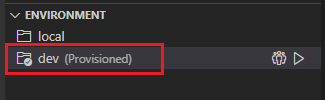
预配的资源将显示在 “环境 ”部分中。

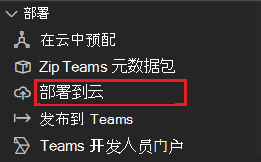
预配完成后,从生命周期面板中选择“部署”。

与预配一样,部署需要一些时间。 可以通过观看右下角的对话来监视该过程。 几分钟后,你将看到完成通知。
现在,可以使用同一过程将机器人和消息扩展应用部署到 Azure。
运行已部署的应用
完成预配和部署步骤后:
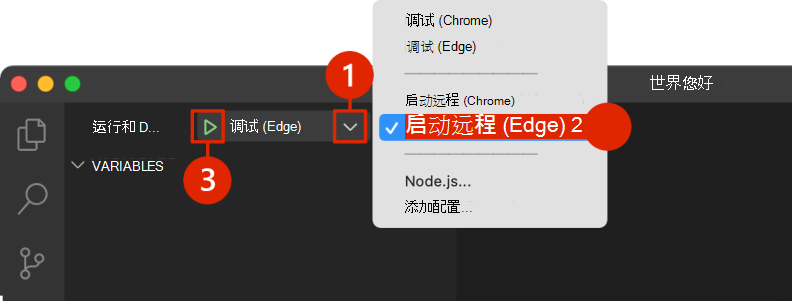
(Ctrl+Shift+D / ⌘⇧-D 或查看>Visual Studio Code的运行) ,打开调试面板。
从启动配置下拉列表中选择“ 启动远程 (Edge) ”。
选择“ 开始调试” (F5) 。 系统会提示将机器人应用旁加载到 Teams。

选择“添加”。

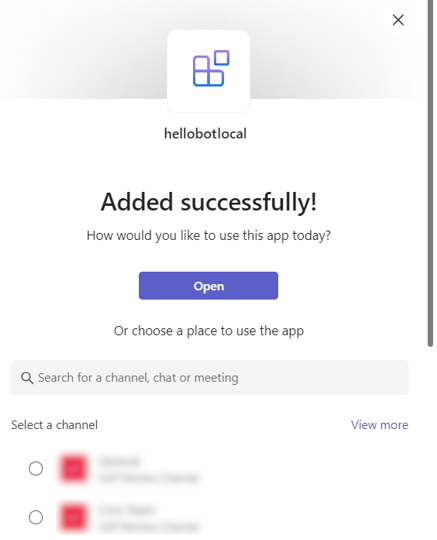
选择“ 打开 ”以在个人范围内打开应用。
或者,可以搜索并选择所需的范围,或者从列表中选择频道、聊天或会议,然后在对话框中移动以选择“ 转到”。

已成功将机器人应用添加到 Teams 客户端。

了解将应用部署到 Azure 时发生的情况
部署之前,应用程序已在本地运行:
- 后端使用 Azure Functions Core Tools 运行。
- 应用程序 HTTP 终结点 (Microsoft Teams 在此加载应用程序) 在本地运行。
部署是一个两步过程。 在活动 Azure 订阅上预配资源,然后将应用程序的后端和前端代码部署或上传到 Azure。
- 后端(如果已配置)使用各种 Azure 服务,包括Azure 应用服务和 Azure 存储。
- 前端应用程序部署到为静态 Web 托管配置的 Azure 存储帐户。
恭喜!
你做到了!
你已创建机器人应用。
了解如何创建基本应用后,可以继续创建更复杂的应用。 按照过程生成和部署应用,你的应用具有多种功能。
你已完成使用 JavaScript 生成机器人的教程。
你有关于此部分的问题? 如果有,请向我们提供反馈,以便我们对此部分作出改进。