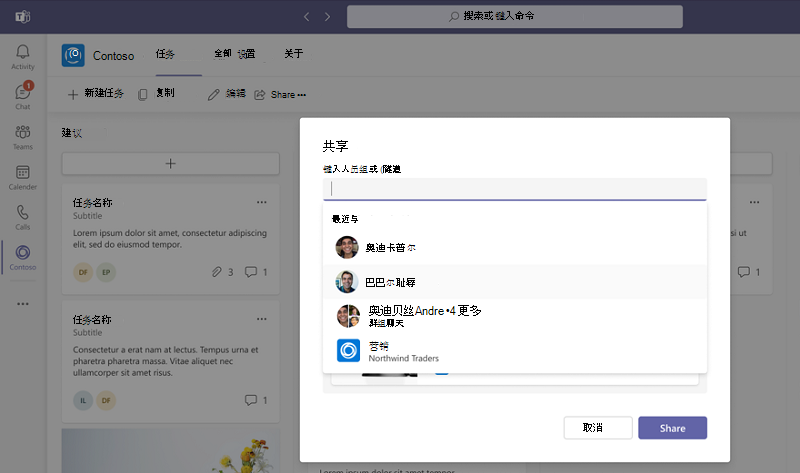
“共享到 Teams”允许用户将个人应用或选项卡中的内容共享给 Teams 中的其他用户、组或频道。 用户可以选择“共享到 Teams”,在弹出窗口中启动“共享到 Teams”体验。 弹出窗口允许用户添加其他用户或组或频道来共享内容。
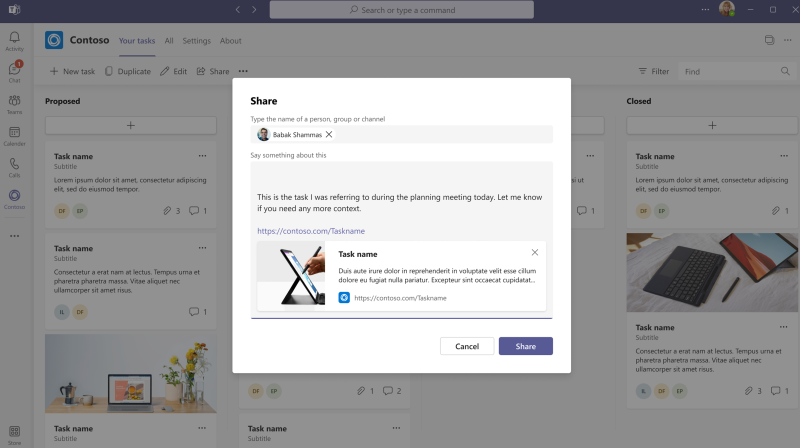
下图显示了“共享到 Teams”弹出窗口:
“启用共享到 Teams”按钮
注意
确保Microsoft Teams JavaScript 客户端库 (@microsoft/teams-js@1.11.0-beta.7 或更高版本) ,以便为个人应用或选项卡启用“共享到 Teams”。
若要启用“共享到 Teams”,请:
使用 Teams Javascript 客户端库创建个人应用或选项卡。
创建 “共享到 Teams ”按钮。
在“共享到 Teams”按钮上,使用内容有效负载调用
microsoftTeams.sharing.shareWebContent。
以下示例说明如何创建内容有效负载:
microsoftTeams.sharing.shareWebContent({
content: [
{
type: 'URL',
url: '<URL to be shared>',
message: 'Default message to be loaded in the compose box',
preview: true
}
]
});
有效负载包含以下参数:
| 属性名称 | 用途 |
|---|---|
type |
类型必须为 URL |
url |
URL 要共享 |
message |
要加载到撰写框中的默认邮件 |
preview |
设置为 以 true 启用 URL 预览 |
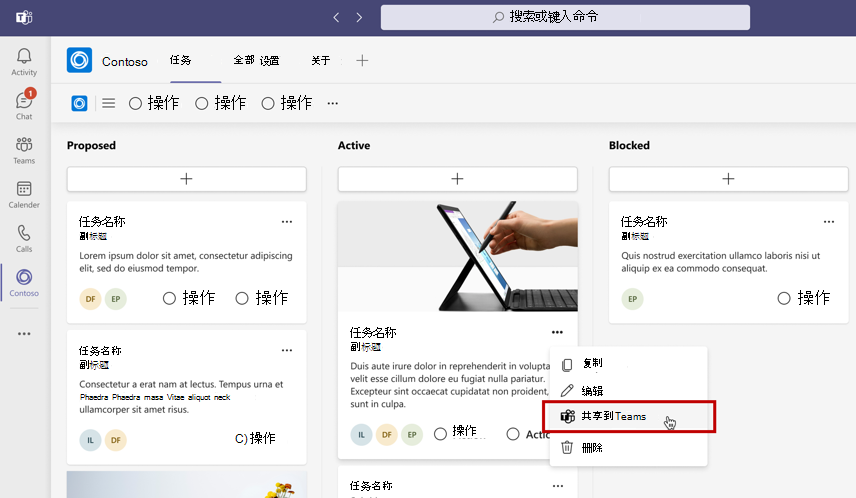
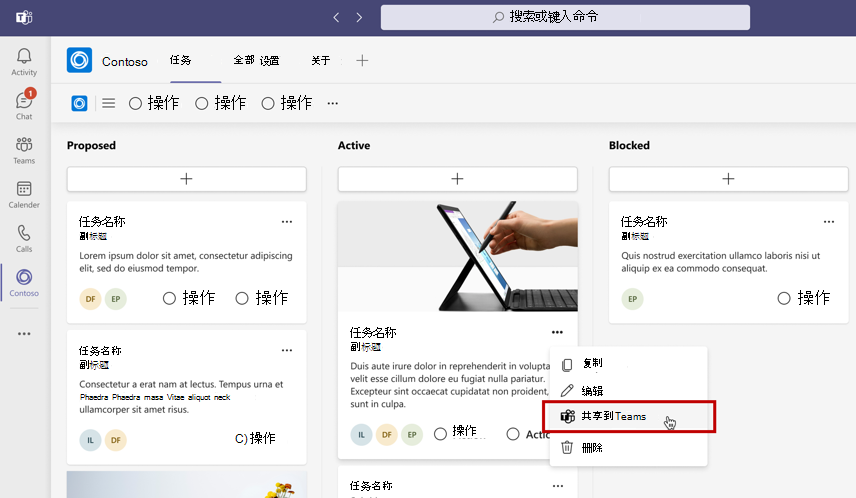
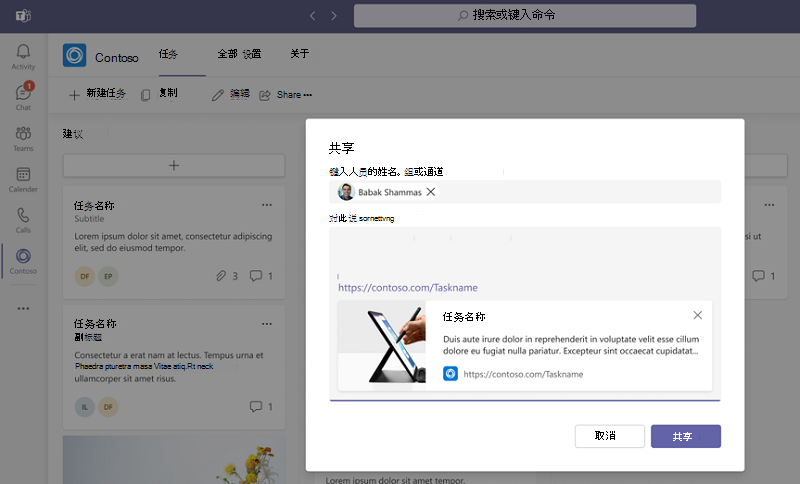
下图显示了“共享到 Teams”选项:

“共享到 Teams”按钮可以托管或嵌入在 Teams 中运行的应用中。 可以将“共享到 Teams”按钮添加到使用 Teams JavaScript 客户端库创建的应用。
响应代码
下表列出了响应代码:
| 响应代码 | 说明 |
|---|---|
| 100 | 当前平台不支持 API。 |
| 404 | 在给定的位置上找不到指定的文件。 |
| 500 | 执行所需操作时遇到内部错误。 |
| 501 | 当前上下文中不支持 API。 |
| 1000 | 用户拒绝的权限。 |
| 2000 | 网络问题。 |
| 3000 | 基础硬件不支持 该功能。 |
| 4000 | 一个或多个参数无效。 |
| 5000 | 用户未获得此操作的授权。 |
| 6000 | 由于资源不足,无法完成操作。 |
| 7000 | 平台限制请求,因为调用 API 太频繁。 |
| 8000 | 用户中止了操作。 |
| 9000 | 平台代码很旧,不实现此 API。 |
| 10000 | 返回值太大,超出了大小边界。 |
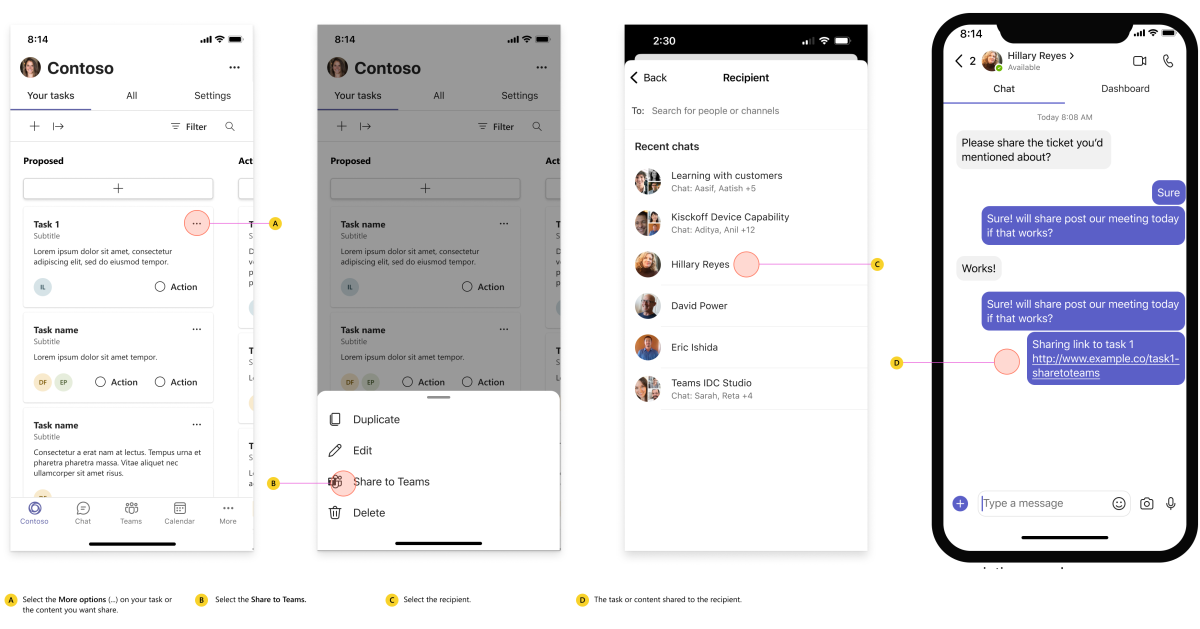
最终用户共享到 Teams 体验
在个人应用或选项卡上启用“共享到 Teams”按钮后,可以共享内容。 若要访问,请执行以下步骤:
打开个人应用或选项卡,然后选择“ 共享到 Teams”。

添加其他用户、组或频道以共享内容。

选择“共享”。

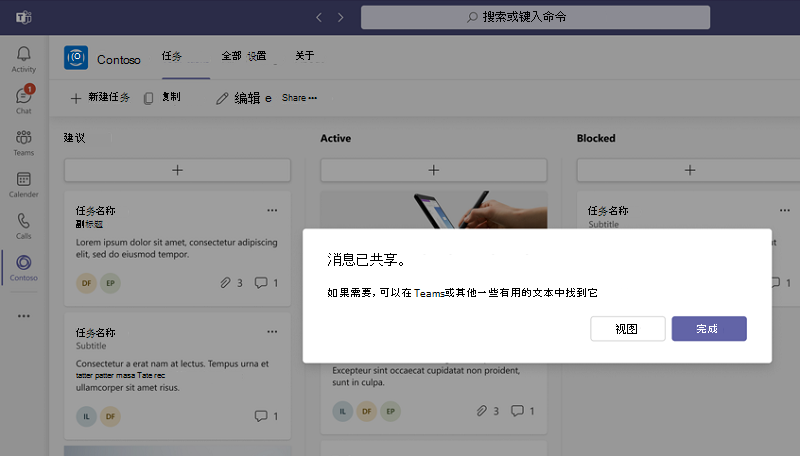
选择“ 视图 ”以访问共享链接的对话。

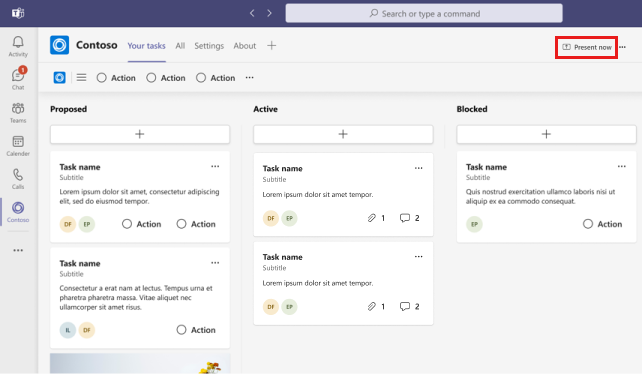
从个人应用共享到会议
Teams 使你能够使用“ 立即演示 ”按钮将个人应用快速共享到会议阶段。 默认情况下,此按钮在所有个人选项卡应用中都可用,不需要任何开发人员实现。 以下是选择“ 立即演示”时的两种方案:
如果有正在进行的会议,个人应用将在 Teams 桌面客户端的会议阶段共享。
如果没有正在进行的会议,则会在新窗口中启动“立即开会”实例。

内容以仅视图模式显示。 演示者可以与内容交互,而与会者具有仅查看模式体验,使他们能够跟踪演示者的操作。