使用 Blazor 生成第一个应用
Blazor 允许使用 C# 而不是 JavaScript 生成交互式 Web UI。
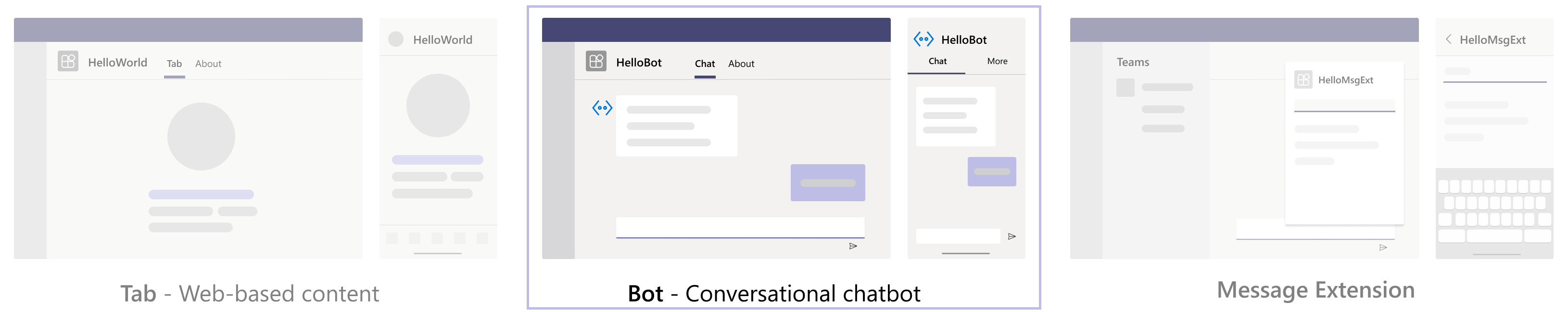
可以使用 Blazor 和最新版本的 Visual Studio 创建选项卡应用和机器人应用。

注意
Teams 工具包不支持消息扩展功能。
先决条件
下面是生成和部署应用所需的工具列表。
| 安装 | 用于使用... | |
|---|---|---|
| Visual Studio 2022 | 可以在 Visual Studio 2022 中安装企业版,并安装 ASP.NET 和 Web 开发工作负载。 使用最新版本。 | |
| Microsoft Teams | Microsoft Teams,在一个位置通过聊天、会议和通话应用与你合作的每个人协作。 | |
| Microsoft Edge(推荐)或 Google Chrome | 包含开发人员工具的浏览器。 | |
| 开发隧道 | Teams 应用功能 (对话机器人、消息扩展和传入 Webhook) 需要入站连接。 隧道将开发系统连接到 Teams。 开发隧道是一种功能强大的工具,用于安全地将 localhost 打开到 Internet 并控制谁有权访问。 Visual Studio 2022 版本 17.7.0 或更高版本中提供了开发隧道。 或者 还可以使用 ngrok 作为隧道,将开发系统连接到 Teams。 对于仅包含选项卡的应用,这不是必需的。 此包使用 npm devDependencies) 安装在项目目录 (中。 |
安装所需的工具后,设置开发环境。
安装 Microsoft Teams 工具包
Teams 工具包通过为应用预配和部署云资源、发布到Microsoft Teams 应用商店等工具,帮助简化开发过程。
可以将工具包与 Visual Studio 或 CLI (命令行接口结合使用,) 名为 teamsfx。
下载最新版本的 Visual Studio。
从下载文件夹打开
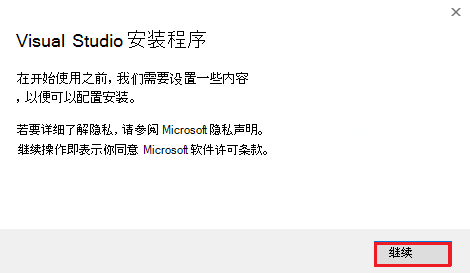
vs_enterprise__3bed52501a604464b1eff2ce580fd4eb.exe。在“Visual Studio 安装程序”页中选择“继续”以配置安装。

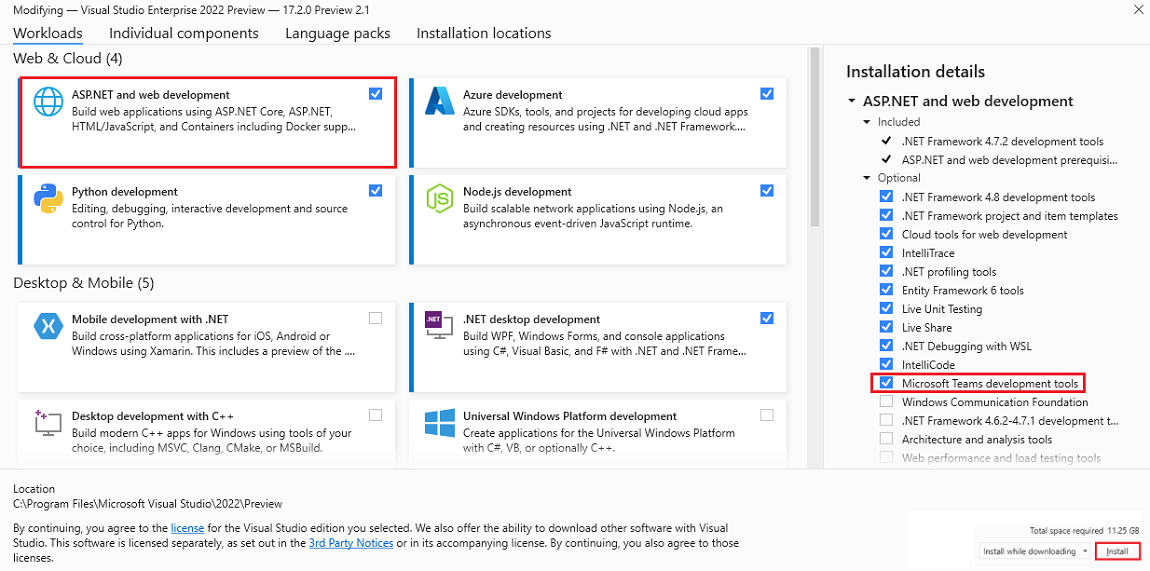
在“工作负荷”下选择“ASP.NET 和 Web 开发”。
在“安装详细信息”下选择“Microsoft Teams 开发工具”。
选择“安装”。
Visual Studio 在几分钟内安装完毕。
设置 Teams 开发租户
租户类似于 Teams 中组织的空间或容器,可在其中聊天、共享文件和运行会议。 此空间也是上传和测试自定义应用的位置。 让我们验证是否已准备好使用租户进行开发。
启用自定义应用上传
创建应用后,必须在 Teams 中加载应用,而无需分发它。 此过程称为自定义应用上传。 登录到 Microsoft 365 帐户以查看此选项。
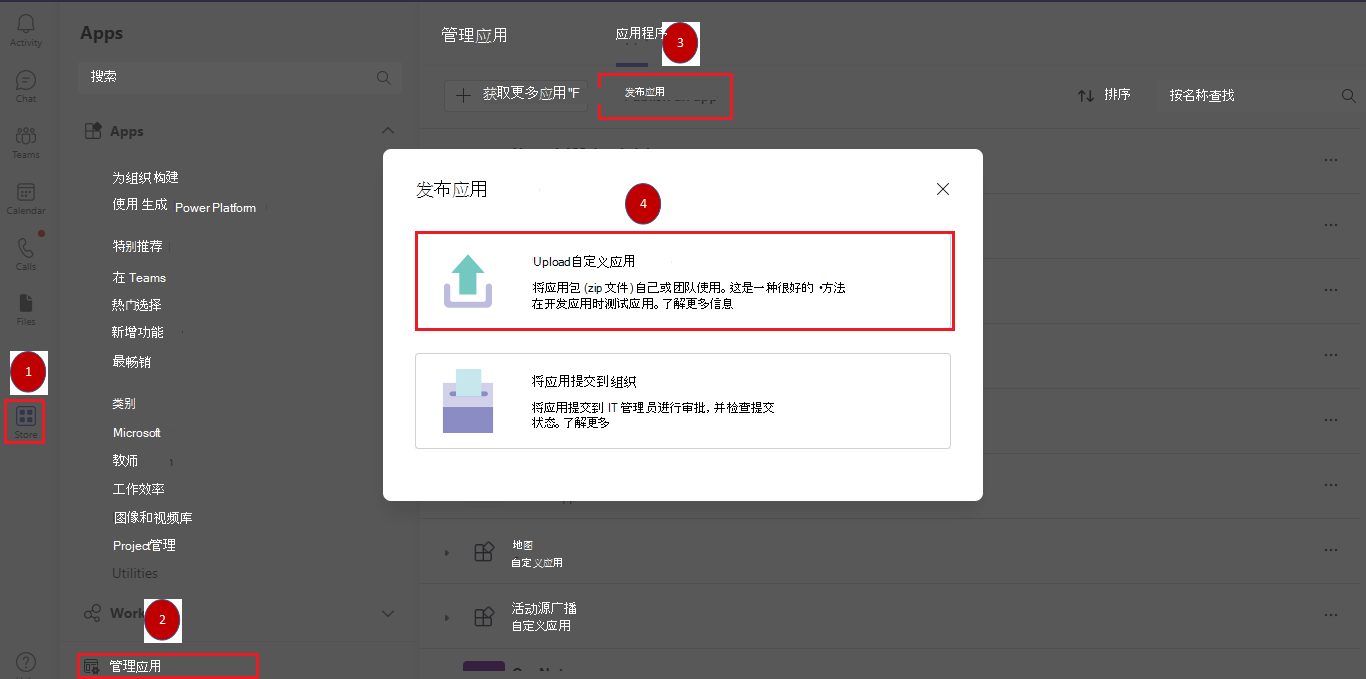
在 Teams 客户端中,选择“ 应用” 图标。
选择“管理应用”。
选择 “上传应用”。
查找“ 上传自定义应用”选项。 如果看到 选项,则表示已启用自定义应用上传。

注意
如果没有上传自定义应用的选项,请联系 Teams 管理员。
创建免费的 Teams 开发人员租户 (可选)
如果没有 Teams 开发人员帐户,可以免费获取它。 加入 Microsoft 365 开发人员计划!
选择“ 立即加入 ”,然后按照屏幕上的说明进行操作。
在欢迎屏幕中,选择“ 设置 E5 订阅”。
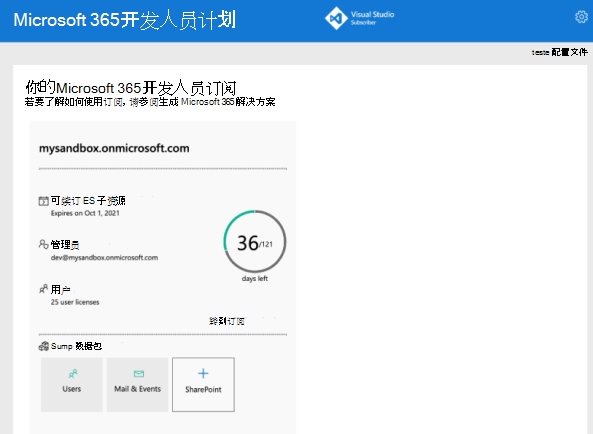
设置管理员帐户。 完成后,将显示以下屏幕。

使用刚刚设置的管理员帐户登录到 Teams。 验证在 Teams 中是否具有 “上传自定义应用 ”选项。
获取免费的 Azure 帐户
如果要在 Azure 中托管应用或访问资源,则必须拥有 Azure 订阅。 在开始之前创建一个免费帐户。
现在,你已准备好设置帐户的所有工具。 接下来,让我们设置开发环境并开始生成! 选择要首先创建的应用。
为选项卡应用创建项目工作区
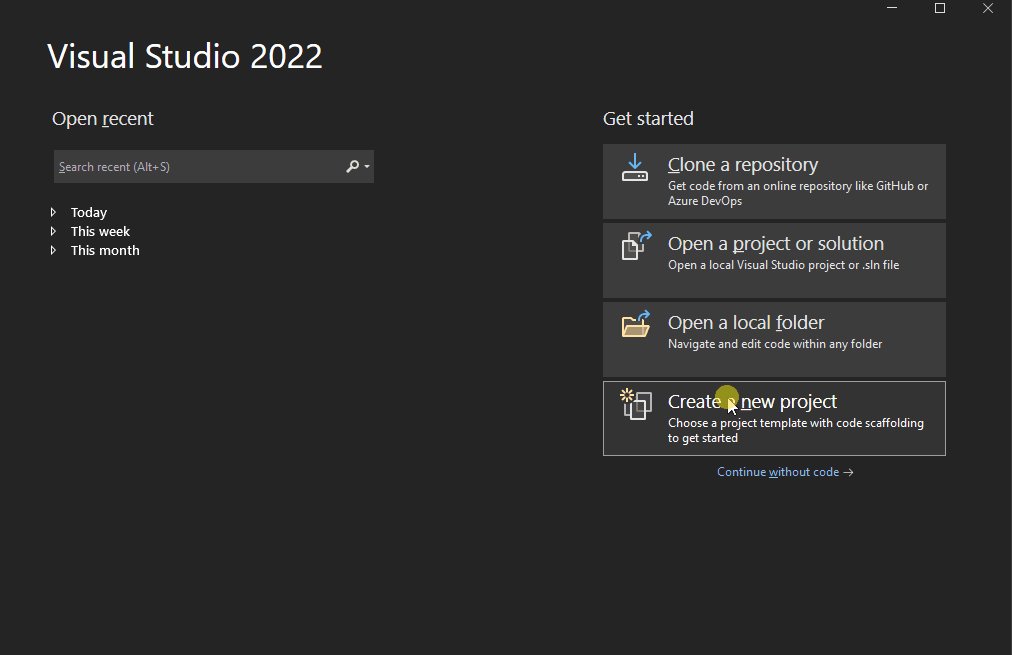
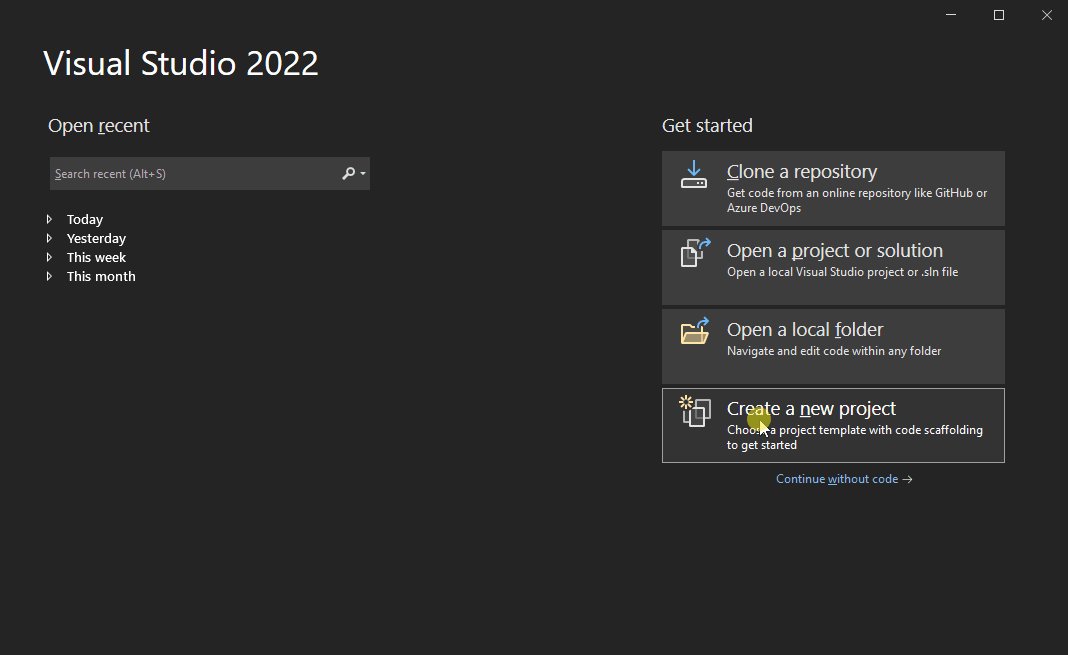
打开 Visual Studio。
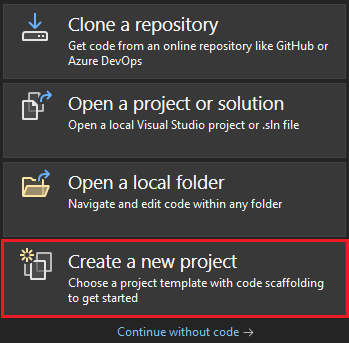
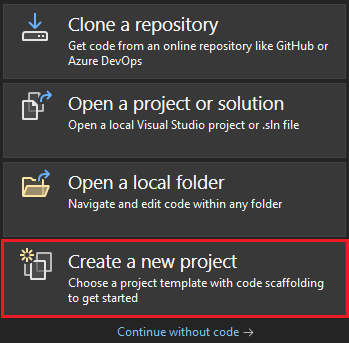
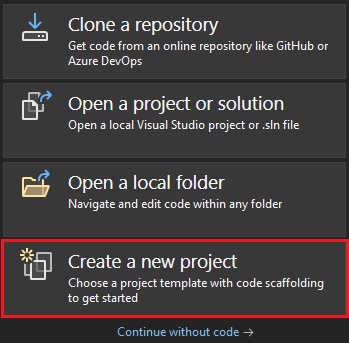
选择 “创建新项目”。

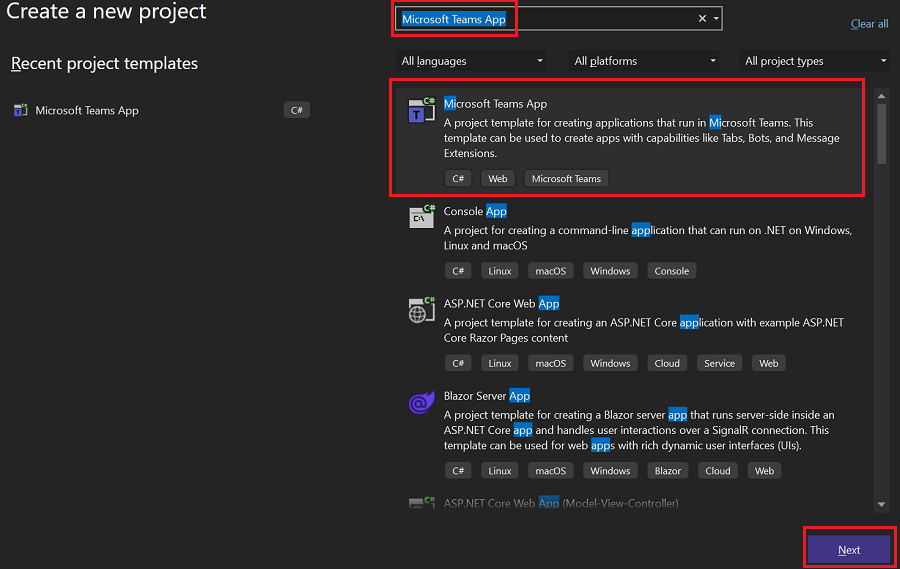
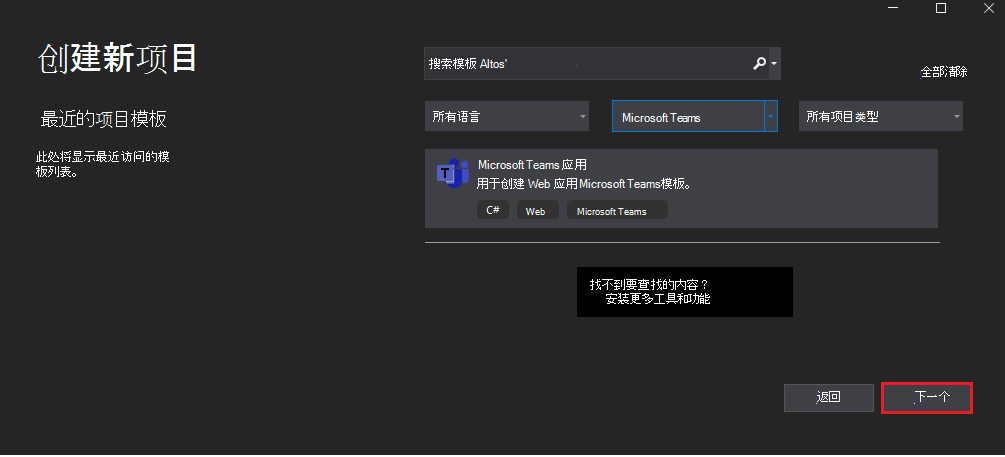
此时会显示 “创建新项目 ”页。
在搜索框中,输入 “Microsoft Teams”。 在搜索结果中,选择“ Microsoft Teams 应用”。
选择 下一步。

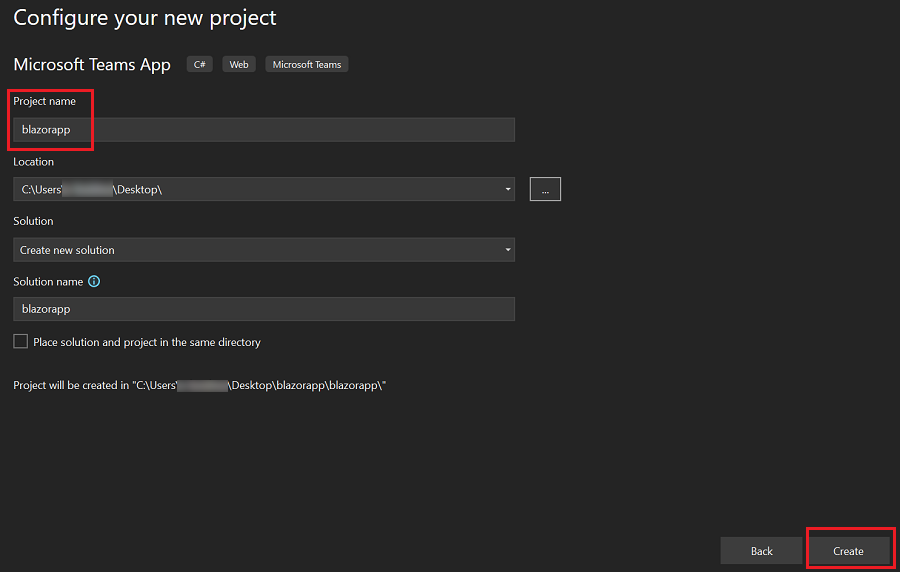
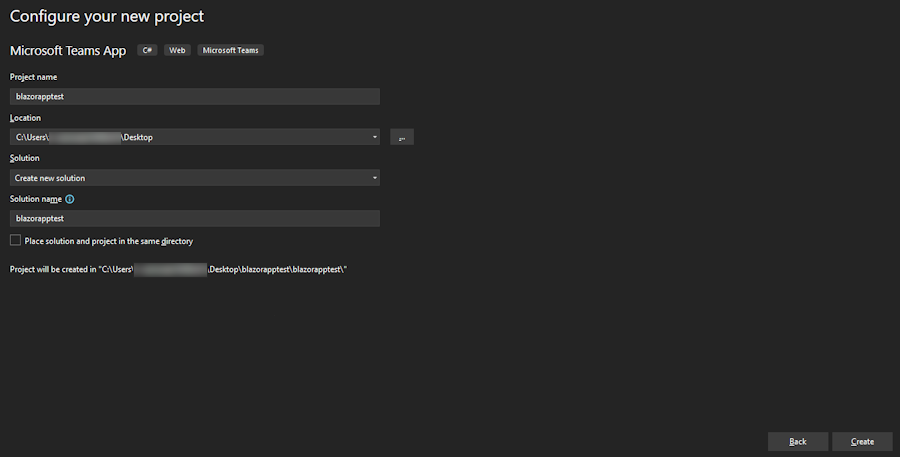
输入 “项目名称 ”,然后选择“ 创建”。

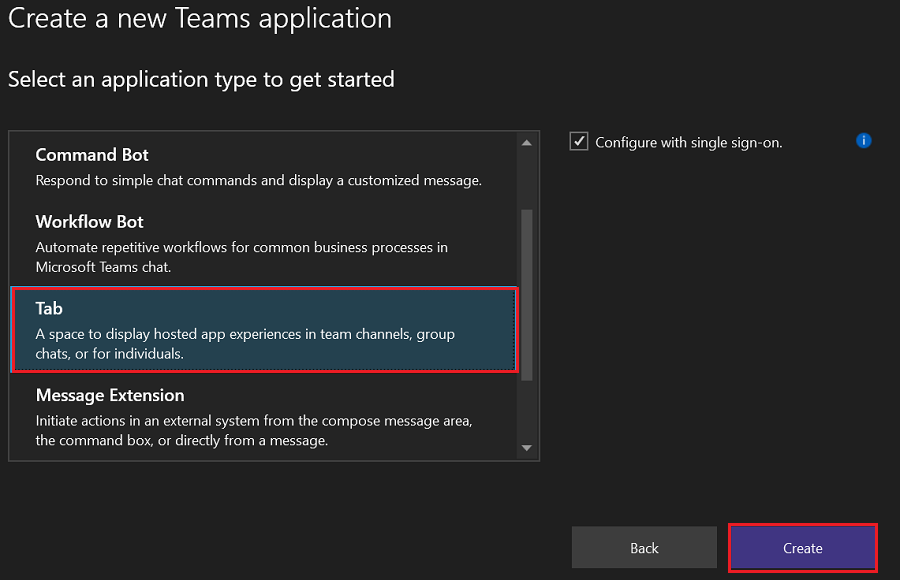
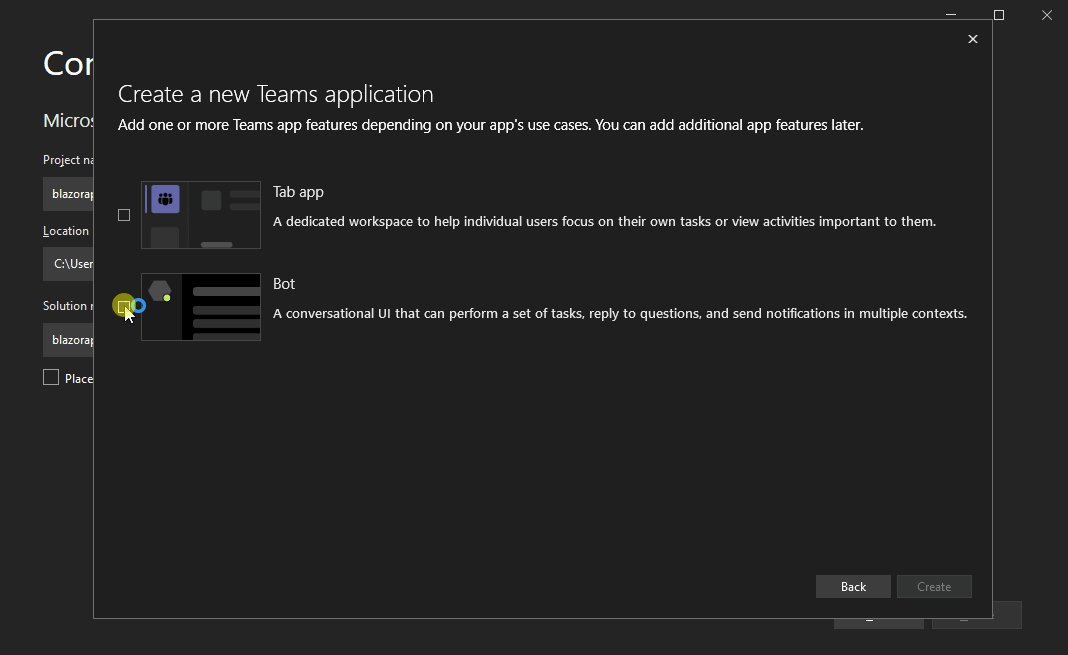
选择 “Tab” 作为应用的功能。
选择“创建”。

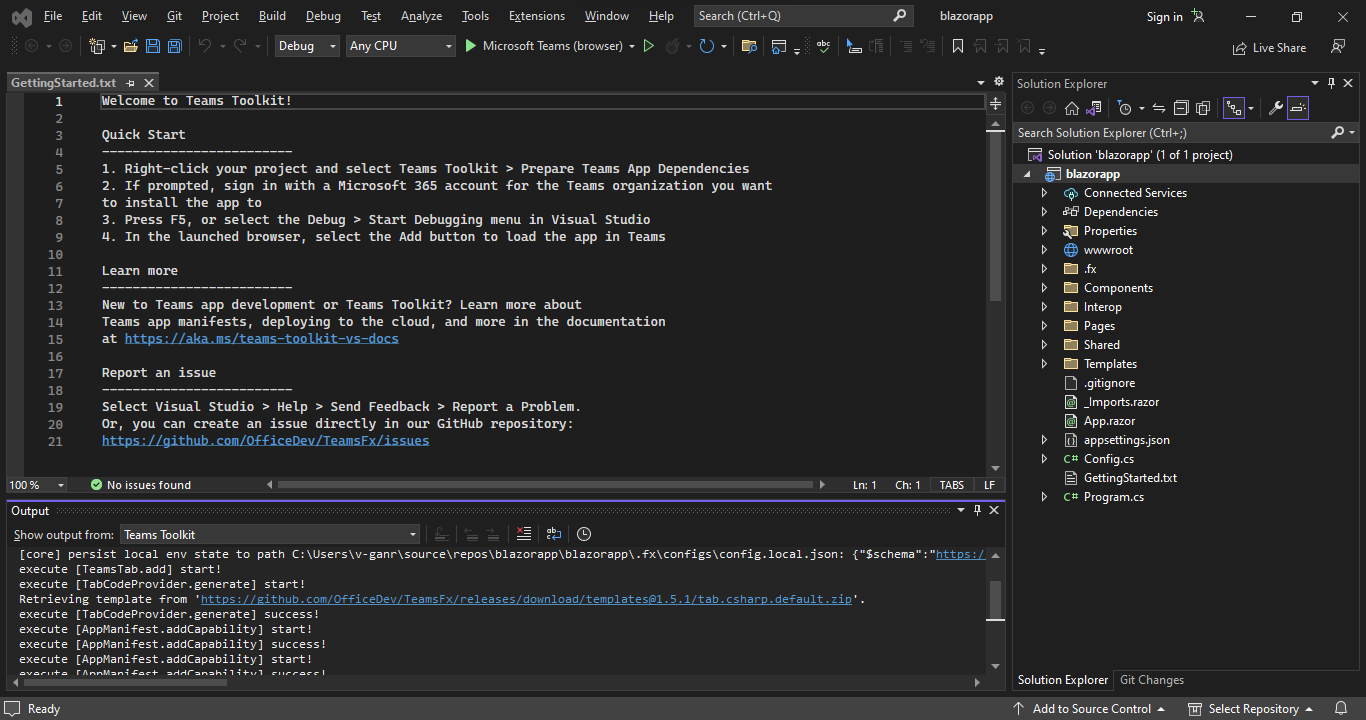
Teams 选项卡应用在几秒钟内创建。
快速回顾如何创建 Teams 选项卡应用。
观看此简短回顾,了解如何创建 Teams 选项卡应用。

了解 Teams 选项卡应用的源代码
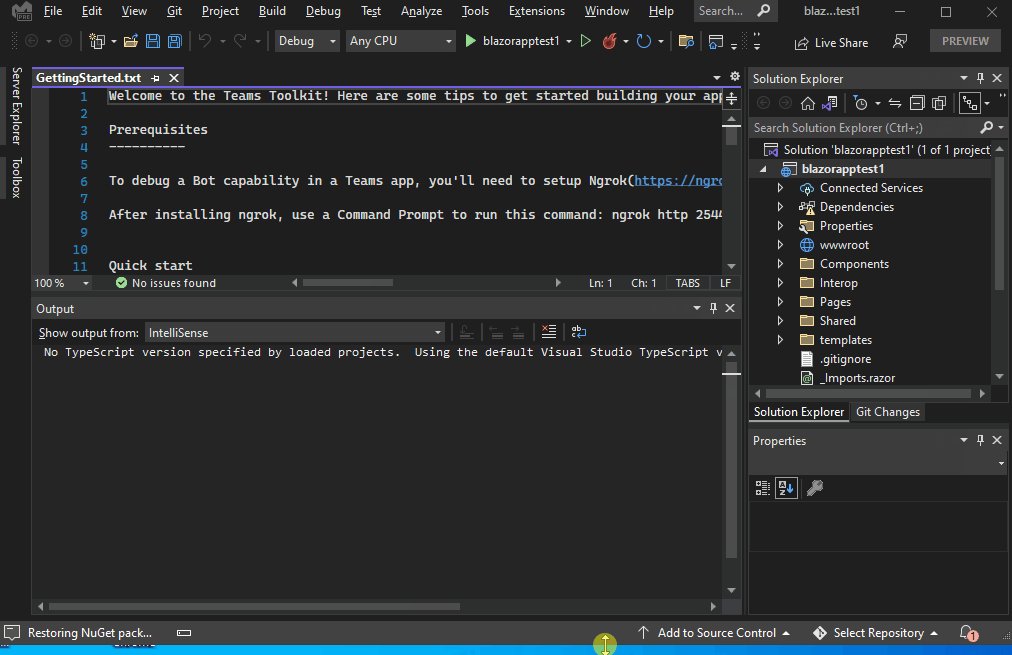
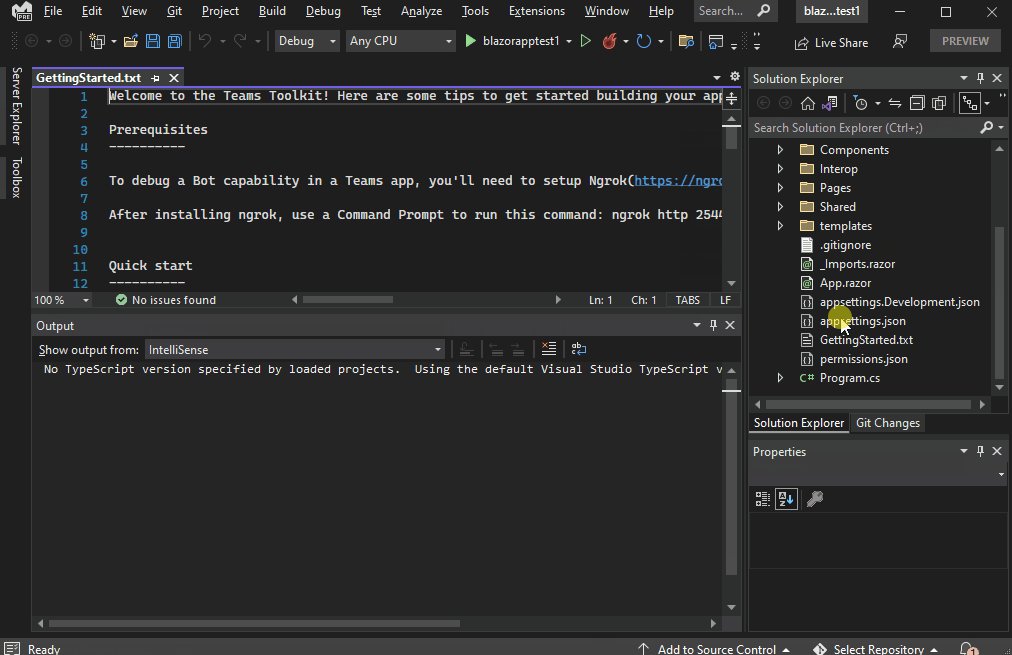
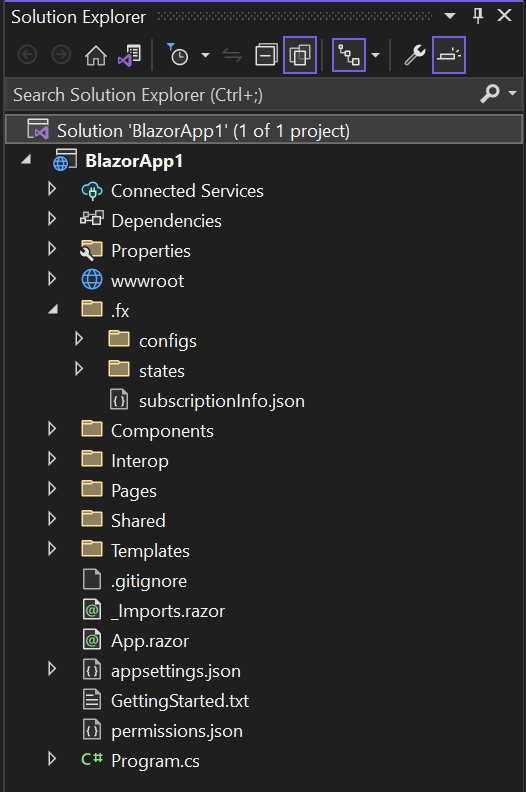
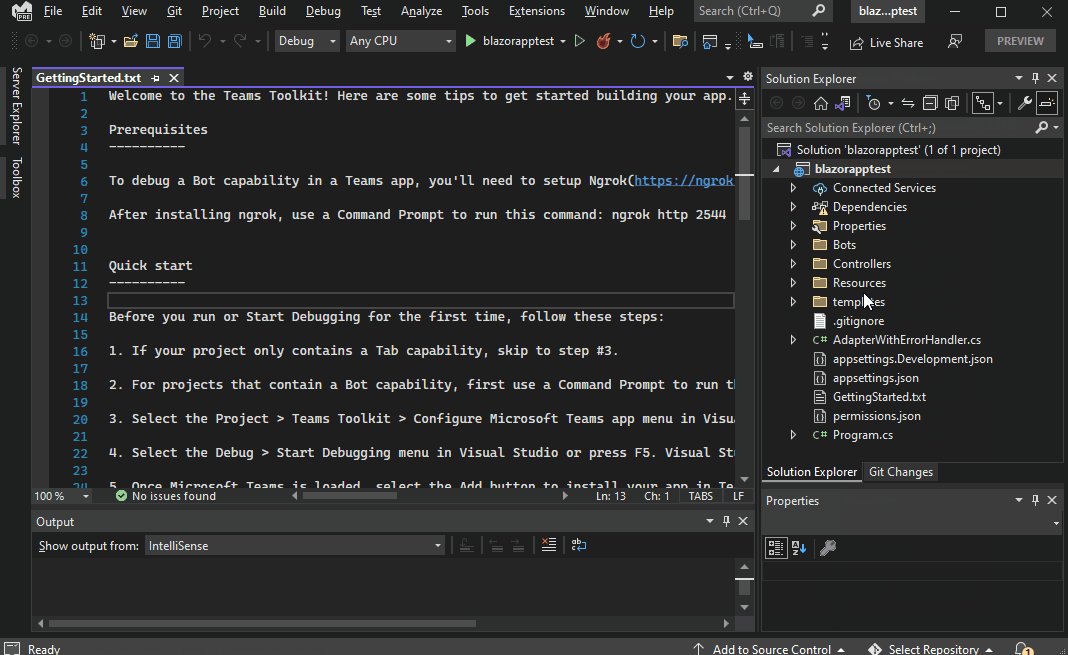
创建项目后,你将拥有用于生成基本个人应用的组件。 可以在 Visual Studio 的“解决方案资源管理器”窗格中查看项目目录结构。

Teams 工具包根据所选的功能为项目创建基架。 在其他文件中,Teams 工具包维护:
| 文件夹名 | 目录 |
|---|---|
| 应用图标 | 应用图标在 color.png 和 outline.png中存储为 PNG 文件。 |
manifest.json |
应用清单 (以前称为 Teams 应用清单) 通过 Teams 开发人员门户发布存储在 中 Properties/manifest.json。 |
BackendController.cs |
中 Controllers/BackendController.cs 提供了一个后端控制器来帮助进行身份验证。 |
Pages/Tab.razor |
用于通过 Teams 开发人员门户发布的应用清单存储在 中 Properties/manifest.json。 |
TeamsFx.cs 和 JS/src/index.js |
该内容用于初始化与 Teams 主机的通信。 |
可以通过向应用程序添加其他 ASP.NET Core控制器来添加后端功能。
生成并运行第一个 Teams 选项卡应用
使用 Teams 工具包设置项目工作区后,生成选项卡项目。
若要生成并运行应用,请执行以下操作:
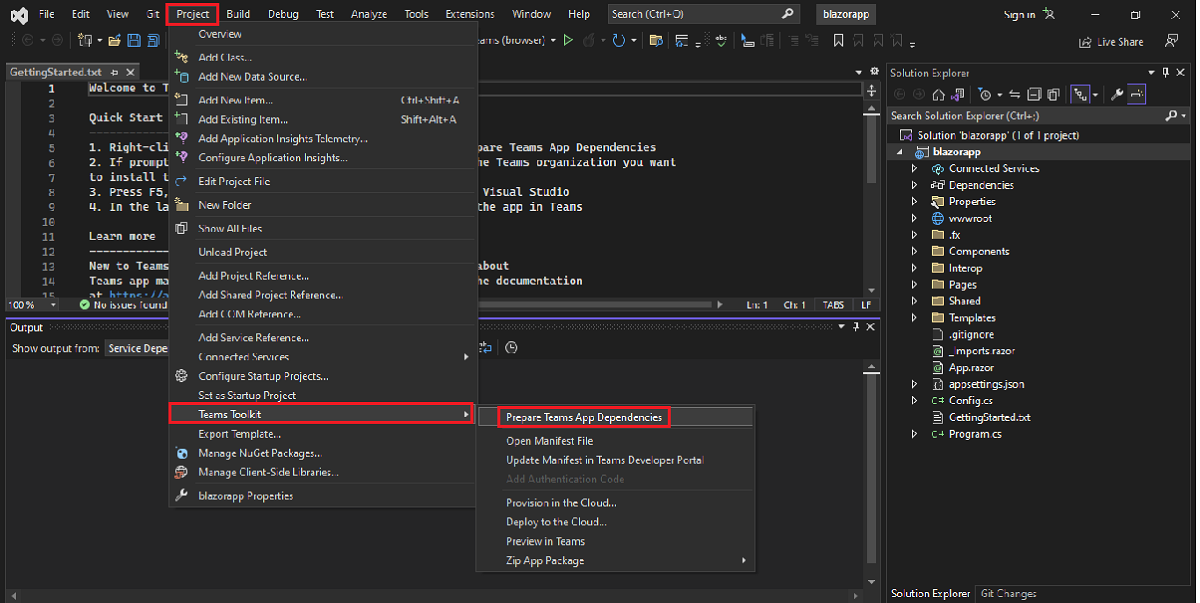
选择 “项目>Teams 工具包>准备 Teams 应用依赖项”。
登录到 Microsoft 365 帐户 ,然后选择“ 继续”。

选择 “调试>”“开始调试 ”或选择“ F5”。
如果出现 “安全警告 ”对话框,请选择“ 是”。

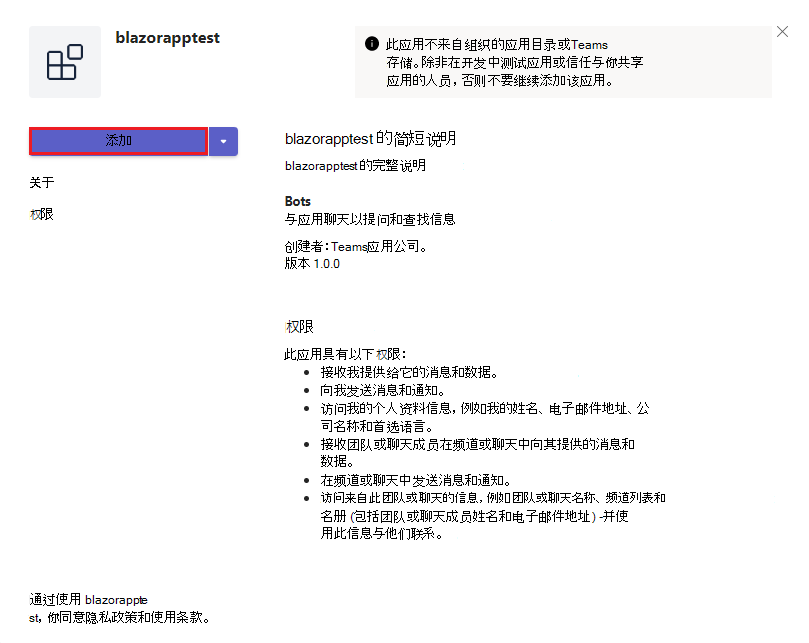
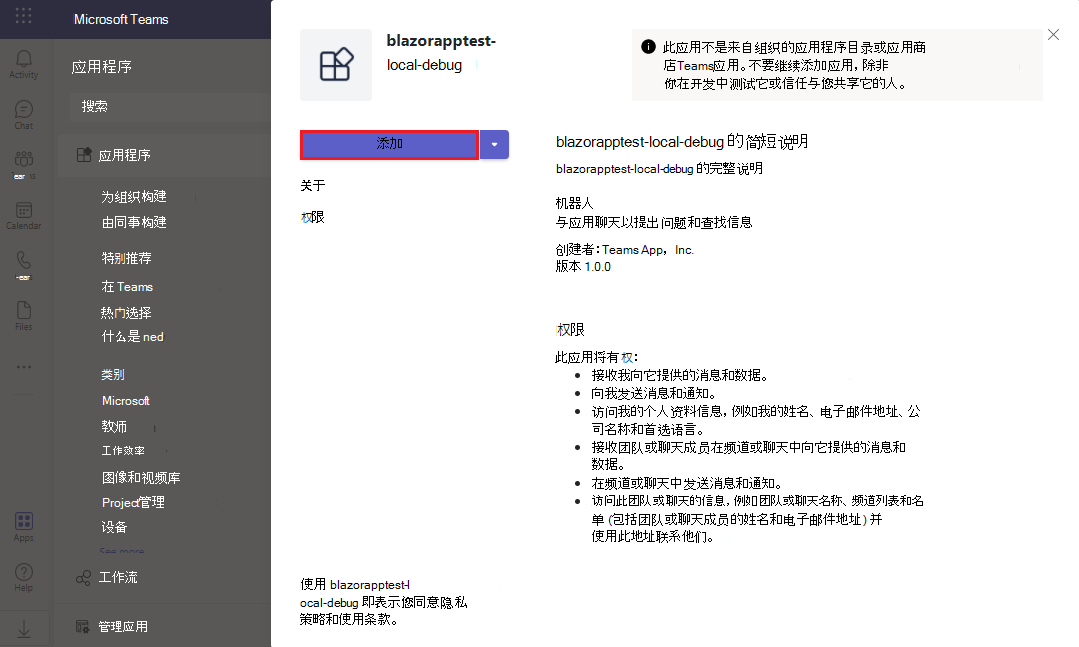
选择“ 添加” 以在 Teams 中安装应用。

选择“ 打开 ”以在个人范围内打开应用。
或者,可以搜索并选择所需的范围,或者从列表中选择频道或聊天,然后在对话框中移动以选择“ 转到”。

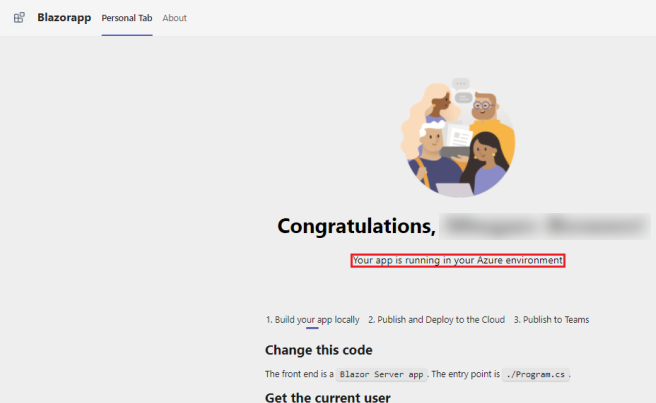
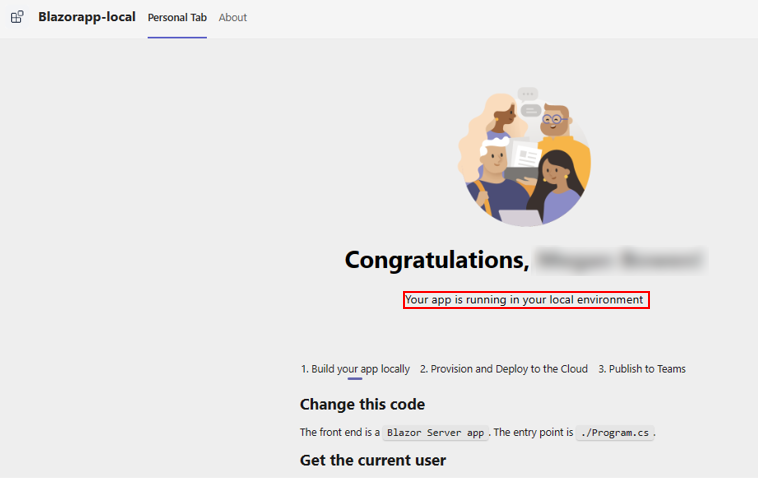
恭喜,你的第一个选项卡应用正在本地环境中运行!

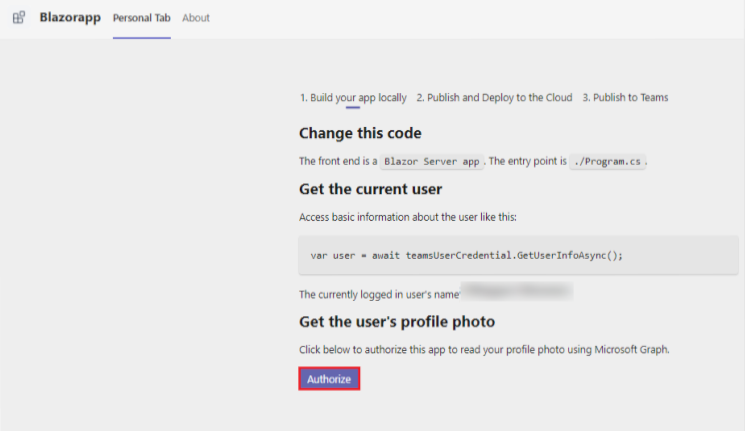
若要允许应用使用 Microsoft Graph 检索用户详细信息,请选择“ 授权”。

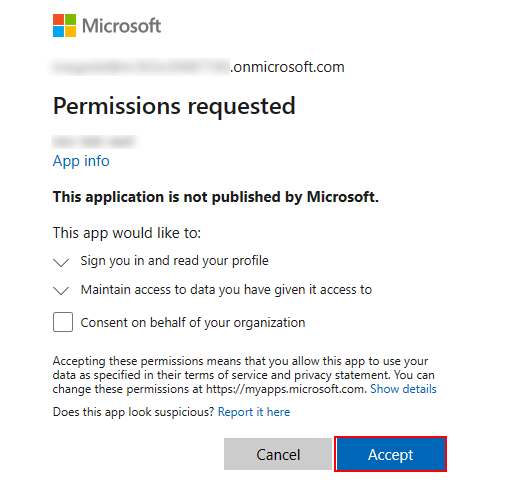
选择“接受”。

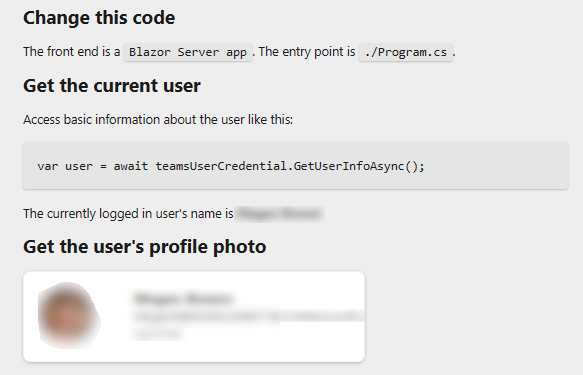
你的照片和详细信息将显示在 “个人”选项卡中。

可以执行常规调试活动,例如设置断点,就像它是任何其他 Web 应用程序一样。 该应用支持热重新加载。 如果更改项目中的任何文件,页面将重新加载。
在 Visual Studio 中停止调试。
预览你的第一个 Teams 选项卡应用
你已了解如何使用选项卡功能创建、生成和运行 Teams 应用。 以下最后步骤是在 Azure 和 Teams 预览版上部署应用:
让我们使用 Teams 工具包在 Azure Microsoft 部署具有选项卡功能的第一个应用。
在 Azure 中预配选项卡应用
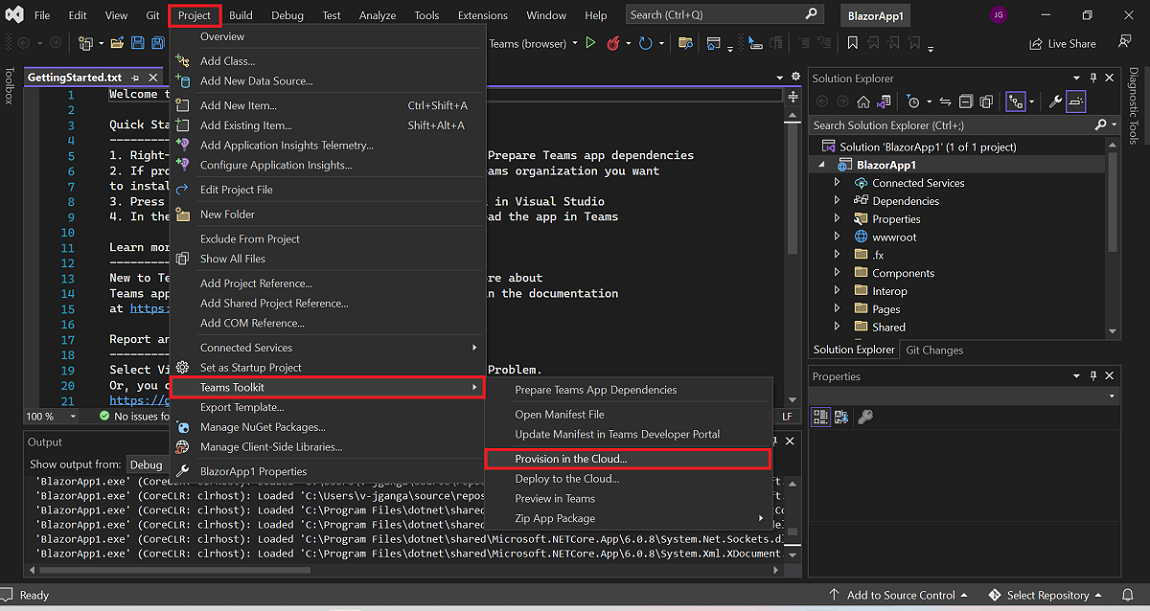
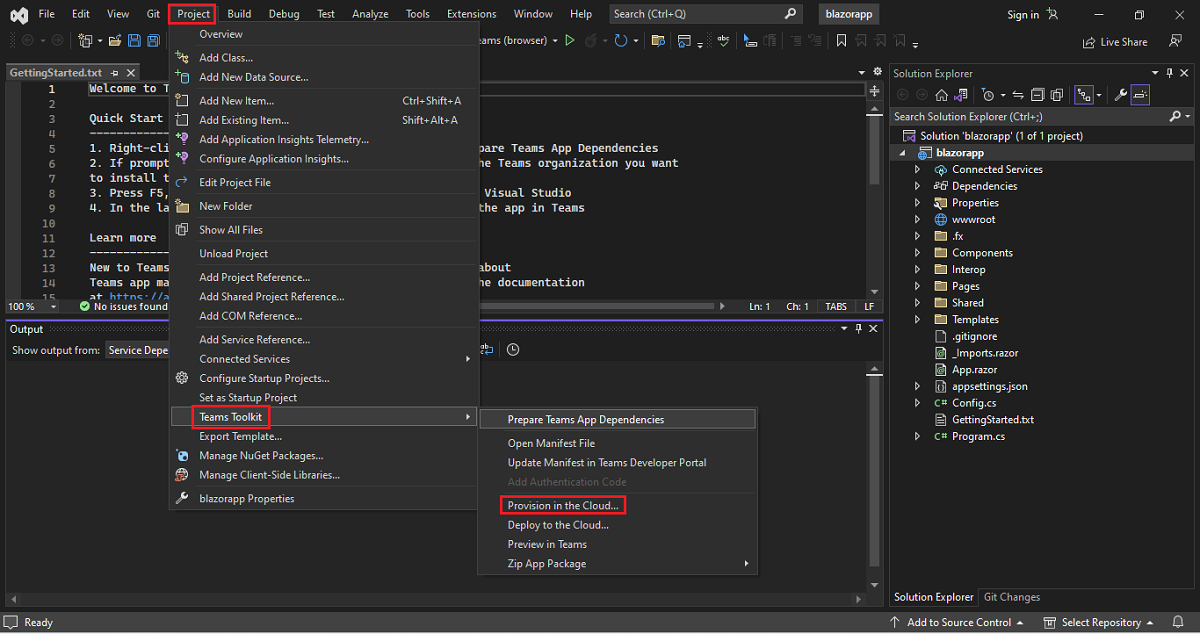
选择“云中的项目>Teams 工具包>预配”。
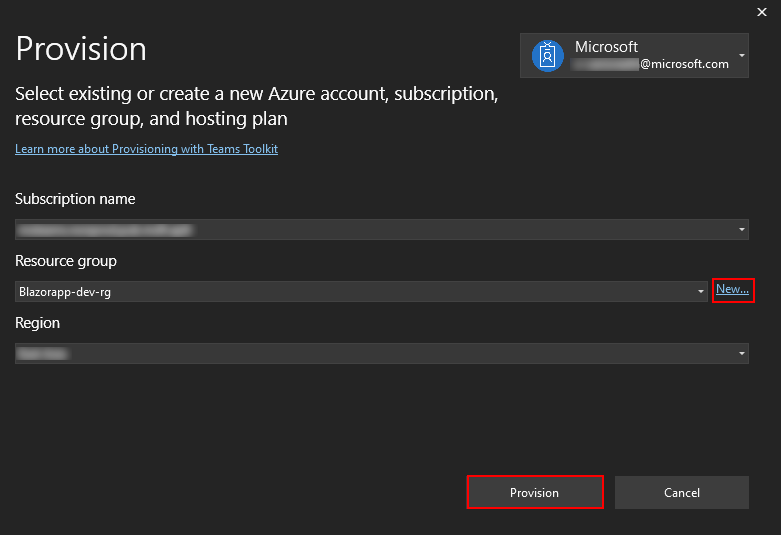
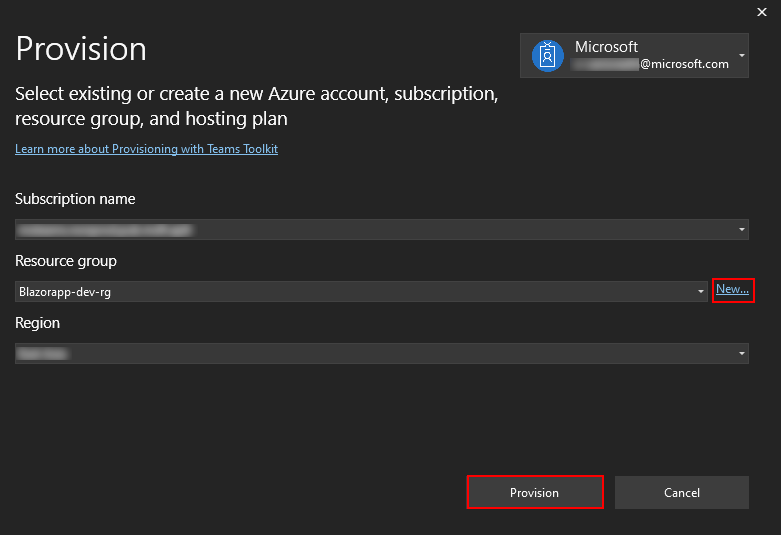
在“ 预配 ”对话框中输入订阅和资源组详细信息:
- 从下拉列表中选择 订阅名称 。
- 从下拉列表中选择 资源组 。
- 如果没有现有的资源组,可以创建新的资源组。 若要创建新资源组,请选择“ 新建> ”,输入资源名称 > 选择“ 确定”。 从新资源组位置下拉列表中选择一个位置。
- 选择“ 预配”。

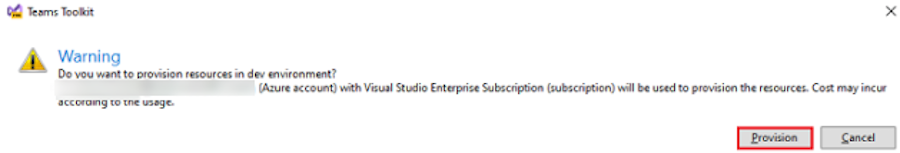
此时会显示 Teams 工具包 警告对话框。
选择“ 预配”。

资源组在云中预配需要几分钟时间。
选择“确定”。

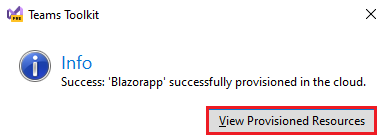
选择“查看预配的资源”以查看Azure 门户。

登录到 Azure 门户。
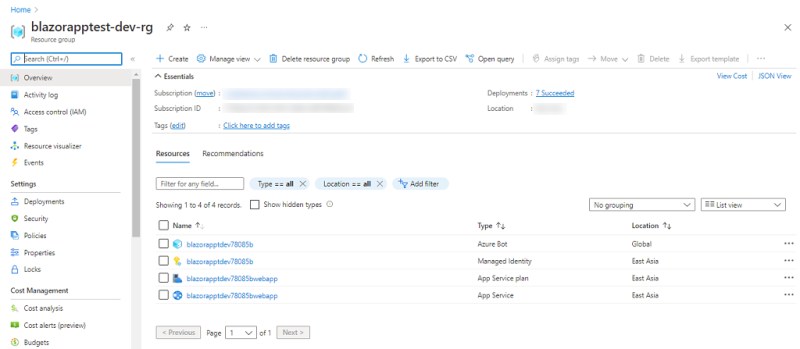
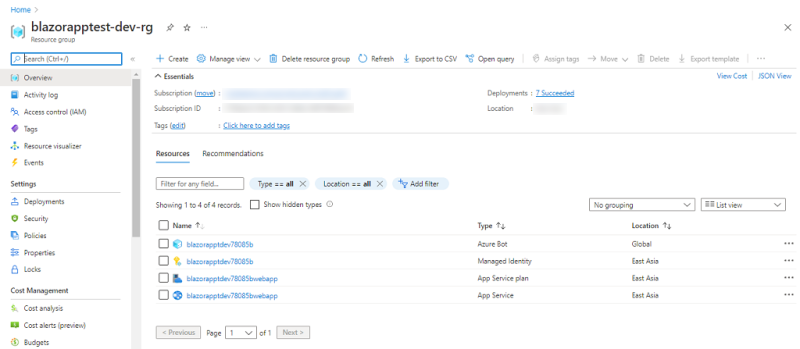
此时会显示你的 app-dev-rg。
资源在Azure 门户中预配。
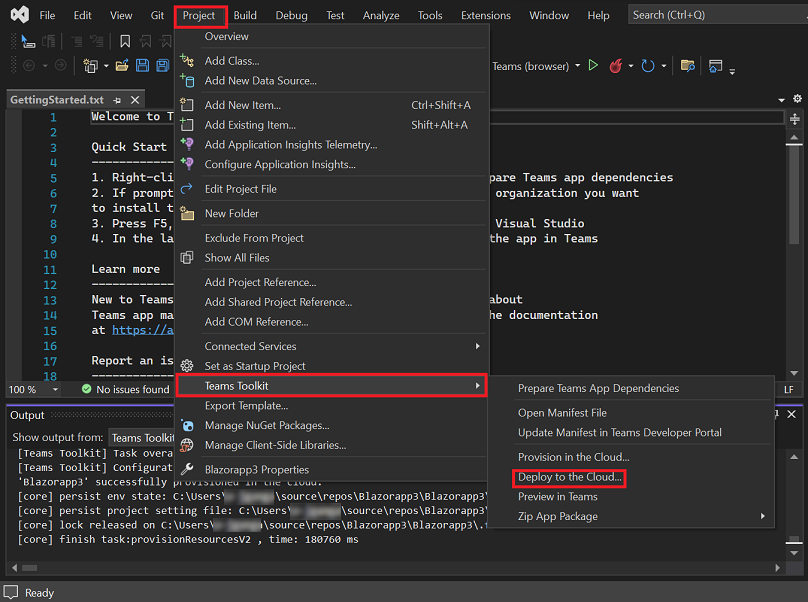
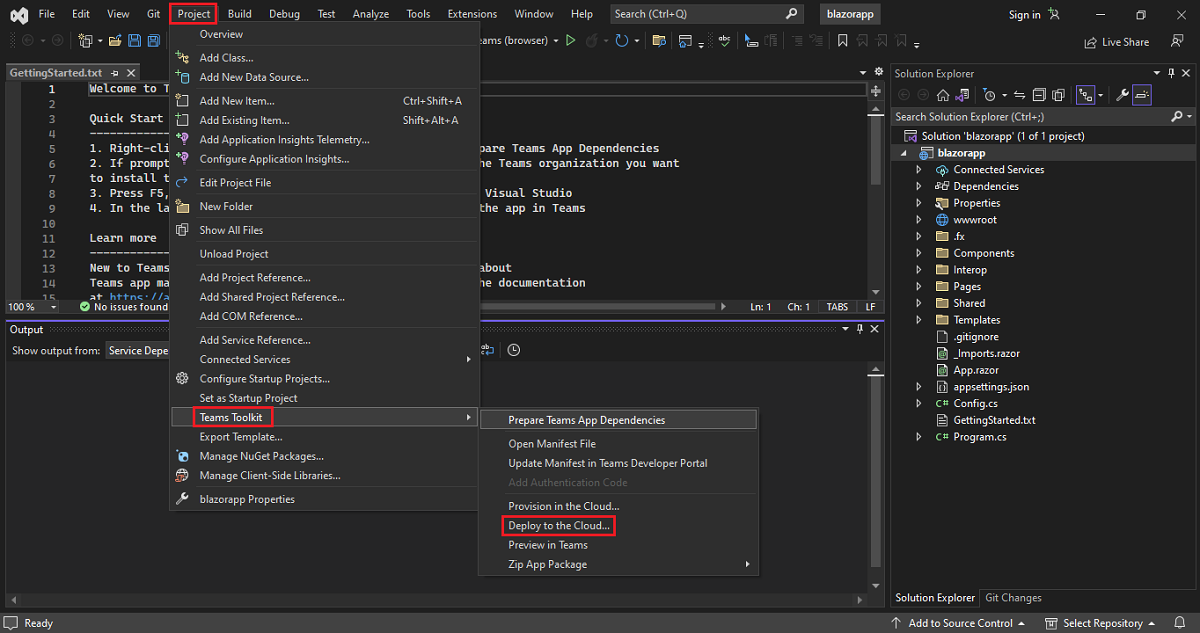
将选项卡应用部署到云
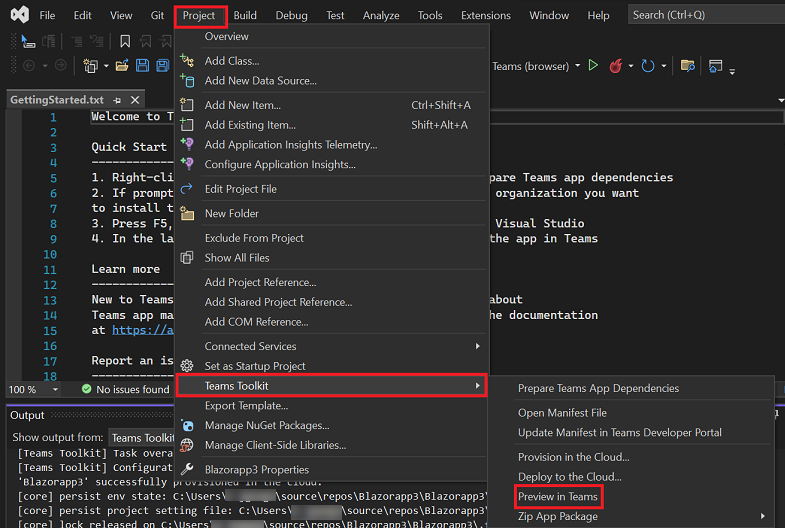
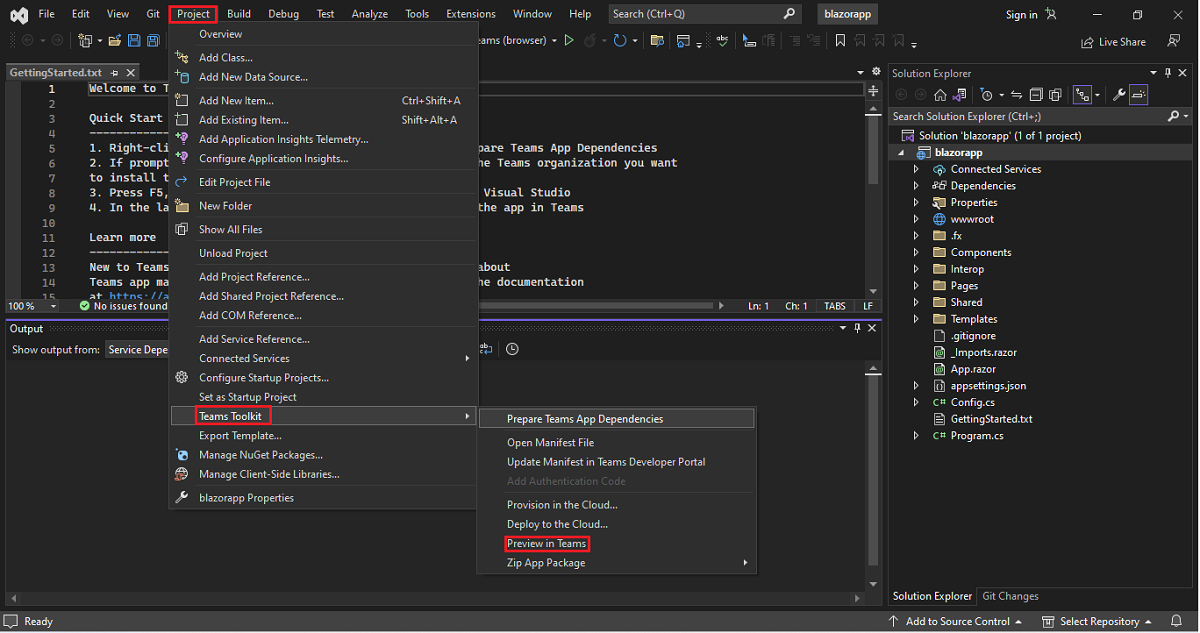
在 Teams 中预览选项卡应用
为机器人应用创建项目工作区
通过创建第一个应用开始 Teams 应用开发。 此应用使用机器人功能。

创建机器人项目
打开 Visual Studio。
选择 “创建新项目”。

此时会显示 “创建新项目 ”页。
在搜索框中,输入 “Microsoft Teams”。 在搜索结果中,选择“ Microsoft Teams 应用”。
选择 下一步。

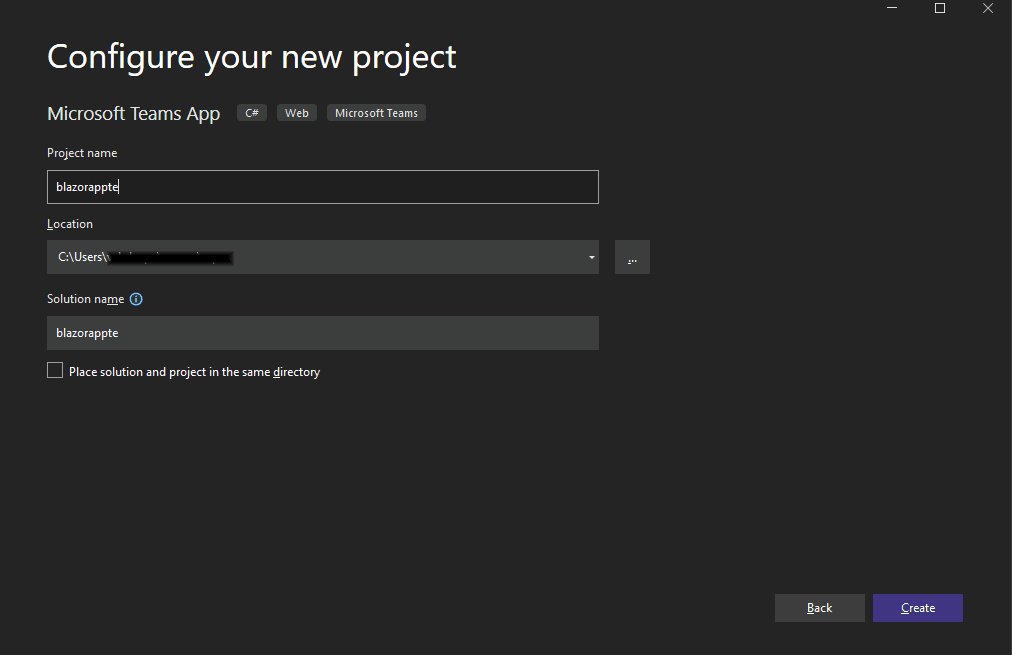
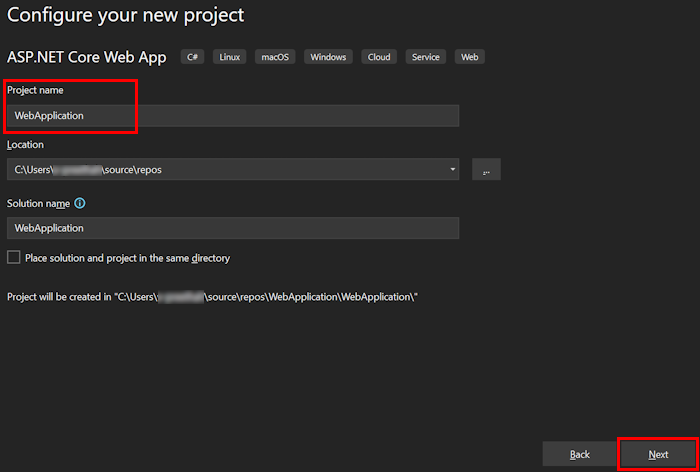
此时会显示 “配置新项目 ”窗口。
输入 “项目名称 ”,然后选择“ 创建”。

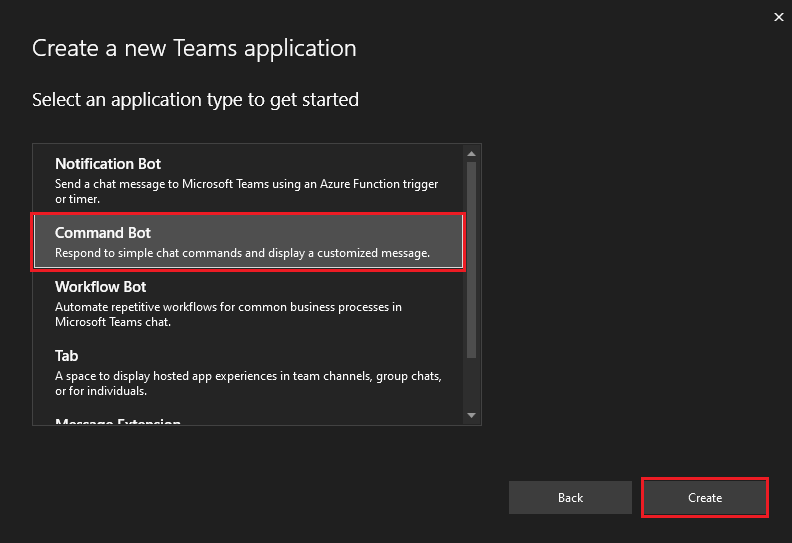
此时会显示 “创建新的 Teams 应用程序 ”窗口。
选择“Teams 应用功能”。
选择 “命令机器人 ”应用作为应用的功能。
选择“创建”。

Teams 机器人应用在几秒钟内创建。
快速回顾如何创建 Teams 机器人应用。
观看此简短回顾,了解如何创建 Teams 机器人应用。

了解 Teams 机器人应用的源代码
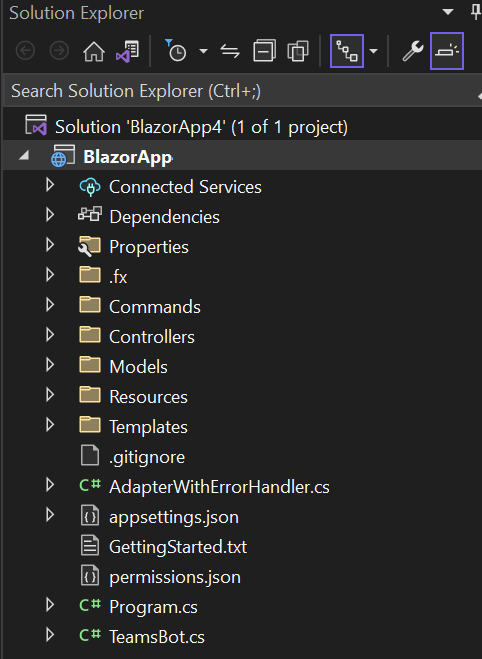
创建项目后,你将拥有用于生成基本个人应用的组件。 可以在最新 Visual Studio 的“解决方案资源管理器”区域中查看项目目录结构。

Teams 工具包根据所选的功能为项目创建基架。 在其他文件中,Teams 工具包维护:
| 文件夹名 | 目录 |
|---|---|
| 应用图标 | 应用图标在 color.png 和 outline.png中存储为 PNG 文件。 |
manifest.json |
用于通过 Teams 开发人员门户发布的应用清单存储在 中 Properties/manifest.json。 |
BackendController.cs |
中 Controllers/BackendController.cs 提供了一个后端控制器来帮助进行身份验证。 |
TeamsFx.cs 和 JS/src/index.js |
该内容用于初始化与 Teams 主机的通信。 |
可以通过向应用程序添加其他 ASP.NET Core控制器来添加后端功能。
生成并运行第一个机器人应用
若要在本地构建并运行应用程序:
创建隧道
打开 Visual Studio。
选择 “创建新项目”。

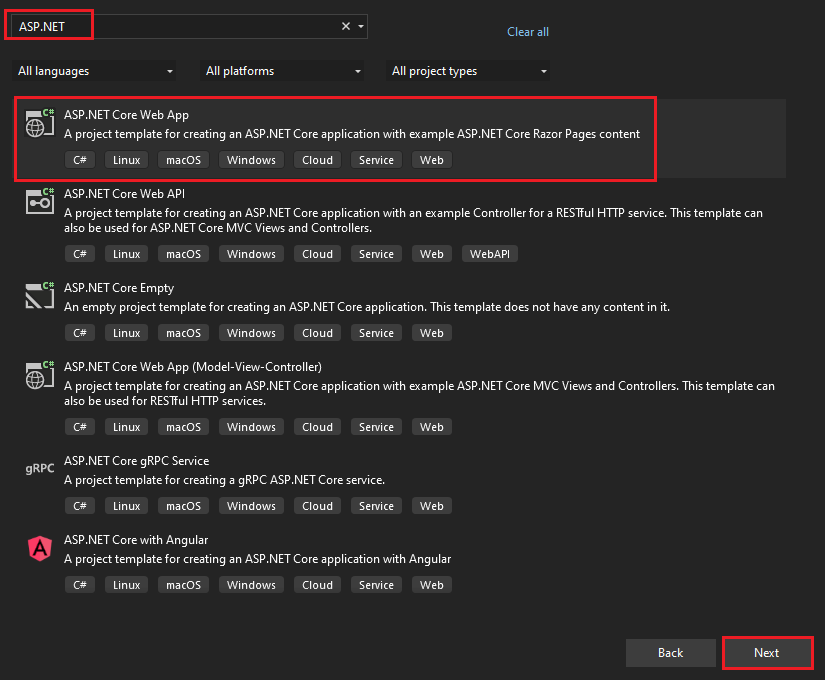
在搜索框中,输入 “ASP.NET”。 在搜索结果中,选择“ASP.NET Core Web 应用”。
选择 下一步。

输入 “项目名称 ”,然后选择“ 下一步”。

选择“创建”。

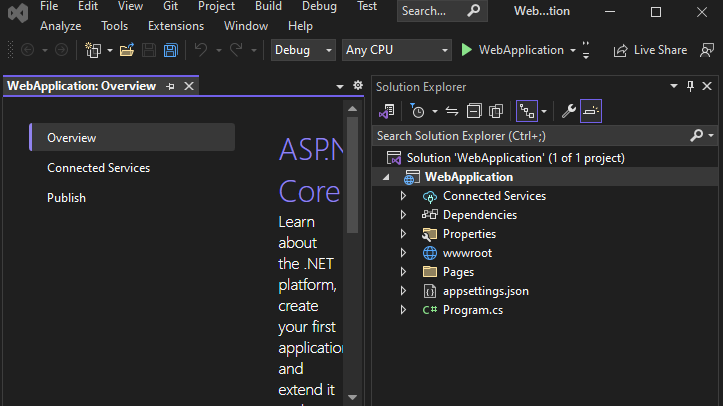
此时会显示概述窗口。

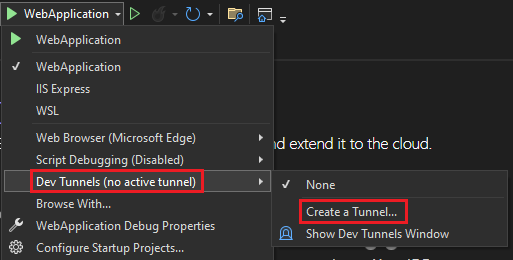
在调试下拉列表中,选择“ 开发隧道 (无活动隧道) >创建隧道...”。

将出现一个弹出窗口。
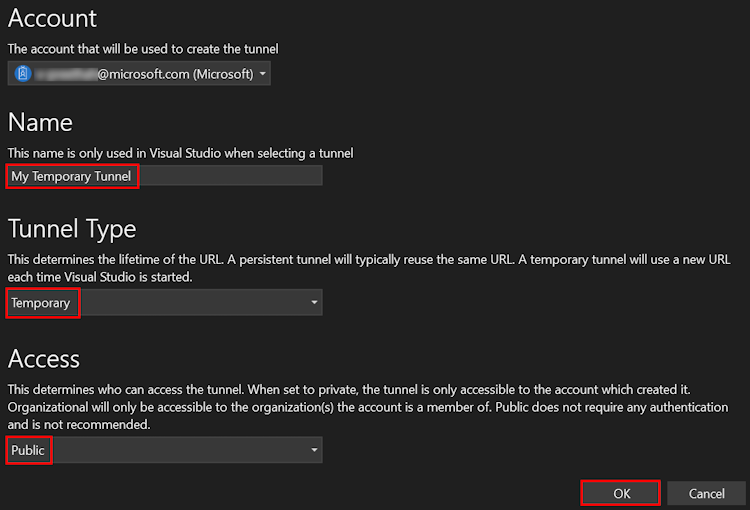
在弹出窗口中更新以下详细信息:
- 帐户:输入Microsoft或 GitHub 帐户。
- 名称:输入隧道的名称。
- 隧道类型:从下拉列表中选择“ 临时”。
- 访问:从下拉列表中选择“ 公共”。
选择“确定”。

此时会显示一个弹出窗口,显示已成功创建开发隧道。
选择“确定”。

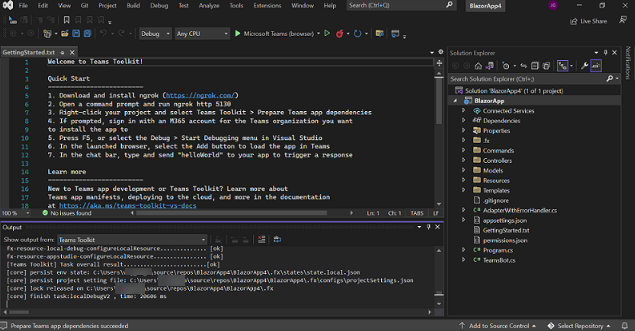
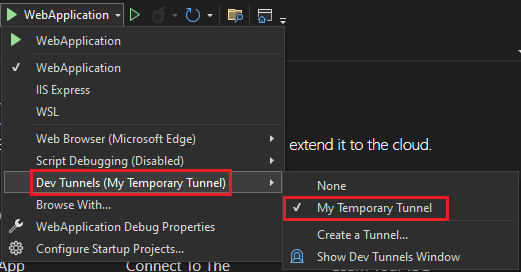
可以在调试下拉列表中找到已创建的隧道,如下所示:

选择 F5 以在调试模式下运行应用程序。
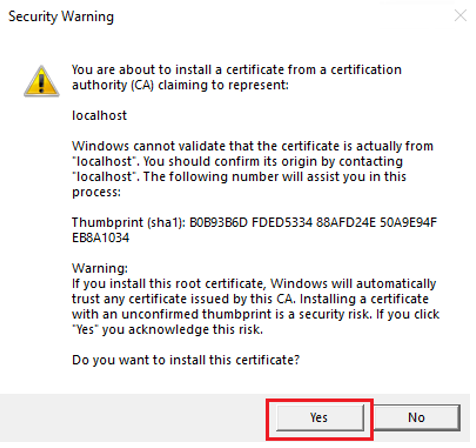
如果出现 “安全警告 ”对话框,请选择“ 是”。

将出现一个弹出窗口。
选择 继续。

开发隧道主页将在新的浏览器窗口中打开,开发隧道现在处于活动状态。

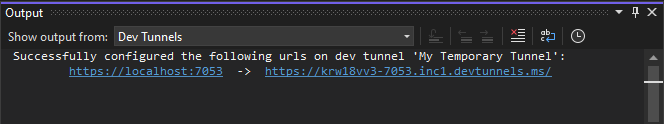
转到 Visual Studio,选择“ 查看 > 输出”。
在 “输出 控制台”下拉菜单中,选择“ 开发隧道”。
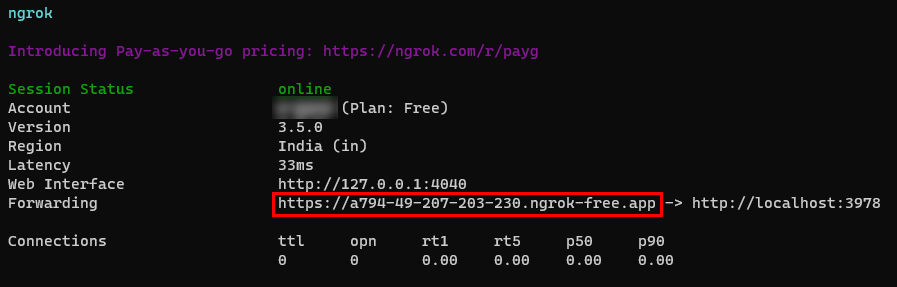
输出控制台显示开发隧道 URL。

选择 “项目>Teams 工具包>准备 Teams 应用依赖项”。
登录到 Microsoft 365 帐户 ,然后选择“ 继续”。

选择 “调试>”“开始调试 ”或选择 “F5 ”以在调试模式下运行应用。
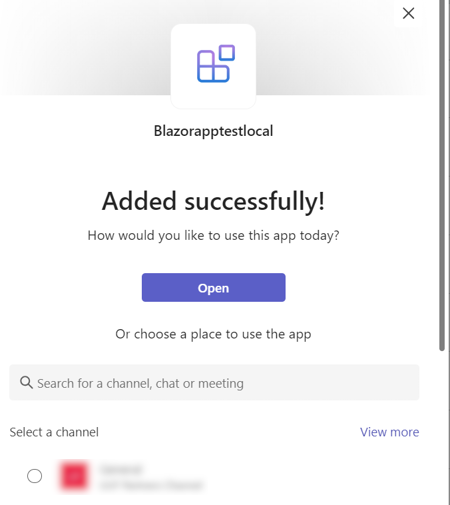
选择“添加”。

选择“ 打开 ”以在个人范围内打开应用。
或者,可以搜索并选择所需的范围,或者从列表中选择频道、聊天或会议,然后在对话框中移动以选择“ 转到”。

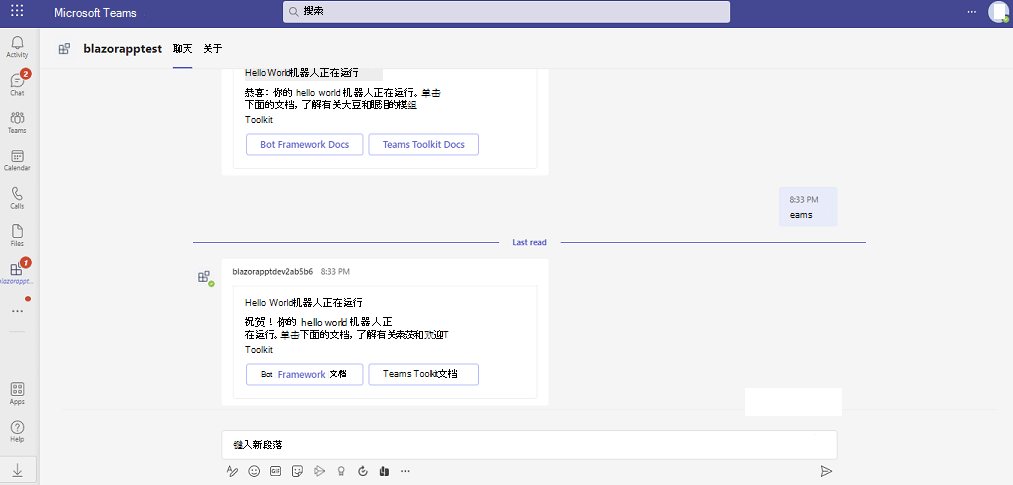
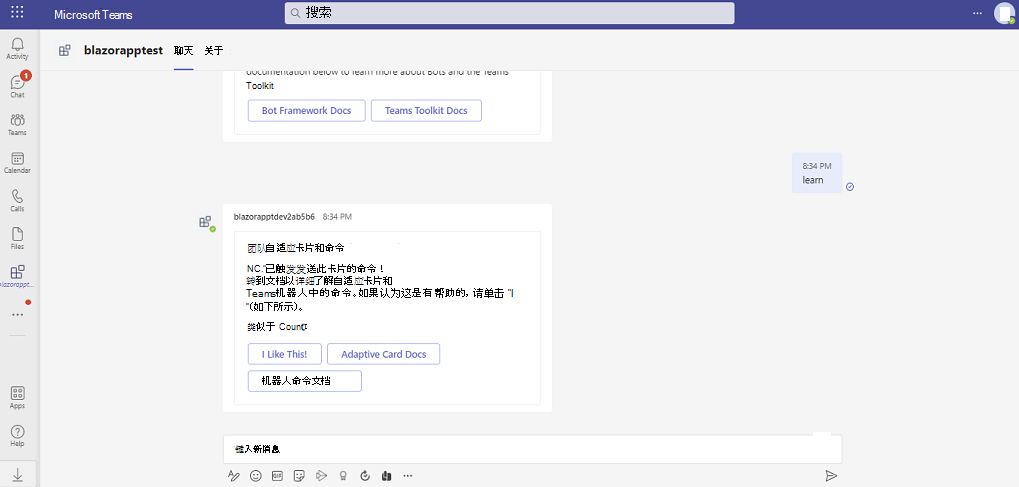
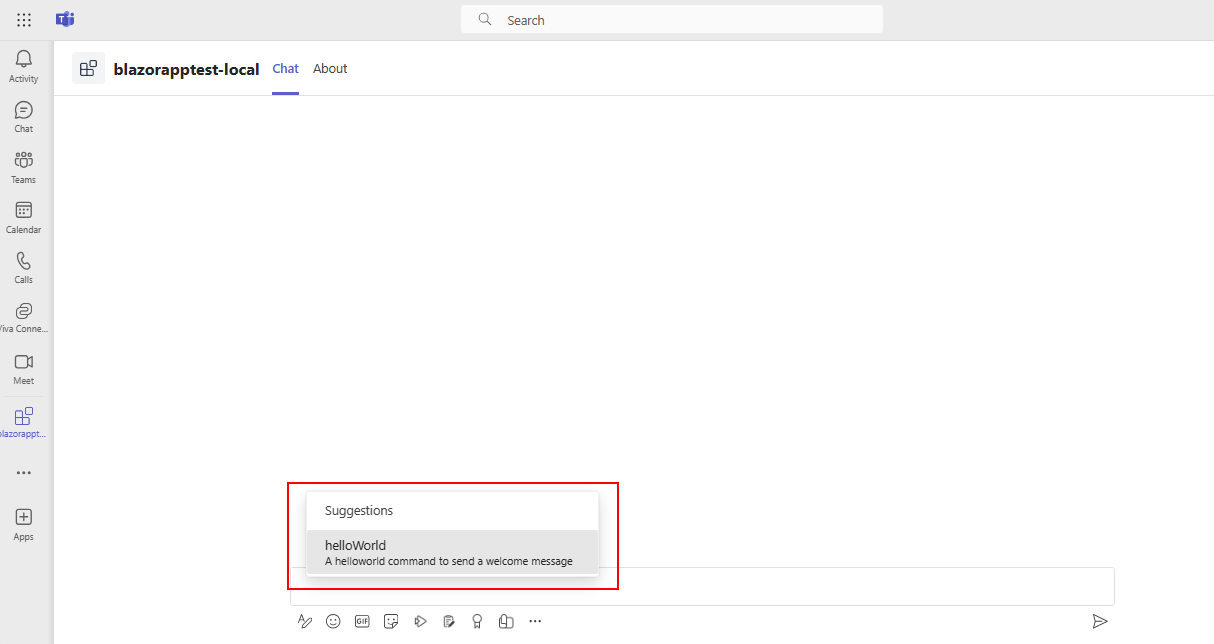
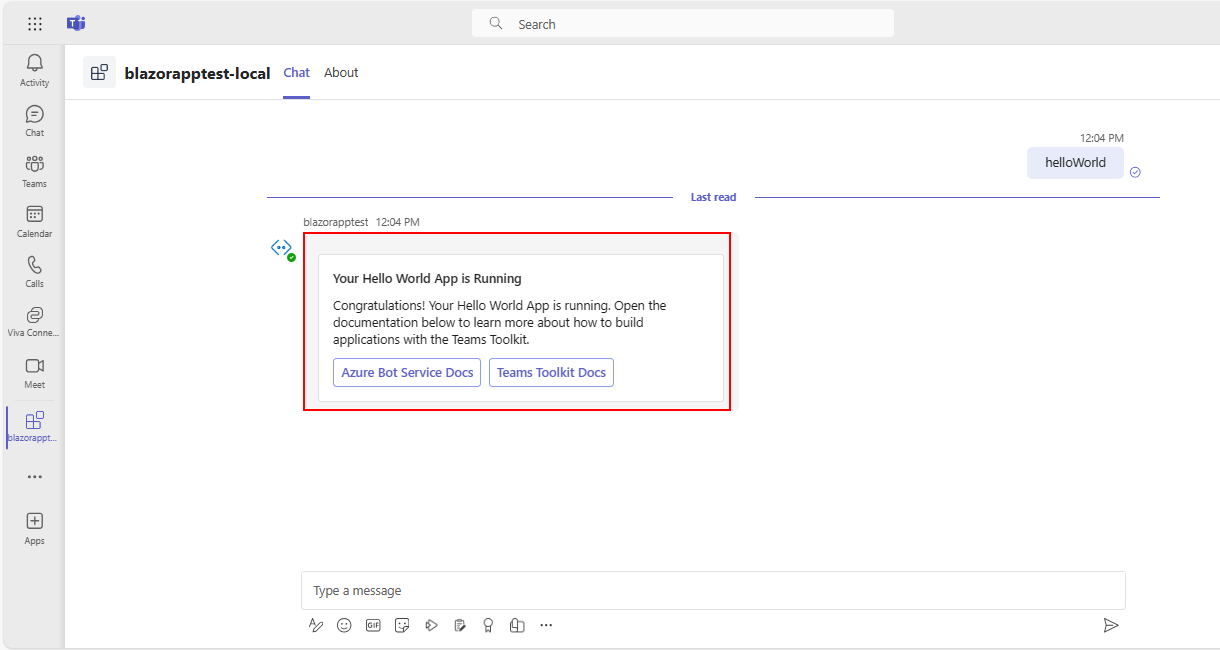
现在机器人已在 Teams 上成功运行! 加载应用后,将打开与机器人的聊天会话。

可以键入
helloworld以显示自适应卡片的简介卡。
可以执行常规调试活动,例如设置断点,就像它是任何其他 Web 应用程序一样。 该应用支持热重新加载。 如果更改项目中的任何文件,页面将重新加载。
了解如何排查应用未在本地运行的问题。
若要在 Teams 中成功运行应用,请确保已在 Teams 帐户中启用自定义应用上传。 可以在先决条件部分了解有关自定义应用上传的详细信息。
预览第一个机器人应用
在 Azure 中预配机器人应用
选择“云中的项目>Teams 工具包>预配”。
在“ 预配 ”对话框中输入订阅和资源组详细信息:
从下拉列表中选择 订阅名称 。
从下拉列表中选择 资源组 。
如果没有现有的资源组,可以创建新的资源组。 若要创建新资源组,请选择“ 新建> ”,输入资源名称 > 选择“ 确定”。 从新资源组位置下拉列表中选择一个位置。
选择“ 预配”。

此时会显示 Teams 工具包 警告对话框。
选择“ 预配”。

资源组在云中预配需要几分钟时间。
预配完成后,选择“ 确定”。

选择“查看预配的资源”以查看Azure 门户。

登录到 Azure 门户。
此时会显示你的 app-dev-rg。
资源在Azure 门户中预配!
将机器人应用部署到云
在 Teams 中预览机器人应用
恭喜!
你做到了!
你已创建两个应用,每个应用具有不同的功能:选项卡应用和机器人应用。
你已完成使用 Blazor 生成应用的教程。
你有关于此部分的问题? 如果有,请向我们提供反馈,以便我们对此部分作出改进。