Visual Studio 2022(预览版)发行说明
Visual Studio 2022(预览版)发行说明
我们很高兴地宣布 Visual Studio 2022 v17.13 的可用性。 此更新侧重于稳定性和安全性,并全面改进。
功能
最新预览版中的所有新功能。
工作效率
自定义文件编码 📣
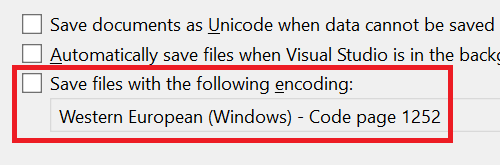
指定用于在 Visual Studio 中保存文件的默认编码。
在跨平台环境中工作的开发人员通常需要使用特定文件编码来保存文件。 更改这些编码可能会导致各种问题。
现在,通过 Visual Studio 可以设置用于保存文件的默认文件编码。 此功能可确保尽可能使用首选编码。
若要设置默认编码,请导航到“工具”→“选项”→“环境”→“文档”。 在那里,可以找到一个标题为“使用特定编码保存文件”的选项。 如果未选中此选项,Visual Studio 将使用其默认行为管理文件编码。 如果选中,Visual Studio 将在保存文件时使用相邻组合框中指定的编码。
如果 Visual Studio 无法使用指定的编码进行保存(例如,请求对包含 Unicode 字符的文件进行 ASCII 编码),则会显示一个对话框,告知你问题。
📣查看功能票证以分享你的反馈并继续对话。
重新设计水平滚动条 📣
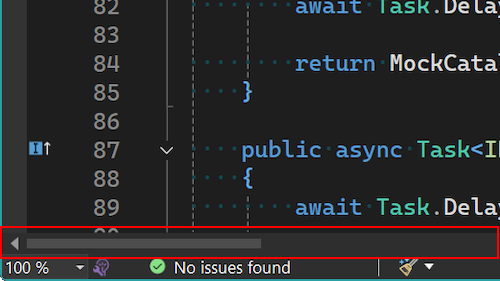
编辑器中的水平滚动条现在重新定位为始终可访问,即使空间有限也是如此。
Visual Studio 中的编辑器托盘是存储大量信息的宝贵空间。 你可以控制缩放、检查文档的运行状况、查看所在的行并访问各种附加信息。
遗憾的是,有时所有这些信息可能会被挤出水平滚动条,导致很难在窗口内滚动。 这在系统托盘不很宽的并排视图中尤其如此。
通过此最新更新,这些困难将一去不复返。 如果滚动条低于可用宽度,那么它将在系统托盘上方自行重新定位,确保它始终可访问。 默认情况下,只要有足够的空间,它就会返回到编辑器托盘中。
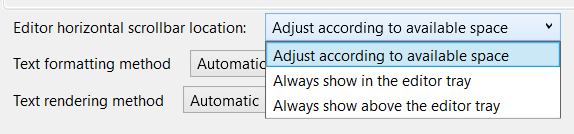
虽然我们认为此行为对于大多数用户来说都是理想的,但如果遇到任何问题,则可以控制 工具→选项中的行为。 此选项位于 文本编辑器→高级 下,标记为 编辑器水平滚动条位置。 此设置允许你选择滚动条是根据可用空间调整其位置、停留在编辑器托盘中,还是始终显示在编辑器托盘上方。
📣查看功能票证以分享你的反馈并继续对话。
选择是否缩进换行 📣
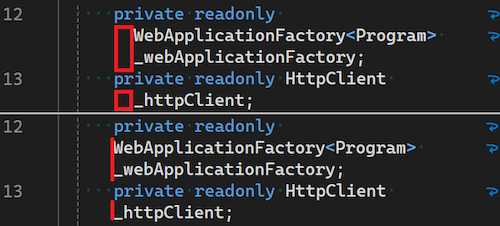
现在可以指定是否应缩进编辑器中换行的行。
我们很高兴推出一项新功能,你可以在编辑器中控制是否缩进换行。 此增强功能为你的编码环境提供了更大的灵活性和自定义性,确保代码完全按照你的喜好显示。
要更改此选项,请按照以下步骤操作:
- 转到 工具→选项→文本编辑器→常规。
- 查找名为“启用换行时自动缩进”的选项。
默认情况下,此选项处于启用状态,这意味着换行时将缩进。 如果不希望缩进换行,只需取消选中此选项。 此设置可以帮助提高代码的可读性并保持所需的格式,特别是在缩进样式至关重要的项目中。
我们希望这项新功能可以提高工作效率,让编码体验更加愉快。
📣查看功能票证以分享你的反馈并继续对话。
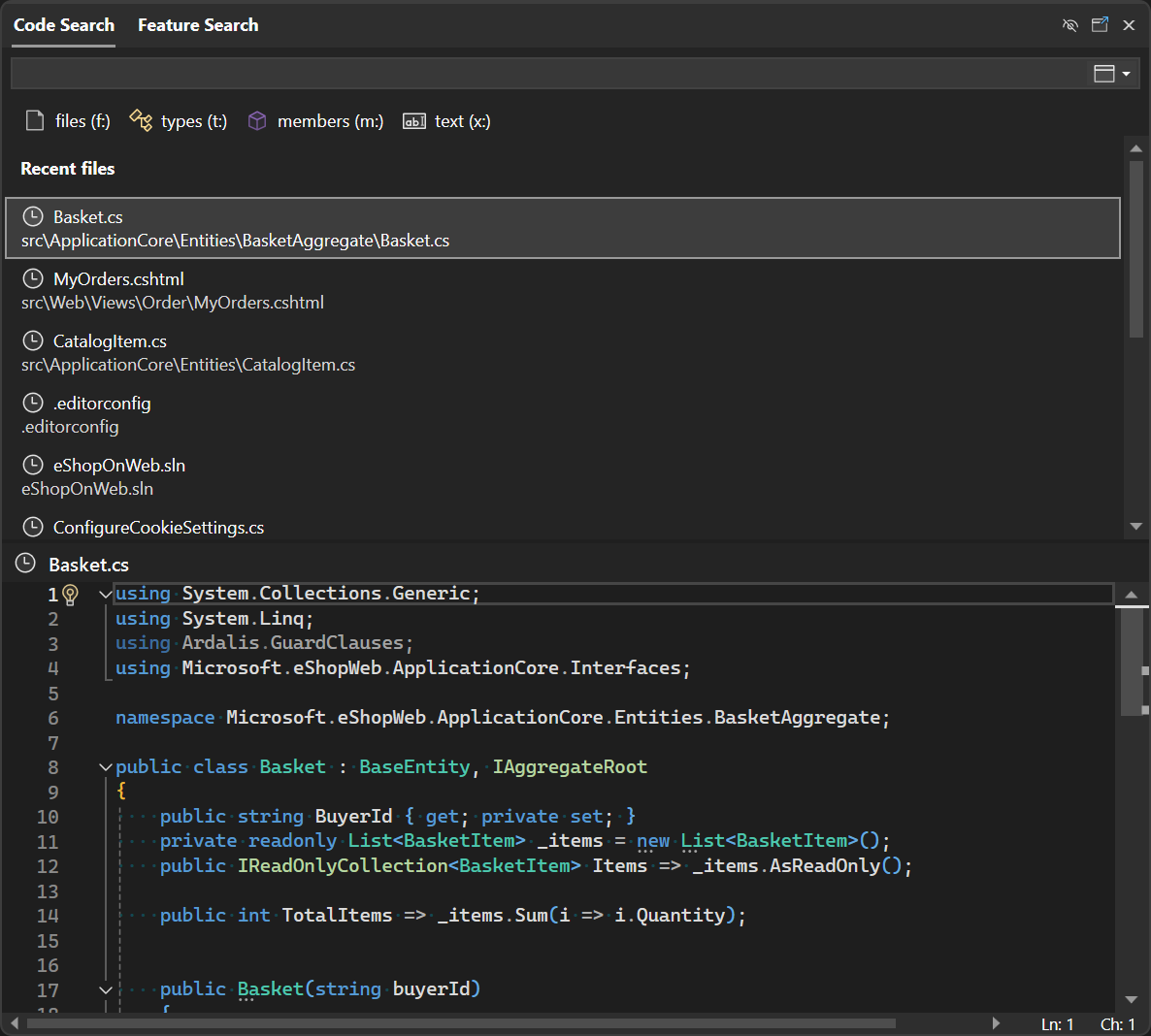
在代码搜索中导航到最近的文件 📣
在代码搜索中,现在可以在最近使用的文件之间轻松跳转。
我们正在简化代码库的导航。
现在,在没有查询的情况下打开 代码搜索 时,你将看到最近导航的文件的列表。 这包括通过代码搜索打开的文件,以及解决方案中打开的任何其他文件。 这样可以轻松跳转回最近处理的文件,而无需记住或键入文件名。
📣查看功能票证以分享你的反馈并继续对话。
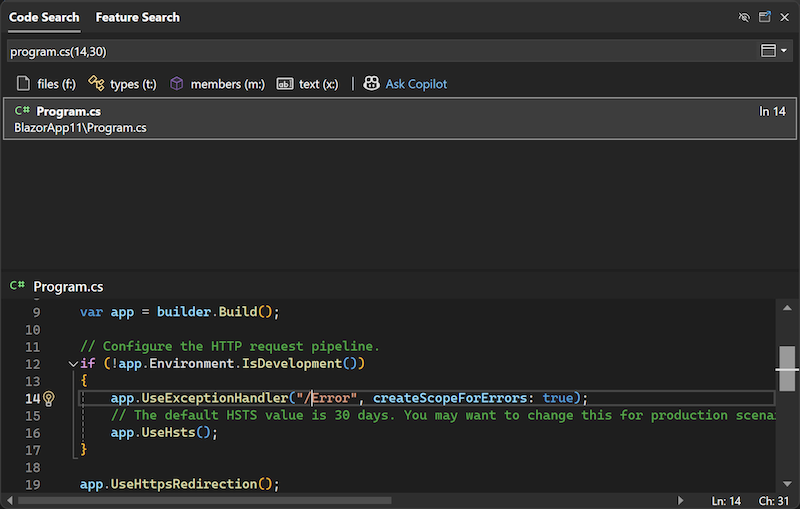
增强行和列导航 📣
Visual Studio 现在支持代码搜索中的高级行和列导航。
在“代码搜索”中,我们显著增强了行导航功能。 现在支持以下格式:
:line导航到活动文档中的特定行:line,col导航到活动文档中的特定行和列file:line导航到指定文件中的特定行file:line,col导航到指定文件中的特定行和列file(line)导航到指定文件中的特定行file(line,col)导航到指定文件中的特定行和列
通过这些改进,可以快速查找和编辑代码、提高工作效率并简化工作流。
📣查看功能票证以分享你的反馈并继续对话。
GitHub Copilot
AI 增强功能搜索
现在可以要求 GitHub Copilot 获取查询的详细响应。
你是否曾经需要在 Visual Studio 中查找特定的菜单项、命令或选项,但却不知道它的名称或位置? 是否受益于有关如何正确使用它的更多详细信息?
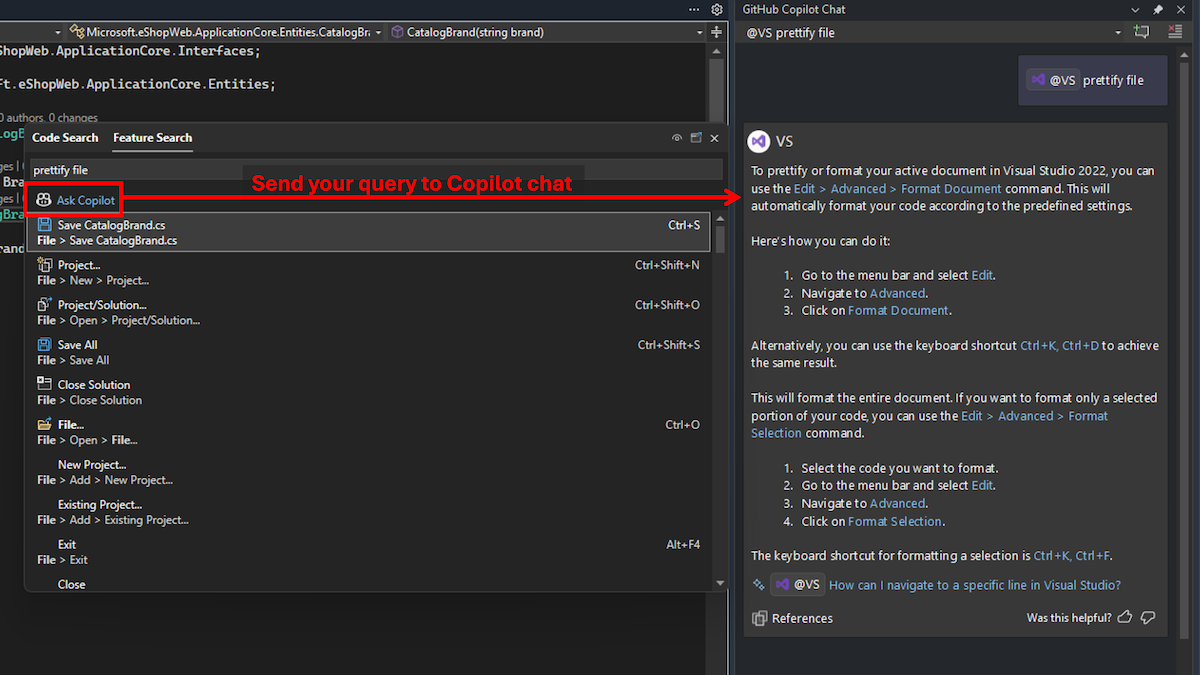
现在,在“功能搜索”中,你可以将查询发送到 Copilot Chat 以获取详细响应。 如果你不确定功能的特定术语,Copilot Chat 可以解释查询的语义含义,考虑你的 Visual Studio 版本并提供答案,而无需离开 IDE。
例如,目前在功能搜索中搜索“美化文件”时,无法找到正确设置“格式文档”。 但 Copilot Chat 可以识别和解释 Visual Studio 中的相关项。
如果在 Visual Studio 中设置了 Copilot 订阅,则只需开始在“功能搜索”中键入搜索,然后单击“询问 Copilot”按钮,即可将其发送到聊天中。
这种集成通过直接在 IDE 中提供即时、上下文感知的帮助来简化工作流。
GitHub Copilot 快捷方式
GitHub Copilot Chat 中线程的新键盘快捷方式。
此更新为 Copilot 注册新的命令,并将其绑定到聊天窗口中的键盘快捷方式:
- 新线程: Ctrl+N
- 上一线程: Ctrl+PgDown
- 下一个线程: Ctrl+PgUp
- 展开和聚焦线程下拉列表:++
下一个/上一个线程将在传递第一项/最后一项时循环。
由于这些命令注册为 VS 命令,因此,用户可以在 Keybinding 对话框中自定义这些命令。
注意:仅当活动焦点位于 Copilot 聊天窗格中时,这些快捷方式才有效。 如果要在其他位置工作,这些快捷方式可能具有不同的功能。
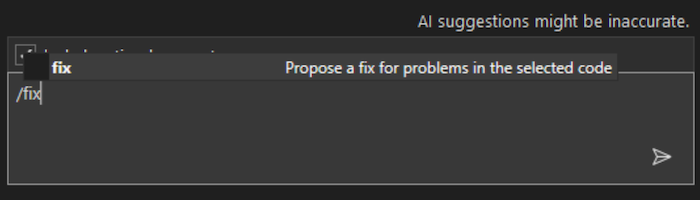
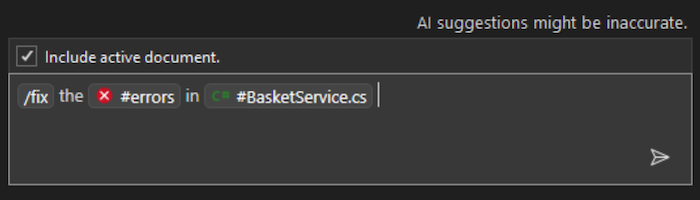
/ 命令扩展
通过扩展到自然语言来增强 / 命令。
用户现在可以享受增强的 / 命令体验。 当用户输入时,/ 命令会自动扩展为相应的自然语言命令,包括整合用户将使用的任何活动上下文,并在用户发送前在提示中显示这些上下文。
这为用户提供了以下功能:
- 更好地了解发送提示后会发生什么情况
- 了解命令可以使用的上下文
- 在发送提示之前,能够对提示进行修改
斜杠命令展开后:
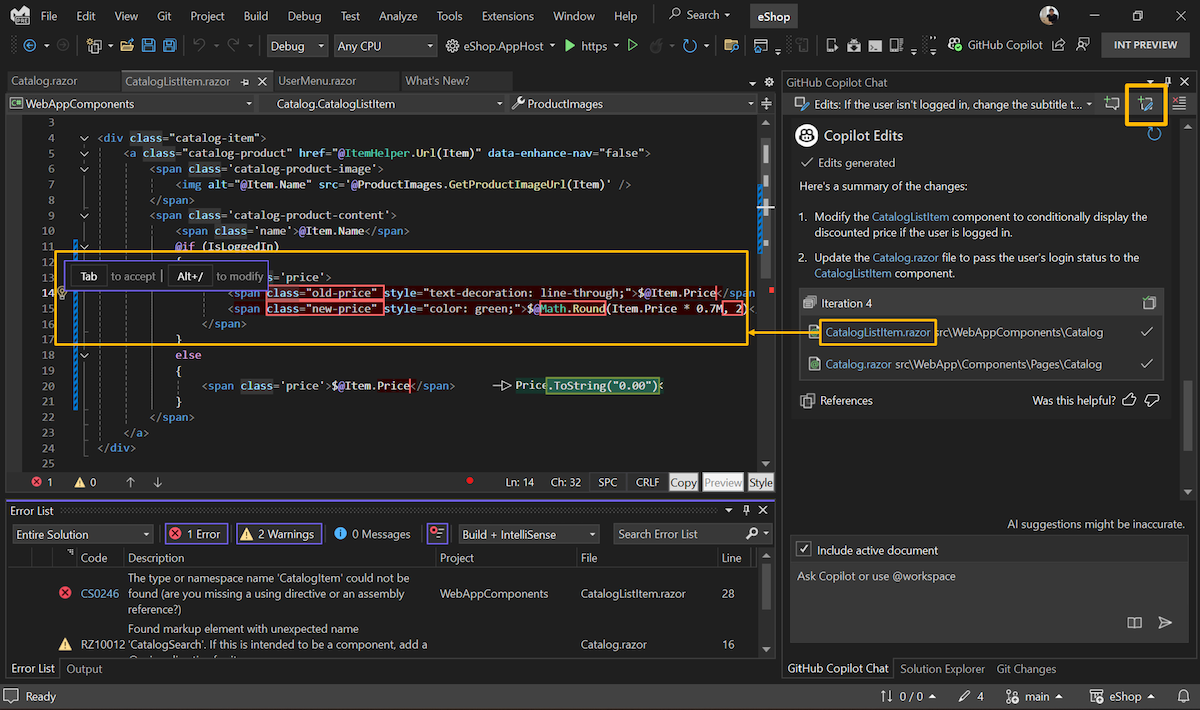
跨文件使用 GitHub Copilot 进行编辑
更高效地循环访问多个文件。
Visual Studio 中的 Copilot 现在可以帮助你使用 Copilot Edits 来优化代码,该功能旨在使跨多个文件的迭代更加高效。
首先单击相关按钮,在 Copilot Chat 面板顶部创建 Edits 线程。
Copilot Edits 结合了聊天的对话流和内联评审体验,为开发人员提供以下帮助:
- 清晰预览:Copilot Edits 首先会列出受影响的文件和建议的更改的摘要,以便你确切地了解当前的情况。
- 随流查看:直接在编辑器中以内联方式查看代码差异。 使用“TAB” 或 Alt+Del 键接受或拒绝单个更改,或应用或取消所有更改。
- 自信迭代:检查点允许你重新访问代码文件的早期迭代,或在需要时尝试其他方法 -- 非常适合灵感再次来袭的情况。
首先用自然语言描述所需的更改,然后使用 # 键引用特定文件、错误或解决方案,就像你在 Copilot Chat 中所做的那样。
了解 GitHub Copilot Free
GitHub Copilot Free 免费版现已推出,每月可免费使用 2,000 次代码完成和 50 次聊天请求,全部无缝集成到 Visual Studio 中。
我是你的 AI 配对程序员 🎉
GitHub Copilot Free 提供:
✅每月 2,000 次代码补全
✅每月 50 条聊天消息GitHub Copilot Free 可帮助你:
- 🚀 使用补全和内联聊天更快地编写代码
- 🔧 使用 Copilot Edits 构建和修复功能
- 🧭 使用聊天探索你的代码库
💸 无需试用。 无需信用卡。 只需提供 GitHub 帐户。
👉 注册 GitHub Copilot Free
✨ 祝你编码愉快!
GitHub Copilot 和 Visual Studio 团队
调试和诊断
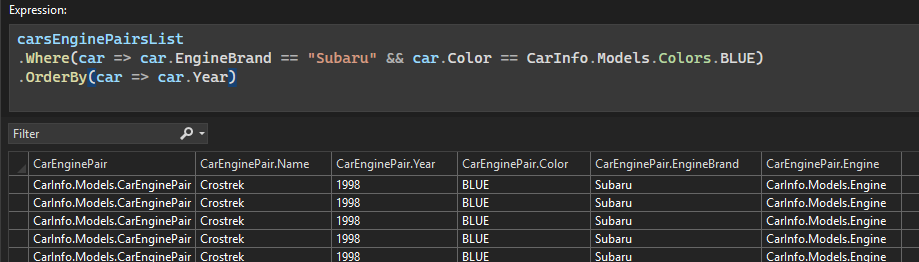
使用 IEnumerable 可视化工具突出显示语法
具有语法突出显示的增强型可编辑表达式现已推出。
编写 LINQ 表达式可能会变得棘手,尤其是在它们变得复杂时。 Visual Studio 2022 现在在 IEnumerable 可视化工具可编辑表达式中引入了语法突出显示。
语法突出显示将不同的颜色应用于查询的特定部分,例如类、枚举、委托、结构和关键字。 这样可以轻松地在 LINQ 表达式中发现各种组件,并一目了然地查看逻辑流,从而更清晰、更易于维护的代码。
自定义语法突出显示
Visual Studio 允许自定义配色方案以满足你的偏好。 若要个性化颜色,请执行以下设置:
- 转到“工具”→“选项”→“环境”→“字体和颜色”。
- 从“显示设置”下拉列表中选择“文本编辑器”。
- 调整每个用户 类型 项的颜色以匹配编码样式。
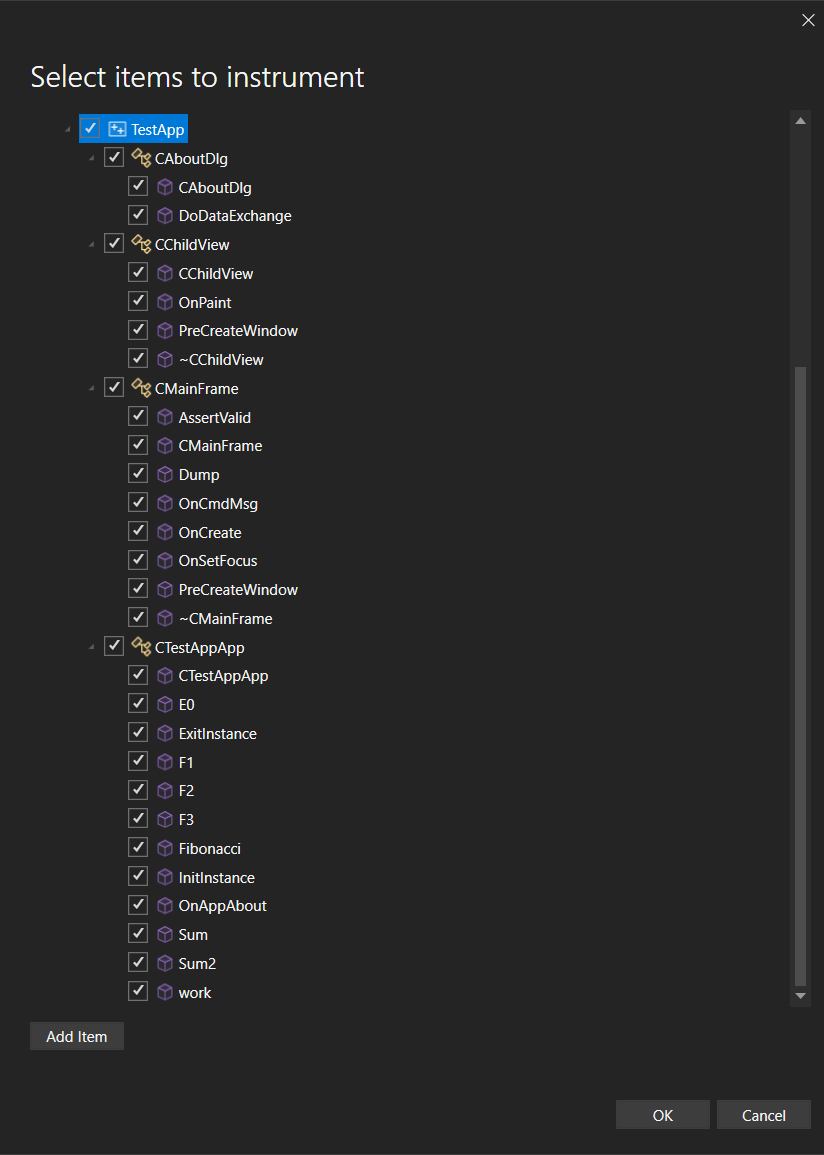
简化本机代码调试
Visual Studio 探查器的检测工具现在支持本机代码的目标检测。
Visual Studio 探查器的检测工具现在支持本机代码的目标检测,允许你选择特定的类和函数以进行详细分析。
此功能可增强性能监视,并帮助更有效地查明问题,简化调试过程。
此精度允许更深入地了解性能瓶颈并加速分析工作。
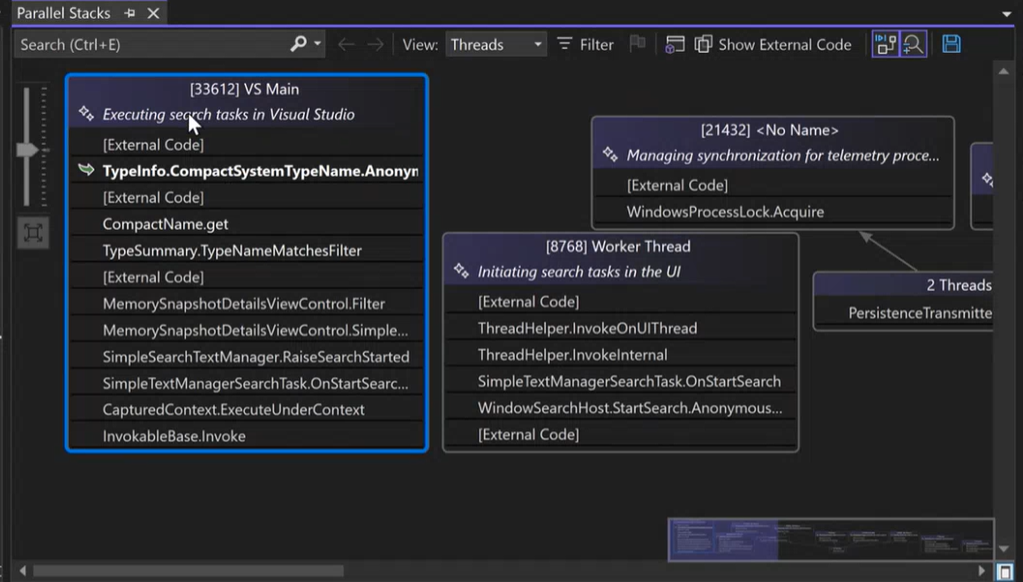
并行堆栈中的线程摘要
使用并行堆栈中的 AI 线程摘要增强调试过程。
使用“并行堆栈”窗口中的 GitHub Copilot 自动汇总功能,调试复杂的多线程程序现在更高效。 此增强功能提供了清晰、简洁的线程摘要,使跟踪问题和一目了然地理解线程行为变得更加容易。
在 Visual Studio 中使用 GitHub Copilot 时,你会看到“并行堆栈”窗口的每个线程顶部都有 AI 生成的新摘要行。 这些摘要简要概述了每个线程的当前活动,帮助你快速掌握其用途和状态。
此功能旨在通过以直观、可读的格式呈现基本线程信息来节省时间和精力,使你能够专注于解决问题,而不是解开复杂的线程结构。
立即试用,使用 Visual Studio 中最新的 AI 支持工具体验简化的调试!
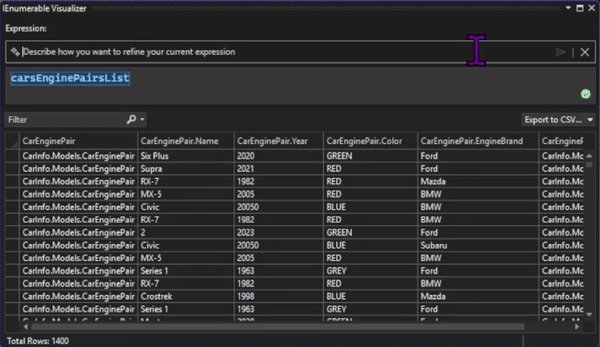
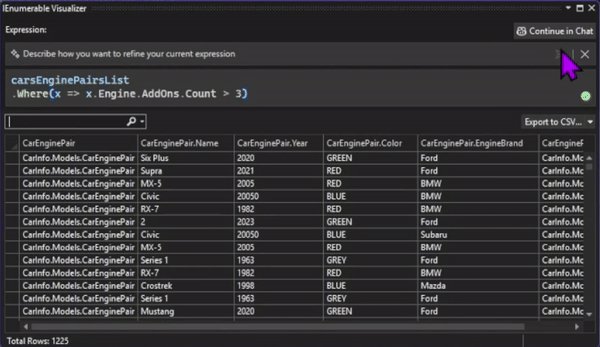
创建复杂的 LINQ 查询 📣
IEnumerable 可视化工具中直接通过 GitHub Copilot 内联聊天增强的可编辑表达式。
IEnumerable 可视化工具现在为其可编辑的表达式提供内联聊天功能,使用户能够直接利用 IEnumerable 可视化工具中的 AI 为可编辑表达式创建复杂的 LINQ 查询。
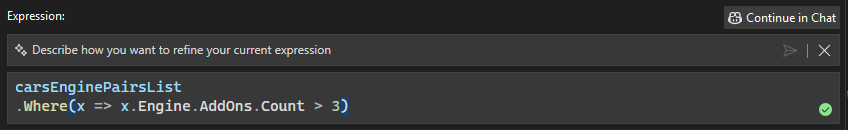
可编辑的表达式内联聊天
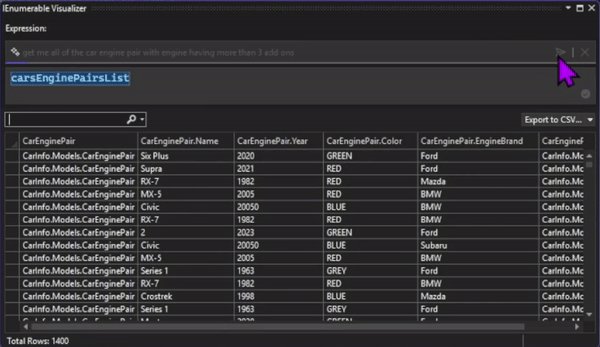
要打开内联聊天,只需单击可编辑表达式文本框右下角的 GitHub Copilot 闪光按钮。 这将在原始可编辑表达式上方打开一个文本框,提示“描述希望如何优化当前表达式”。 以自然语言输入请求,准备就绪后,单击“提交”按钮。
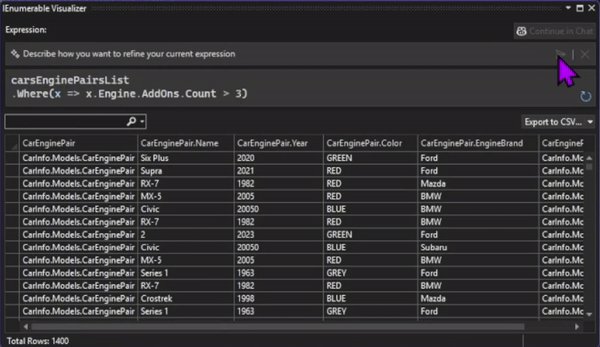
GitHub Copilot 将基于输入生成 LINQ 查询,并默认自动执行查询。 若要确认查询已成功生成并应用,请查找绿色复选标记,它指示已完全执行并应用 GitHub Copilot 生成的 LINQ 查询。
继续使用 GitHub Copilot Chat
在 GitHub Copilot 生成至少一个 LINQ 查询后,该功能还包括一个“在聊天中继续”按钮,该按钮位于文本框的右上角,非常方便。
单击此按钮将打开一个专用的 GitHub Copilot 聊天窗口,可在其中优化查询、提出后续问题或更详细地探索替代方法。 此集成可确保在利用 GitHub Copilot 的完整功能的同时保持控制和灵活性。
准备好返回到可视化工具时,只需单击“在可视化工具中显示”按钮即可。 这样便可以无缝转换回可视化工具环境,你可以在其中查看或应用在聊天会话期间生成的更改。
此功能在可视化工具与 GitHub Copilot Chat 之间提供了一个流畅的工作流。 内联聊天针对快速编辑和小调整进行了优化,而 GitHub Copilot Chat 擅长处理更详细的优化和迭代改进,两者都旨在更轻松、更高效地生成可编辑表达式的 LINQ 查询。
📣查看功能票证以分享你的反馈并继续对话。
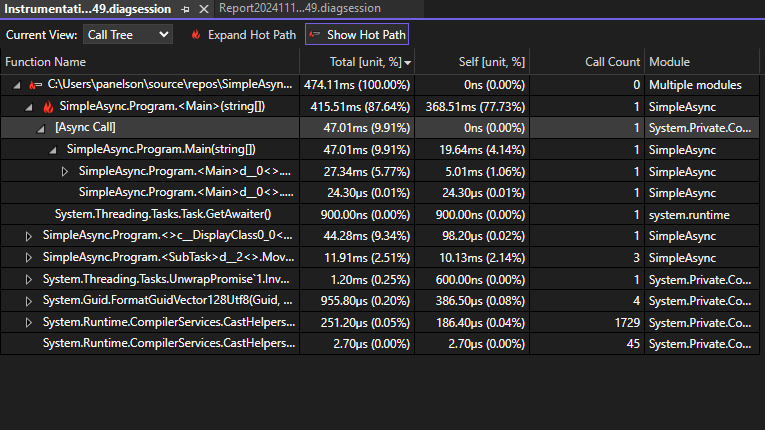
在探查器中显示统一异步堆栈
Visual Studio 探查器统一异步堆栈,以便简化 .NET 分析。
Visual Studio 探查器现在通过在摘要和详细信息的调用树视图中显示已缝合的异步堆栈来增强对 .NET 应用程序的调试。
此功能提供了异步操作更清晰、更具凝聚力的视图,使开发人员能够跟踪完整的执行流,包括异步方法调用(全部整合在单个统一堆栈跟踪中)。
此改进可以帮助你快速识别性能瓶颈并更有效地排查问题,而无需手动拼凑单独的异步调用路径。
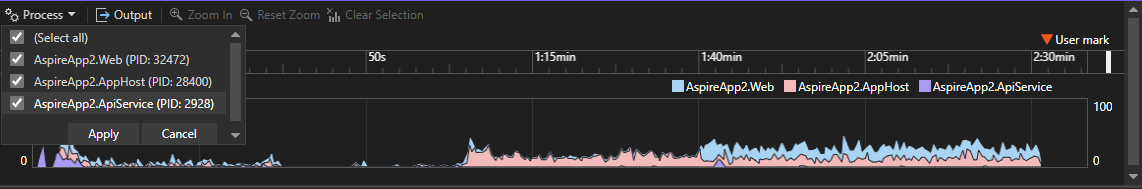
使用颜色编码泳道进行 CPU 分析
Visual Studio 性能分析器通过颜色编码的图表和筛选功能实现多进程 CPU 分析。
Visual Studio 探查器的 CPU 使用率工具现在支持多进程分析,为泳道中的每个进程显示具有不同颜色编码的性能图。
该图形显示为堆积面积图。 还可以选择使用左上角的下拉列表筛选进程,从而启用重点分析。
通过此改进,你可以轻松地区分和分析单个会话中进程之间的 CPU 利用率。 通过更清楚地了解资源消耗情况,这提高了分析效率,简化了多进程应用程序的性能优化。
Git 工具
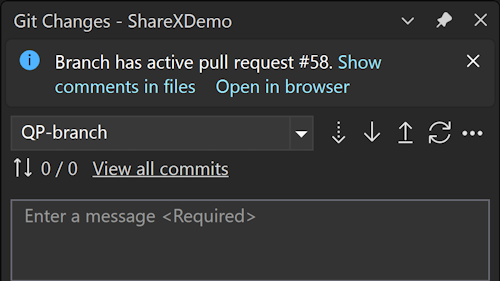
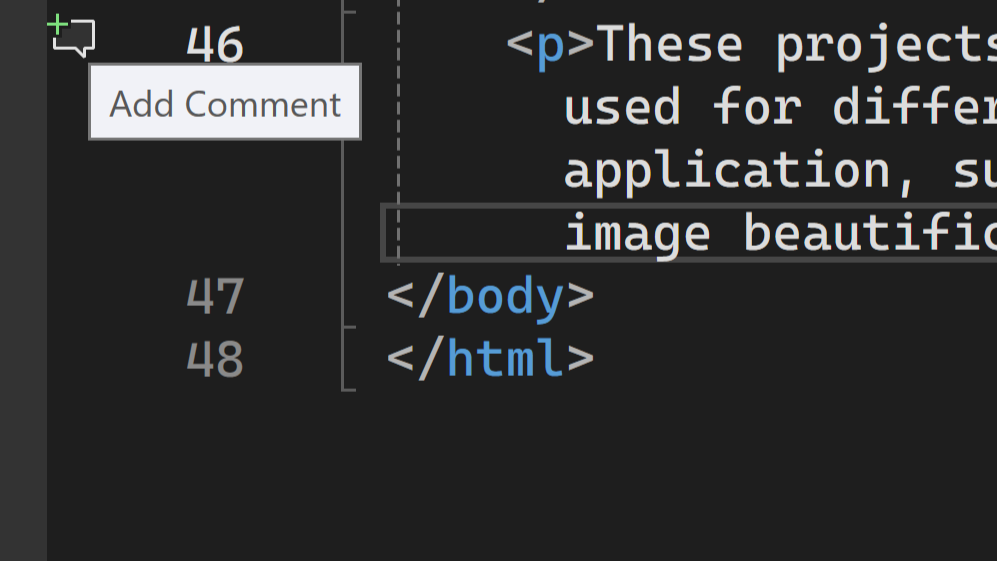
添加对拉取请求的注释 📣
通过向已签出分支上的文件添加新注释在 Visual Studio 中审查拉取请求。
通过最新更新,现在可以向已签出分支上的拉取请求文件添加新注释。 这是对拉取请求体验的最高要求,是 Visual Studio 中拉取请求体验的一系列改进中的最新一项。
开始使用
启用功能标志“拉取请求注释”和“拉取请求添加注释”,签出具有活动拉取请求的任何分支,然后选择信息栏中的“在文件中显示注释”。 这将激活编辑器中的拉取请求批注体验。
若要向文件添加新注释,请选择边距中的 添加批注 图标,或右键单击要添加批注的行,然后从上下文菜单中选择 Git →添加批注。
注意:此图标仅显示在作为拉取请求一部分的文件中。 对于 GitHub 拉取请求,你只能对周围行进行注释,包括已更改的行。
注意
必须在“工具”→“管理预览功能”下启用此功能
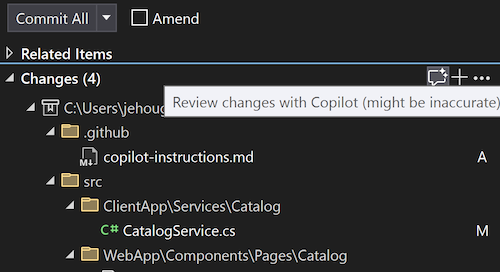
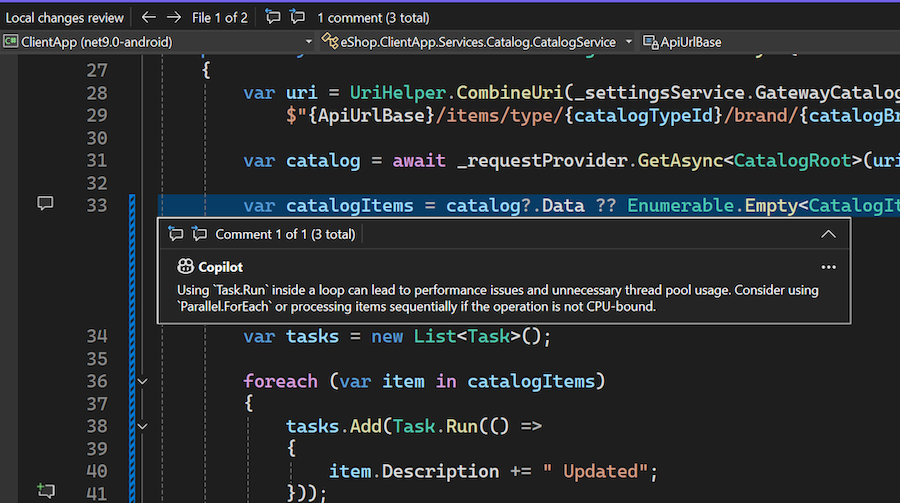
在提交时检测问题 📣
获取 GitHub Copilot 支持的代码更改建议,以帮助提前捕获潜在问题并提高代码质量。
现在,您可以在提交前先对本地更改进行 GitHub Copilot 代码评审! 在 Visual Studio 中启用 Copilot 订阅并启用以下功能标志后,可以在“Git 更改”窗口中看到新的闪光注释按钮。 单击后,Copilot 将检查更改集,并在编辑器中直接提出一些建议。
该模型可以指出一些关键问题,例如早期检测到的潜在性能和安全问题,这有助于降低将问题推送到远程代码库的风险。
确保已启用以下两个功能标志:
- “工具”→“选项”→“预览功能”→“拉取请求注释”
- “工具”→“选项”→“GitHub”→“Copilot”→“源代码管理集成”→“启用 Git 预览功能”。
注意
必须在“工具”→“管理预览功能”下启用此功能
查看和管理 Git 标记 📣
在 Visual Studio 中无缝导航和推送 Git 标记。
通过最新更新,Visual Studio 使你能够在 Git 存储库窗口中直接无缝查看和管理 Git 标记。 轻松导航到与标记关联的特定提交,并访问上下文菜单,其中包含可以对标记执行的操作。 这种简化的工作流可确保你保持在熟悉的 IDE 环境中,从而提高使用 Git 标记时的生产力和效率。
📣查看功能票证以分享你的反馈并继续对话。
IDE
跨主题保留字体首选项 📣
更改主题现在将保留字体和字号首选项。
我们理解,开发人员在编码时选择的字体是个人选择,受可读性、辅助功能或美学偏好的影响。 Visual Studio 主题主要侧重于演示颜色,与你的首选字体无关。
通过此更新,我们引入了在切换主题时保留字体和大小选项的功能。 现在,你可以在 Visual Studio 中设置一次字体首选项,并切换主题,而无需每次重新配置字体设置。 请注意,字体的颜色仍然与主题相关联,因为这是主题的目的,但你的字体选择将被保留。
默认情况下,将为所有用户启用此功能。 如果你更喜欢以前的行为,请转到工具 > 管理预览功能,找到将字体设置与颜色主题选择分开选项。 如果选中此选项,则无论主题如何更改,你的字体首选项都将保持不变。 取消选中该框,以恢复将字体选择与主题绑定的上一行为。
📣查看功能票证以分享你的反馈并继续对话。
注意
必须在“工具”→“管理预览功能”下启用此功能
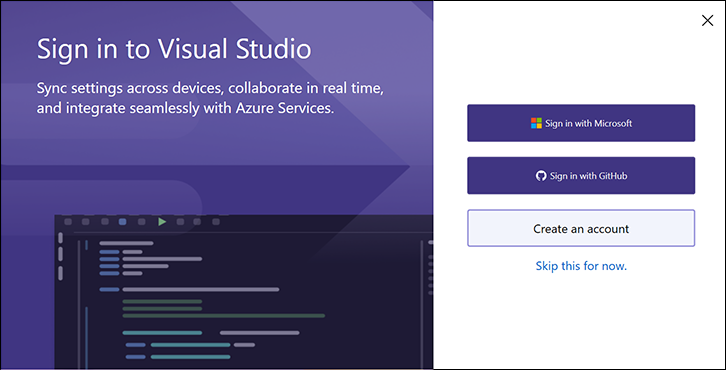
载入 GitHub 帐户
从第一个启动向导或 Visual Studio shell 添加 GitHub 帐户。
是否需要使用 GitHub 资源? 现在,添加 GitHub 帐户比以往更容易!
使用 GitHub 帐户登录的新方法
现在,可以在首次启动配置对话框期间使用 GitHub 帐户登录:
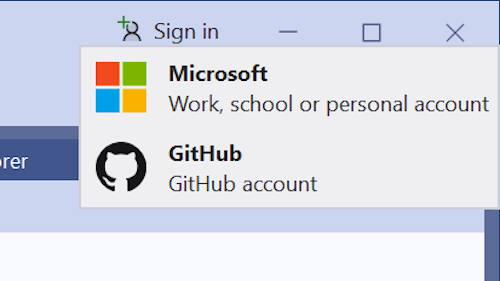
如果决定跳过首次启动帐户设置,也可以直接从 VS shell 登录,而无需先添加 Microsoft 帐户。
请注意,在向 Visual Studio 添加Microsoft(工作或学校或个人)帐户之前,将无法同步设置。
管理多个 GitHub 帐户 📣
添加多个 GitHub 帐户并设置活动帐户,以驱动 GitHub Copilot 和版本控制等 GitHub 功能。
是否需要对开发方案设置使用不同的 GitHub 帐户? Visual Studio 现在允许同时拥有多个 GitHub 帐户!
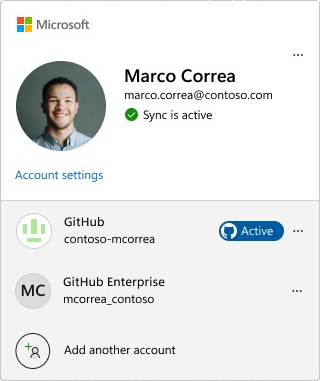
添加多个 GitHub 帐户
添加多个帐户非常简单! 只需打开个人资料卡,选择“添加其他帐户”,登录到 GitHub 帐户,并根据需要重复操作。
还可以从“帐户设置”对话框的“文件→帐户设置”下添加帐户。
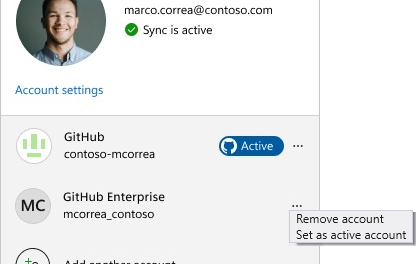
设置活动 GitHub 帐户
如果添加多个 GitHub 帐户,Visual Studio 会默认使用 GitHub 感知功能(如版本控制和 Copilot)标记为“活动”的帐户。
若要切换活动帐户,请访问帐户选项并选择“设置为活动帐户”按钮。
对 GitHub Copilot 的影响
当活动 GitHub 帐户订阅 GitHub Copilot 个人版或 GitHub Copilot 企业版时,Copilot 会自动激活。
对版本控制的影响
处理 GitHub 拉取请求或问题时,会收到设置 GitHub 帐户的提示。 每当处理特定存储库时,我们都会记住你的首选项,因此,更改存储库时,无需担心为常规 Git 操作(如推送、拉取和提取)切换帐户。 如果存在不匹配的情况,则还会提示你更新活动帐户,以避免使用错误的帐户。
📣查看功能票证以分享你的反馈并继续对话。
添加新的 markdown 文件 📣
使用“添加新项”对话框中提供的新模板,添加新的 markdown 文件变得更加容易。
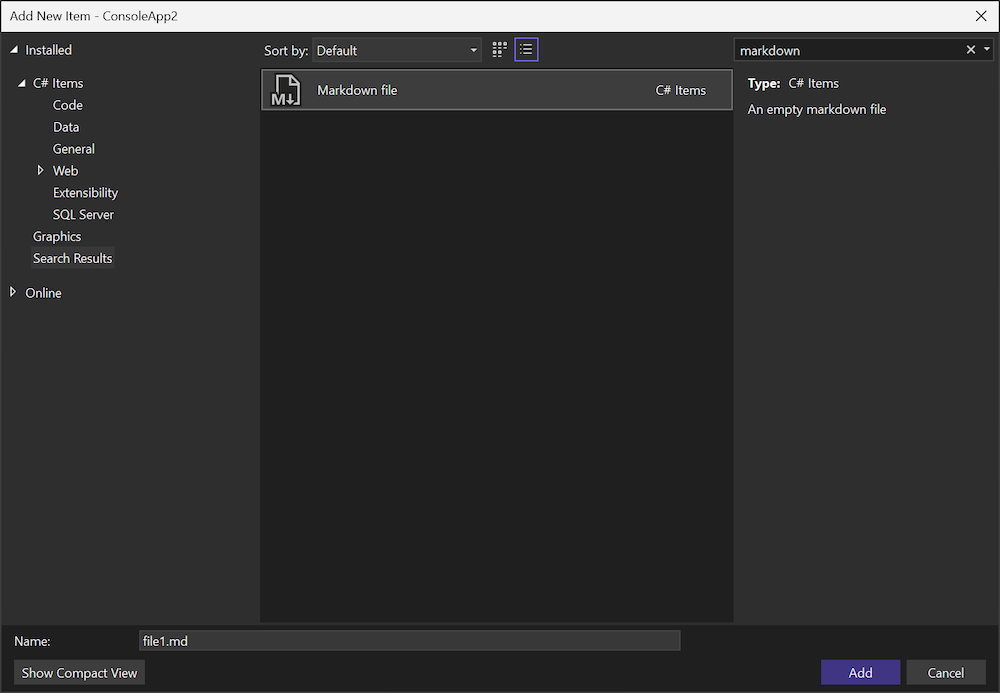
现在,使用“添加新项”对话框中提供的“Markdown 文件”模板,可以更轻松地在项目中创建新的 Markdown 文件。 此模板为 Markdown 内容提供了一个便捷起点。
若要向项目添加新 Markdown 文件,请执行以下步骤:
- 在解决方案资源管理器中,右键单击要在其中添加 markdown 文件的项目或文件夹。
- 选择“添加”→“新项”。
- 在 “添加新项 ”对话框中,选择 Markdown 文件。
- 输入文件的名称,然后单击“ 添加”。
📣查看功能票证以分享你的反馈并继续对话。
查看 Teams 工具包
中的新功能了解新版本中的 Teams 工具包改进。
我们很高兴地宣布添加到 Teams 工具包的新功能:
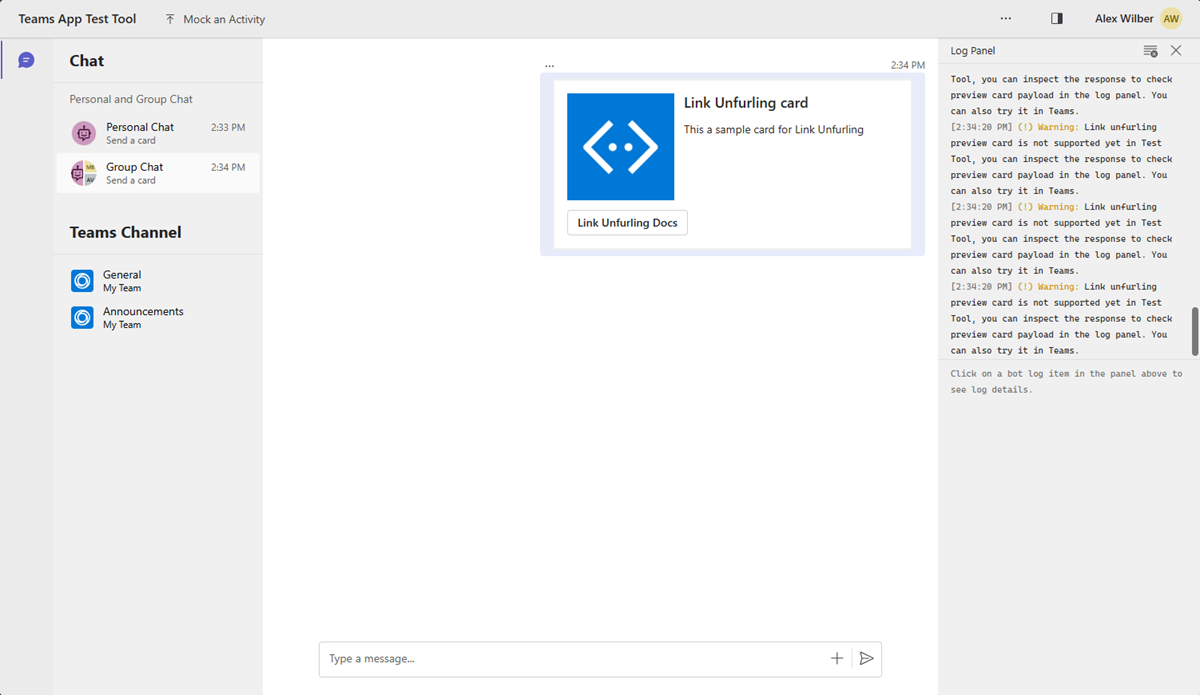
消息扩展应用的应用测试工具支持
应用测试工具是用于测试 Teams 应用的集成 Teams 环境。 以前,我们在应用测试工具中提供了用于调试的 Tab 和机器人支持。 现在,还可以通过在调试菜单中选择“应用测试工具”选项来调试消息扩展应用。
AI 机器人模板升级
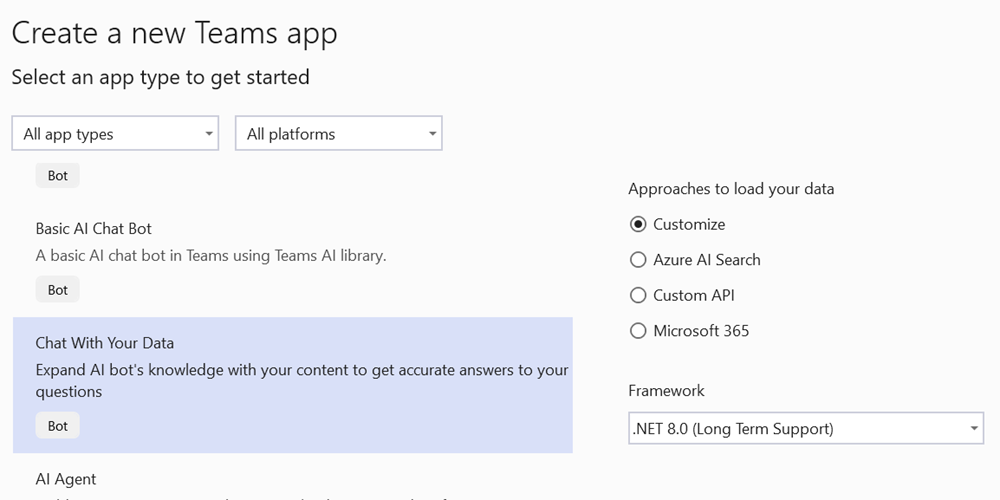
与你的数据聊天 是我们在上一版本中引入的 Teams 应用模板。 它允许你创建自定义 Copilot,这是一个 AI 支持的聊天机器人,具有 RAG 功能,可以理解自然语言并检索域数据来回答特定于域的问题。 在此版本中,我们升级了模板以添加另外两个数据源:自定义 API 和 Microsoft 365。
- 自定义 API:聊天机器人可以调用 OpenAPI 说明文档中定义的 API,以从 API 服务检索域数据。
- Microsoft 365:您的聊天机器人可以在对话中将 Microsoft Graph 搜索 API 作为数据源查询 M365 上下文数据。
云
利用 .NET Aspire 和 Azure Functions
Azure Functions 现在可以使用 .NET Aspire 将无服务器技术集成到 .NET Aspire 中。
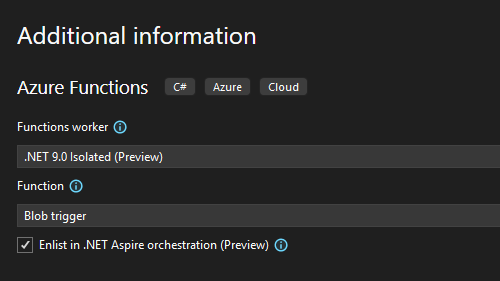
借助此版本的 Visual Studio,Azure Functions 开发人员现在可以在创建新的 Azure Functions 项目时利用 .NET Aspire 协调功能。 通过选择此选项,创建 Functions 项目时,解决方案中将包含应用托管进程和服务默认值项目。
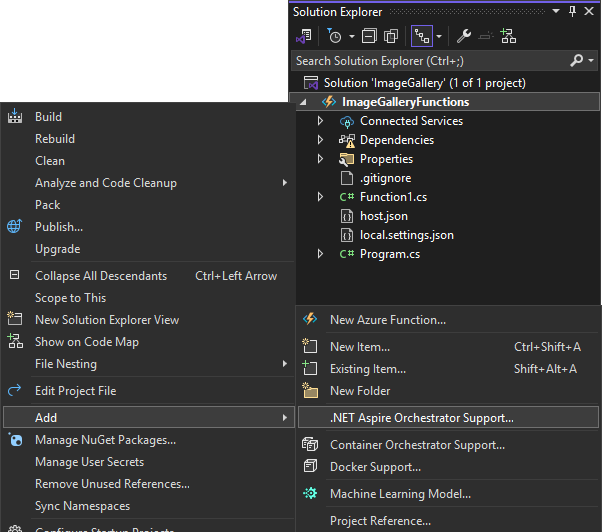
如果您有现有的 Azure Functions 项目,例如与 ASP.NET Core Blazor 前端 Web 应用集成的项目,可以向其添加 .NET Aspire 支持,就像在此版本之前可以对 ASP.NET Core 应用程序一样。
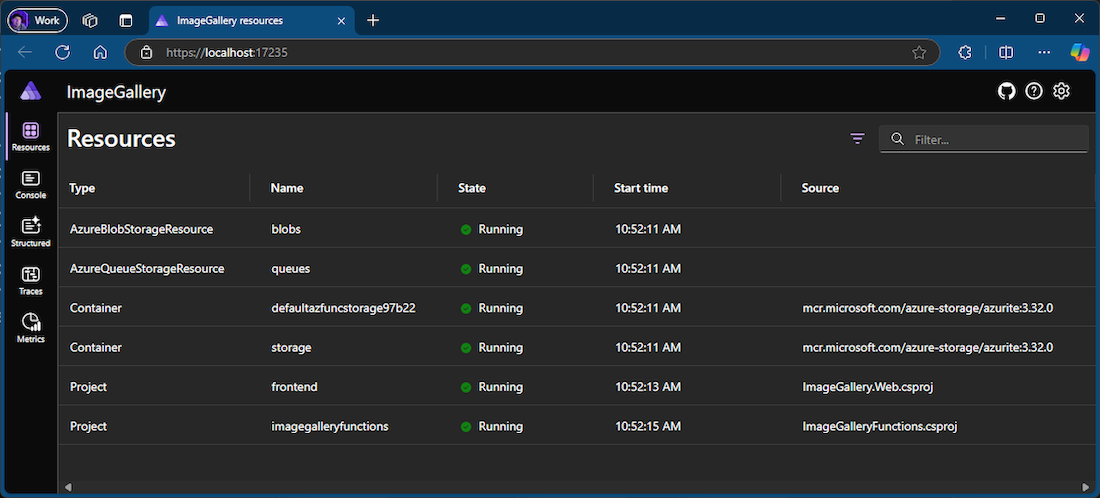
此外,使用 .NET Aspire 支持运行或调试 Azure Functions 项目将在浏览器中启动 .NET Aspire 仪表板。 这样就可以实时监视 Azure Functions 的执行情况。 您可以观察 .NET Aspire 管理器如何管理 Azure Functions 的执行,甚至可以通过控制面板暂停和恢复它们的执行。
我们非常高兴推出此集成,让我们拭目以待如何将 Azure Functions 整合到 .NET Aspire 项目中。
启动新的 Docker 配置 📣
通过 DependencyAwareStart 启动配置选项启用 depends_on 支持功能。
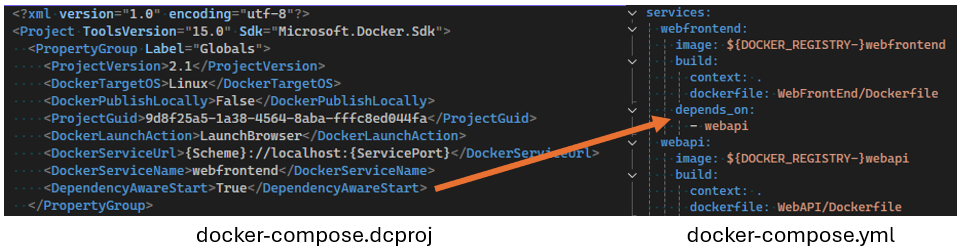
我们很高兴推出名为
DependencyAwareStart的新启动配置选项。 当设置为True时,此选项将更改 Docker Compose 项目的启动方式,从而允许在 Compose 配置中使用depends_on指令。
此功能可确保按正确的顺序启动指定的容器,并遵循 Docker Compose 文件中定义的依赖项要求。 通过更有效地管理依赖项,该功能增强了多容器应用程序的稳健性和可靠性。
📣查看功能票证以分享你的反馈并继续对话。
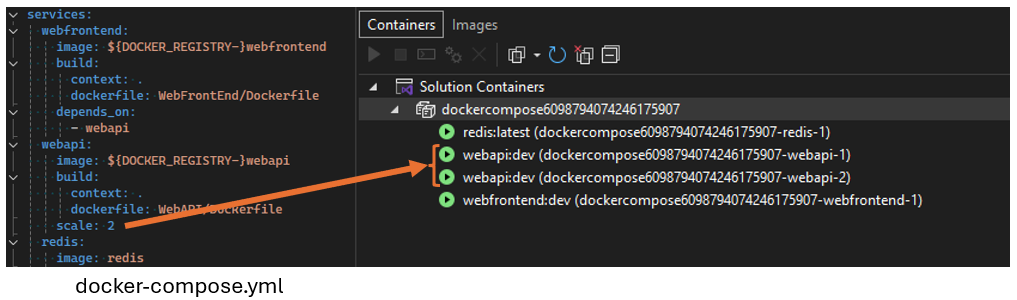
将缩放添加到 Docker Compose 📣
Docker Compose 中的缩放属性现在受支持。
现在,可以将
scale属性添加到 Docker Compose 服务配置中,以便在运行特定数量的副本时进行调试。 例如,以下配置将在启动时运行webapi服务的两个实例。
此增强功能通过模拟类似生产的环境,可以更有效地对应用程序进行负载测试和调试。 它还简化了工作流,使直接从 Compose 文件管理多个实例更加轻松。 此功能对于测试服务在负载下的行为和确保应用程序可以无缝地处理多个实例特别有用。
📣查看功能票证以分享你的反馈并继续对话。
Web
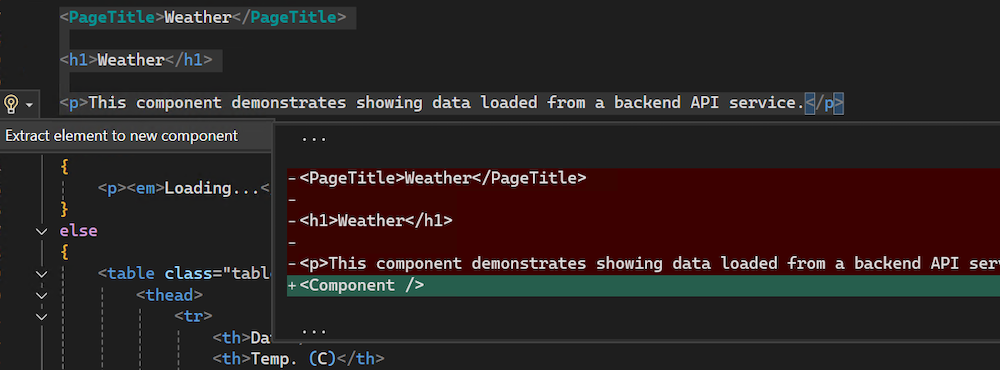
将 HTML 提取到 Razor 组件 📣
使用代码操作轻松将 HTML 提取到 Visual Studio 中的 Razor 组件。
你是否发现自己向 .razor 文件添加太多代码,并希望通过一种简单的方法将其移动到自己的可重用组件? 在 Razor 文件中使用 HTML 时,现在可以使用 CTRL+。或者右键单击并选择“快速操作和重构”,自动将所选 HTML 标记提取到 Visual Studio 中的新 Razor 组件。
在此第一次迭代中,“提取元素到新组件”功能仅支持 HTML 标记选择。
通过此增强功能,你可以轻松模块化 Razor 组件,从而简化工作流。
📣查看功能票证以分享你的反馈并继续对话。
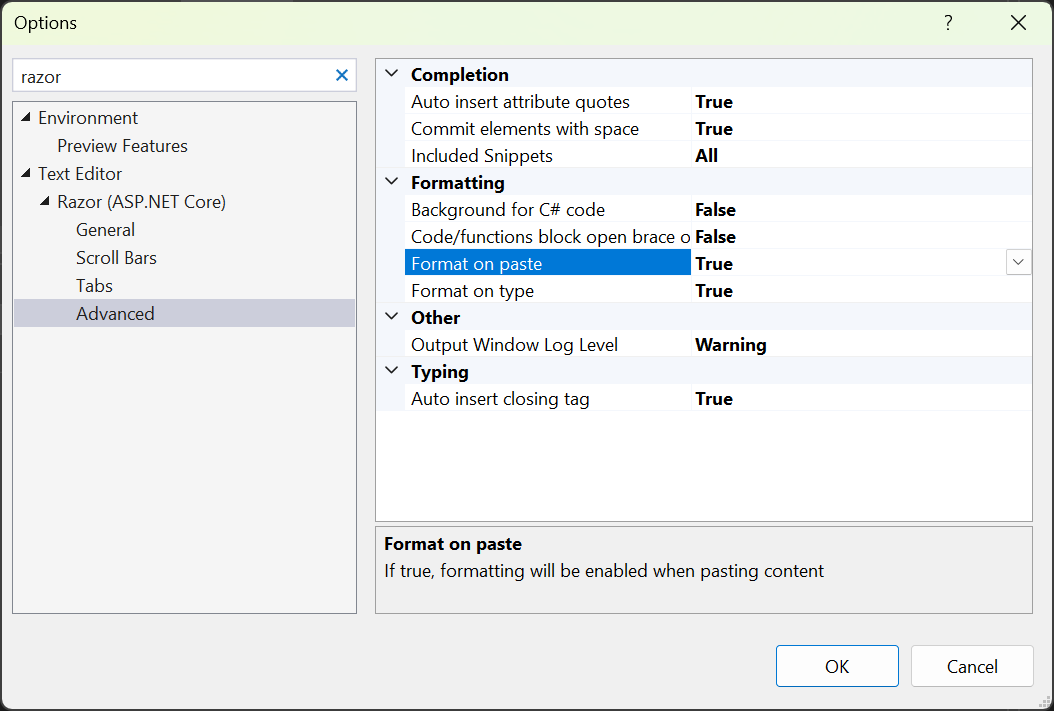
对 Razor 文件禁用“在粘贴时进行格式设置”📣
现在可以在 Visual Studio 中对 Razor 禁用“在粘贴时进行格式设置”功能。
你是否觉得 Razor 文件中的“在粘贴时进行格式设置”功能与其说是一种帮助,不如说是一种障碍? 现在可以在 Razor 文件中粘贴代码时禁用自动格式设置。
导航到“工具”→“选项”→“文本编辑器”→“Razor (ASP.NET Core)”→“高级”并取消选中“在粘贴时进行格式设置”来禁用设置。
📣查看功能票证以分享你的反馈并继续对话。
数据
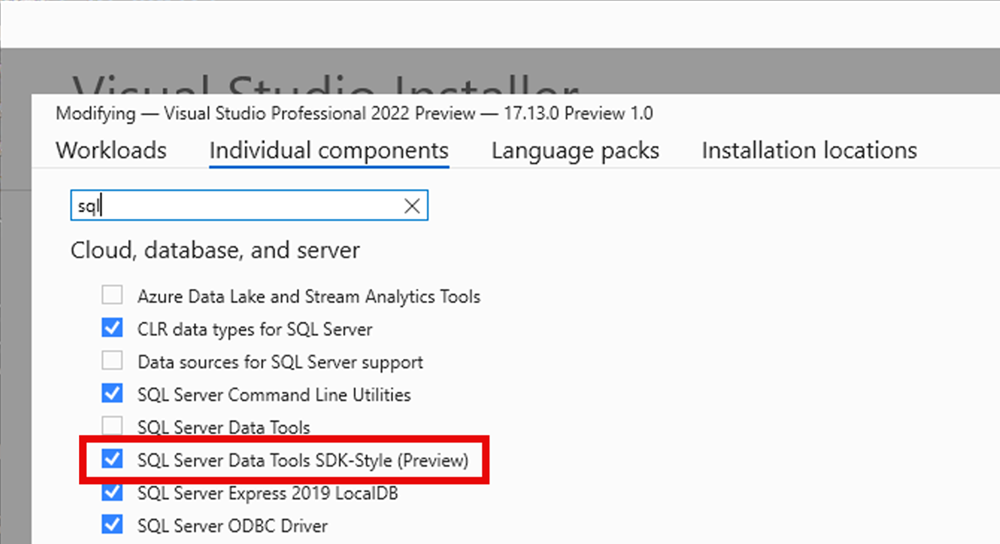
SSDT 📣
中使用 SDK 样式的 SQL 项目现在,可以使用 SQL Server Data Tools 项目中的 SDK 样式项目文件格式和增强的 SQL 调试和架构比较功能。
Visual Studio 17.13 中的更新为 SDK 样式 SQL Server Data Tools 引入了架构比较、数据比较、项目引用和 SQL 调试(预览版)。 SDK 样式 SSDT SQL 项目基于 Microsoft.Build.Sql SDK,该 SDK 为 SQL Server Data Tools (SSDT) 项目引入了跨平台支持和改进的 CI/CD 功能。
SDK 样式 SQL Server Data Tools 中的
架构比较 在 17.13 预览版 3 中,架构比较仅限于数据库和 .dacpac 比较;SQL 项目比较尚不可用。 数据库引用现已在预览版 3 中作为项目引用提供,支持作为 dacpac 引用和包引用的数据库引用将在未来版本中提供。 slngen 解决方案文件生成器的最新版本还添加了对 Microsoft.Build.Sql 项目的支持,从而以编程方式管理大型解决方案。
此外,SQL Server 对象资源管理器中的表设计器和其他脚本选项也得到了改进。 要了解有关使用 SQL 调试程序在开发环境中调查复杂 T-SQL 代码的更多信息,请参阅文档。
由于更加简洁的项目文件和对 NuGet 包的数据库引用减少,团队可以更高效地协作处理单个项目中的大型数据库,或者从多个项目中编译多个对象集。 Microsoft.Build.Sql 项目中的数据库部署可以在 Windows 和 Linux 环境中自动执行,其中 Microsoft.SqlPackage dotnet 工具从 SQL 项目中发布生成工件(.dacpac)。 深入了解 SDK 样式 SQL 项目和适用于 SQL 的 DevOps。
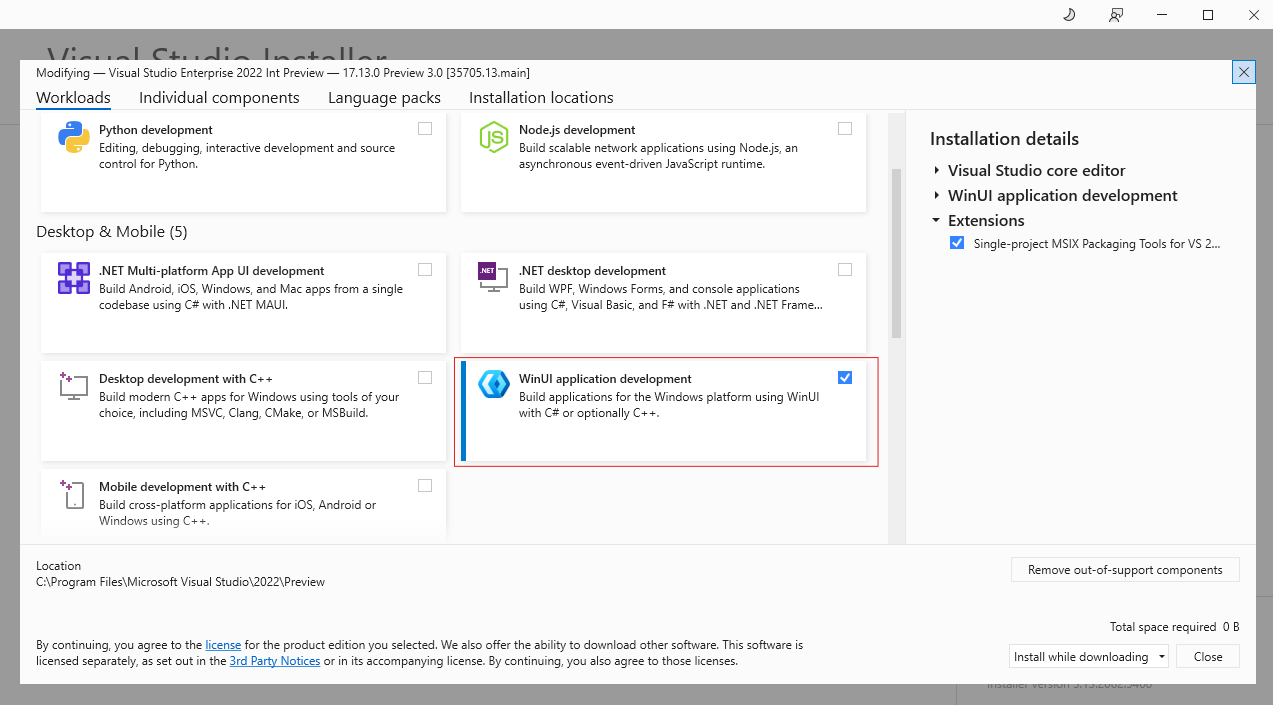
请确保在 Visual Studio 安装程序中安装最新的 SSDT 预览组件,以在解决方案中使用 SDK 样式 SQL 项目。
📣查看功能票证以分享你的反馈并继续对话。
用户报告的热门错误修复
- 无法添加 Apple 帐户(VS 2022,企业帐户)
- /scanDependencies 不考虑标头单元导出的宏
- Git 比较中的屏幕闪烁
- 无法在新资源资源管理器中通过键盘选择行
- 具有 .razor 页面重复字符的 Github Copilot
- 无法使用 MSA(个人)帐户和 WSA(工作或学校帐户)帐户登录
- 向C++应用程序添加资源会导致 Visual Studio 崩溃
- 无法在 Android 上使用 Xamarin.forms 启动调试模式,因为更新到 17.12.0
- 调试时输出窗口不显示任何调试消息
- 找不到具有最新 VS Preview 版本 17.13 的 MSBuild 路径
- 如果资源浏览器窗口变得太小,则会导致 Visual Studio 挂起
- 更新后,VS 2022 找不到 .NET Framework 生成主机
- 无法向 SDK 样式 SSDT 项目添加系统数据库引用
- 此 bug 修复允许将非 ENU 文本输入 VS 中的所有位置。 17.13 预览版 3 中有一个回归问题,该问题导致在 VS 中键入非 ENU 文本时显示错误
- 修复了一个问题,即在鼠标悬停时触发图像预览后,使用 Intel 图形硬件的客户可能会在编辑器中遇到滚动滞后的情况
重要
特定于域的语言模型序列化进行了重大更改。 为包含自定义属性类型的模型使用默认序列化机制的开发人员将需要为这些自定义属性类型添加 TypeConverters。 有关如何执行此操作的示例,请参阅自定义文件存储和 XML 序列化。
团队全体成员感谢你选择 Visual Studio。 如果你有任何疑问,请通过 Twitter 或开发者社区联系我们。
祝你编码愉快!
Visual Studio 团队
注意
此更新可能包括单独许可的新 Microsoft 或第三方软件,如第三方通知或其随附许可证中所述。