使用 Teams 工具包开发应用
在 Teams 开发人员门户中创建应用后,可以:
Teams 工具包基于你在 Teams 开发人员门户中设置的功能和配置来搭建必要的文件基架。 这样可以在 Visual Studio Code 和 Visual Studio 中的 Teams 开发人员门户和 Teams 工具包之间实现无缝转换。
在 Visual Studio Code 中打开应用
在 Teams 开发人员门户中,可以在 Visual Studio Code 中 (React 应用) 打开并启动项目。
下面是在 Visual Studio Code 中打开应用的步骤:
选择“ 开发>在 Teams 工具包>中打开,在 Visual Studio Code 中打开” (JS/TS) 。
将显示一个对话框。
注意
若要使应用能够打开,请安装最新版本的 Teams Toolkit for Visual Studio Code。
选择 “打开”。

将显示一个对话框。
选择 “打开”。

如有必要,请登录到 Microsoft 365 帐户。
选择首选编程语言。

选择工作区文件夹。

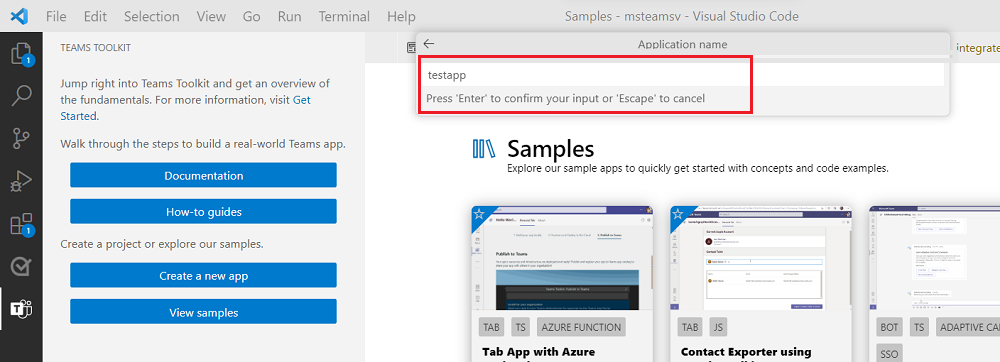
输入应用名称。

选择你的应用,然后选择 “确定”。
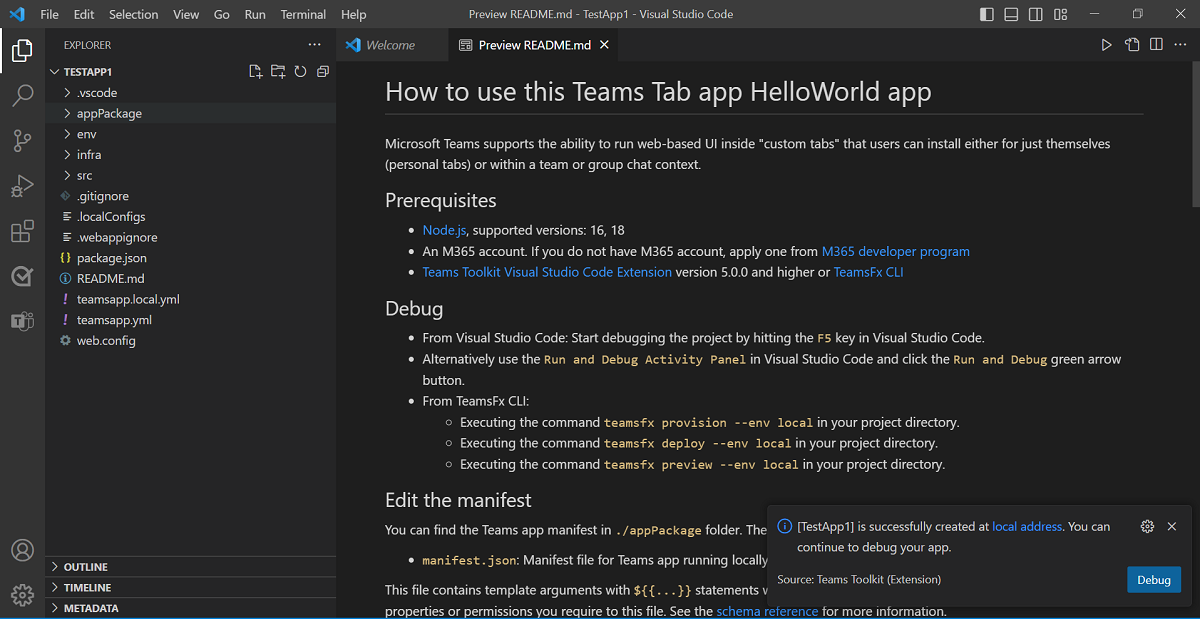
Teams 工具包将你在 Teams 开发人员门户中配置的 URL 转换为 localhost 地址,以配合调试过程。

Teams 工具包使用所有必要的配置和代码文件为项目搭建基架,现在可以开始开发了。

在 Visual Studio 中打开应用
可以在 Visual Studio 中打开项目,并使用 Teams 工具包在 Visual Studio 中搭建项目基架。 确保已安装 Visual Studio 2022 版本 17.6 预览版 2。
下面是在 Visual Studio 中打开应用的步骤:
选择“ 开发>在 Teams 工具包>中打开 Visual Studio 中打开” (.NET) (预览版) 。
选择“ 打开 ”为项目搭建基架。

如有必要,请登录到 Microsoft 365 帐户。
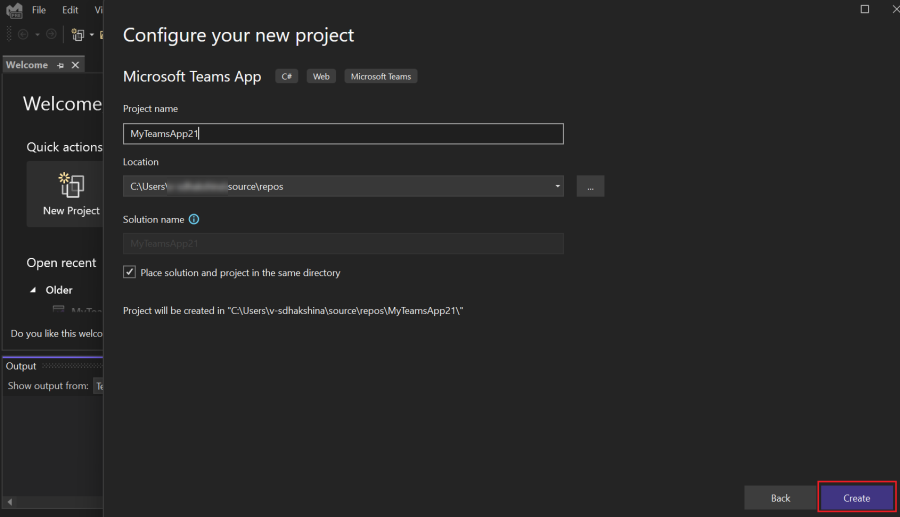
输入项目名称、位置和解决方案名称。 选择“创建”。

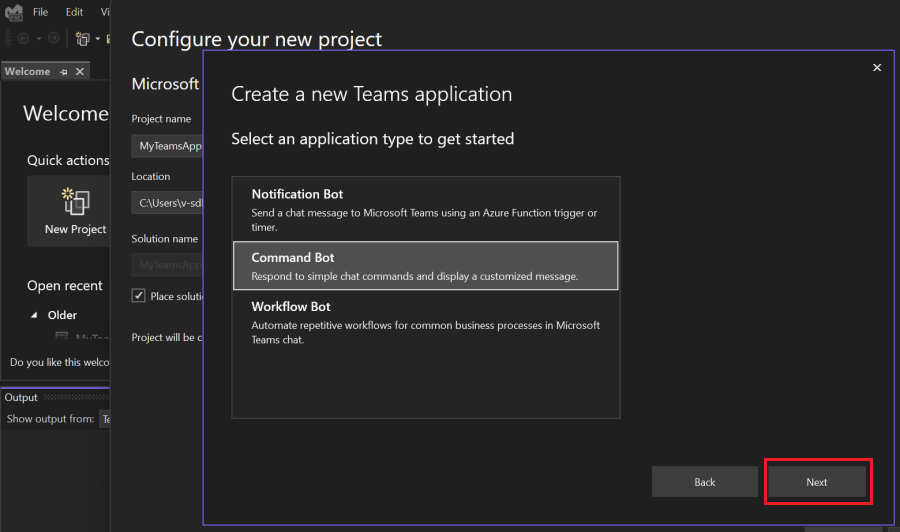
选择应用程序类型,然后选择“ 下一步”。
Teams 工具包将你在 Teams 开发人员门户中配置的应用转换为 localhost 地址,以配合调试过程。

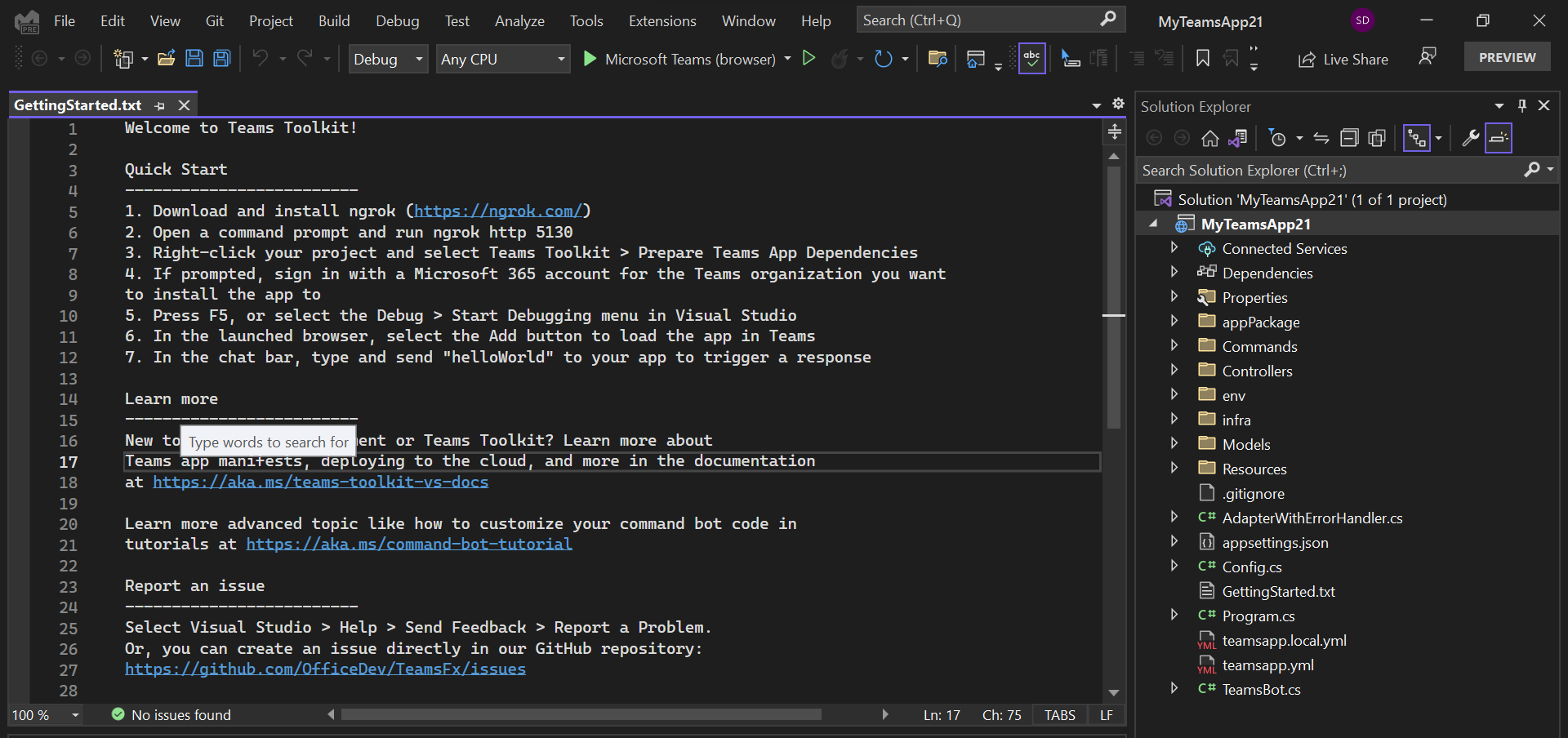
Teams 工具包使用所有必要的配置和代码文件为项目搭建基架,现在可以开始开发了。

在 Teams 工具包中打开应用后,现在可以在 Teams 工具包中开发和调试 Teams 应用。
注意
只能在预览版中通过开发人员门户在 Teams 工具包中工作。

