使用基本 Fluent UI 组件设计Microsoft Teams 应用
可以使用以下基本 Fluent UI 组件从头开始设计和生成 Teams 应用。 这些组件设计得尽可能平面,可以跨不同的用例、主题和屏幕大小工作。
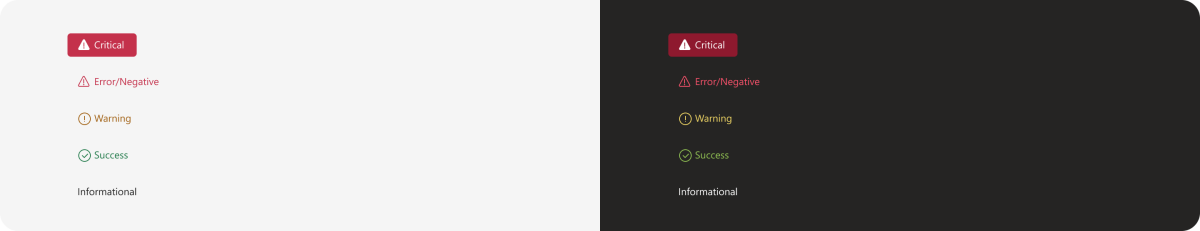
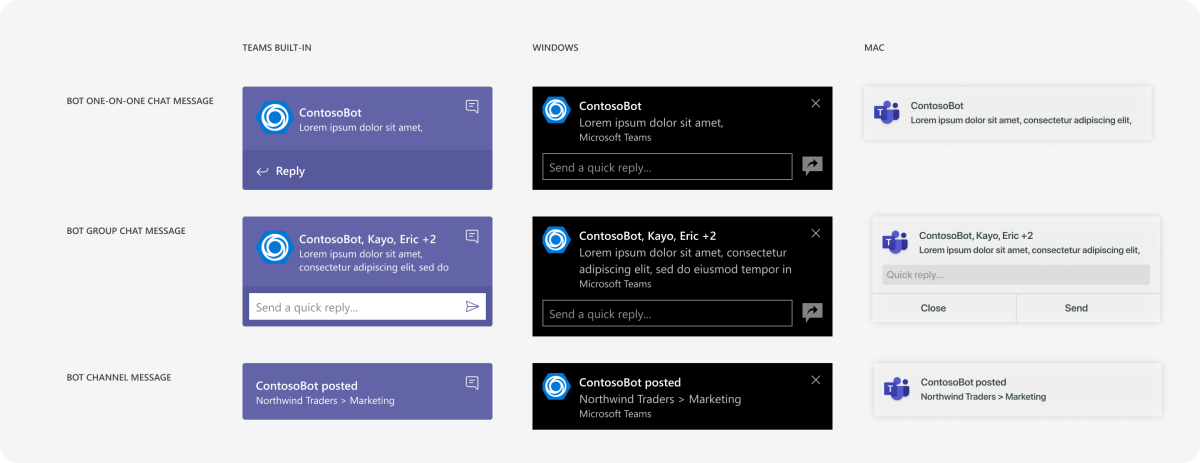
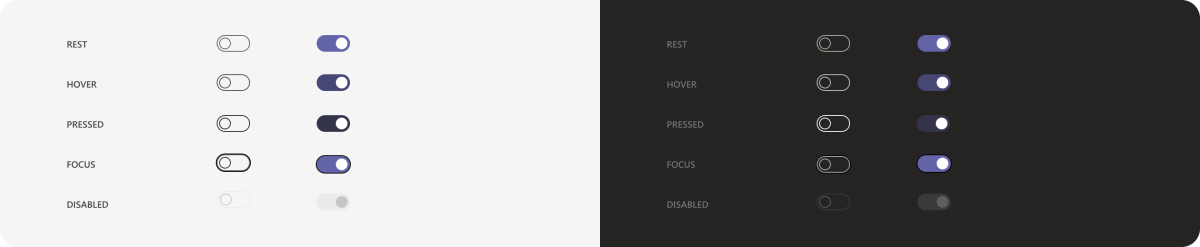
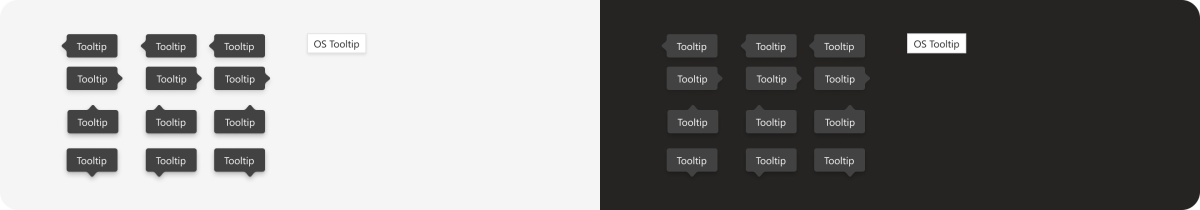
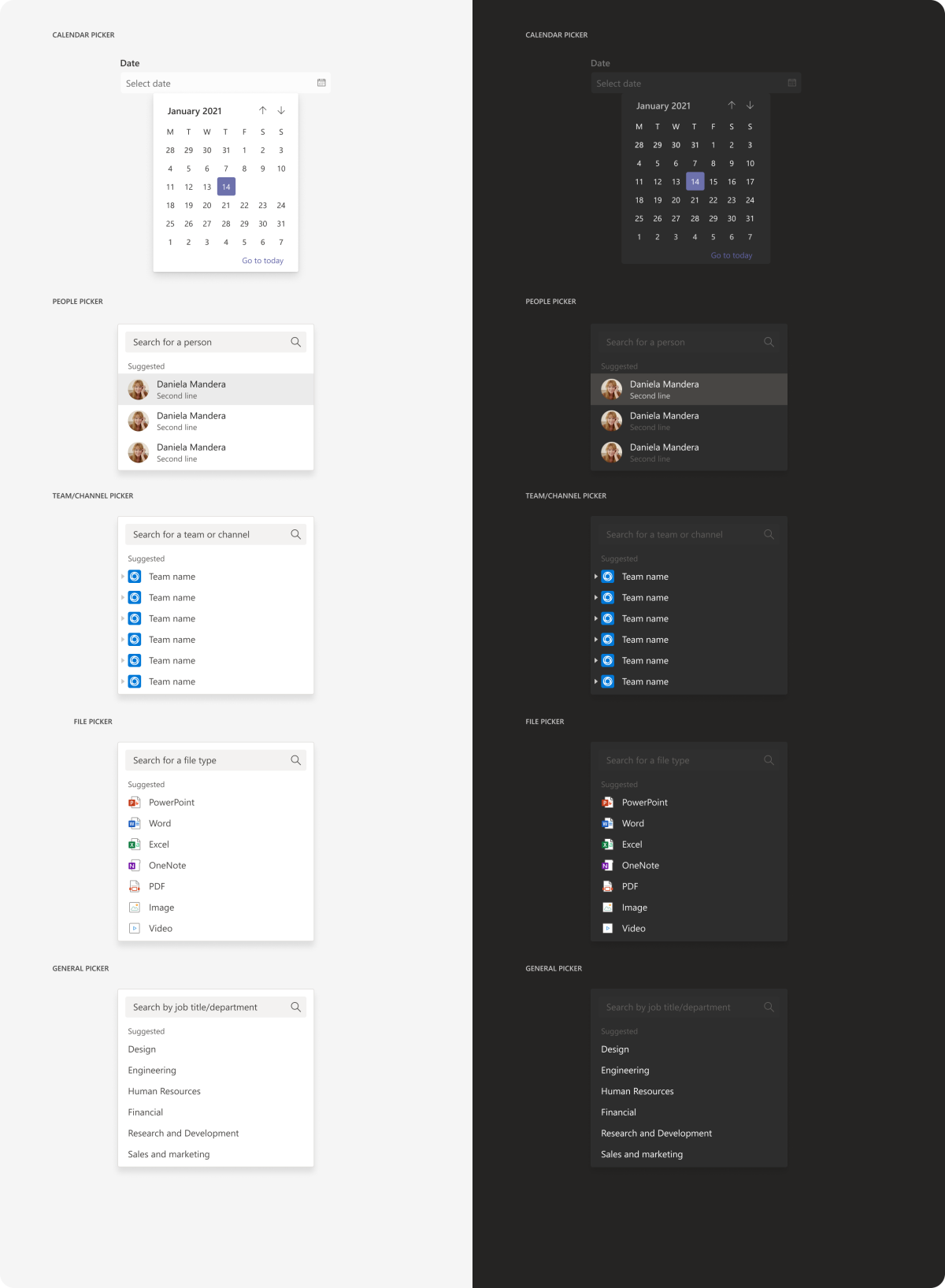
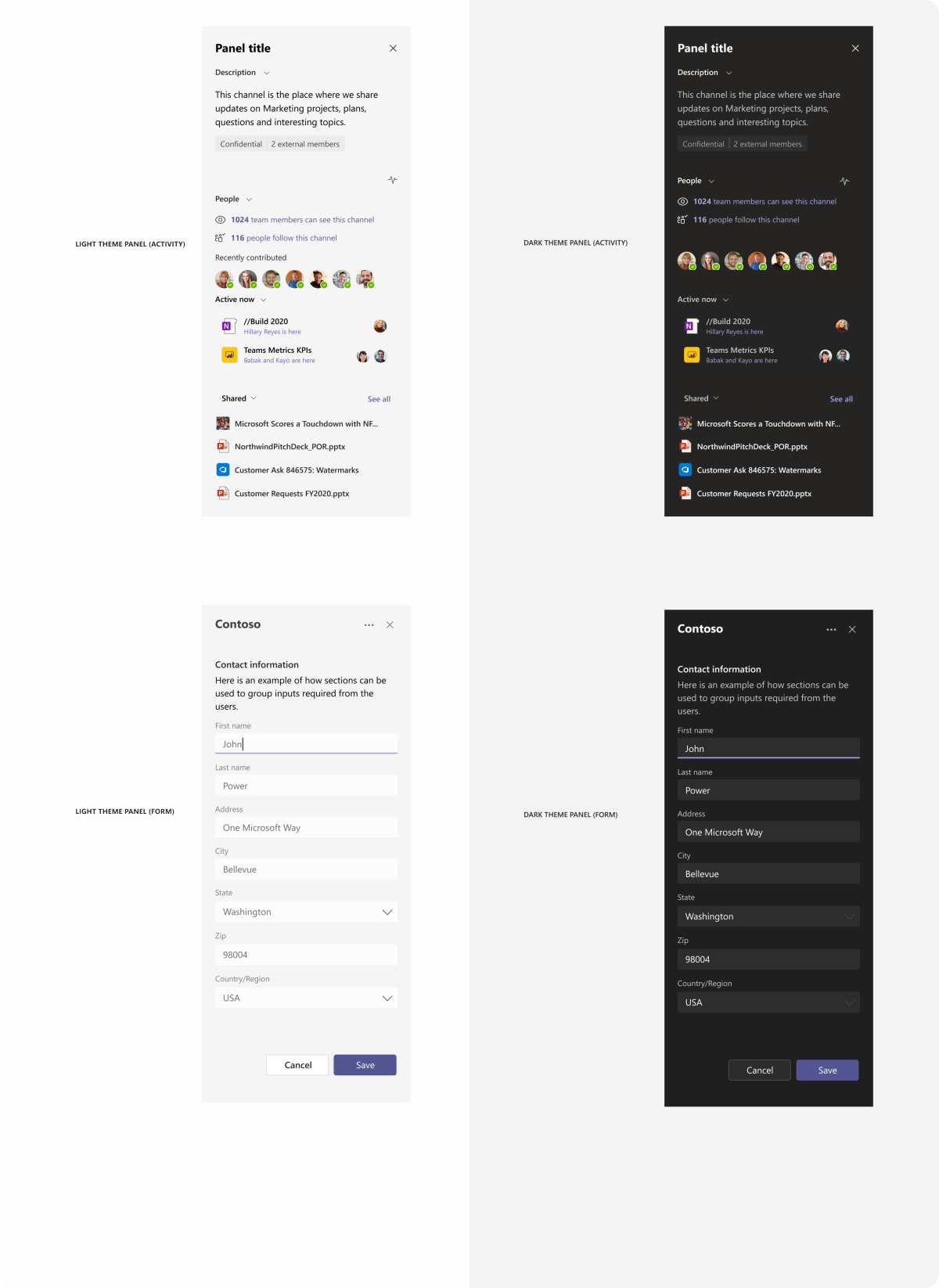
此页上的插图显示了组件在 Teams 默认 (浅色) 和深色主题中的外观。
Microsoft Teams UI Kit
基于 Fluent UI 响应组件,Microsoft Teams UI 工具包包括专为生成 Teams 应用而设计的组件和模式。 在 UI 工具包中,可以抓取此处列出的组件并将其直接插入到设计中,并查看有关如何使用每个组件的更多示例。
通知
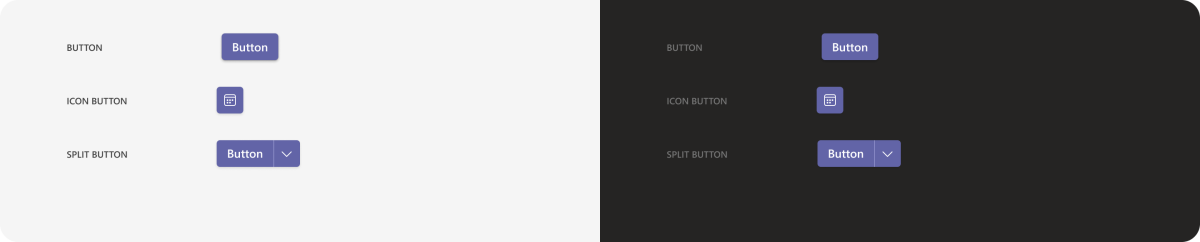
按钮
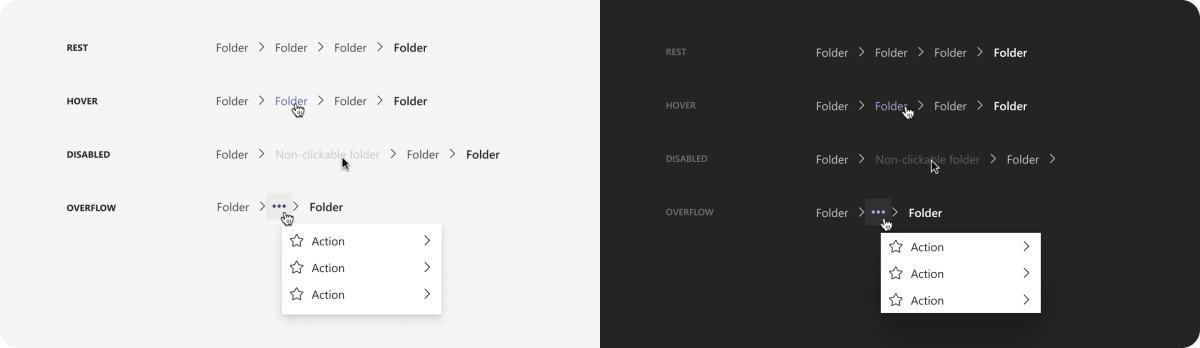
痕迹导航栏
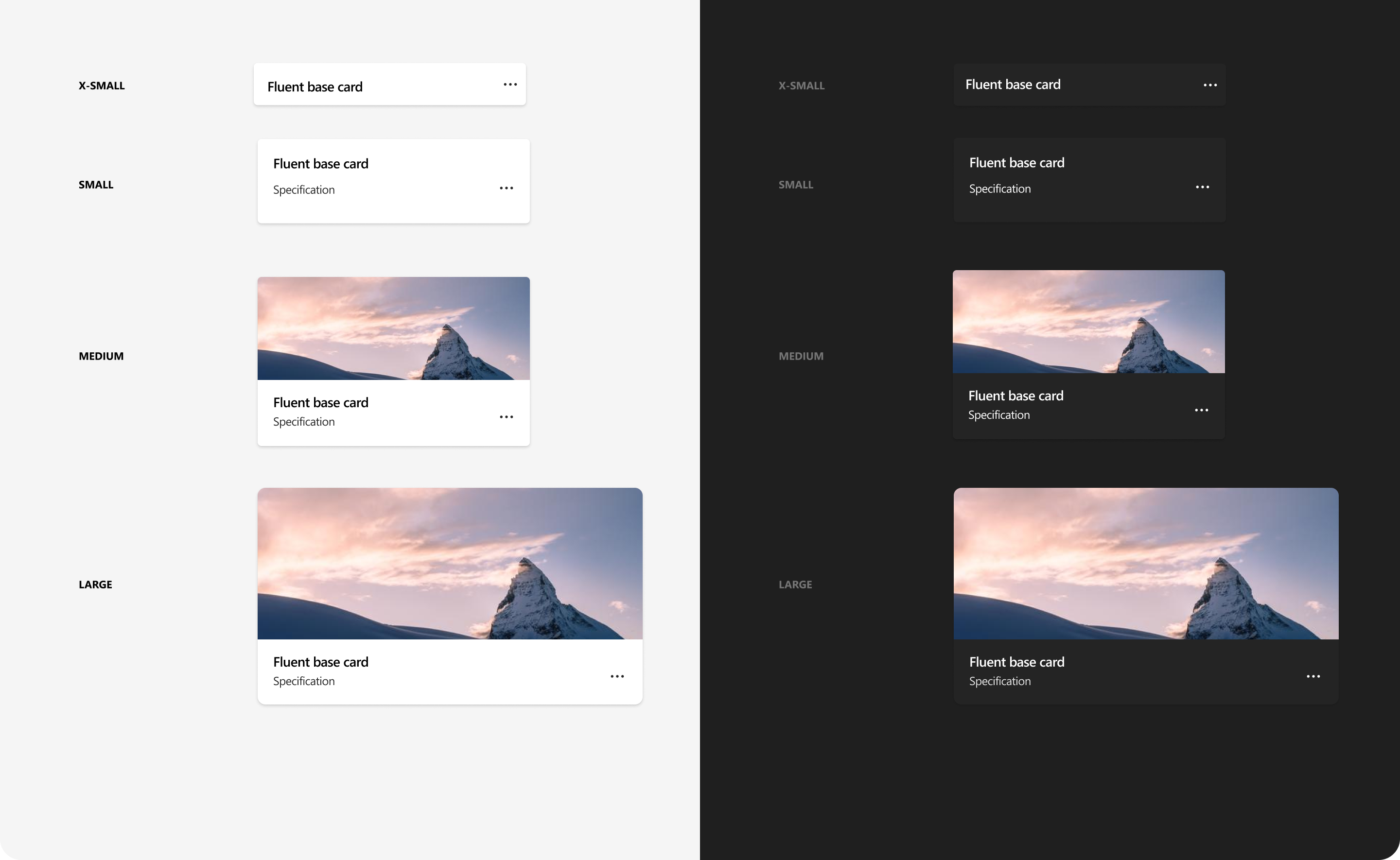
卡
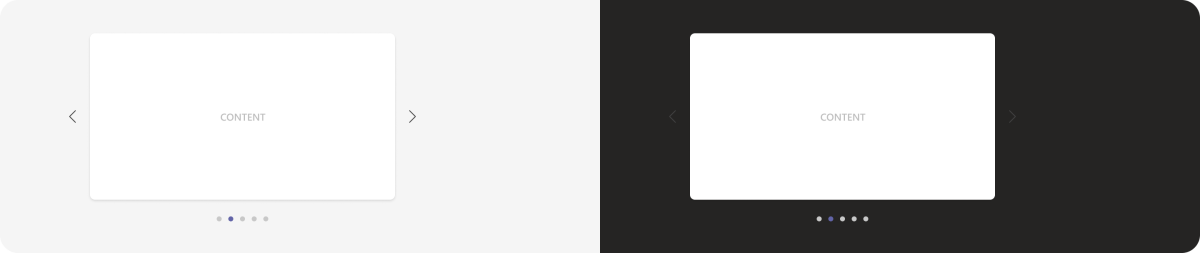
旋转式传送
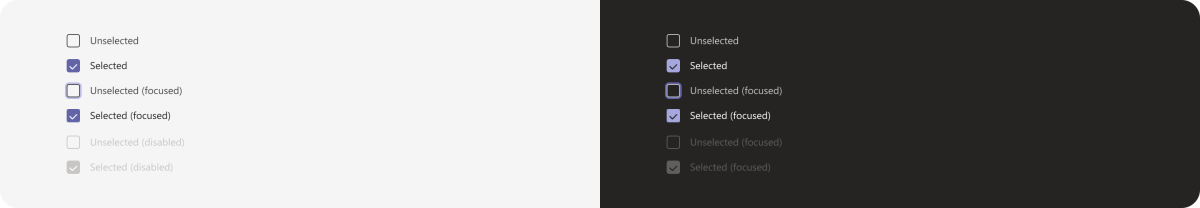
复选框
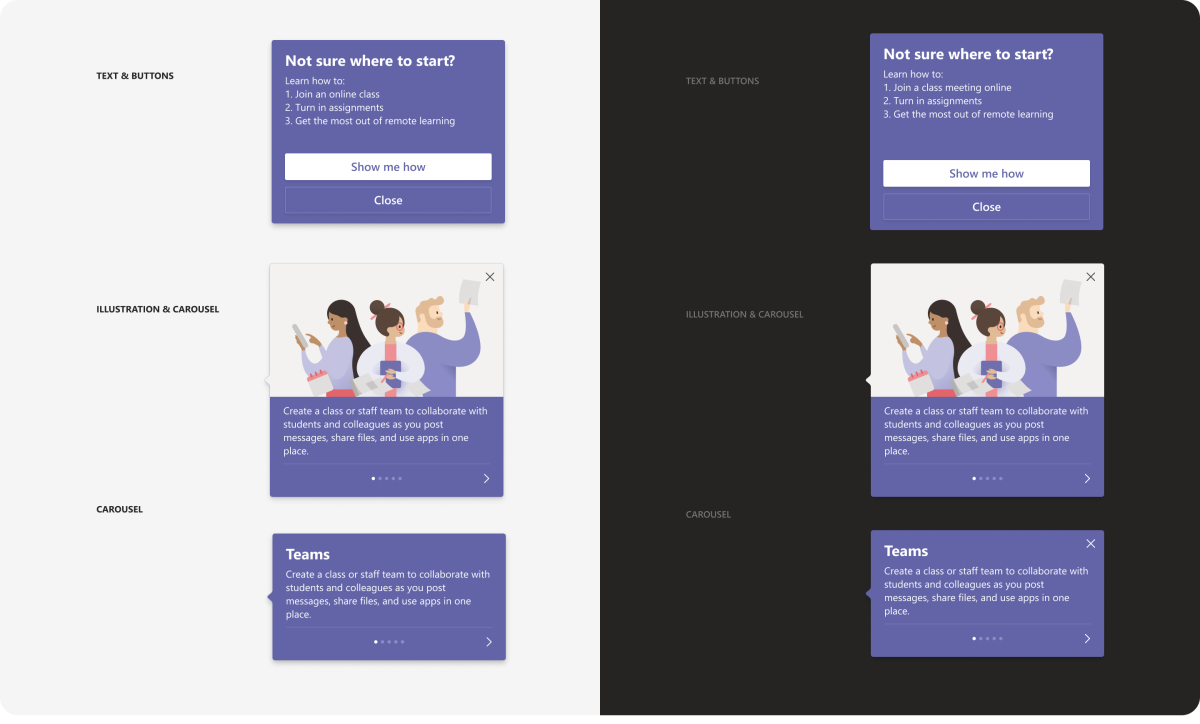
Coachmark
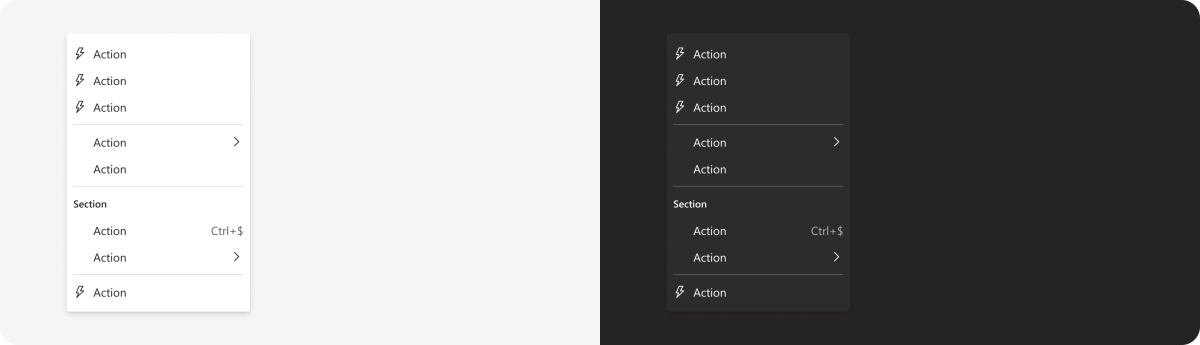
上下文菜单
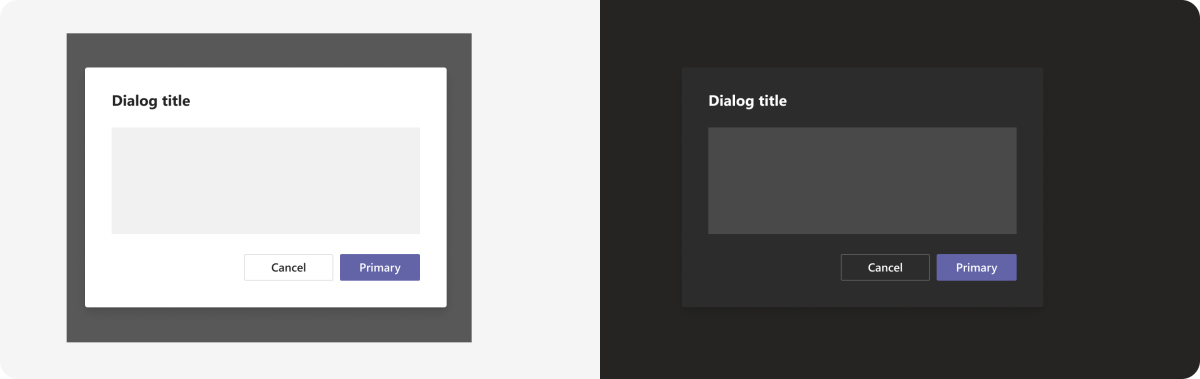
对话框
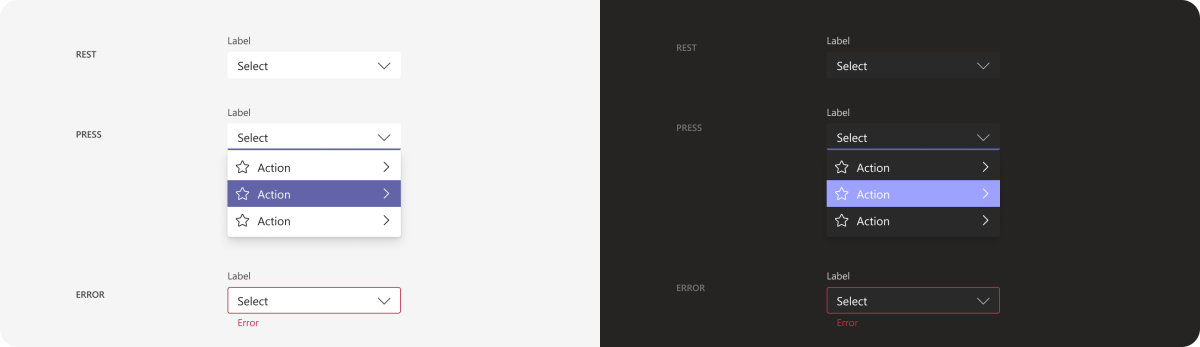
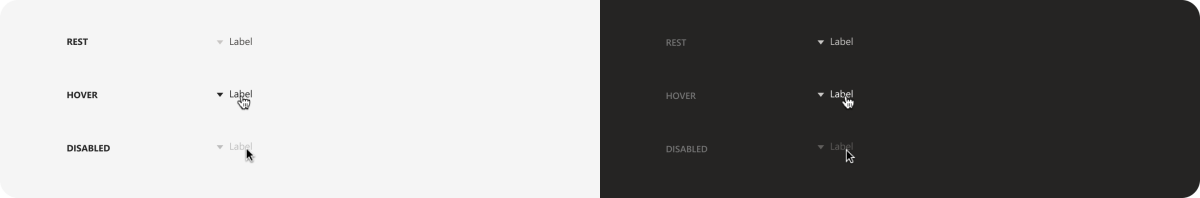
下拉列表
组列表
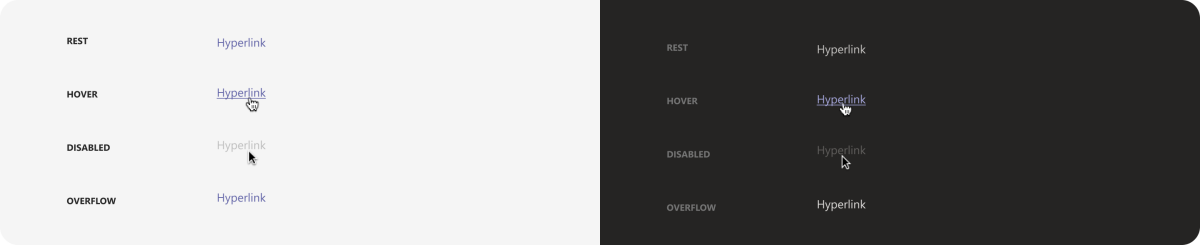
Hyperlink
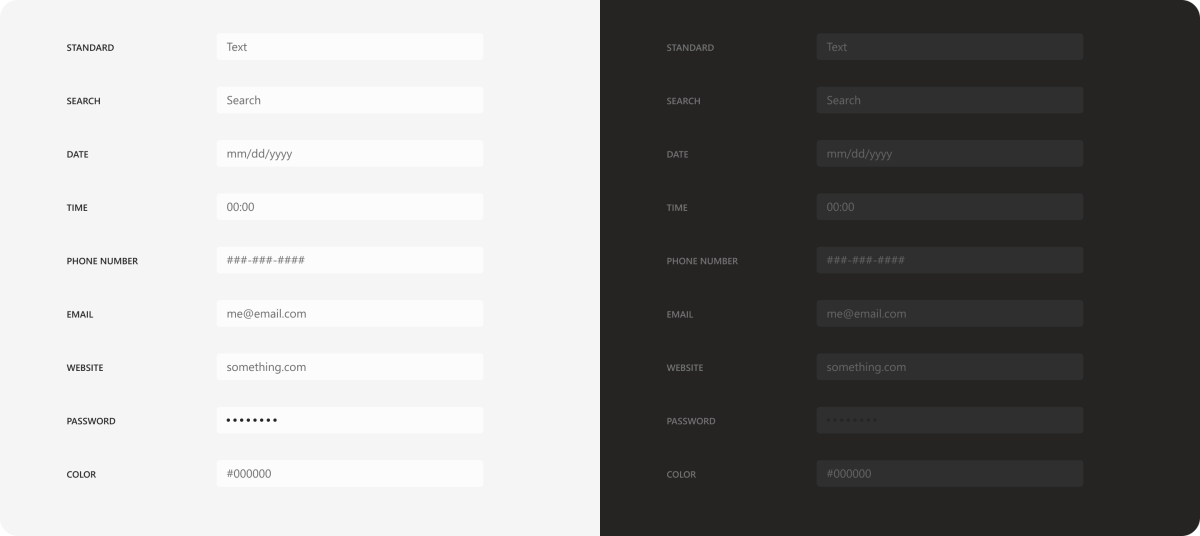
Input
键值对
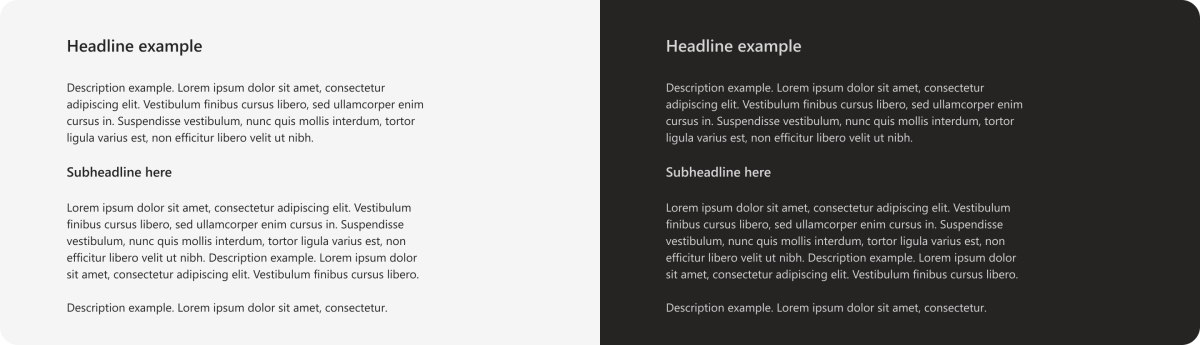
段落
选取器

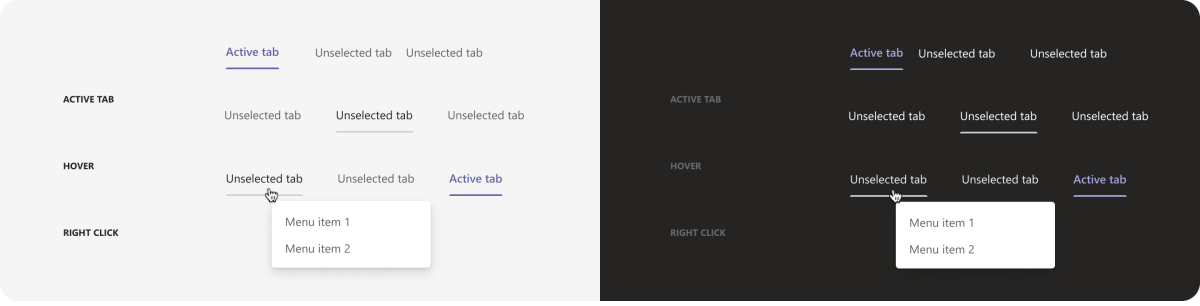
Pivot
进度指示器
收音机
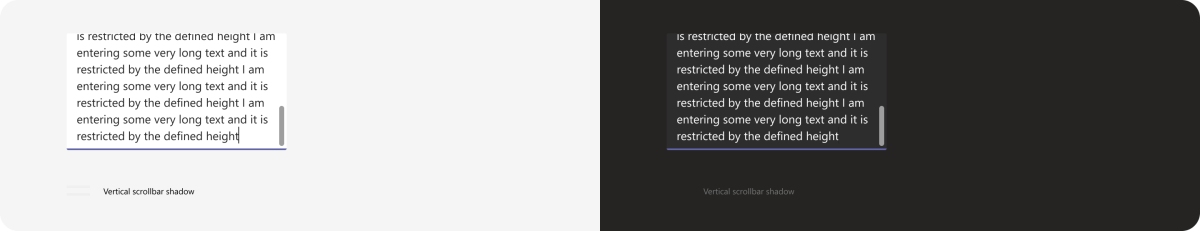
滚动条
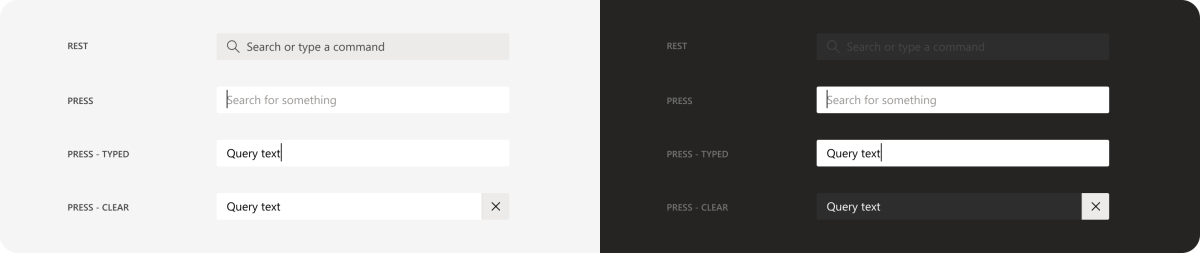
搜索框
侧面板

状态标签
Toast
切换
注意:在 Fluent UI 中,切换是一种复选框类型。
工具提示
其他资源
获取此处和 Microsoft Teams UI 工具包中列出的某些组件的代码示例和实现详细信息。